如果喜欢这个项目,请给它一个Star;如果你发明了更好用的快捷键或函数插件,欢迎发issue或者pull requests
If you like this project, please give it a Star. If you've come up with more useful academic shortcuts or functional plugins, feel free to open an issue or pull request. We also have a README in English|日本語|Русский|Français translated by this project itself.
Note
1.请注意只有红颜色标识的函数插件(按钮)才支持读取文件,部分插件位于插件区的下拉菜单中。另外我们以最高优先级欢迎和处理任何新插件的PR!
2.本项目中每个文件的功能都在自译解
self_analysis.md详细说明。随着版本的迭代,您也可以随时自行点击相关函数插件,调用GPT重新生成项目的自我解析报告。常见问题汇总在wiki当中。3.已支持OpenAI和API2D的api-key共存,可在配置文件中填写如
API_KEY="openai-key1,openai-key2,api2d-key3"。需要临时更换API_KEY时,在输入区输入临时的API_KEY然后回车键提交后即可生效。
| 功能 | 描述 |
|---|---|
| 一键润色 | 支持一键润色、一键查找论文语法错误 |
| 一键中英互译 | 一键中英互译 |
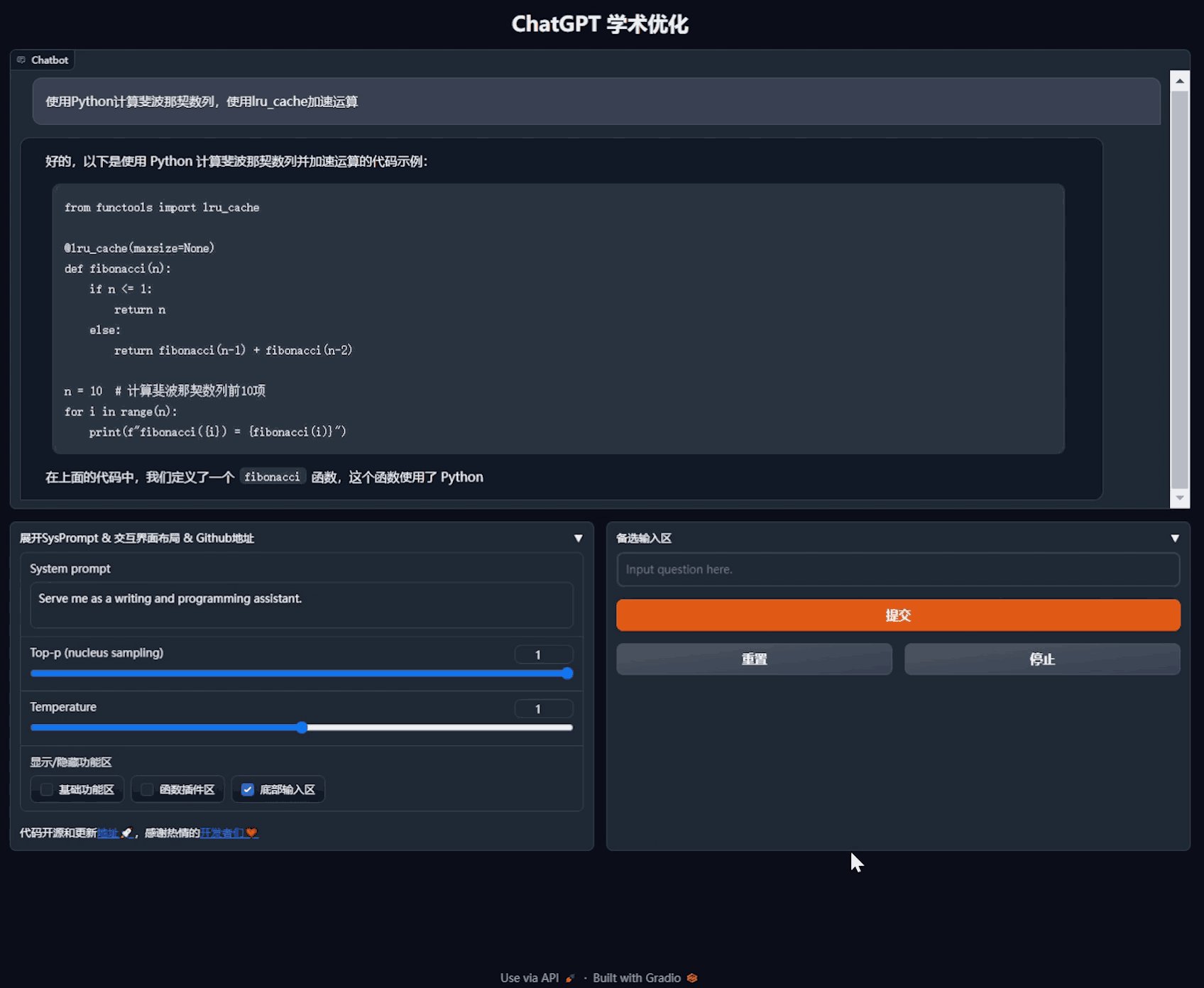
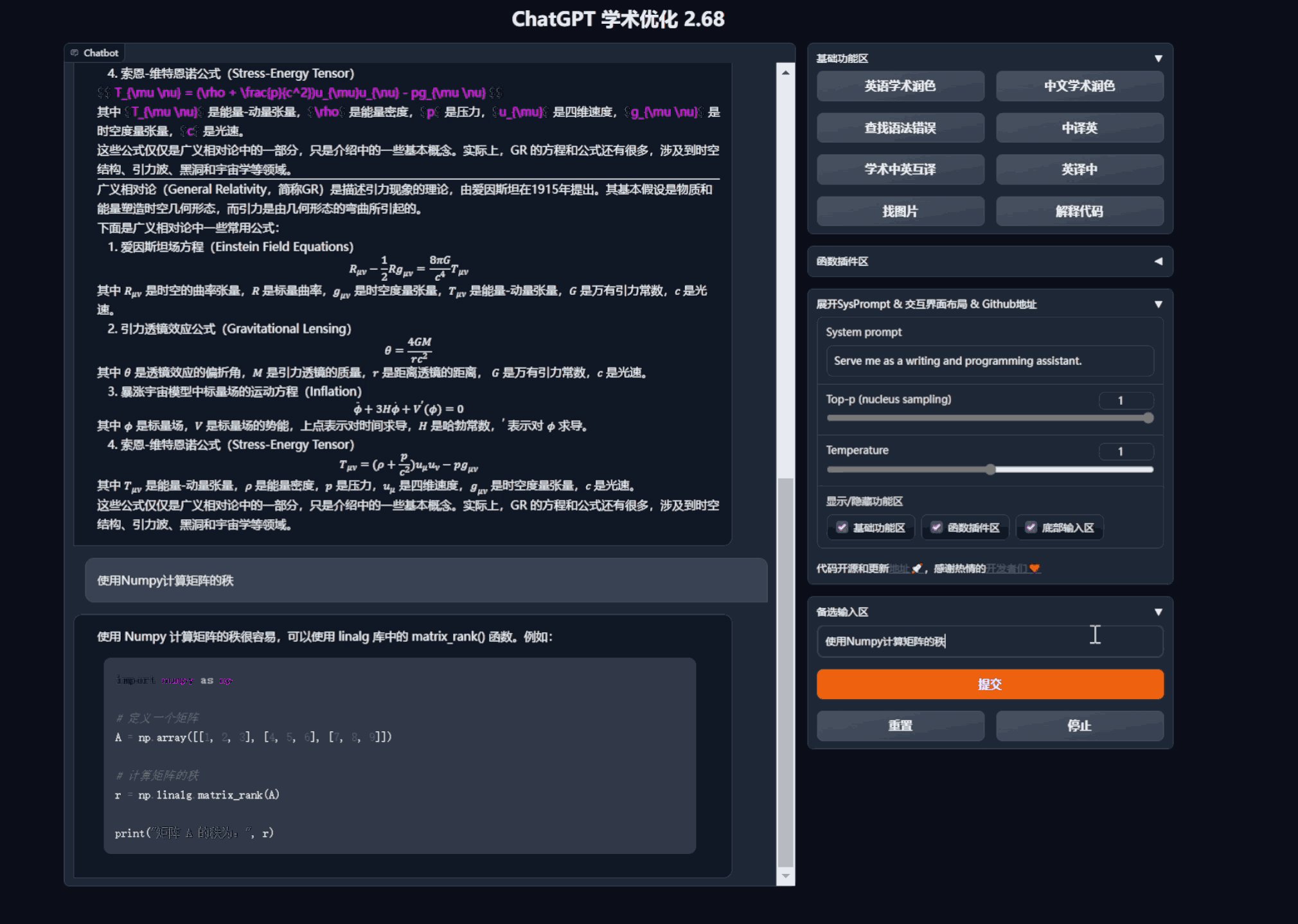
| 一键代码解释 | 可以正确显示代码、解释代码 |
