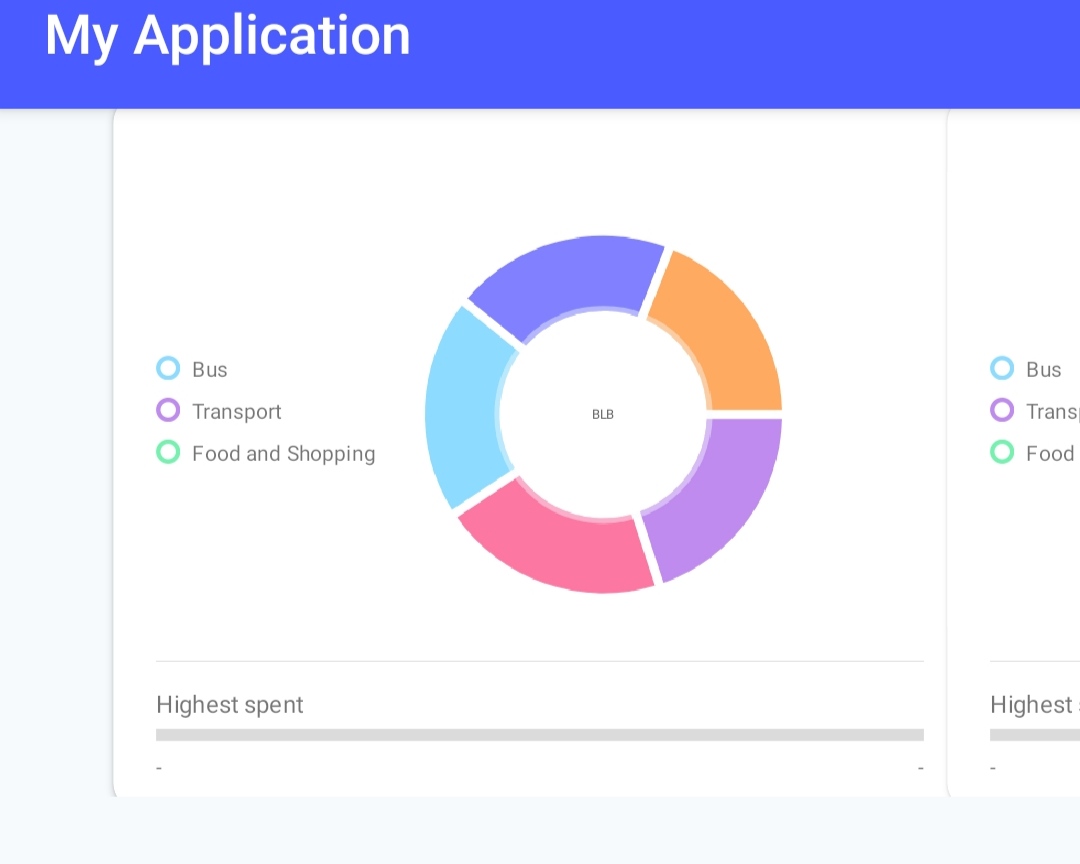
Here is the output of this repository
if you want make current page zoom like this image
Then please use this PageTransformer
private fun createCardHolder() {
viewPager?.orientation = ViewPager2.ORIENTATION_HORIZONTAL
viewPager?.adapter = myAdapter
viewPager?.offscreenPageLimit = 1
val nextItemVisibleWidth = resources.getDimension(R.dimen.next_item_visible_width)
val currentItemMargin =
resources.getDimension(R.dimen.viewpager_horizontal_margin)
val pageTranslation = nextItemVisibleWidth + currentItemMargin
viewPager?.setPageTransformer { page: View, position: Float ->
page.translationX = -pageTranslation * position
page.scaleY = 1 - (0.25f * abs(position))
page.alpha = 0.25f + (1 - abs(position))
}
val itemDecoration = PagerMarginItemDecoration(
this,
R.dimen.viewpager_horizontal_margin
)
viewPager?.addItemDecoration(itemDecoration)
}