arco-design / arco-design-mobile Goto Github PK
View Code? Open in Web Editor NEWReact mobile UI components library based on Arco Design
Home Page: https://arco.design/mobile/react/arco-design/pc/#/
License: MIT License
React mobile UI components library based on Arco Design
Home Page: https://arco.design/mobile/react/arco-design/pc/#/
License: MIT License
https://mobile.ant.design/zh/components/popup
当前提供了两个属性,但是单纯使用一个并不灵,容易引起误解,不如直接把两个属性合并为一个
期望支持
目前团队web端使用的vue版本,期待移动端的vue版本
期望可以在nextjs中正常使用,或者可以有一份对应的接入文档
限制最大的滚动距离,页面不再闪动
在 iOS 真机或模拟器打开,点击 tab 跳转即可复现
千呼万唤始出来,终于来了,不过为啥版本是2+,内部一直在使用的吗
Will Mobile support Vue in the future?
vite环境下,跟随文档全局导入样式,会发生类似#99的less文件not found问题,请问,有效的解决办法了吗
还需要增加开发哪些组件呢?
还需要增加开发哪些组件呢?
现在主流的react-native的UI库垃圾的像狗屎,外国人的审美太拉了
是否有计划支持react-native?
是否会有日历组件?
demo框应该显示完全
packages\arcodesign\components会被解析为packagesarcodesigncomponentspackages\arcodesign\components中的反斜杠为\\和/,偶然成功启动过一段时间,但不久后自动还原又开始报错windows11下能够进行开发
Extra Infovite 引入 报错Could not resolve "@babel/runtime/helpers/extends
成功运行
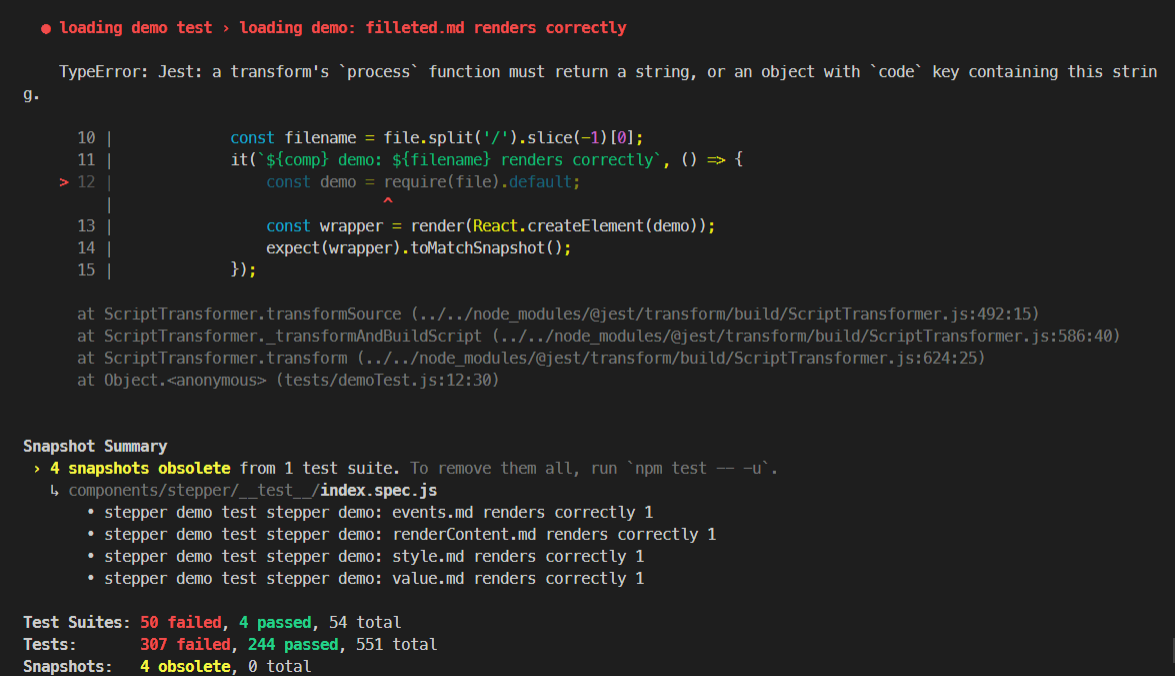
使用 Windows 电脑开发 arco-design-mobile 运行 npm run test 和 npm run build 均会报错

我的配置是vite + arco mobile,发现在页面中写的自己的样式不会将px转为rem,是不是除了框架的组件,其他的项目代码是需要自己转换的?
