A JavaScript package for fetching reddit images, memes, wallpapers and more.
Reddit Image Fetcher is a JavaScript package that can fetch bulk images, memes or wallpapers. Supports node, react and other any JavaScript language.
- Bulk images
- Bulk memes
- Bulk wallpapers
- Customizable
- Lightweight
<20KB
PHP version: Reddit Image Fetcher
Install via NPM
npm install reddit-image-fetcher
Install via Yarn
yarn add reddit-image-fetcher
const RedditImageFetcher = require('reddit-image-fetcher');
// fetch 1 meme
RedditImageFetcher.fetch({
type: 'meme',
}).then((result) => {
console.log(result);
});
// fetch 1 wallpaper
RedditImageFetcher.fetch({
type: 'wallpaper',
}).then((result) => {
console.log(result);
});
// fetch 50 wallpapers
RedditImageFetcher.fetch({
type: 'wallpaper',
total: 50,
}).then((result) => {
console.log(result);
});
// fetch 50 cat images from custom subreddit library
RedditImageFetcher.fetch({
type: 'custom',
total: 50,
subreddit: ['cats', 'Catswhoyell', 'sleepingcats'],
}).then((result) => {
console.log(result);
});
// fetch 50 memes by adding two subreddits and removing 1 subreddit from default subreddit library
RedditImageFetcher.fetch({
type: 'custom',
total: 50,
addSubreddit: ['memes', 'funny'],
removeSubreddit: ['dankmemes'],
}).then((result) => {
console.log(result);
});[
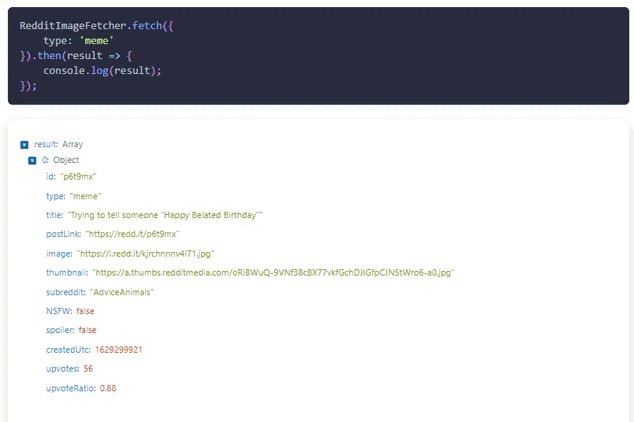
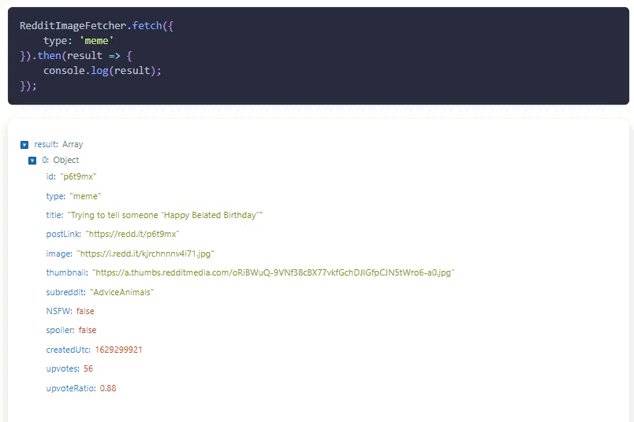
{
id: 'hfh51v',
type: 'wallpaper',
title: 'Illuminated City at Night [1920 x 1200]',
postLink: 'https://redd.it/hfh51v',
image: 'https://i.redd.it/b6x9i2n830751.jpg',
thumbnail:
'https://b.thumbs.redditmedia.com/mLCk8Bh0N4M8hZafHsbAmw8rM7JEEznsT2nRZSo3GsU.jpg',
subreddit: 'wallpaper',
NSFW: false,
spoiler: false,
createdUtc: 1593066557,
upvotes: 1899,
upvoteRatio: 1.0,
},
{
id: 'h9glhi',
type: 'wallpaper',
title: 'Missing Home by Just Jaker',
postLink: 'https://redd.it/h9glhi',
image:
'https://cdnb.artstation.com/p/assets/images/images/027/020/665/large/just-jaker-galax-noise.jpg',
thumbnail:
'https://b.thumbs.redditmedia.com/4utBLNbsIDDLl46z494PCRkDhmAnapQq9FL7l-07aJo.jpg',
subreddit: 'ImaginaryFuturism',
NSFW: false,
spoiler: false,
createdUtc: 1592228591,
upvotes: 462,
upvoteRatio: 1.0,
},
];| Property | Type | Description | Default |
|---|---|---|---|
| type | string | 'meme' | 'wallpaper' | 'custom' |
'meme' |
| total | number | How many images to get. Max is 50 | 1 |
| subreddit | [string] | Custom subreddit library | [ ] |
| addSubreddit | [string] | Add subreddits to subreddit library | [ ] |
| removeSubreddit | [string] | Remove subreddits from subreddit library | [ ] |
| allowNSFW | boolean | Allow NSFW results | true |
You can show your support by starring this project.

To contribute, see the contributing guide.