| 自定义快捷键 | 支持自定义快捷键 |
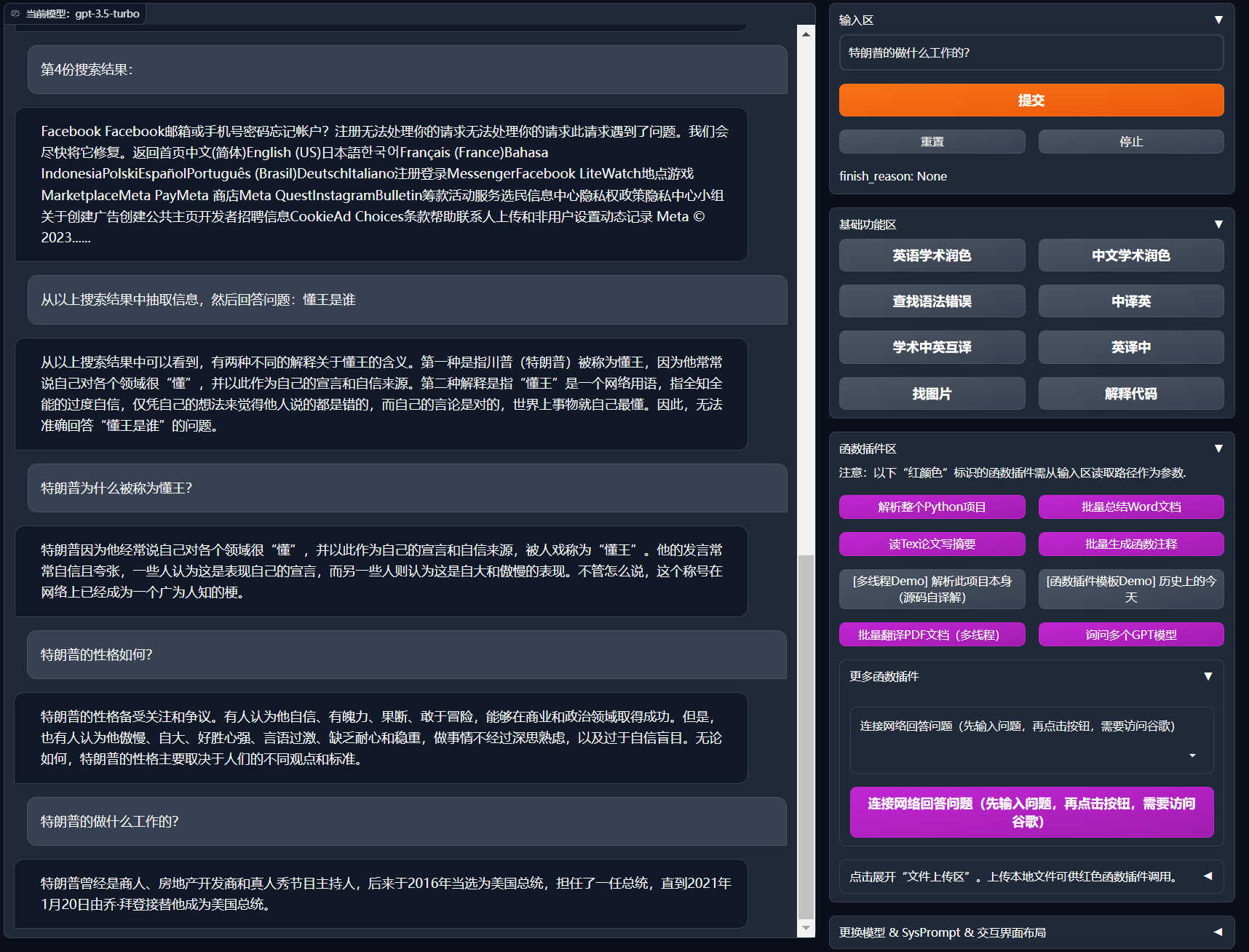
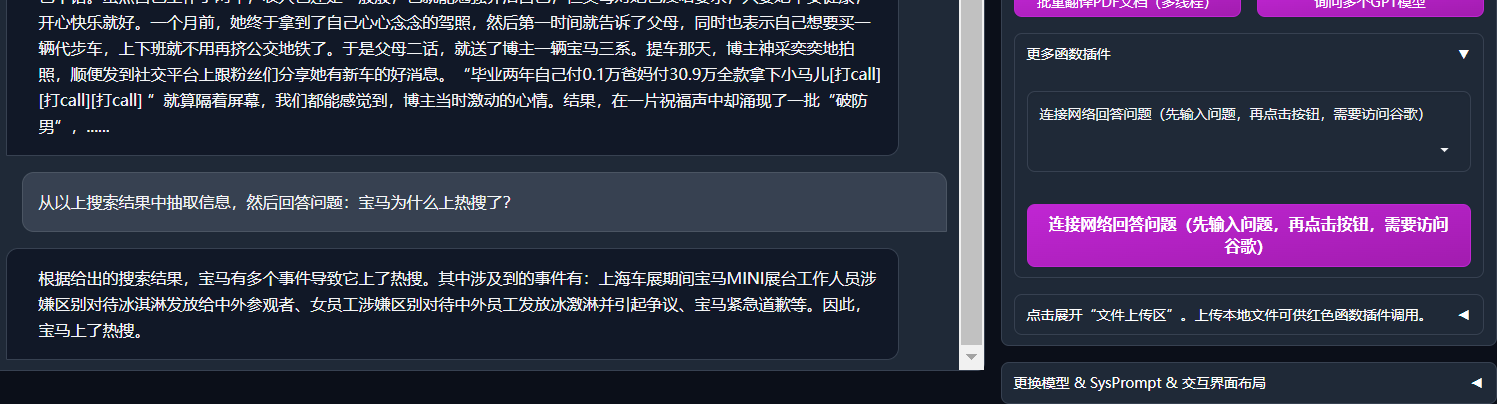
| 配置代理服务器 | 支持代理连接OpenAI/Google等,秒解锁ChatGPT互联网实时信息聚合能力 |
| 模块化设计 | 支持自定义强大的函数插件,插件支持热更新 |
| 自我程序剖析 | [函数插件] 一键读懂本项目的源代码 |
| 程序剖析 | [函数插件] 一键可以剖析其他Python/C/C++/Java/Lua/...项目树 |
