This project shows how to use OAuth2 Proxy, GitHub OAuth Apps and NGINX Ingress Controller to route traffic.
Many application do not provide built-in authentication or access control out-of-the-box. Due to the sensitive data these applications process, this can be a major problem and it is often necessary to provide some type of security.
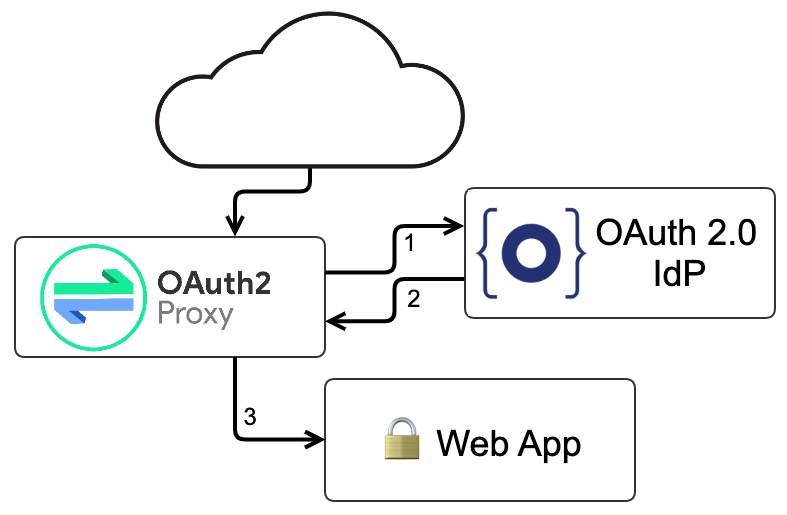
OAuth2 Proxy is a reverse proxy that sits in front of your application and handles the complexities of OpenID Connect/OAuth 2.0 for you.
OAuth2 Proxy provides authentication using providers (GitHub, Google, and others) to validate accounts by email, domain or group.
Follow the next instructions to configure and run the project on your local machine:
- Install, at least, Helm, minikube and Docker.
- Install required charts with
helm dependency updatecommand. - Register a new GitHub App to allow the access to GitHub OAuth Apps.
- Replace the following variables in the values.yaml file:
OAUTH2_PROXY_CLIENT_IDOAUTH2_PROXY_CLIENT_SECRETOAUTH2_PROXY_COOKIE_SECRETOAUTH2_PROXY_DOMAIN
Before you begin, you’ll need a free GitHub developer account. Go to https://github.com/settings/developers and register a new OAuth application.
You can deploy to your cluster using helm install [chart-name] [chart-folder-name] command.
Replacing the missing values, the command is:
helm install oauth2-demo .If you want to uninstall use helm uninstall oauth2-demo command.
The helm list command list all releases in your cluster.
To see the status of your release use helm status [release-name] command.
For further reference, please consider the following articles: