A component that adapt to keyboard and automatically scrolls to focused TextInput or custom text input component. It works on both platforms.

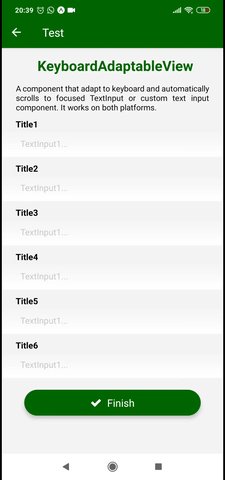
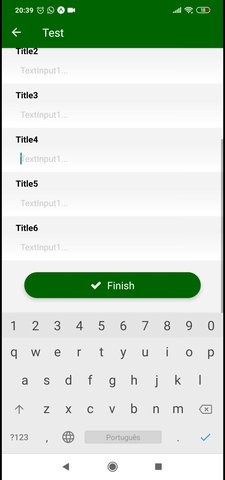
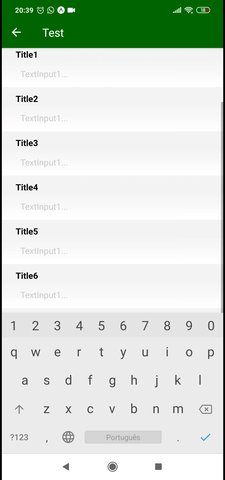
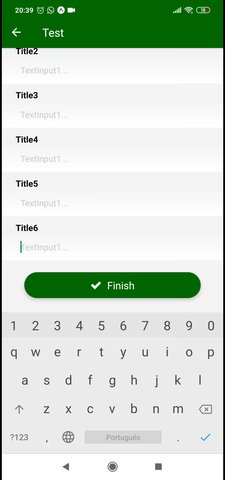
KeyboardAdaptableView example app.
- Adapt using autoscroll
- extraHeight prop to adjust the height of the keyboard
yarn add react-native-keyboard-adaptable-view
or
npm install --save react-native-keyboard-adaptable-view
- Import the
KeyboardAdaptableViewfromreact-native-keyboard-adaptable-viewand wrap your content inside of it.
import KeyboardAdaptableView from "react-native-keyboard-adaptable-view";
...
render() {
return (
<KeyboardAdaptableView>
//...content
</KeyboardAdaptableView>
);
}
...- Add 'adaptKeyboard' prop to components
TextInputor custom text input component to active the autoscroll adaptation.
...
<TextInput adaptKeyboard />
...OBS: If you are working with a custom text input component, ensure to deal with onFocus, onLayout and forwardRef props inside of it, passing to TextInput of RN.
All the ScrollView props will be accepted, and also:
| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| extraHeight | Add extra height to keyboard view | Number | 15 |
import KeyboardAdaptableView from "react-native-keyboard-adaptable-view";
render() {
return (
<KeyboardAdaptableView style={styles.container}> //<-- Wrap content with KeyboardAdaptableView
<Title
text={"KeyboardAdaptableView"}
/>
<Text style={styles.title}>Title1</Text>
<TextInput
adaptKeyboard //<-- Add 'adaptKeyboard' prop to TextInput or or custom text input component.
onChangeText={this.onChangeText}
placeholder={"TextInput1"}
/>
<Text style={styles.title}>Title2</Text>
<TextInput
adaptKeyboard //<-- Add 'adaptKeyboard' prop to TextInput or or custom text input component.
onChangeText={this.onChangeText}
placeholder={"TextInput2"}
/>
<Text style={styles.title}>Title3</Text>
<MyCustomInput
adaptKeyboard //<-- Add 'adaptKeyboard' prop to TextInput or or custom text input component.
onChangeText={this.onChangeText}
placeholder={"TextInput3"}
/>
<Button
iconName={"check"}
text={"Finish"}
onPress={this.onButtonPress}
/>
</KeyboardAdaptableView> //<-- Wrap content with KeyboardAdaptableView
);
}MIT






