Check out our Contribution File
Check out our Architecture File
Use the following channels for different kinds of requests/reports:
- Bug reports, small change requests, "wishes": Issues
- Questions, requests for help, requests for product presentations, etc: Slack #patterns-lib-devs
- Feature requests (Components, etc): Contact Webhub Team
We release self-contained plug-and-play web components based on the custom elements specification, derived from the lit-element base class (maintained by Google).
Pattern Library components are exported to npm with 2 types of build artifacts: /dist/index.js and /lib/index.* in ES2019.
Different versions of our web components can coexist on the same web page! Here you can read more about component versioning.
We are dedicated to building a welcoming, diverse, and safe community. We expect everyone participating in the AXA community to read and accept our Code of Conduct
This repository is a monorepo managed by Lerna. This means that all components are centrally managed here, even though we publish them to NPM as separate packages.
We are using Conventional Commits to automatically version the components and update their changelogs. Feel free to use a tool of your choice to generate these commits.
Example for a commit message
feat(button): add new color blue
Closes #ticket-1234
Example for a Changelog entry
# [16.3.0](https://github.com/axa-ch-webhub-cloud/pattern-library/compare/@axa-ch-webhub-cloud/[email protected]...@axa-ch-webhub-cloud/[email protected]) (2023-07-31)
### Features
- **materials:** update color ([b832830](https://github.com/axa-ch-webhub-cloud/pattern-library/commit/b83283048acb5594812d019e2523bb014d3fc509)), closes [#123456](https://github.com/axa-ch-webhub-cloud/pattern-library/issues/123456)
For more examples, especially with BREAKING CHANGES, have a look at the Conventional Commits Examples.
You can add any Pattern Library component via the community CDN jsdelivr. This is useful for Prototyping or experimenting or if you don't want to bother with a frontend stack. This works only native (no react support). Here an example on how to add the JS for <axa-button></axa-button>: <script src="https://cdn.jsdelivr.net/npm/@axa-ch/button@latest/dist/index.js"></script>
Unit-test frameworks like Jest run under the node environment, which is quite different from a browser. The most commonly used abstraction to mimic a minimal browser within node is jsdom. However, jsdom lacks crucial features such as Mutation Observer, Custom Elements and other browser APIs commonly needed by web components.
So what are your options?
- Insisting on
jest, one option would be to use a better DOM emulation. Exchangingjsdomwithhappydom, we now have enough emulated browser features to test web components. The details are described here. - Instead of using
jest, employ end-to-end (e2e) testing tools that control a real browser, e.g.Playwright,CypressorTestcafe. Arguably this is a better match for UI-heavy apps anyway, because e2e tests are closer to a real user experience. - Use a lightweight mocking strategy. The idea is to mock pattern library components by a simple, traditional-HTML replacement such as a <div> or a <button>. Here is a code sketch using Jest that employs this strategy:
All Pattern-Library React components are imported from this index.js. import createAXAButton from '@axa-ch-webhub-cloud/button/lib/index.react'; import createAXADropdown from '@axa-ch-webhub-cloud/dropdown/lib/index.react'; export const AXAButton = createAXAButton(createElement); export const AXADropdown = createAXADropdown(createElement); AXAButton.displayName = 'AXAButton'; AXADropdown.displayName = 'AXADropdown';__mocks__/index.js export const AXAButton = (props) => { return <button {...props}>{props.children}</button>; }; ...
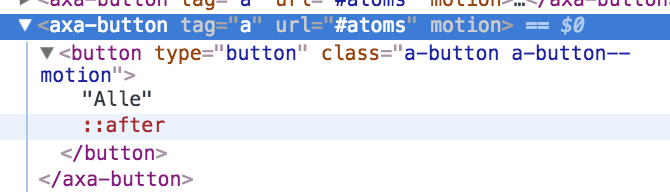
By default, pattern-library web components make use of ShadowDOM. To trigger interactions inside such web component you need to access the DOM via the ShadowRoot. Schematically, this works like this: UI Testtool -> Driver -> native DOM selector -> ShadowRoot -> querySelector
Here is a concrete example in Java using Selenium:
public WebElement expandRootElement(WebElement element, WebDriver driver) {
WebElement ele = (WebElement) ((JavascriptExecutor) driver)
.executeScript("return arguments[0].shadowRoot",element);
return ele;
}Calling this method gives you the ShadowRoot in your Selenium environment. Beware: when calling findElement on the return value of expandRootElement only the following selectors will work:
- By.id
- By.className
- By.cssSelector