BusWear (:bus::watch:) is a simple library for EventBus to support Android Wear devices. Just adding one line of code lets you get synchronized event buses on Wear and mobile platform.
###What is EventBus?
A great multi-purpose tool for Android apps, way of triggering some events in separate Activity, Fragment, Service etc. EventBus, origin of that project or Otto.
###How to start?
To start with BusWear all you need is to add a dependency. That is it!
###Add BusWear to your project
Gradle:
//library:
compile 'pl.tajchert:buswear:0.9.5'
//needed dependency:
compile 'com.google.android.gms:play-services-wearable:+'Maven:
<dependency>
<groupId>pl.tajchert</groupId>
<artifactId>buswear</artifactId>
<version>0.9.5</version>
</dependency>###How to use?
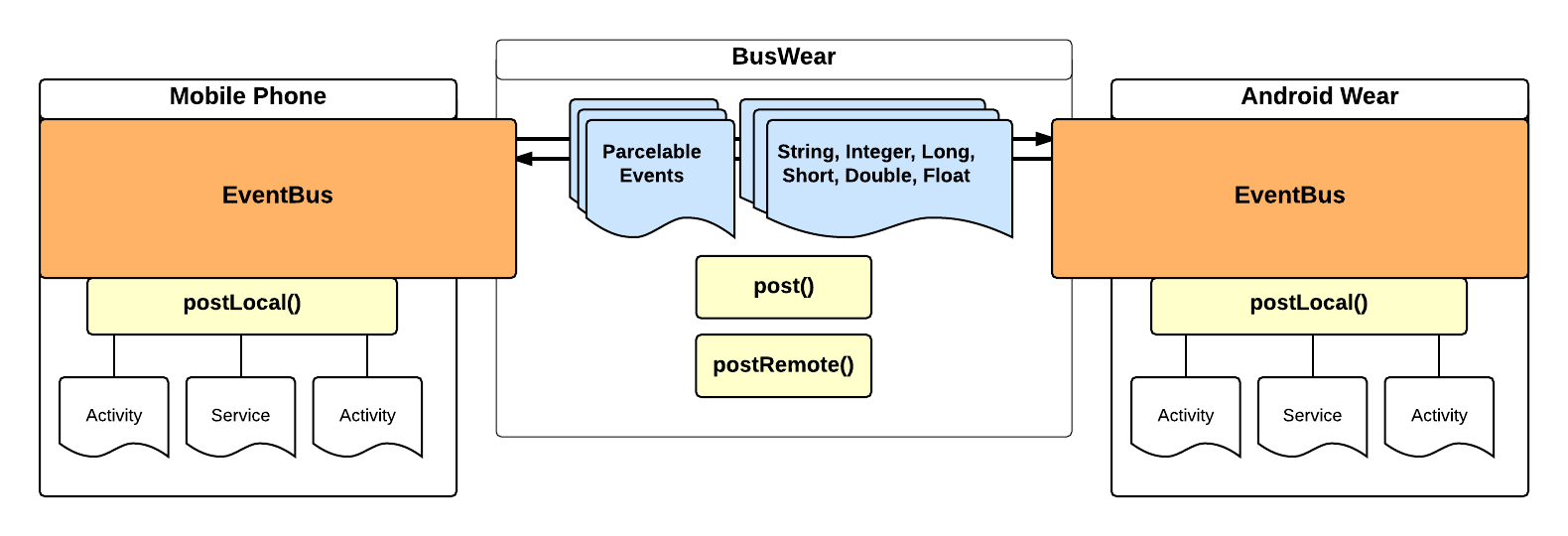
You can post to remote branch as long as it String, Integer, Long, Short, Float, Double or custom object that implements Parcelable, other "non-Parcelable" objects still can be posted but only locally.
post(object, context); sends your parcelable object (or String, Integer...) both to local bus and to remote one as well.
postLocal(object) works as old post() of EventBus, it sends event only locally.
postRemote(object, context) sends your parcelable object (or String, Integer...) to remote bus only.
The same goes for Sticky events - so you get postSticky(), postStickyLocal(), postStickyRemote(). Also methods such removeStickyEvent(Object), removeStickyEvent(Class), removeAllStickyEvents() work in same manner - you get everywhere, remote, local flavours of each method.
###Sample
To send:
EventBus.getDefault().post(parcelableObject, this); //Custom parcelable object
EventBus.getDefault().postRemote("text", this); //String
//... similar with Integer, Long etc.
EventBus.getDefault().postLocal('c', this); //Character - to local function you can pass any object that you likeTo receive:
protected void onCreate(Bundle savedInstanceState) {
EventBus.getDefault().register(this);
}
//Called every time when post() is send (with that particular object), needs to be named "onEvent(ObjectType)"
public void onEvent(ParcelableObject parcelableObject){
//Do your stuff with that object
}
public void onEvent(String text){
//Do your stuff with that object
}
//... more onEvent() if you want!###Event propagation
------------------------ ------------------------###Questions?
How is that better than classic EventBus?
EventBus works on mobile na Android Wear - yes, but you got two separate buses, and BusWear gives you a feel of one bus that is shared/synchronized between those two devices.
Why does it uses whole code of EventBus instead of "extends EventBus"?
As it overrides some private methods to get for example subscribed method classes of parameters for unparcelling objects after receiving them in Parcel. If that problem will be resolved I will be glad to use EventBus as dependency.
What are some drawbacks?
Probably quite big one is that all your custom objects to be posted needs to implement Parcelable (or be String, Integer...).
Other one is that you cannot have classes with same name in the same module (for example "wear") - it will lead to errors as matching is done on SimpleName of class.
###License
BusWear binaries and source code can be used according to the Apache License, Version 2.0.
###Thanks
Goes to Polidea for putting me on a project that encouraged me to work on that library, Maciej Górski for Manifest merger, and Dariusz Seweryn for idea with Class name in path String.