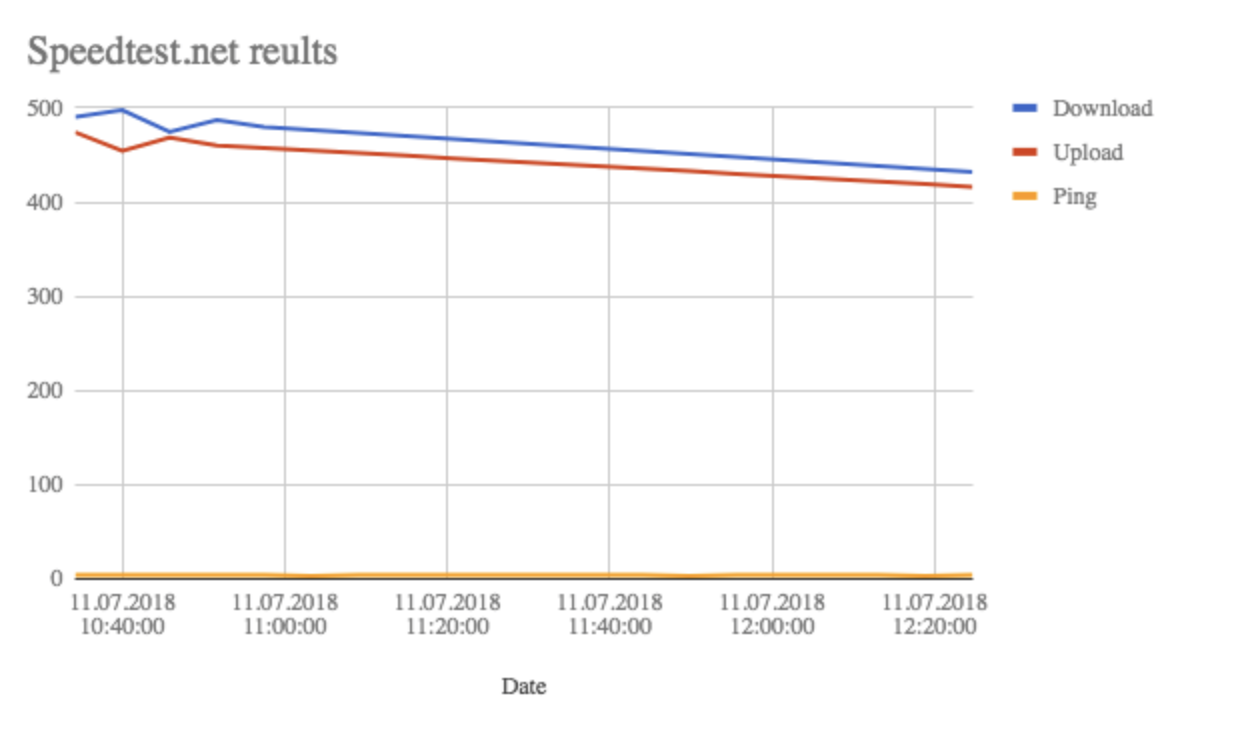
Simple Python script to push speedtest results (using speedtest-cli) to a Google Docs spreadsheet. I use this to measure and track my upload and download bandwith:
You can find an interactive demo (actually productive) version of the chart by clicking the image above.
Note: If you rather like Grafana than writing to a Google spreadsheet, checkout my new project docker-speedtest.
- Google account
- Python 3.X
speedtest-clipygsheets
-
Clone and open repository:
git clone https://github.com/frdmn/google-speedtest-chart.git cd google-speedtest-chart -
Install dependencies:
pip install -r requirements.txt -
Symlink it into your
$PATH:ln -s speedtest-charts.py /usr/local/bin/speedtest-to-google -
Authorization
- 📖 Authorize pygsheets
- 📖 Create an OAuth token, download the credential file and and store it as
credentials.json
-
Create a spreadsheet dedicated to collect your speedtest results:
-
Run the script with default settings (make sure you have a spreadsheet document called "Speedtest"):
speedtest-to-googleAlternatively you can use the
-wswitch to set a custom spreadsheet name:speedtest-to-google -w Speedtest-documentHere are some other arguments that are available:
usage: speedtest-charts.py [-h] [-w, --workbookname WORKBOOKNAME] [-b, --bymonth] Simple Python script to push speedtest results (using speedtest-cli) to a Google Docs spreadsheet optional arguments: -h, --help show this help message and exit -w, --workbookname WORKBOOKNAME Sets the woorkbook name, default is "Speedtest" -b, --bymonth Creats a new sheet for each month named MMM YYYY (ex: Jun 2018)
1.7.0