| 读论文 | [函数插件] 一键解读latex论文全文并生成摘要 |
| Latex全文翻译、润色 | [函数插件] 一键翻译或润色latex论文 |
| 批量注释生成 | [函数插件] 一键批量生成函数注释 |
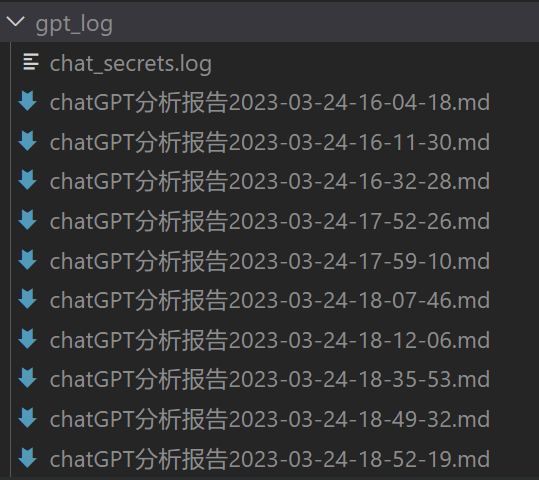
| chat分析报告生成 | [函数插件] 运行后自动生成总结汇报 |
| Markdown中英互译 | [函数插件] 看到上面5种语言的README了吗? |
