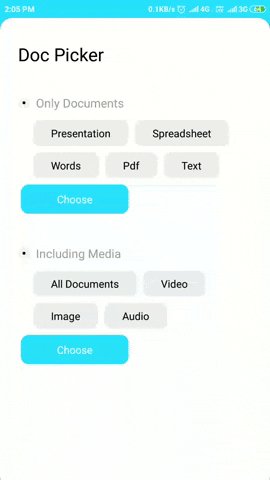
A Doc Picker library for Android for selecting single/multiple files of any type.
Step 1: Add the dependency
dependencies {
...
/*Doc picker */
implementation 'com.greentoad.turtlebody.docpicker:doc-picker:$latestVersion'
/*for rxjava support*/
implementation 'io.reactivex.rxjava2:rxjava:2.2.5'
implementation 'io.reactivex.rxjava2:rxandroid:2.1.0'
}Step 1: Declare and Initialize DocPicker.
ArrayList<String> docs = new ArrayList<>();
docs.add(DocPicker.DocTypes.PDF);
docs.add(DocPicker.DocTypes.MS_POWERPOINT);
docs.add(DocPicker.DocTypes.MS_EXCEL);
docs.add(DocPicker.DocTypes.TEXT);
DocPickerConfig pickerConfig = new DocPickerConfig()
.setAllowMultiSelection(false)
.setShowConfirmationDialog(true)
.setExtArgs(docs);
DocPicker.with(this)
.setConfig(pickerConfig)
.onResult()
.subscribe(new Observer<ArrayList<Uri>>() {
@Override
public void onSubscribe(Disposable d) { }
@Override
public void onNext(ArrayList<Uri> uris) {
//uris: list of uri
}
@Override
public void onError(Throwable e) { }
@Override
public void onComplete() { }
});val docs = arrayListOf<String>(
DocPicker.DocTypes.PDF,
DocPicker.DocTypes.MS_WORD,
DocPicker.DocTypes.MS_POWERPOINT,
DocPicker.DocTypes.MS_EXCEL,
DocPicker.DocTypes.TEXT)
val pickerConfig = DocPickerConfig()
.setShowConfirmationDialog(true)
.setAllowMultiSelection(false)
.setExtArgs(docs)
DocPicker.with(this)
.setConfig(pickerConfig)
.onResult()
.subscribe({
println ( "here is the list: $it" )
},{
println ( "error: ${it.printStackTrace()}")
})It is use to set the configuration.
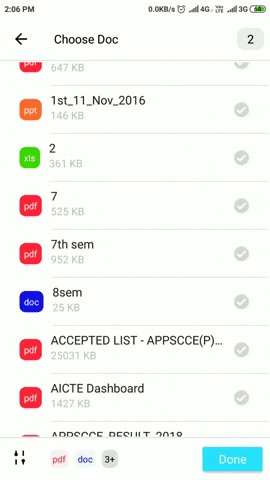
- .setAllowMultiSelection(booleanValue): tells whether to select single file or multiple file.
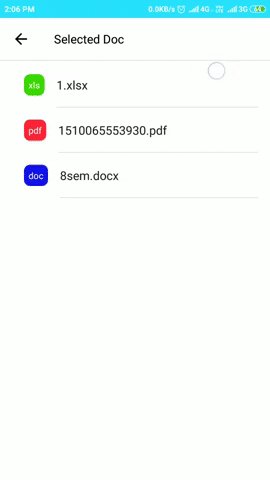
- .setShowConfirmationDialog(booleanValue): tells whether to show confirmation dialog on selecting the file(only work in single file selection).
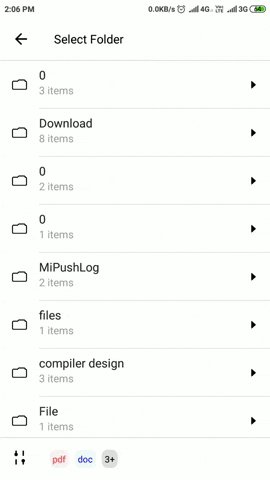
- .setExtArgs(stringArrayValue): this will help in filtering the docs base on these speficied extentions(values in stringArray).
eg.
//Pick single file with confirmation dialog and set extentions arguments
ArrayList<String> docs = new ArrayList<String>();
docs.add(DocPicker.DocTypes.PDF);
docs.add(DocPicker.DocTypes.MS_POWERPOINT);
docs.add(DocPicker.DocTypes.MS_EXCEL);
docs.add(DocPicker.DocTypes.TEXT);
DocPickerConfig pickerConfig = new DocPickerConfig()
.setAllowMultiSelection(false)
.setShowConfirmationDialog(true)
.setExtArgs(docs);We will be returning the list of Uri after selecting the files. That's why it is better to know about Uri first.
A Uniform Resource Identifier (URI) is a compact sequence of characters that identifies an abstract or physical resource.
In Android, Content providers manage access to a structured set of data. They encapsulate the data, and provide mechanisms for defining data security. Content providers are the standard interface that connects data in one process with code running in another process. You can get almost all information from uri.
- Get file from uri:
File file = new File(uri.getPath());- Get mime from uri:
String mimeType = getContentResolver().getType(uri);- Used in Glide:
Glide.with(context)
.load(uri)
.into(imageView);