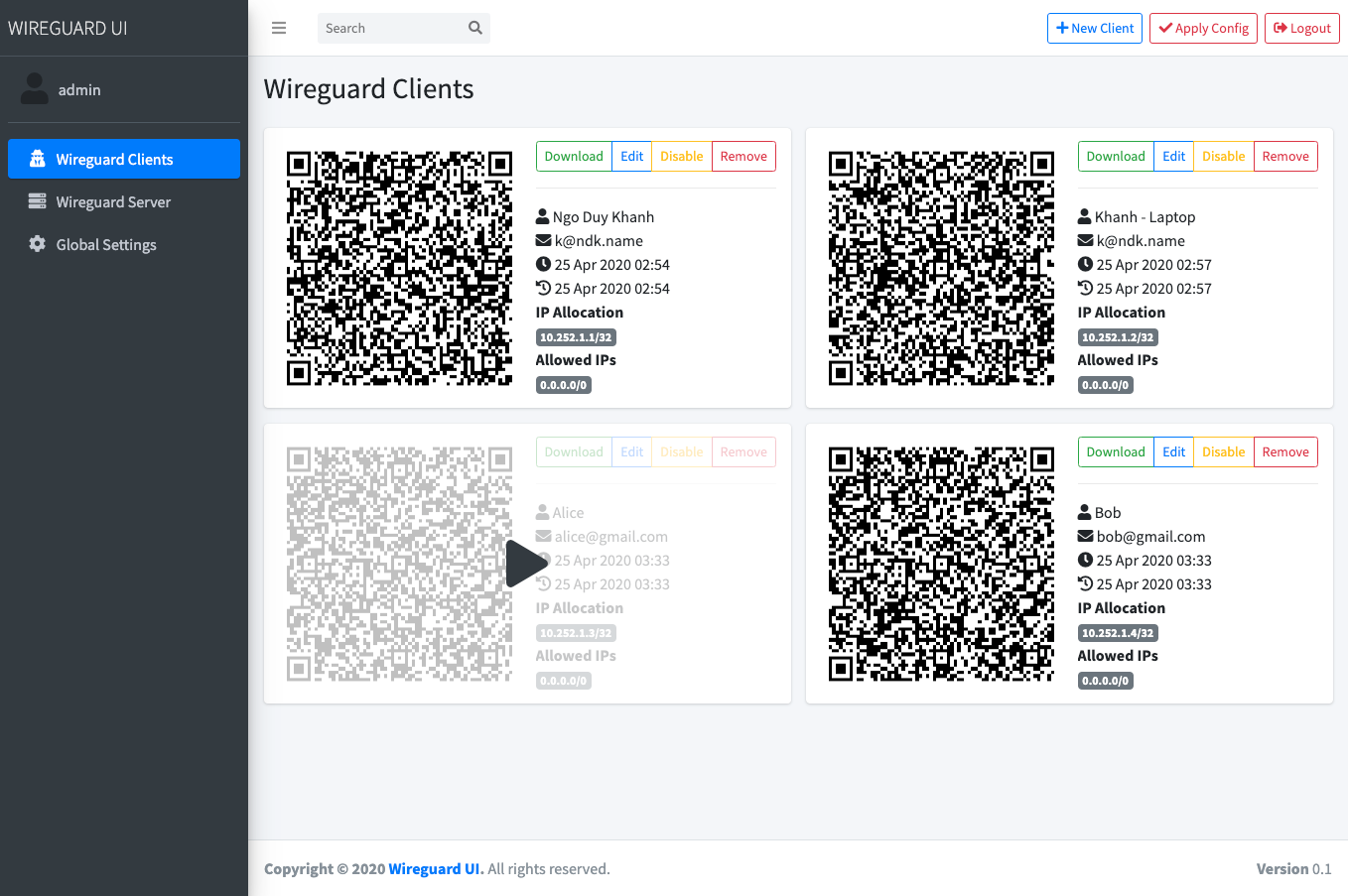
A web user interface to manage your WireGuard setup.
- Friendly UI
- Authentication
- Manage extra client's information (name, email, etc)
- Retrieve configs using QR code / file
Default username and password are admin.
You can take a look at this example of docker-compose.yml. Please adjust volume mount points to work with your setup. Then run it like below:
docker-compose up
Download the binary file from the release and run it with command:
./wireguard-ui
WireGuard-UI only takes care of configuration generation. You can use systemd to watch for the changes and restart the service. Following is an example:
Create /etc/systemd/system/wgui.service
[Unit]
Description=Restart WireGuard
After=network.target
[Service]
Type=oneshot
ExecStart=/usr/bin/systemctl restart [email protected]
[Install]
RequiredBy=wgui.path
Create /etc/systemd/system/wgui.path
[Unit]
Description=Watch /etc/wireguard/wg0.conf for changes
[Path]
PathModified=/etc/wireguard/wg0.conf
[Install]
WantedBy=multi-user.target
Apply it
systemctl enable wgui.{path,service}
systemctl start wgui.{path,service}
Create and chmod +x /usr/local/bin/wgui
#!/bin/sh
wg-quick down wg0
wg-quick up wg0
Create and chmod +x /etc/init.d/wgui
#!/sbin/openrc-run
command=/sbin/inotifyd
command_args="/usr/local/bin/wgui /etc/wireguard/wg0.conf:w"
pidfile=/run/${RC_SVCNAME}.pid
command_background=yes
Apply it
rc-service wgui start
rc-update add wgui default
Go to the project root directory and run the following command:
docker build -t wireguard-ui .
Prepare the assets directory
./prepare_assets.sh
Then you can embed resources by generating Go source code
rice embed-go
go build -o wireguard-ui
Or, append resources to executable as zip file
go build -o wireguard-ui
rice append --exec wireguard-ui
MIT. See LICENSE.
If you like the project and want to support it, you can buy me a coffee ☕