This repository acts as an documentation, playground and boilerplate for your own Windy plugin.
Plugins are written in Javascript and published as npm package. This is a prerequisite for writing plugins. If you are not fully familiar with it, this repo is not for you, sorry.
Fork this repository and then clone it
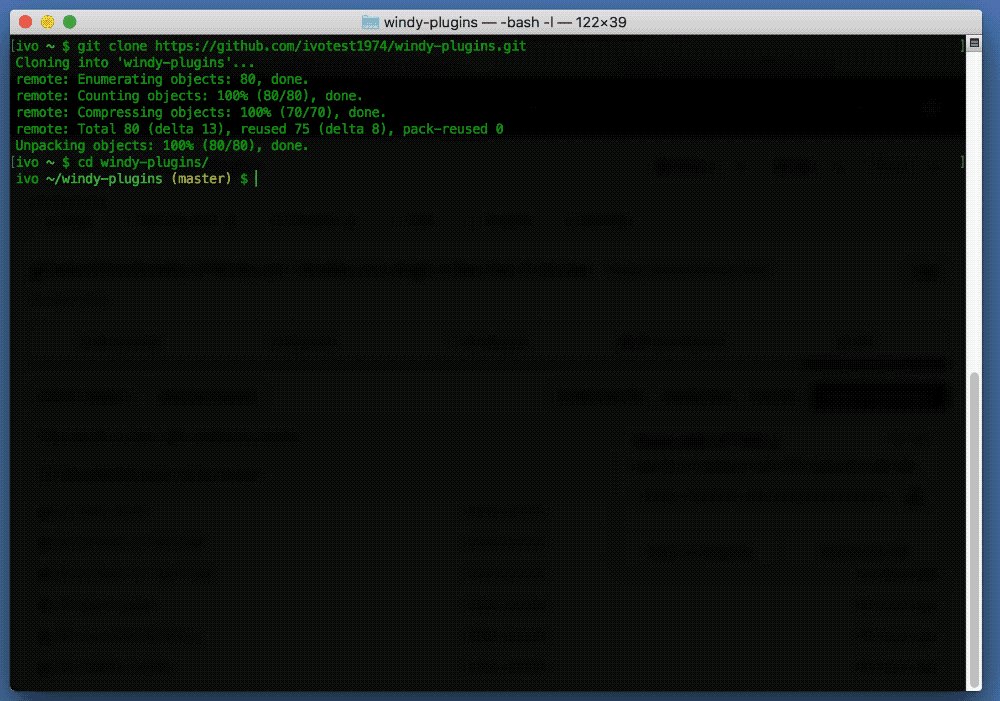
git clone https://github.com/yourUsername/windy-plugins
cd windy-plugins
npm ci
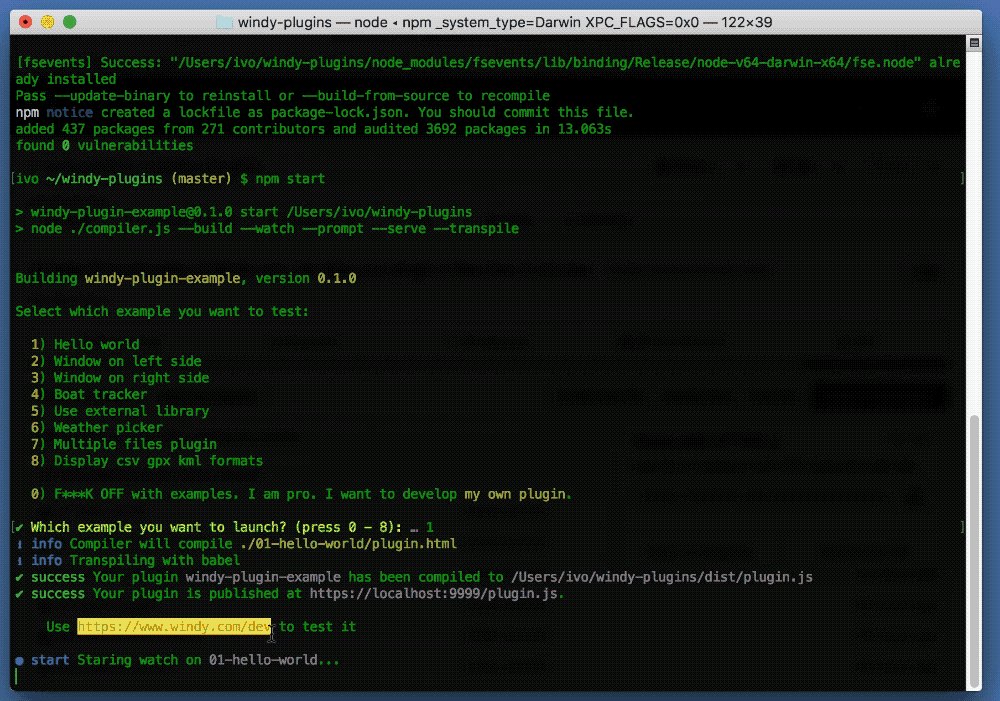
npm startNow open your browser browser at https://localhost:9999/plugin.js to accept self signed SSL certificate.