imagePreview组件在ios app的webview和safari浏览器内预览时,无法滚动,找了下原因发现是preview-image-wrap元素上的onTouchmove事件导致的,请问目前有解决方案吗。
希望符合和其他弹出动画保持一致
右边沙盒滚动到底部,自定义下拉框节点,弹窗本来从上往下弹出,但却是先从下往我弹窗,应该是判断位置后没关联弹窗逻辑
Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of Transition3 which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here:xxxx
use DatePicker component and use React.StrictMode

以下代码会出现问题:
<ImagePreview
className="preview-image-container"
openIndex={openIndex}
replaceFallbackWhenLoaded={true}
images={files.map((f) => {
return { src: f as string, fallbackSrc: f };
})}
getDoubleClickScale={(currentScale) => (currentScale === 1 ? 2 : 1)}
close={() => setOpenIndex(-1)}
/>
移除dom结构中的preview-hidden后,预览图片正常显示。
添加以下代码后,图片正常显示
useEffect(() => {
if (openIndex > -1) {
timeoutId.current = setTimeout(() => {
removeHidden();
}, 100) as unknown as number;
}
return () => {
clearTimeout(timeoutId.current as number);
};
}, [openIndex]);
The description of the update log is displayed abnormally. Normally, it should display 2 lines of text, but now the text of line 2 and line 1 overlaps
Open https://arco.design/mobile/react/arco-design/pc/#/doc/changelog to view the changelog of version 2.27.0 and view the first text of the Bugfix
如果下拉时已经在顶部,则下拉非常流畅,但是如果是随滚动到顶部后继续下拉时则会出现卡顿情况,经调试发现后者的touchmove事件触发频率极低
移动端也是个挺常用的组件,未来会支持么?
none
ui design
详情请看这个代码案例,我无法变更选项内容了
https://codepen.io/2513483494/pen/NWePLoR?editors=1111
Priorities are distinguished by coverage levels.
[vite] Internal server error: '@arco-design/mobile-utils/style/mixin.less' wasn't found. Tried - /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/@arco-design/mobile-utils/style/mixin.less,node_modules/@arco-design/mobile-utils/style/mixin.less,npm://@arco-design/mobile-utils/style/mixin.less,@arco-design/mobile-utils/style/mixin.less@arco-design/mobile-utils/style/mixin.less';
Plugin: vite:css
File: /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/index.less
1 | @import '
| ^
2 | @import './vars-switch.less';
3 | @import './pxtorem.less';
at less (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20596:33)
at async compileCSS (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20227:34)
at async TransformContext.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:19876:50)
at async Object.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:42396:30)
at async doTransform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:56801:29) (x2)
[vite] Internal server error: '@arco-design/mobile-utils/style/mixin.less' wasn't found. Tried - /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/@arco-design/mobile-utils/style/mixin.less,node_modules/@arco-design/mobile-utils/style/mixin.less,npm://@arco-design/mobile-utils/style/mixin.less,@arco-design/mobile-utils/style/mixin.less@arco-design/mobile-utils/style/mixin.less';
Plugin: vite:css
File: /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/index.less
1 | @import '
| ^
2 | @import './vars-switch.less';
3 | @import './pxtorem.less';
at less (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20596:33)
at async compileCSS (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20227:34)
at async TransformContext.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:19876:50)
at async Object.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:42396:30)
at async doTransform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:56801:29) (x2)
[vite] Internal server error: '@arco-design/mobile-utils/style/mixin.less' wasn't found. Tried - /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/@arco-design/mobile-utils/style/mixin.less,node_modules/@arco-design/mobile-utils/style/mixin.less,npm://@arco-design/mobile-utils/style/mixin.less,@arco-design/mobile-utils/style/mixin.less@arco-design/mobile-utils/style/mixin.less';
Plugin: vite:css
File: /Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/@arco-design/mobile-react/tokens/mixin/index.less
1 | @import '
| ^
2 | @import './vars-switch.less';
3 | @import './pxtorem.less';
at less (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20596:33)
at async compileCSS (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:20227:34)
at async TransformContext.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:19876:50)
at async Object.transform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:42396:30)
at async doTransform (/Users/yingdenghui/Documents/sihuo/YEX-web/newYex/node_modules/vite/dist/node/chunks/dep-e0fe87f8.js:56801:29) (x2)
比如 toast 组件由于使用了ReactDOM.render方法和ReactDOM.unmountComponentAtNode方法,会触发警告:ReactDOM.render is no longer supported in React 18. Use createRoot instead.
解决部分组件的警告
引入代码
`
....
import '@arco-design/mobile-react/esm/style';
...
`
报错:
[plugin:vite:css] '~@arco-design/mobile-utils/style/mixin.less' wasn't found.
一个项目里引入了arco和arco-mobile,发现mobile的样式似乎污染了arco/webreact的样式
进度条上数据和按钮上数据一致
点击按钮,等待进度刷新
Dialog confirm组件样式在移动端正常但是PC却失效。
很好奇你们内部小程序都是另起一套嘛,还是已经在测试中
流畅度和细节很到位,国内移动端框架中应该是数一数二的存在👍。所以有没有适配小程序H5这类混合框架的计划,毕竟现在多终端同步开发的需求越来越多了
看了下源码,字体组件期望的是src为undefined,并且没有children传入。然而src却是必填
在ts环境下输入
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.