- Generator Aplikasi MicroNutrient
- Pengembang Framework untuk Membuat Aplikasi Seputar Permasalahan Gizi berbasis Platform Android
- General Framework for Application Development Around Nutrition Using the Android Platform, Skripsi S1 Muhammad Faisal Amir from Telkom University
- Privacy Policy Click Here
This Is Latest Release
~ Beta Release
$version_release = 2.0.0
What's New??
* Multi Platform Library *
* Compose UI Multi Platform *
* Update Compose Component *
* List Item Compose Desktop and Android *
* Grid Item Compose Desktop and Android *
* Vitamin Function *
* NutriRecyclerView Update *
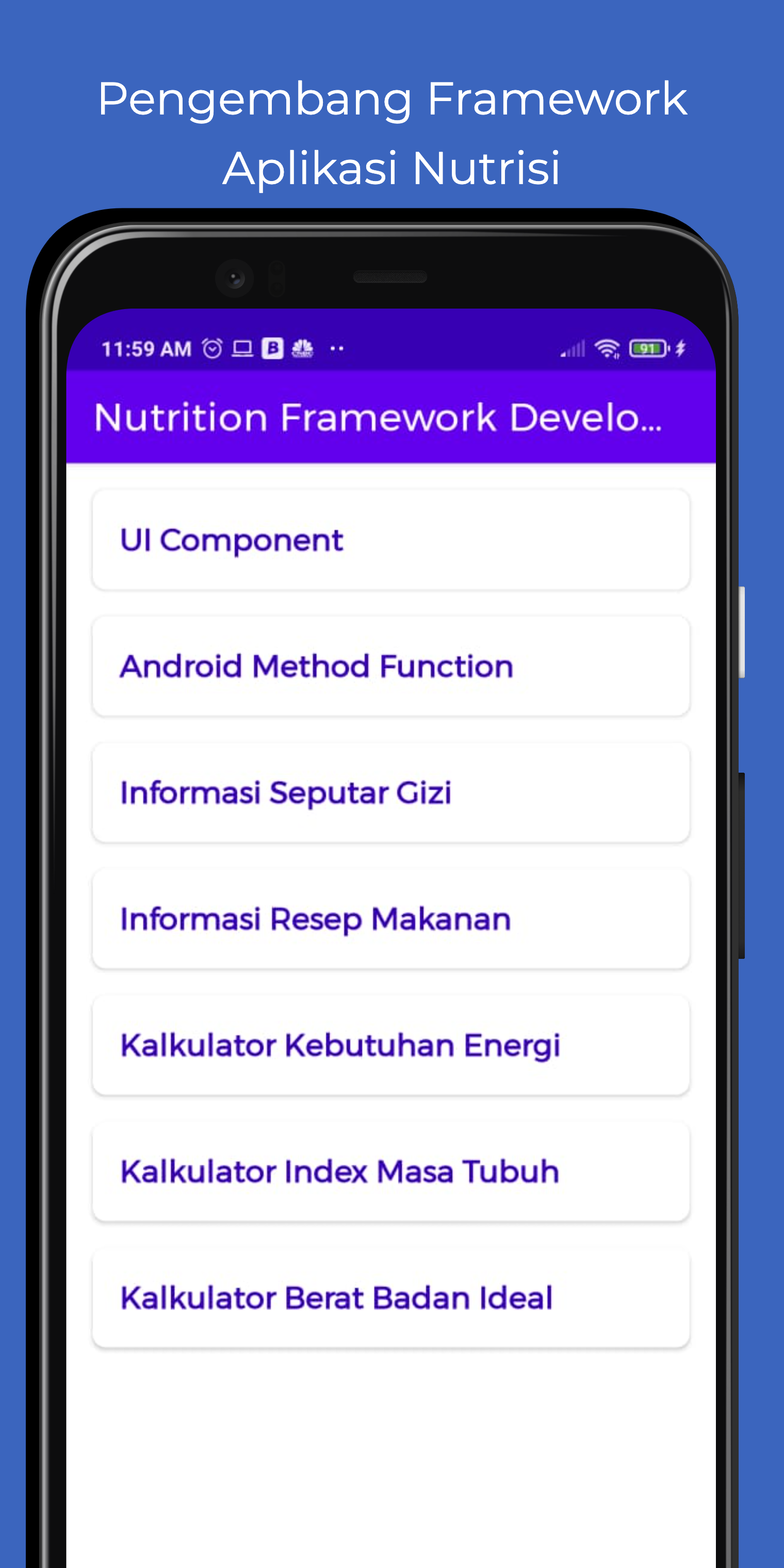
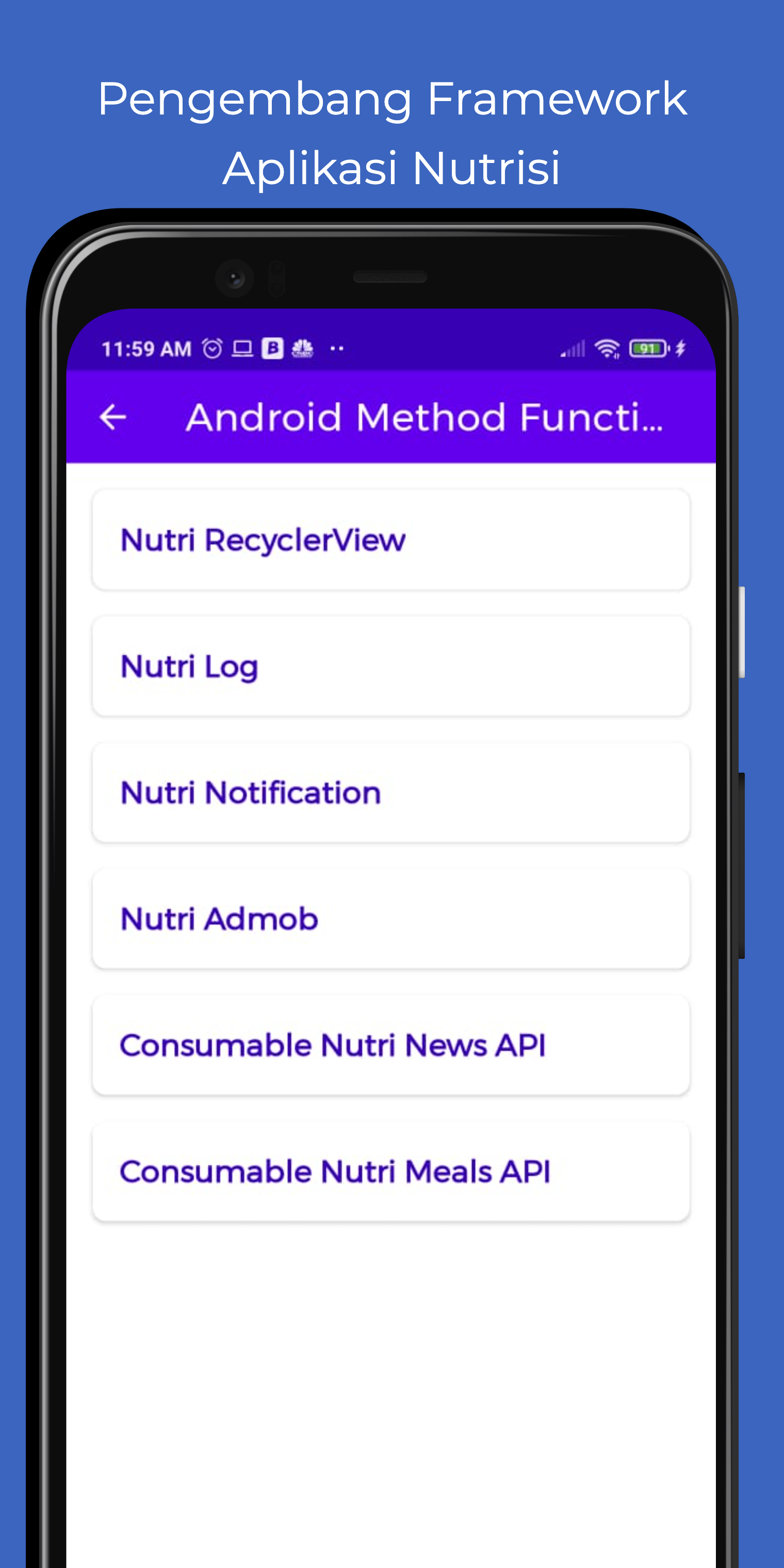
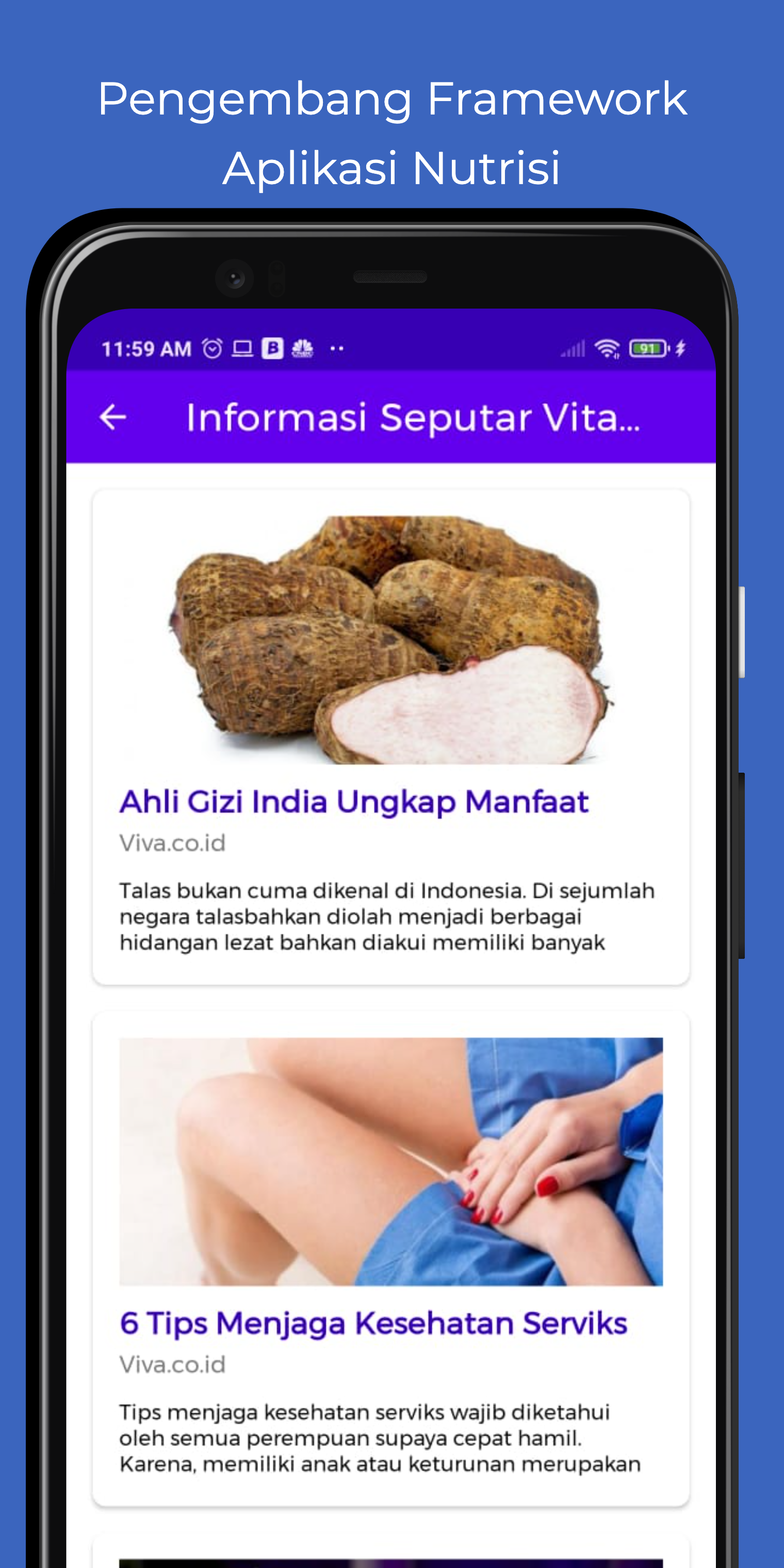
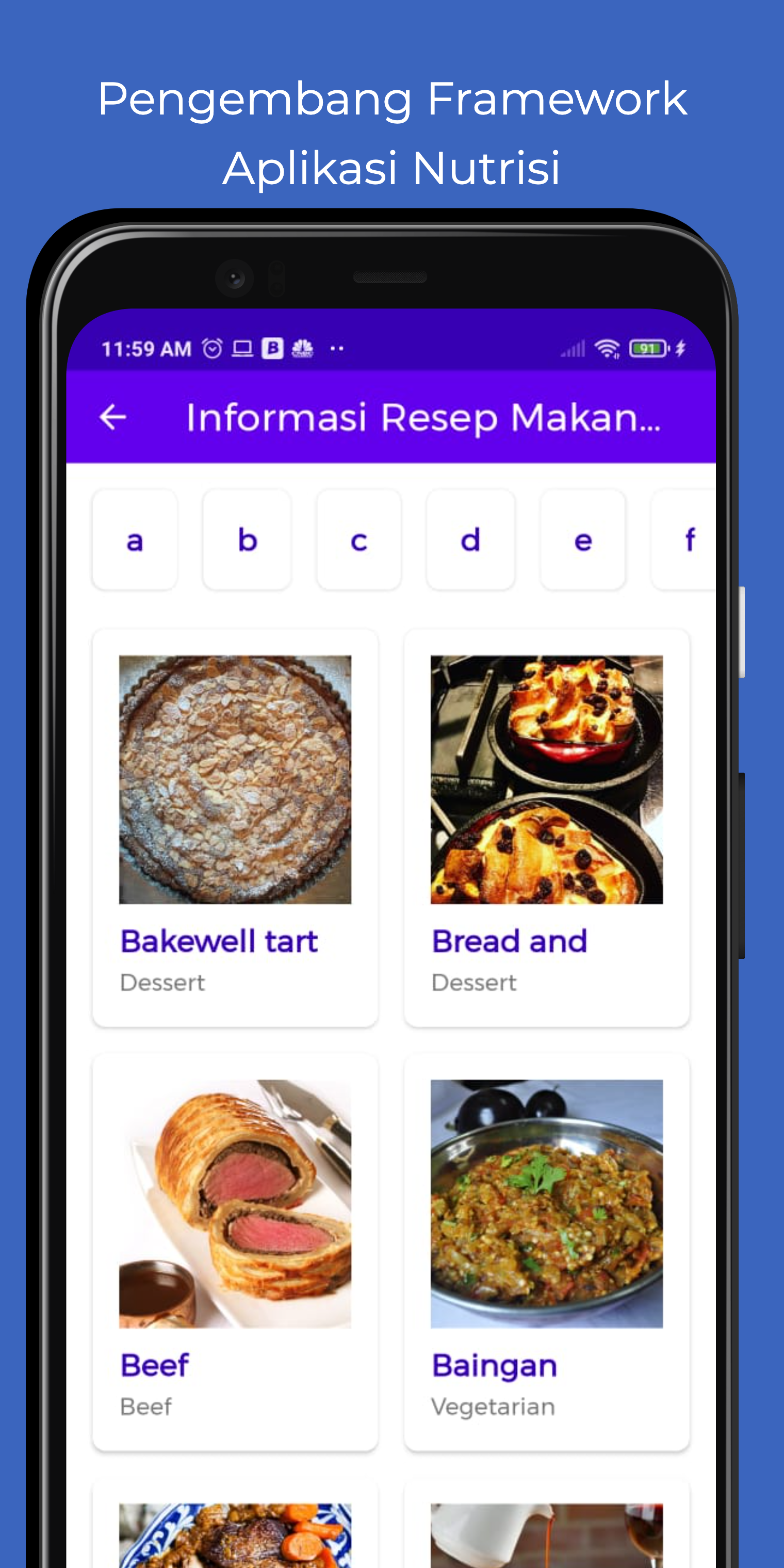
| SS 1 | SS 2 | SS 3 | SS 4 |
|---|---|---|---|
 |
 |
 |
 |
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}dependencies {
// library nutrition-framework
