Включайте музыку, плейлисты и радио на Яндекс.Станции из Home Assistant!
Проект вырос из Pull-request-а: AlexxIT/YandexStation#133.
⚠️ Для полноценной работы компонента сперва потребуется установить: AlexxIT/YandexStation и настроить авторизацию. Информация по установке и конфигурации доступна по ссылке.
👍 ️Рекомендованный способ
- Откройте HACS (через
Extensionsв боковой панели) - Добавьте новый произвольный репозиторий:
- Выберите
Integration(Интеграция) в качестве типа репозитория - Введите ссылку на репозиторий:
https://github.com/alryaz/hass-yandex-music-browser - Нажмите кнопку
Add(Добавить) - Дождитесь добавления репозитория (занимает до 10 секунд)
- Теперь вы должны видеть доступную интеграцию
Yandex Music Browser(Браузер Яндекс Музыки) в списке новых интеграций.
- Выберите
- Нажмите кнопку
Installчтобы увидеть доступные версии - Установите последнюю версию нажатием кнопки
Install - Перезапустите HomeAssistant
⚠️ Не рекомендуется
Клонируйте репозиторий во временный каталог, затем создайте каталог custom_components внутри папки конфигурации
вашего HomeAssistant (если она еще не существует). Затем переместите папку yandex_music_browser из папки custom_components
репозитория в папку custom_components внутри папки конфигурации HomeAssistant.
Пример (при условии, что конфигурация HomeAssistant доступна по адресу /mnt/homeassistant/config) для Unix-систем:
git clone https://github.com/alryaz/hass-yandex-music-browser.git hass-yandex-music-browser