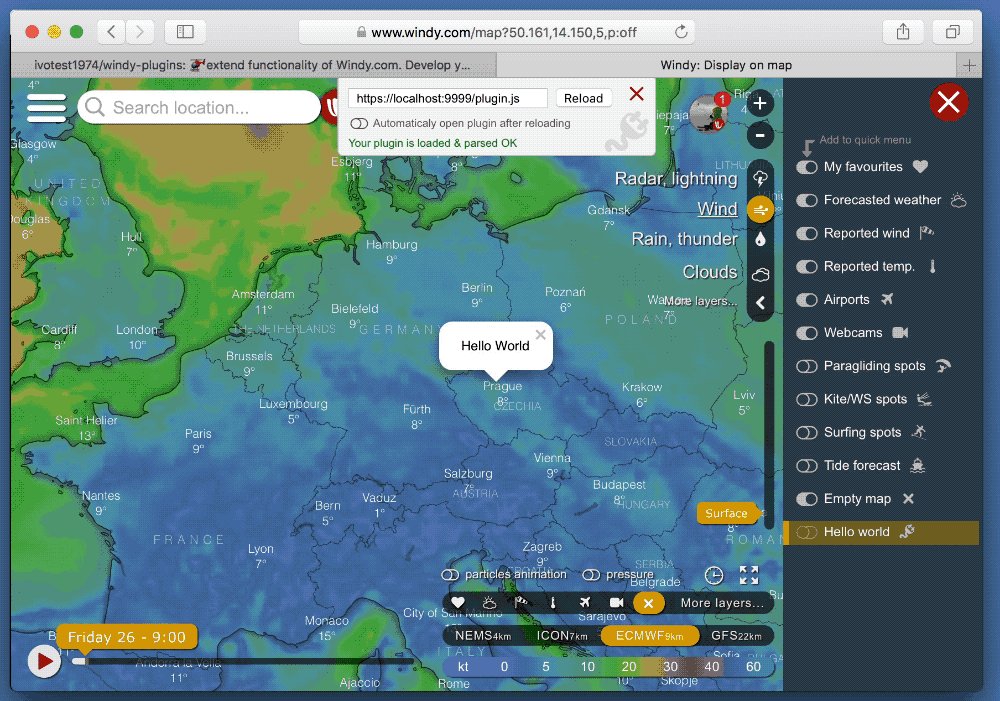
Then open your browser at www.windy.com/dev to test your plugin.
If it fails, make sure that your plugin is correctly built and accessible with your browser at https://localhost:9999/plugin.js.
- Hello World
- Left side window
- Right side window
- Boat tracker
- Loading external library
- Use weather picker
- Working with multiple files
- Display CSV, GPX, KML, WKT and other
- Interpolate weather values from a map
- Loading data from Windy API
- Extension of Windy classes
- How Windy Plugin work
- Windy API documentation
- Leaflet 1.4.0 documentation
- List of Leaflet Plugins
- Windy Plugins technical forum
Our custom Windy Plugin Compiler does all the job for you. Just run npm start to launch it or npm run start-dev to skip beginner's prompt.
- Make sure, that your
package.jsonis updated, and that:- name, is unique name of your plugin
- description, describes what your plugin does
- author and repository reflects your name and where the plugin hosted is
- Remove this
README.mdand put there few words about your plugin (and maybe some screenshot if you want). The text from README file will be used in our planned plugins gallery. - Publish your plugin as npm package by
npm publish. (If you are not familiar with npm, create and account and login: https://docs.npmjs.com/creating-a-new-npm-user-account.) - Test your published npm package on Windy's Plugin page
- Let us know in our community about your new achievement.
- Once you are satisfied with your plugin, you can request permission for it to be approved. Your plugin will then be listed in the "windy.com/plugins" gallery, and you will be able to use the url query string.
- Commit your work and pull your repository back to GitHub. Rename your repository to reflect name of your plugin.
It is strictly prohibited to use plugin to:
- Modify user's setting without his consent
- Download any of user's settings, favorites or location to your server
- Download any meteorological data from Windy to your own server or use them in any other scope than inside your plugin
- Do any action that would harm our privacy policy
There is no support at all. But you can drop a line in our Community forum.
- 1.0.0
- New rollup compiler, no more riot architecture
- Updated examples for Windy client v39
- 0.4.0
- Added
plugin-data-loaderto the Plugins API
- Added
- 0.3.0
- Examples moved to examples dir
- 0.2.0
- Fixed wrong examples
- 0.1.1
- Initial version of this repo
This is default readme - please do not remove this line