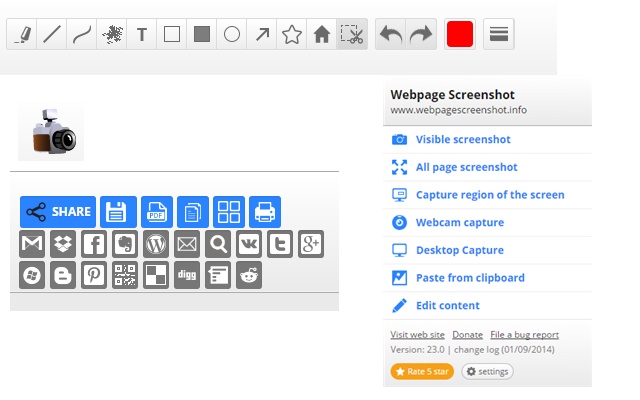
Open Source extension far beyond typical Screenshot Capturing: Save, Edit, Annotate, Print, and Share! This is a open-source extension for taking screenshots. This extension is able to capture 100% of both the vertical and horizontal content appearing on any webpage on the Internet. It is very easy to save the captured file onto your computer or print it / or share it to any social network.
You can host and share unlimited images forever for free.
【Features】
- Annotate it with rectangles, circles, arrows, lines and text.
- Blur sensitive info by using the Spray.
- Print the screenshot - It's awesome.
- UNLIMITED STORAGE for storing your screenshot online!
- Capture local files (ex: c:)
- Create PDF.
- Create Thumbnails.
- You can Save the screenshot on your computer as PNG file.
- You can EDIT THE PAGE before taking the screenshot (change any text, titles)
-This extension is an open-source extension. What is it mean for you:
-☑ It's mean it's safe. Everyone can inspect the source code. -☑ It's mean that if you're are a developer or intern your more than welcome to contribute code.
-This extension is another extension of 1ce. Our mission is to advance open-source extensions. -Visit our website to learn more, and be part of the community: 1CE
 To view more screenshot please visit 1CE - 1Click 1Click Screenshot website.
To view more screenshot please visit 1CE - 1Click 1Click Screenshot website.
- File an issue in the repository, using the bug tracker, describing the contribution you'd like to make. This will help us to get you started on the right path.
- Fork the project in your account and create a new branch: your-new-feature.
- Commit your changes within that branch.
- Open a pull request, and reference the initial issue in the pull request message.
-
Take good screenshots and send to us.
-
Create youtube videos that shows how to use the extension.
-
Donate small amount of money.
The easiet way to install the plugin, is going to 1CE - 1Click Screenshot website, and then add it to chrome.
- Fork the repo.
- Clone it to your machine.
- Drag and drop the the file into Google chrome browser. If you get any error mentioning "Apps extensions and user scripts cannot be added from this website", open chrome://extensions/ in a new tab and repeat step 1
- Download chrome-extension directory
- Go to "chrome://extensions
- Click "load unpacked extension"
- Choose the directory you downloaded it to.
We believe that everyone can use this extension, if he can pay or not. As you can see there is lot of job to be done into this extension. Please consider a small donation.

Please ask your company to also support this open source project by becoming a sponsor. By being a sponsor, you will be listen here and in all our extensions and on our website.
 Visit the video section in the website.
Visit the video section in the website.
For updates, pleae follow us on Twitter
ISC License Copyright (c) 2018, 1CE
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.