| arxiv小助手 | [函数插件] 输入arxiv文章url即可一键翻译摘要+下载PDF |
| PDF论文全文翻译功能 | [函数插件] PDF论文提取题目&摘要+翻译全文(多线程) |
| 谷歌学术统合小助手 | [函数插件] 给定任意谷歌学术搜索页面URL,让gpt帮你写relatedworks |
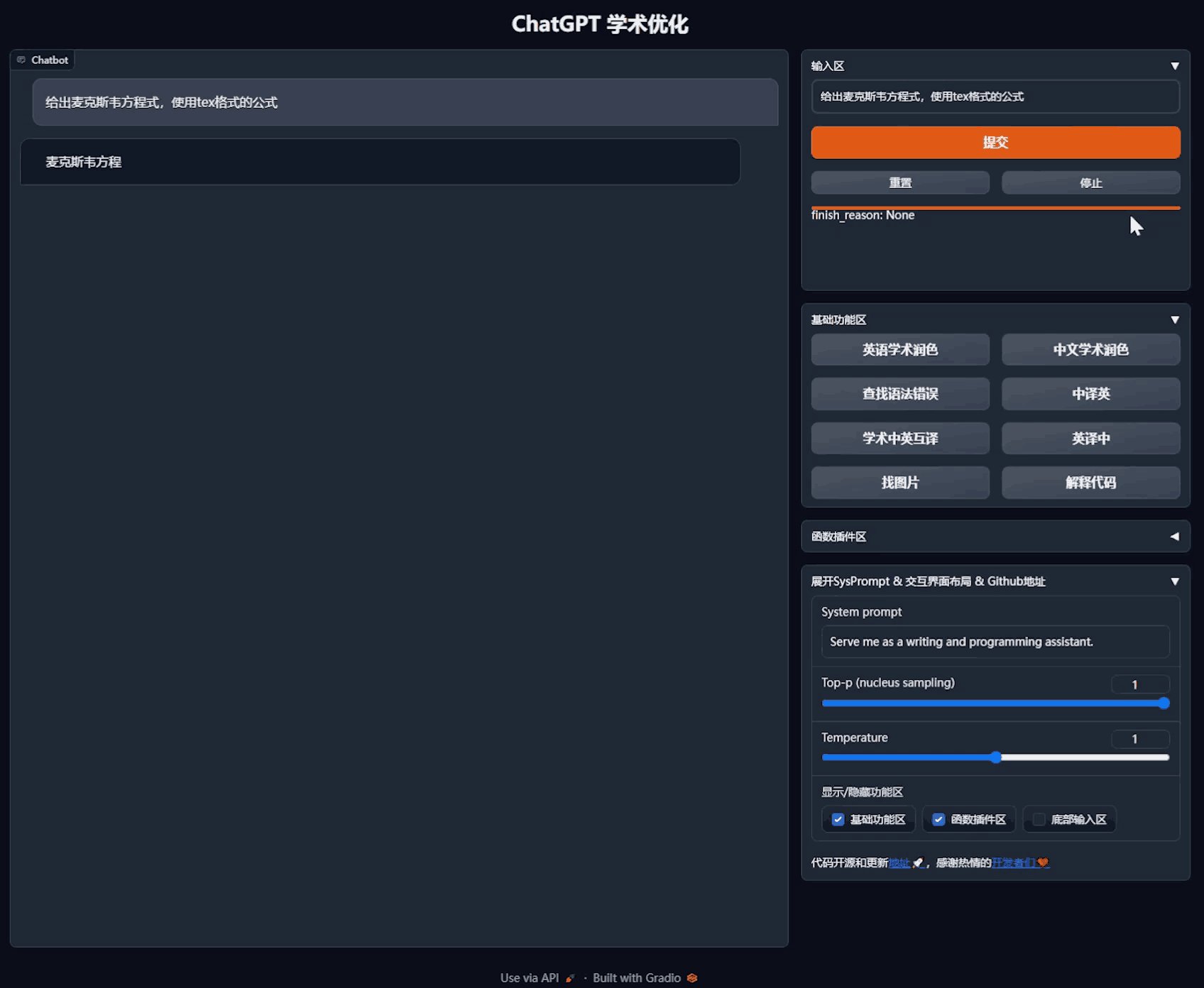
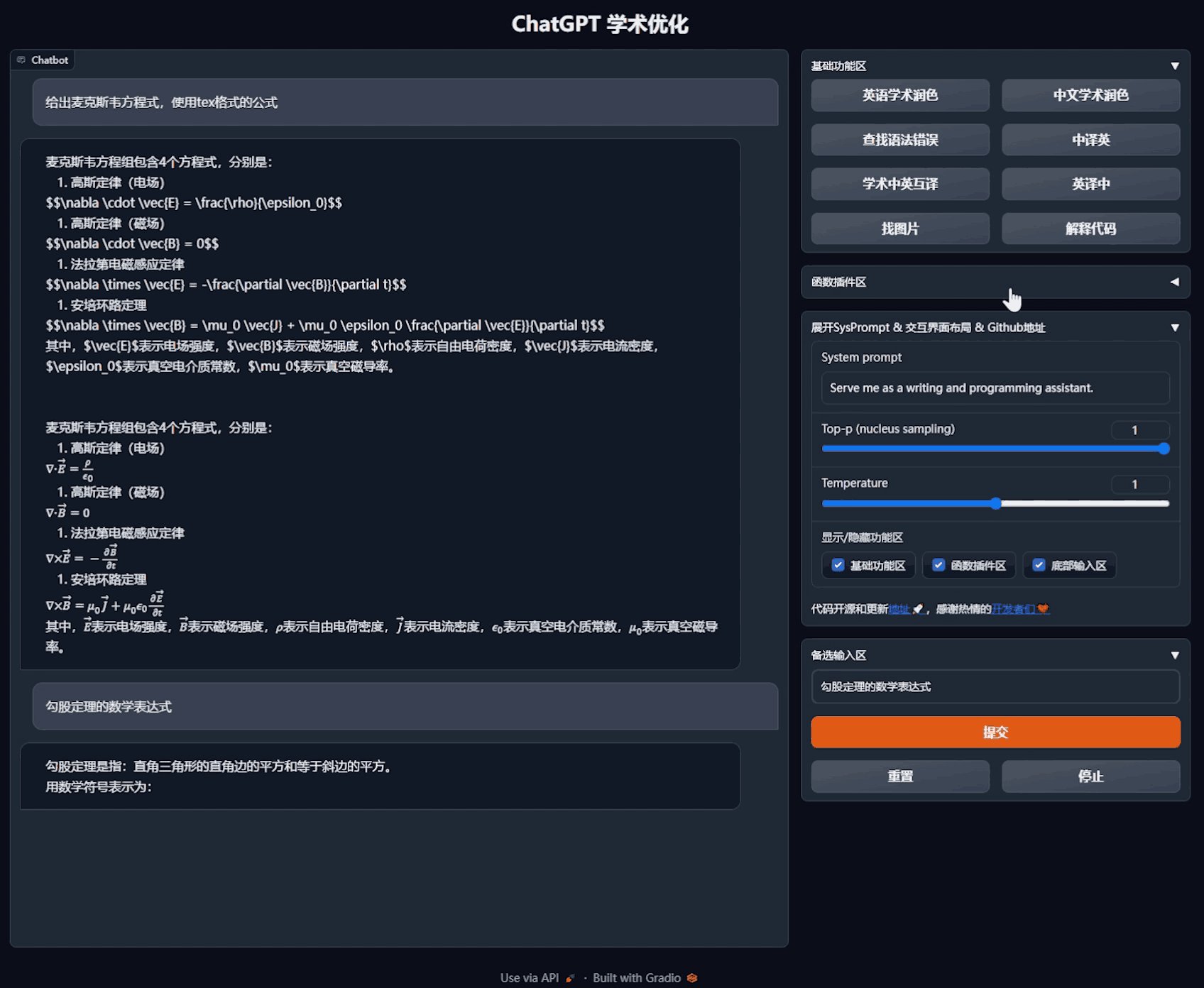
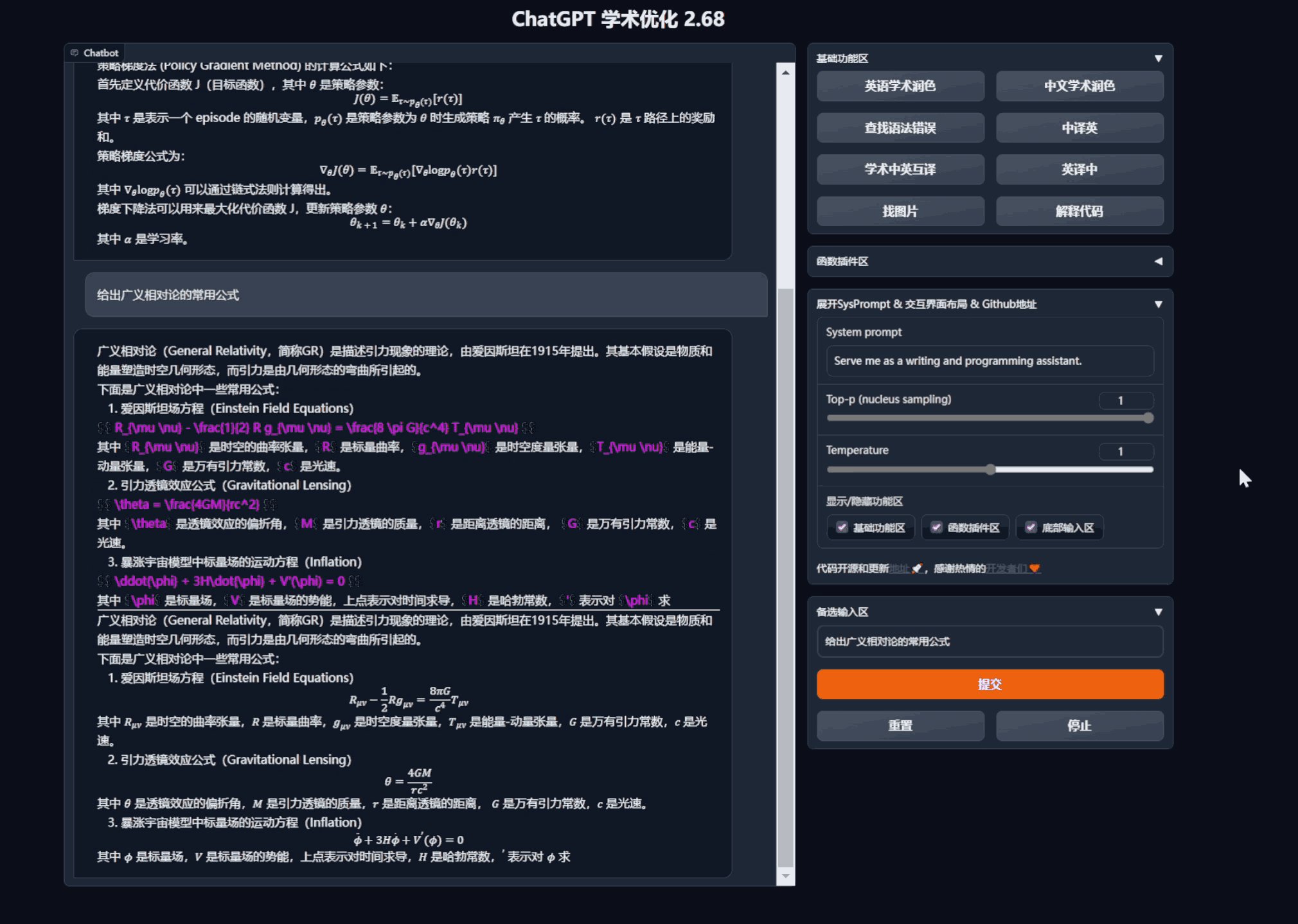
