Code of the Challenge 4 of the Ignite course on the ReactJs trail of the Rocketseat platform.
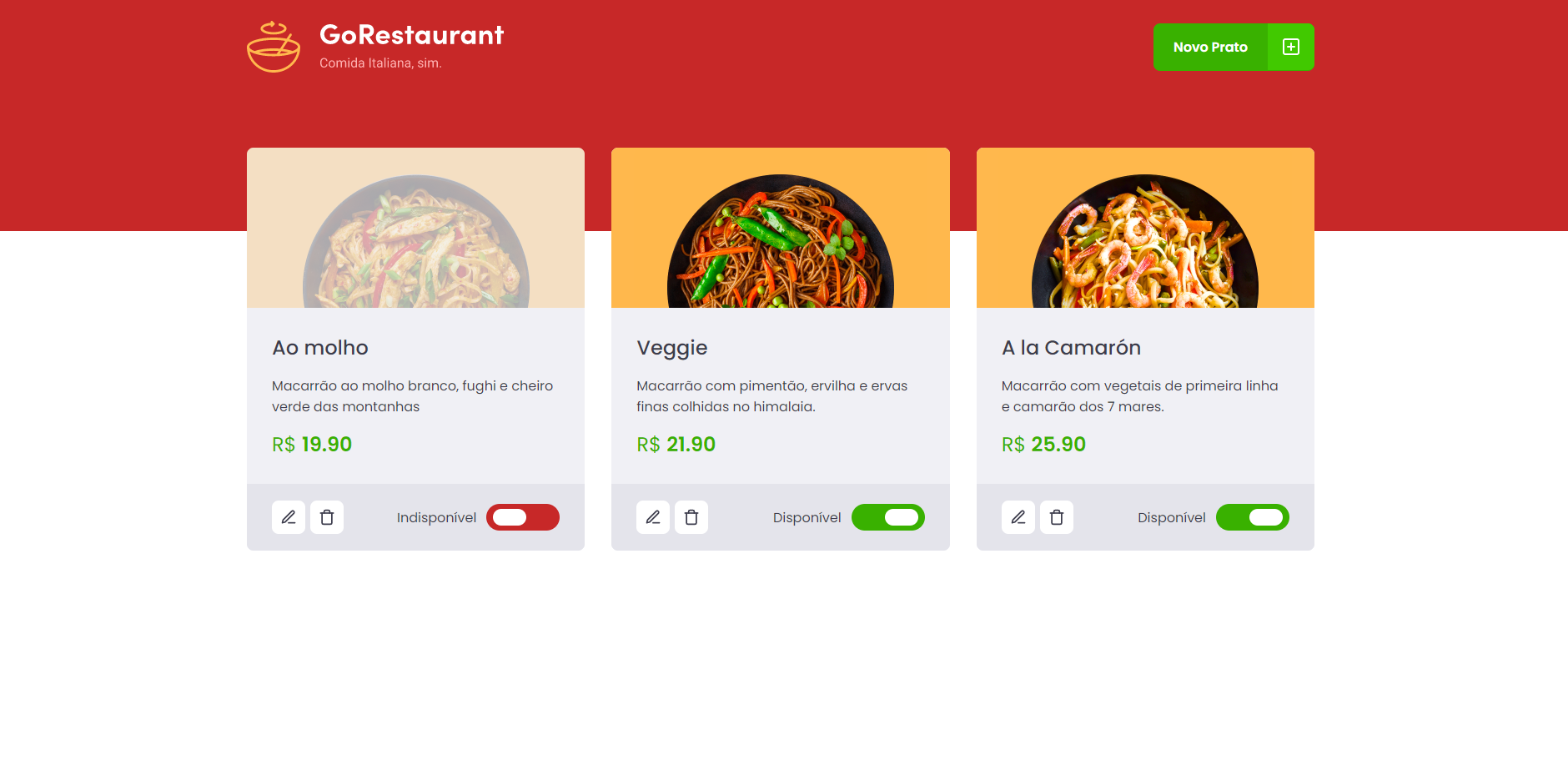
In this challenge, the objective was to migrate an application from Javascript and Class Components to Typescript and Function Components.
- Technologies
- Installation
- Getting Started
- Found a bug? Missing a specific feature?
- Contributing
- License
This project was developed with the following technologies:
You need to install Node.js and Yarn first, then in order to clone the project via HTTPS, run this command:
git clone https://github.com/monteiro-alexandre/ignite-reactjs-gorestaurant.git
SSH URLs provide access to a Git repository via SSH, a secure protocol. If you use a SSH key registered in your Github account, clone the project using this command:
git clone [email protected]:monteiro-alexandre/ignite-reactjs-gorestaurant.git
Install dependencies
yarn install
Or
npm install
Run the following command to start the fake API with JSON Server to simulate an API that has foods information:
yarn server
Run the following command to start the application in a development environment:
yarn start
To view the project you can open localhost:3000.
Feel free to file a new issue with a respective title and description on the the GoRestaurant repository. If you already found a solution to your problem, I would love to review your pull request! Have a look at our contribution guidelines to find out about the coding standards.
Check out the contributing page to see the best places to file issues, start discussions and begin contributing.
This project is licensed under the MIT License - see the LICENSE file for details.