mkdir -p /mnt/homeassistant/config/custom_components
mv hass-yandex-music-browser/custom_components/yandex_music_browser /mnt/homeassistant/config/custom_components/
- Найдите интеграцию
Yandex Music Browser(Браузер Яндекс Музыки) в списке интеграций - Нажмите на найденную интеграцию
- Следуйте инструкциям на экране для завершения настройки
- Добавьте
yandex_music_browser:куда-нибудь в Ваш файлconfiguration.yaml(двоеточие на конце обязательно!) - Перезапустите Home Assistant
# Конфигурация интеграции
yandex_music_browser:
# Язык для отображения
# Поддерживаемые языки:
# - en: Английский (поддерживается интеграцией)
# - ru: Русский (поддерживается интеграцией)
# - uk: Украинский (поддерживается интеграцией)
# - az: Азербайджанский
# - be: Белорусский
# - he: Иврит
# - hy: Армянский
# - ka: Грузинский
# - kk: Казахский
# - tr: Турецкий
# - uz: Узбекский
#
# Языки, не поддерживаемые интеграцией, будут отображать контент на выбранном языке,
# но элементы управления будут на английском.
language: ru
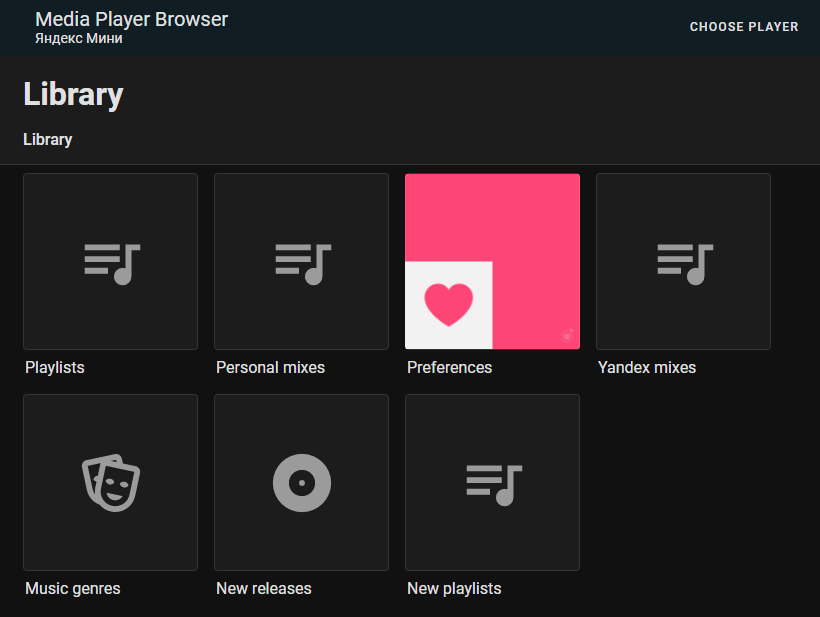
# Опции для меню браузера
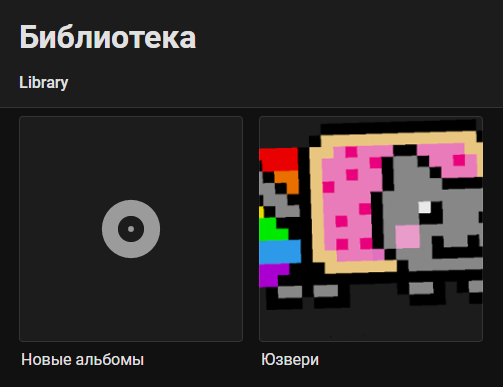
menu_options:
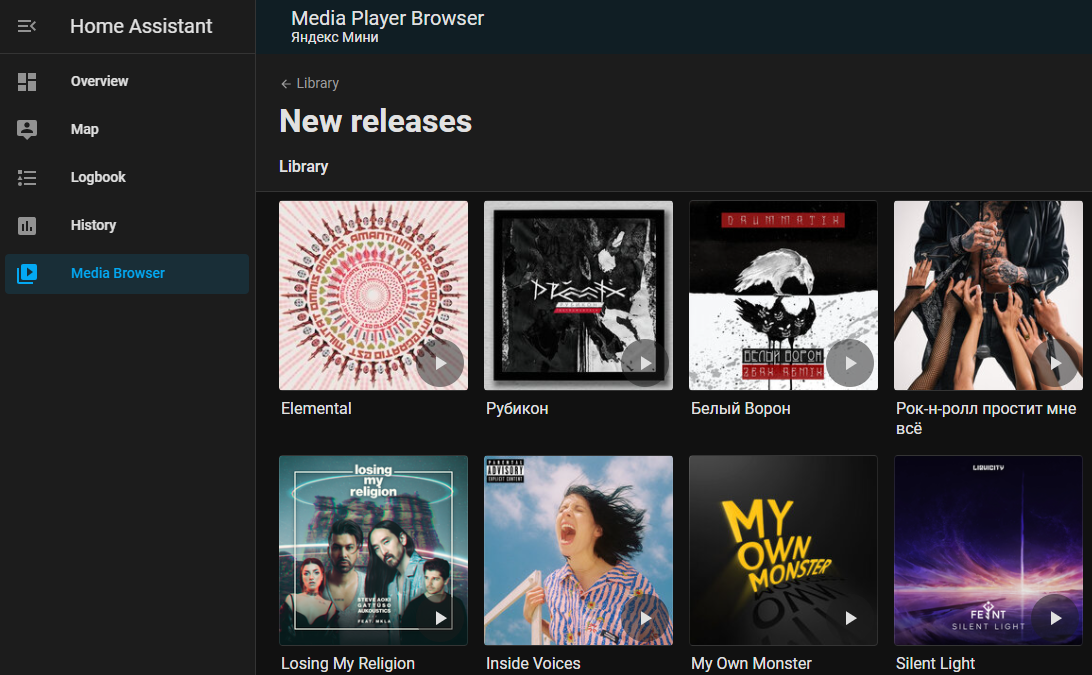
# Предустановка: Новые релизы
- new_releases
# Создание папки в корне:
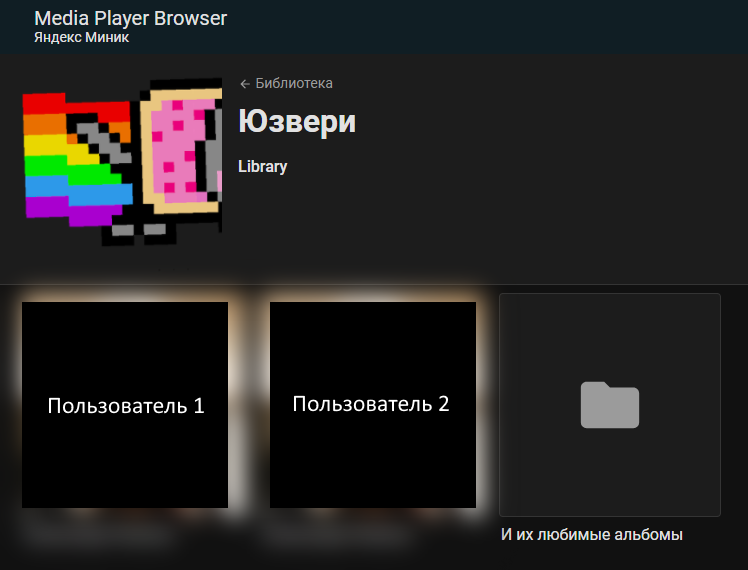
- title: "Юзвери"
image: "http://www.pngall.com/wp-content/uploads/2016/06/Nyan-Cat-Free-Download-PNG.png"
items:
- user(abcd.ef) # Добавление по имени пользователя: [email protected]