implementation 'com.github.amirisback:nutrition-framework:2.0.0'
}
dependencies {
// library nutrition-framework
implementation("com.github.amirisback:nutrition-framework:2.0.0")
}
- How To Generate New Project Klik Disini
- How To Start Project Klik Disini
- Android Library Implementation Klik Disini
- Desktop Library Implementation Klik Disini
- Scenario Test Click Here
- Report All Test Click Here
- Android
- Test Case Android nf-testcase-app-consume-library
- Test Case Android nf-testcase-app-no-framework
- Test Case Android nf-testcase-googlesample
- Test Case Android nf-testcase-googlesample-consume-library
- Desktop
- Test Case Desktop nutrition-framework-desktop
- Image Click Here
- Proposal Click Here
- Guidance Click Here
- Journal Guidline Click Here
- Design on Figma Click Here
- Sheet Feedback Click Here
- Diagram on Draw Io Click Here
- Research Nutrition Apps Click Here
- Important Document Click Here
- Journal Click Here
- HKI Certificate Click Here
- HKI Link URL Click Here
- Slide Presentation Click Here
- Videos Presentation Click Here
- Science Poster Click Here
- DAS - Dana Sulistyo Kusumo, S.T., M.T., PhD. (NIP. 02780011) - [email protected]
- SYP - Shinta Yulia Puspitasari, S.T., M.T. (NIP. 13880046)- [email protected]
- HMT - Hasmawati, S.Kom., M. Kom. (NIP. 15900049)
- Pattern Model-View-ViewModel (MVVM) facilitating a separation of development of the graphical user interface.
- S.O.L.I.D design principles intended to make software designs more understandable, flexible and maintainable.
Min API level is set to 21, so the presented approach is suitable for over 94% of devices running Android. This project takes advantage of many popular libraries and tools of the Android ecosystem. Most of the libraries are in the stable version unless there is a good reason to use non-stable dependency.
- Jetpack:
