Open-source DataTables Codebase powered by Django and actively supported by AppSeed.
Have questions?Contact Support (Email & Discord) provided by AppSeed
| Free Version | PRO Version | Custom Development |
|---|---|---|
| ✓ DataTables | Everything in Free, plus: | Everything in PRO, plus: |
| ✓ Best Practices | ✅ Premium Bootstrap 5 Design | ✅ 1mo Custom Development |
| ✓ Bootstrap 5 Design | ✅ OAuth Google, GitHub |
✅ Team: PM, Developer, Tester |
✓ CI/CD Flow via Render |
✅ API, Charts |
✅ Weekly Sprints |
✓ Docker |
✅ DataTables (Filters, Export) | ✅ Technical SPECS |
| - | ✅ Celery | ✅ Documentation |
| - | ✅ Media Files Manager | ✅ 30 days Delivery Warranty |
| - | ✅ Extended User Profiles | - |
| - | ✅ Private REPO Access |
- |
| - | ✅ PRO Support - Email & Discord | - |
| - | ✅ Deployment Assistance | - |
| - | - | - |
| ------------------------------------ | ------------------------------------ | ------------------------------------ |
| - | 🚀 LIVE Demo | 🛒 Order: $4,999 (GUMROAD) |
$ # Get the code
$ git clone https://github.com/app-generator/django-datatables-sample.git
$ cd django-datatables-sample
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Create app superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
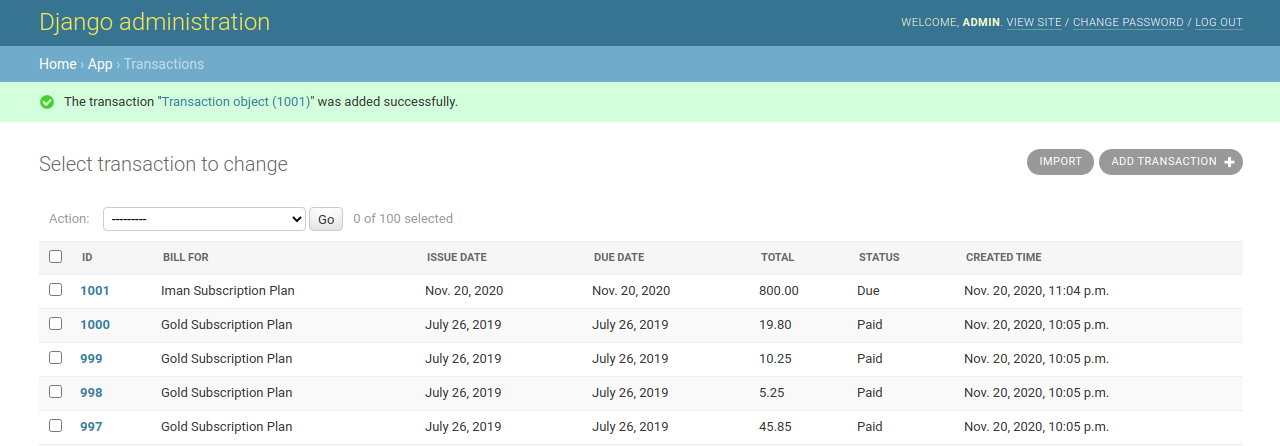
In Django admin, you can import data for the Transaction section.
To do this just click on IMPORT button then select your csv, xls or etc file and submit it.
Sample Data
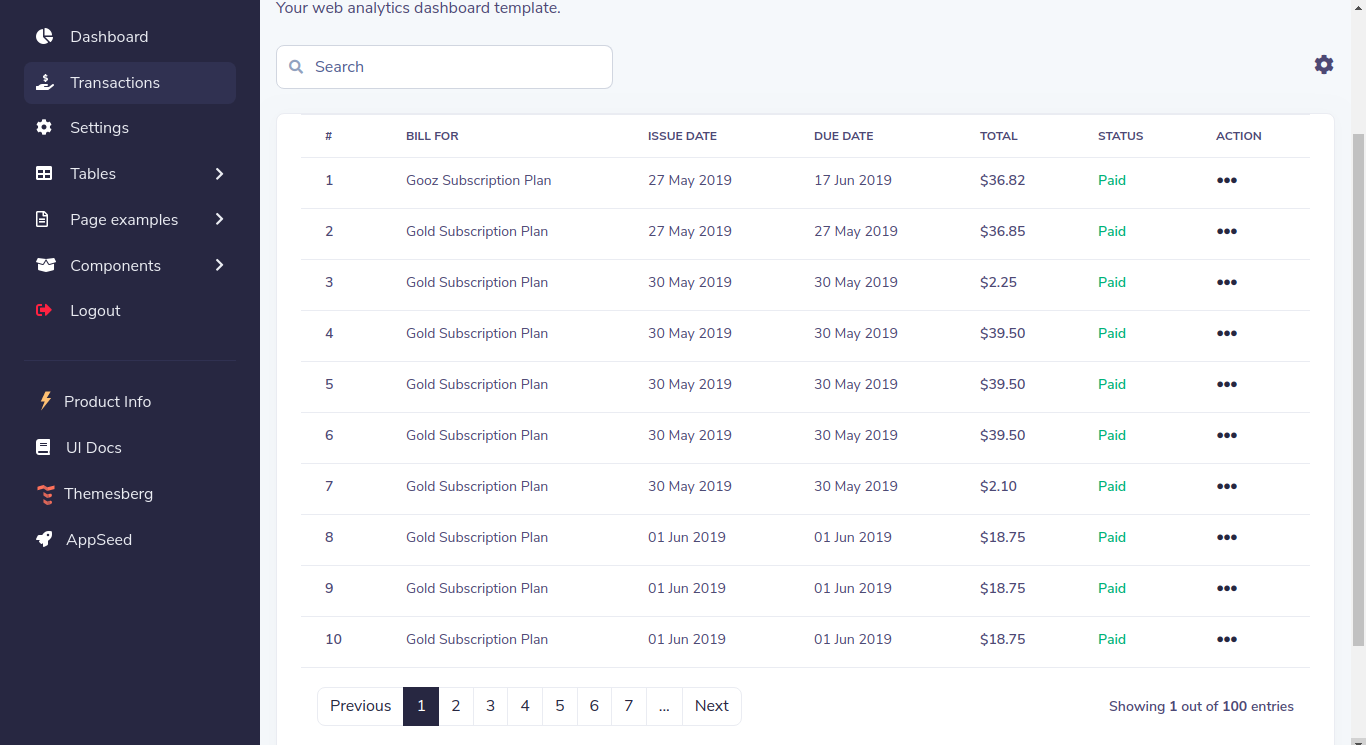
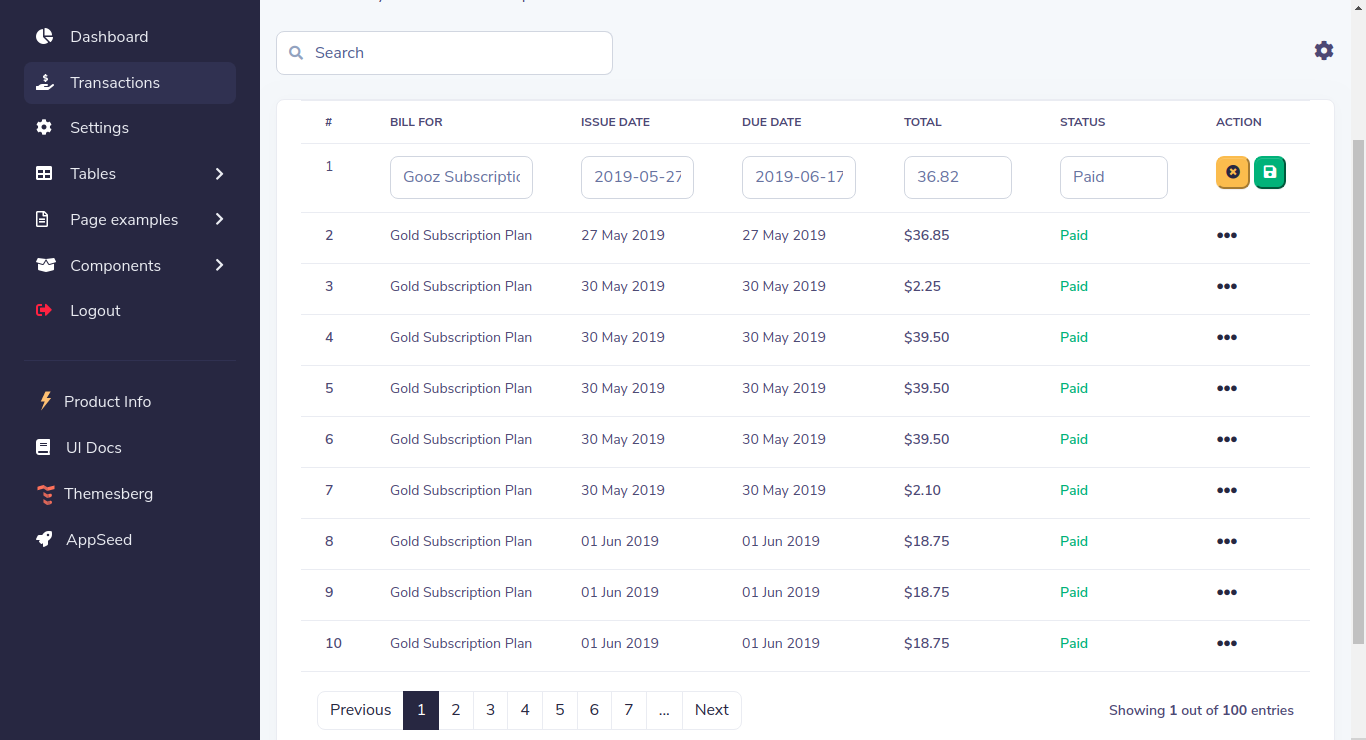
- Imported information is displayed in the Transactions section.
- In this section, you can search, edit, and delete the transactions. The added features of this datatable are:
- Paginated information (transaction page) with usable controls: PREV, 1,2,3., NEXT
- Search box to filter
- Delete row control
- edit cel data on double click and ENTER on confirm.
The project is coded using a simple and intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- core/ # Implements app logic and serve the static assets
| |-- settings.py # Django app bootstrapper
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes (login and register)
| |
| |-- urls.py # Define authentication routes
| |-- views.py # Handles login and registration
| |-- forms.py # Define auth forms
|
|-- app/ # A simple app that serve HTML files
| |
| |-- views.py # Serve HTML pages for authenticated users
| |-- urls.py # Define some super simple routes
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************The bootstrap flow
- Django bootstrapper
manage.pyusescore/settings.pyas the main configuration file core/settings.pyloads the app magic from.envfile- Redirect the guest users to Login page
- Unlock the pages served by app node for authenticated users
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Docker execution
The application can be easily executed in a docker container. The steps:
Get the code
$ git clone https://github.com/app-generator/django-datatables-sample.git
$ cd django-datatables-sampleStart the app in Docker
$ docker-compose up --buildVisit http://localhost:5085 in your browser. The app should be up & running.
Django Datatables Sample - Provided by AppSeed.