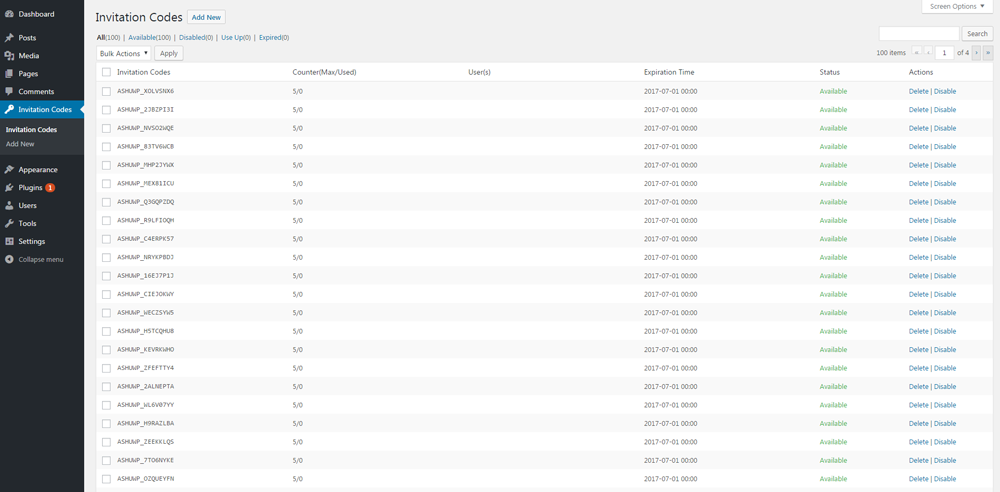
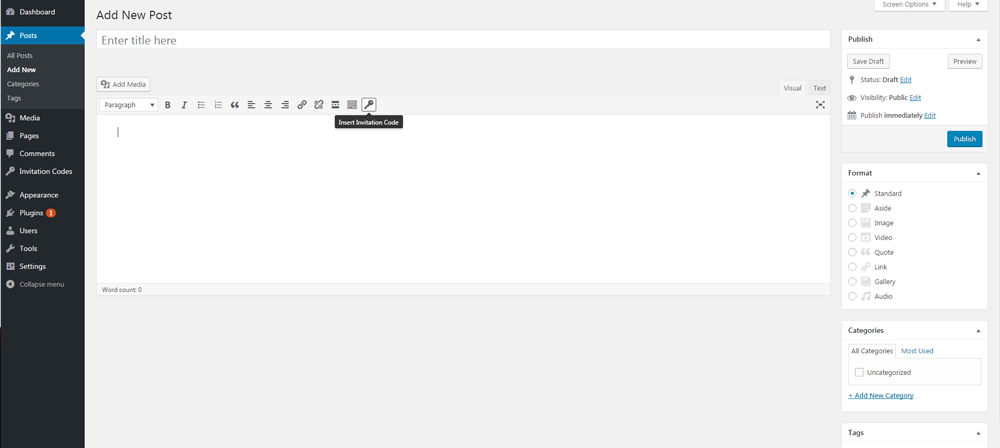
Ashuwp_Invitation_Code是阿树工作室写的一个wordpress邀请码插件,用于给开放注册的wordpress站点添加邀请码功能, 兼容buddypress, 支持多站点模式。
最新版本 1.0 更新日期 2017.05.31
- 下载插件,将插件文件夹上传到/wp-content/plugins/文件夹中。
- 在wordpress站点后台,启用插件。
Ashuwp_Invitation_Code is a wordpress plugin, It helps adding invitation codes for your site. Workd at multiste, Compatibility with buddypress.
Version 1.0 Updated 2017.05.31
- Upload the 'ashuwp_invitaion_code' directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…).
- Activate Ashuwp invitaion code from your Plugins page.