- user(#12345) # Добавление по ID
# Иерархия многоуровневая и многотипная.
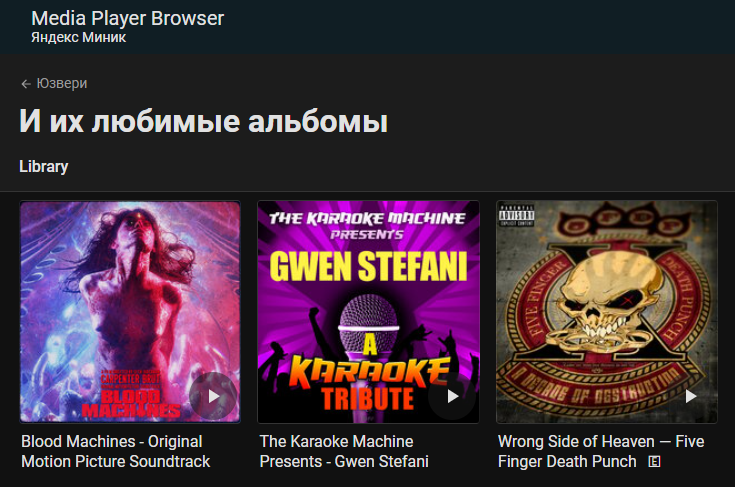
- title: "И их любимые альбомы"
class: "albums"
items:
# На одном уровне может находиться сколько угодно объектов каких-либо типов.
- album(10413482) # Carpenter Brut - Blood Machines
- album(448629) # The Karaoke Machine Presents - Gwen Stefani
- track(24945454) # Five Finger Death Punch - Wrong Side of Heaven| Код | Аргумент | Вид аргумента | Пример вызова |
|---|---|---|---|
album |
r'\d+' |
Согласно REGEX-шаблону | album(r'\d+') |
artist |
r'\d+' |
Согласно REGEX-шаблону | artist(r'\d+') |
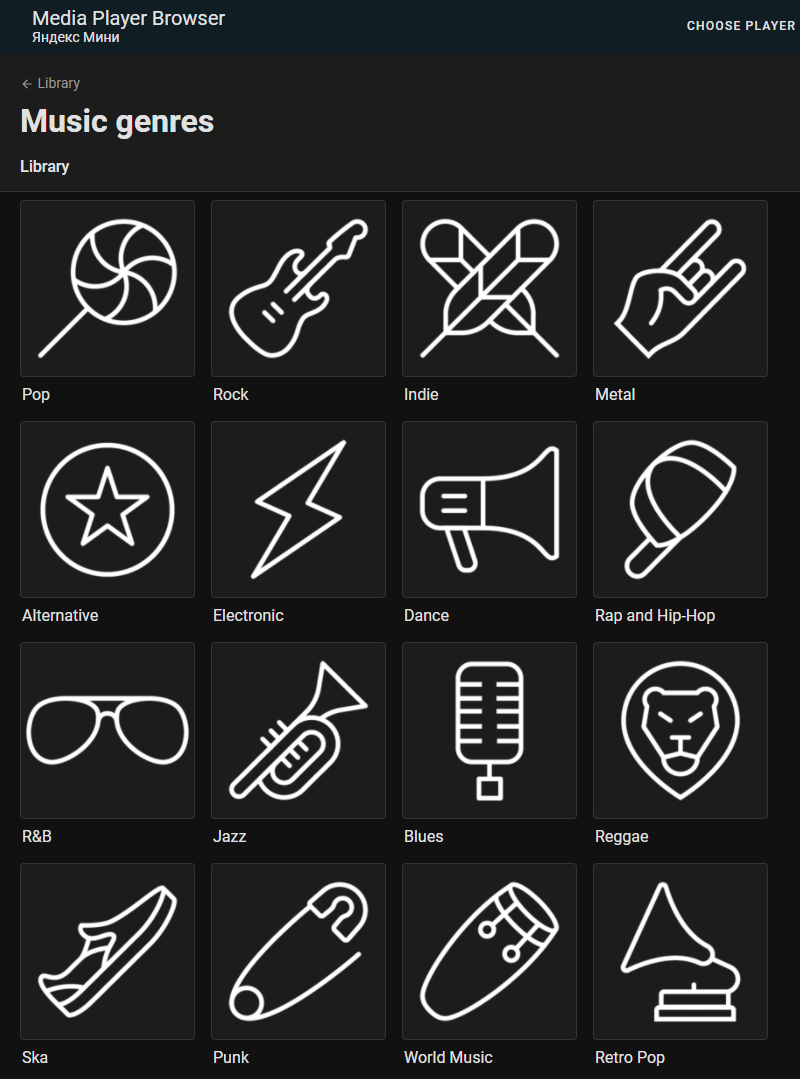
genre |
r'.+' |
Согласно REGEX-шаблону | genre(r'.+') |
genres |
None |
Обязательно без значения | genres |
mix_tag |
<mix_tag_id> |
Необязательный параметр | mix_tag(<mix_tag_id>),mix_tag |
new_playlists |
None |
Обязательно без значения | new_playlists |
new_releases |
None |
Обязательно без значения | new_releases |
personal_mixes |
None |
Обязательно без значения | personal_mixes |
playlist |
r'(\d+:)?\d+' |
Согласно REGEX-шаблону | playlist(r'(\d+:)?\d+') |
radio |
<radio_id> |
Необязательный параметр | radio(<radio_id>),radio |
track |
r'\d+' |
Согласно REGEX-шаблону | track(r'\d+') |
user |
<username>,#<user_id> |
Имя пользователя / UID | user(abcd.ef),user(#12345) |
user_liked_albums |
<username>,#<user_id> |
Имя пользователя / UID | user_liked_albums(abcd.ef),user_liked_albums(#12345) |
user_liked_artists |
<username>,#<user_id> |
Имя пользователя / UID | user_liked_artists(abcd.ef),user_liked_artists(#12345) |
user_liked_playlists |
<username>,#<user_id> |