- Android KTX - provide concise, idiomatic Kotlin to Jetpack and Android platform APIs.
- AndroidX - major improvement to the original Android Support Library, which is no longer maintained.
- View Binding - allows you to more easily write code that interacts with views/
- Lifecycle - perform actions in response to a change in the lifecycle status of another component, such as activities and fragments.
- LiveData - lifecycle-aware, meaning it respects the lifecycle of other app components, such as activities, fragments, or services.
- Navigation - helps you implement navigation, from simple button clicks to more complex patterns, such as app bars and the navigation drawer.
- Room - persistence library provides an abstraction layer over SQLite to allow for more robust database access while harnessing the full power of SQLite.
- ViewModel - designed to store and manage UI-related data in a lifecycle conscious way. The ViewModel class allows data to survive configuration changes such as screen rotations.
- Coroutines - managing background threads with simplified code and reducing needs for callbacks.
- Coroutines Flow - cold asynchronous data stream that sequentially emits values and completes normally or with an exception
- Dagger2 - dependency injector for replacement all Factory classes.
- Retrofit - type-safe HTTP client.
- Glide - image loading and caching library
- Compose - Compose for Desktop simplifies and accelerates UI development for desktop applications, and allows extensive UI code sharing between Android and desktop applications. Currently in alpha.
- Coil - Coroutine Image Loader
Name Of Contribute
- Dana Sulistyo Kusumo, S.T., M.T., PhD. - [email protected]
- Shinta Yulia Puspitasari, S.T., M.T. - [email protected]
- Muhammad Faisal Amir - [email protected]
- Please enjoy and don't forget fork and give a star
- Don't Forget Follow My Github Account









