English
JavaFX Game Development Framework
- No installation or setup is required
- "Out of the box": Java 8-21, Win/Mac/Linux/Android 8+/iOS 11.0+/Web
- Simple and clean API, higher level than other engines
- Superset of JavaFX: no need to learn new UI API
- Real-world game development techniques: Entity-Component, interpolated animations, particles, and many more
- Games are easily packaged into a single executable .jar, or native images
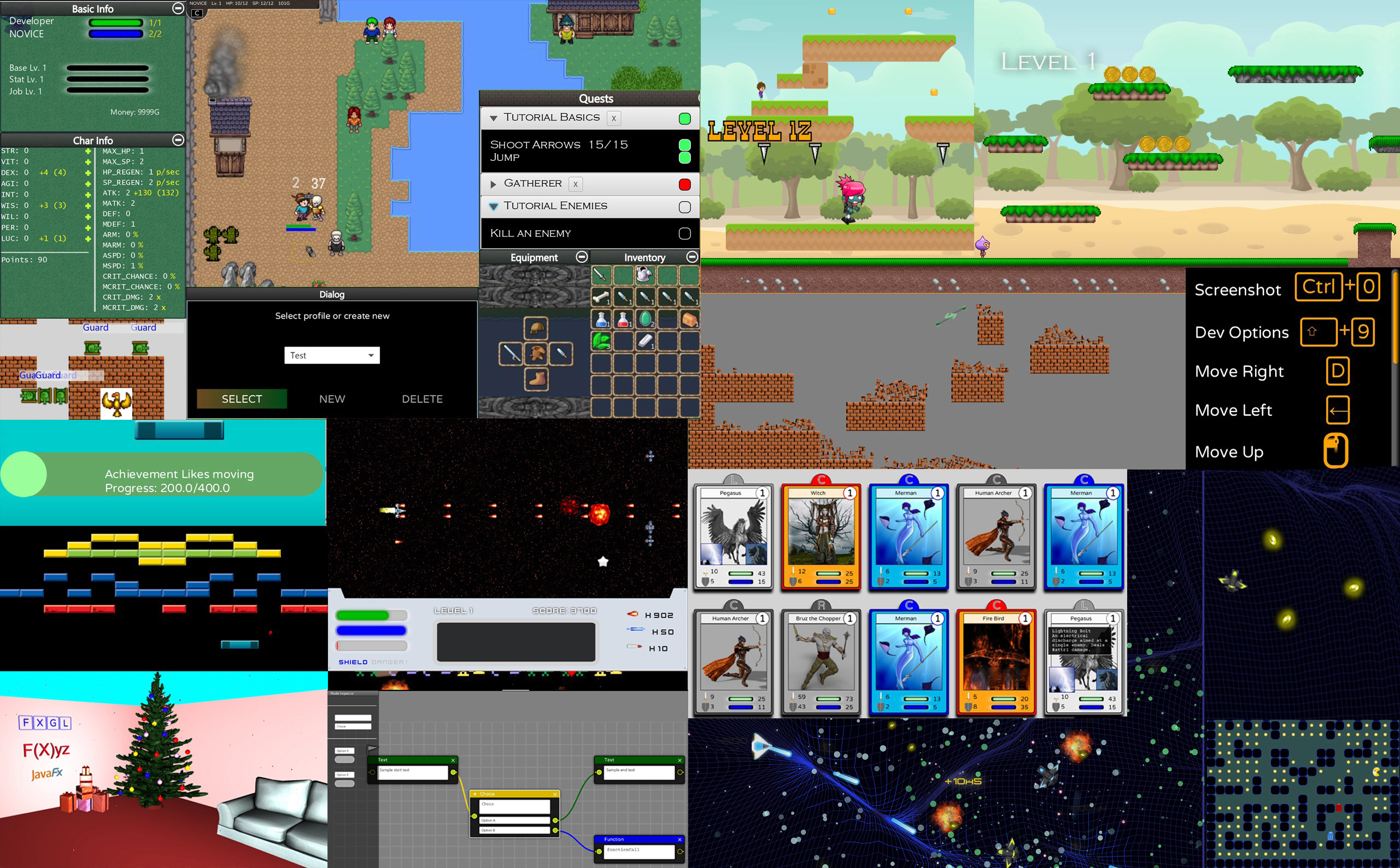
- Any 2D game (side-scroller / platformer / arcade / RPG)
- Any business application with complex UI controls / animations
- Experimental 3D
- Hobby / academic / commercial projects
- Teaching / learning / improving game development skills
- Fast prototyping of app ideas
public class BasicGameApp extends GameApplication {
@Override
protected void initSettings(GameSettings settings) {
settings.setWidth(800);
settings.setHeight(600);
settings.setTitle("Basic Game App");
}
public static void main(String[] args) {
launch(args);
}
}For a quick dive into code, see standalone basic examples.
Otherwise, see:
- FXGL book
- Showcase Trailer
- Use FXGL with IntelliJ
- Wiki & written tutorials
- YouTube tutorials
- Sample code demos
- FXGL games (with source)
- Published demos on itch.io
- Maven template project if you use Java and/or Kotlin
<dependency>
<groupId>com.github.almasb</groupId>
<artifactId>fxgl</artifactId>
<version>21</version>
</dependency>- Gradle template project if you use Java and/or Kotlin
Please refer to the template if there are any errors.
repositories {
jcenter()
}
dependencies {
compile 'com.github.almasb:fxgl:21'
}If you wish to develop a modular application, here's a complete example of your module-info.java:
open module app.name {
requires com.almasb.fxgl.all;
}Download the latest uber jar from Releases
- University of Brighton, UK
- University of Nottingham, UK
- Georgia Institute of Technology, USA
- kidOYO, USA
- Walton High School, USA
- Conant High School, USA
- Zealand Institute of Business and Technology, Denmark
- Federal Institute of Education, Science and Technology of Rio Grande do Sul, Brazil
- FHNW School of Engineering / Computer Science, Switzerland
- Johann-Andreas-Schmeller-Gymnasium Nabburg, Germany
If your institution wants to use or is using FXGL, add a note in the Chat to be added to the list.
Community tutorials:
- Space Ranger at journaldev
- Geometry Wars at webtechie
- Mazela-Man by dykstrom
Community projects (identified using fxgl topic):
If you'd like your project featured here, just add a note in the Chat.
A description of roles is given in the Contribution Guide.
Maintainers (Collaborators):
Coordinators:
Testers:
If you want to build FXGL from the source code or want to contribute, please see the Contribution Guide (including non-code). FXGL is fully modular, so new contributors do not need to understand the entire codebase, only the module to which the contribution is made. Contributions will be reviewed in accordance with the Code of Conduct.
You can support the FXGL development or show interest by simply starring the repo or becoming a sponsor.
Users:
- @Marsl10
- @SergeMerzliakov
- @mbains
- @sabit86
- @hendrikebbers
- @ImperaEtConquer
- @thejeed
- @chikega
Companies:
- @karakun
- Ask questions via GitHub Discussions
- Ask via StackOverflow with tags
javafxandfxgl - Tweet with #fxgl