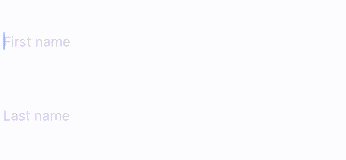
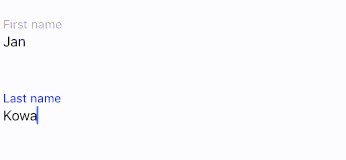
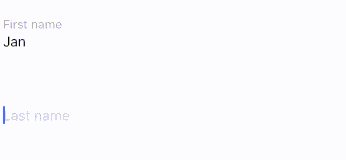
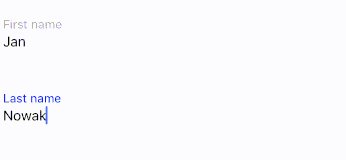
This CocoaPod providers the ability to use a UITextField that displays floating placeholder. When user type some text into field, or text is set programatically, placeholder label is displayed above field itself. The placeholder labes appears and disappears using animation.
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 8.0 CocoaPods 1.0
SMFloatingLabelTextField is available through CocoaPods and Carthage. To install it, simply add the following line to your Podfile:
pod "SMFloatingLabelTextField"or Cartfile:
github "AzimoLabs/SMFloatingLabelTextField"Michał Moskała, [email protected]
SMFloatingLabelTextField is available under the Apache license. See the LICENSE file for more info.
We’re working throughout the company to create faster, cheaper, and more available financial services all over the world, and here are some of the techniques that we’re utilizing. There’s still a long way ahead of us, and if you’d like to be part of that journey, check out our careers page.