Имя пользователя / UID | user_liked_playlists(abcd.ef),user_liked_playlists(#12345) |
user_liked_tracks |
<username>,#<user_id> |
Имя пользователя / UID | user_liked_tracks(abcd.ef),user_liked_tracks(#12345) |
user_likes |
<username>,#<user_id> |
Имя пользователя / UID | user_likes(abcd.ef),user_likes(#12345) |
user_playlists |
<username>,#<user_id> |
Имя пользователя / UID | user_playlists(abcd.ef),user_playlists(#12345) |
yandex_mixes |
None |
Обязательно без значения | yandex_mixes |
Примечание: Вызовы к функции library (при фактической доступности таковой) невозможны. Это
обусловлено внутренней обработкой иерархии. Вызовы library с числовым аргументом выполняют роль
навигации по иерархии.
Проект поддерживает проигрывание почти всех типов медиа, которые получаемы библиотекой yandex-music.
- Треки (любые)
- Альбомы (любые)
- Плейлисты (любые)
- Исполнители (любые)
- Радио (некоторые не воспроизводятся / не отображаются)
В облачном режиме есть множество огрехов относительно воспроизведения. При этом, доступны:
- Треки (некоторые; если трек не поддерживается, включится Skrillex...)
- Альбомы (некоторые)
- Плейлисты (только пользователя, авторизованного под станцией)
- Исполнители (некоторые)
- Радио (как повезёт!)
Плееры, принимающие на вход ссылку в службу media_player.play_media, смогут воспроизводить треки.
Протестировано на следующих интеграциях:
kodi- открытие по ссылке работаетonkyo- открытие по ссылке работает
Также плееры могут перехватывать media_type == yandex. В качестве media_id будет использоваться
тип и идентификатор объекта, к примеру: track:12345. Компонент попробует разобраться, что к чему.