| 公式/图片/表格显示 | 可以同时显示公式的tex形式和渲染形式,支持公式、代码高亮 |
| 多线程函数插件支持 | 支持多线调用chatgpt,一键处理海量文本或程序 |
| 启动暗色gradio主题 | 在浏览器url后面添加/?__dark-theme=true可以切换dark主题 |
| 多LLM模型支持,API2D接口支持 | 同时被GPT3.5、GPT4和清华ChatGLM伺候的感觉一定会很不错吧? |
| huggingface免科学上网在线体验 | 登陆huggingface后复制此空间 |
| …… | …… |
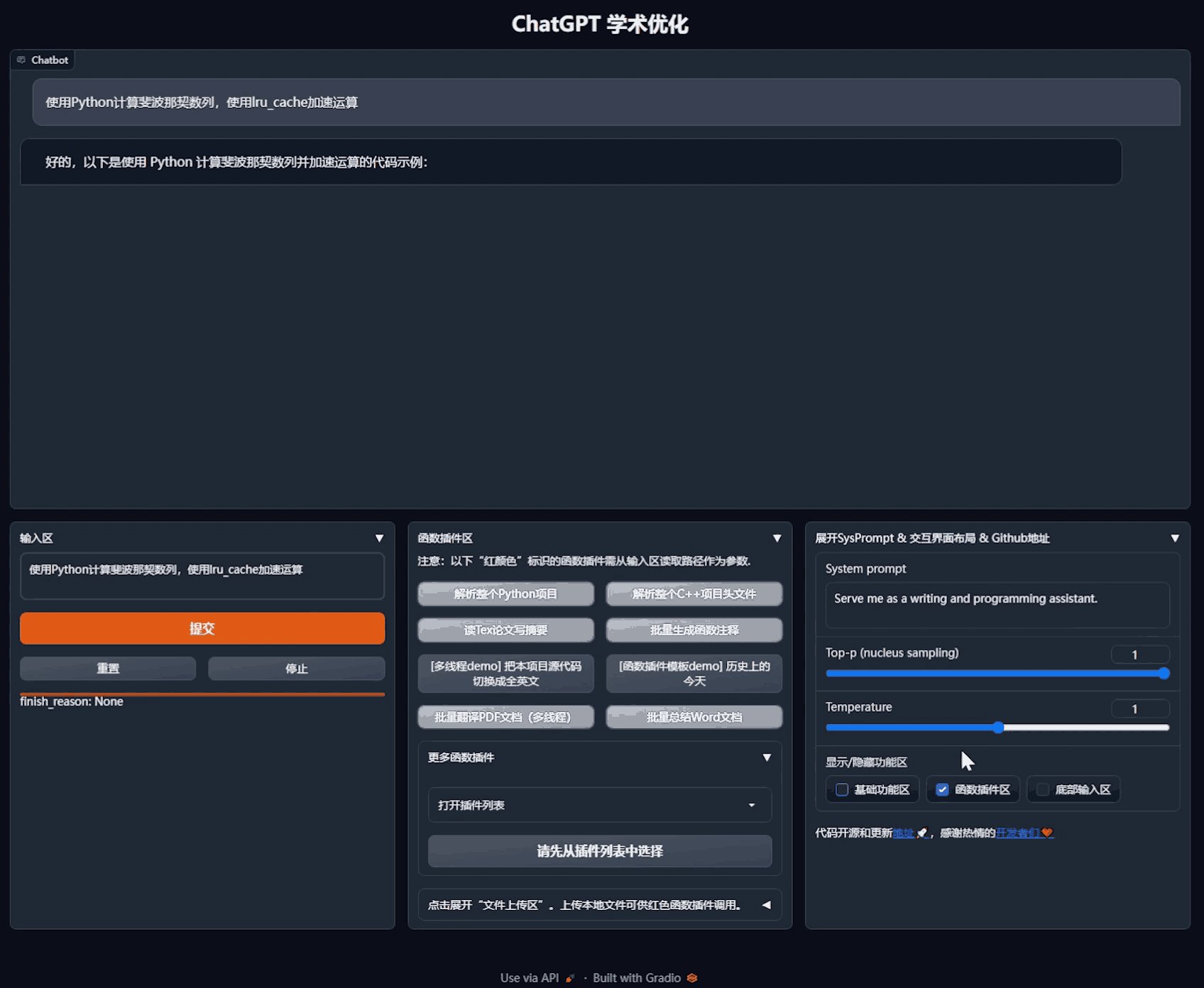
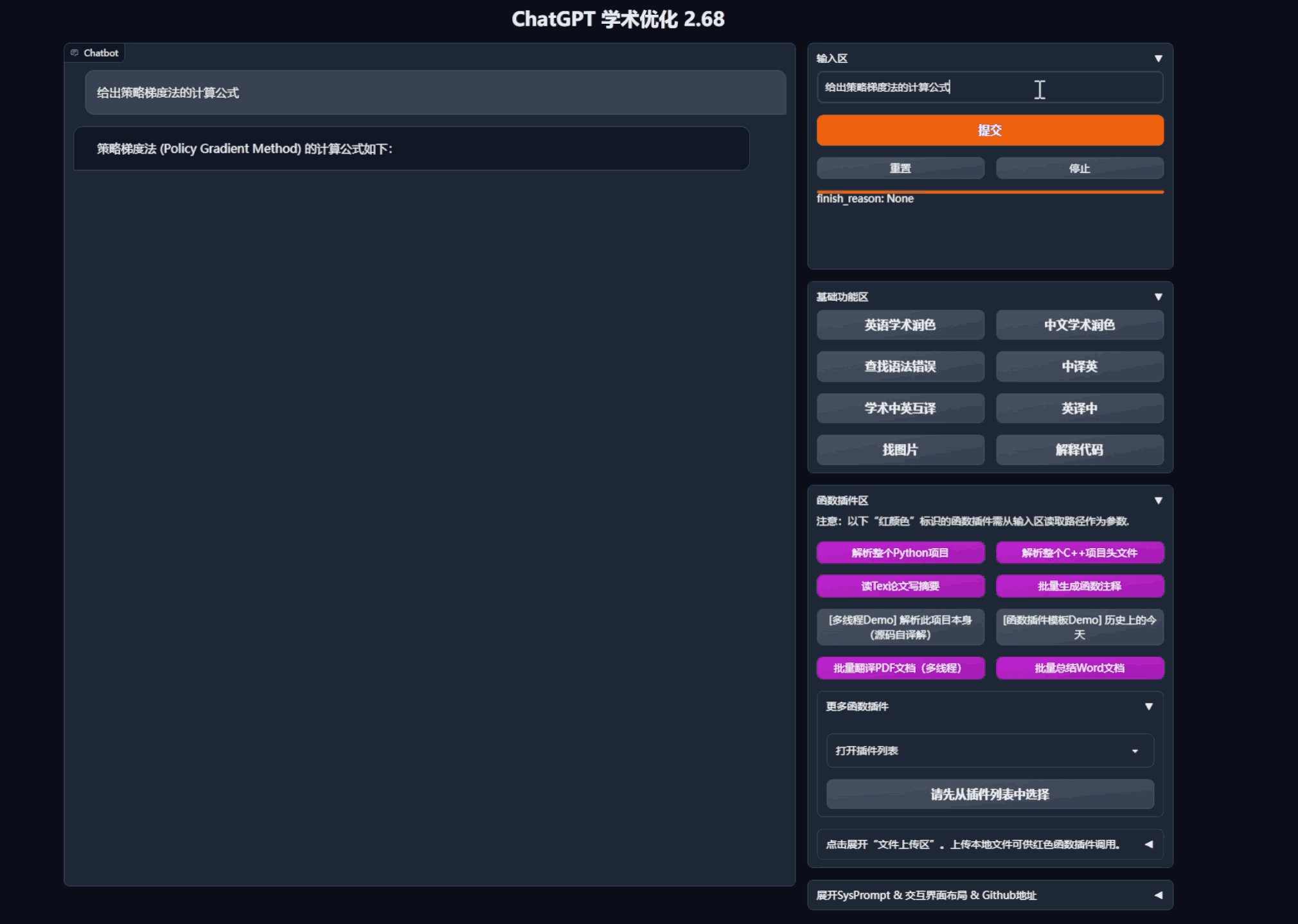
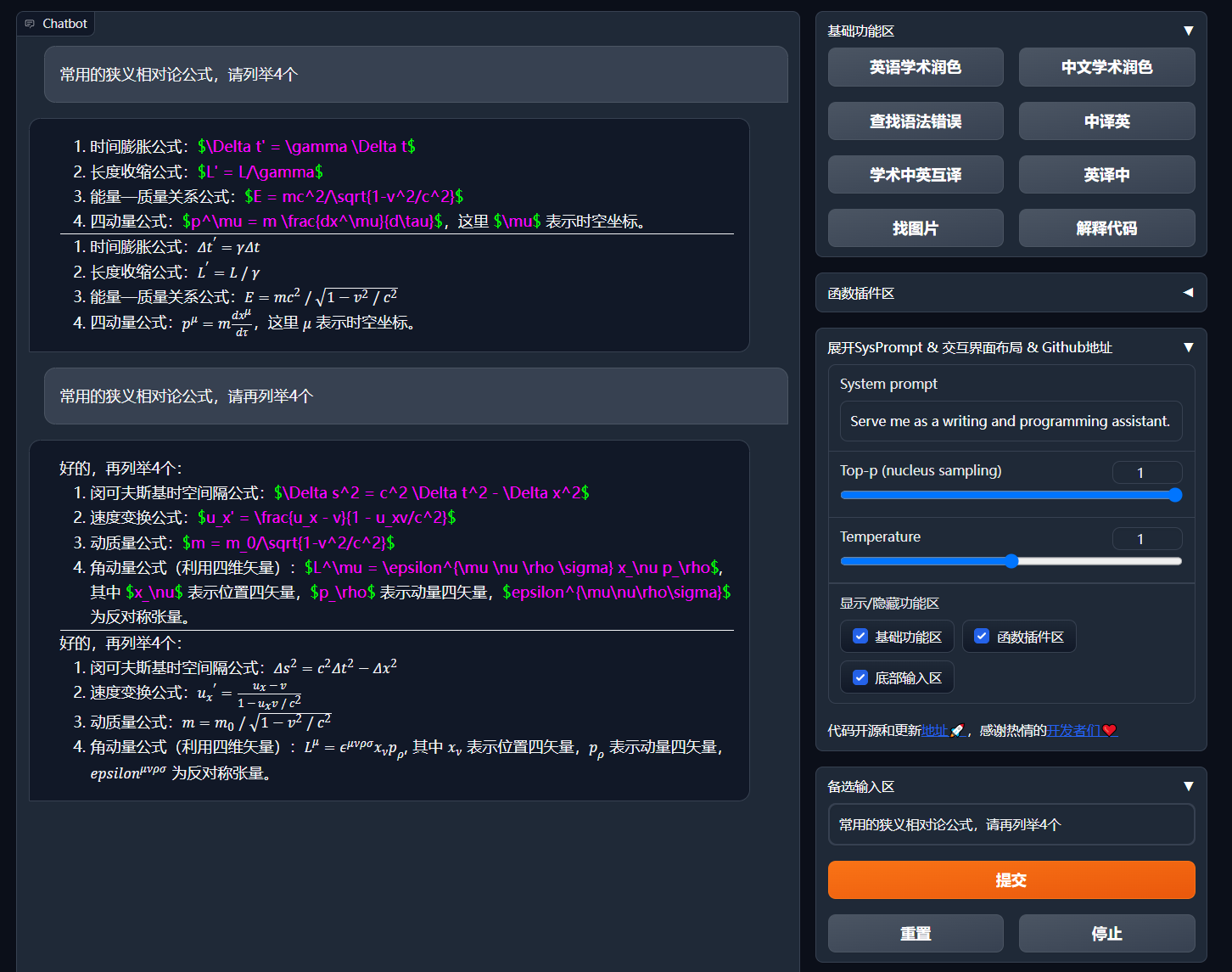
- 新界面(修改
config.py中的LAYOUT选项即可实现“左右布局”和“上下布局”的切换)
- 所有按钮都通过读取functional.py动态生成,可随意加自定义功能,解放粘贴板
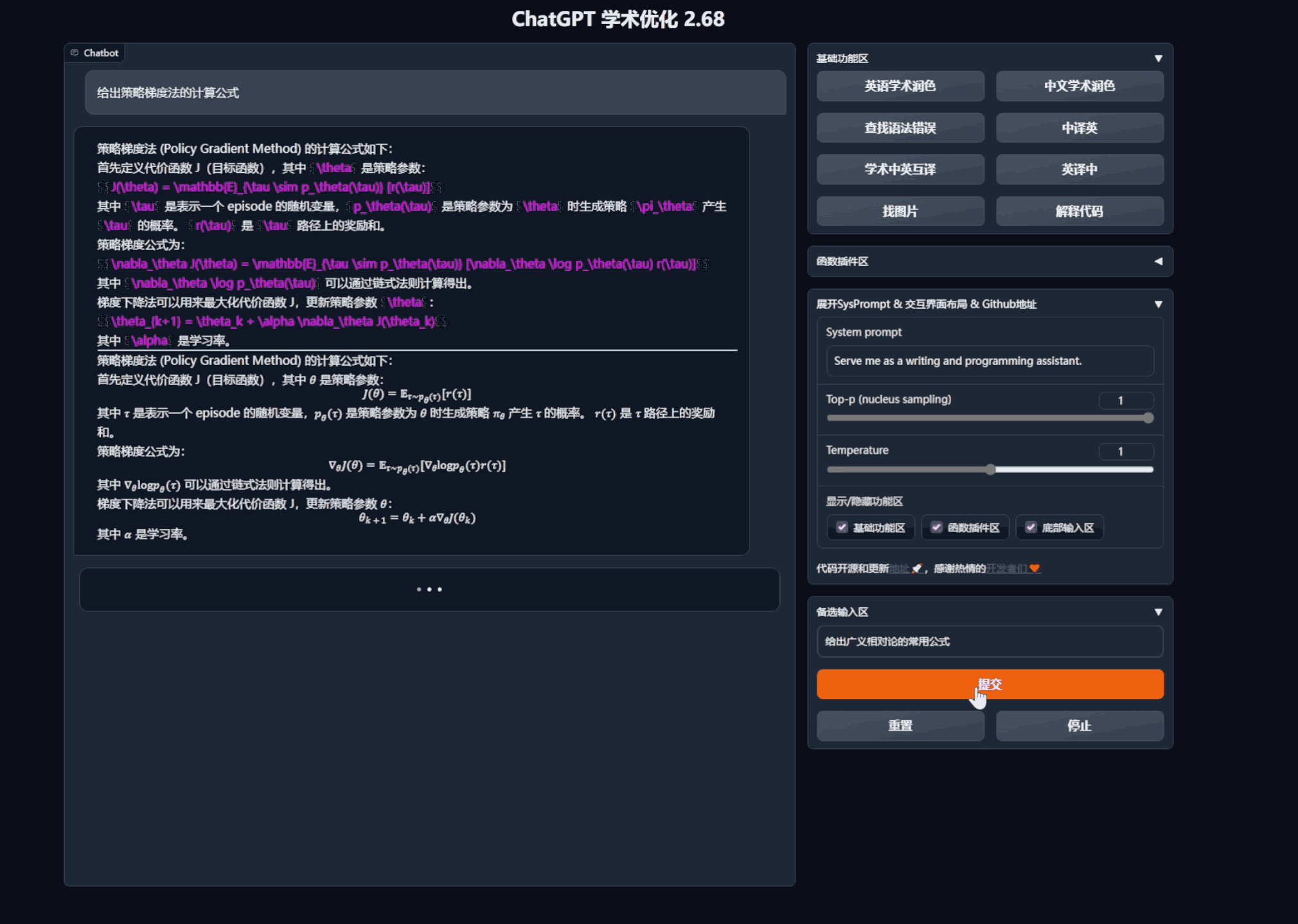
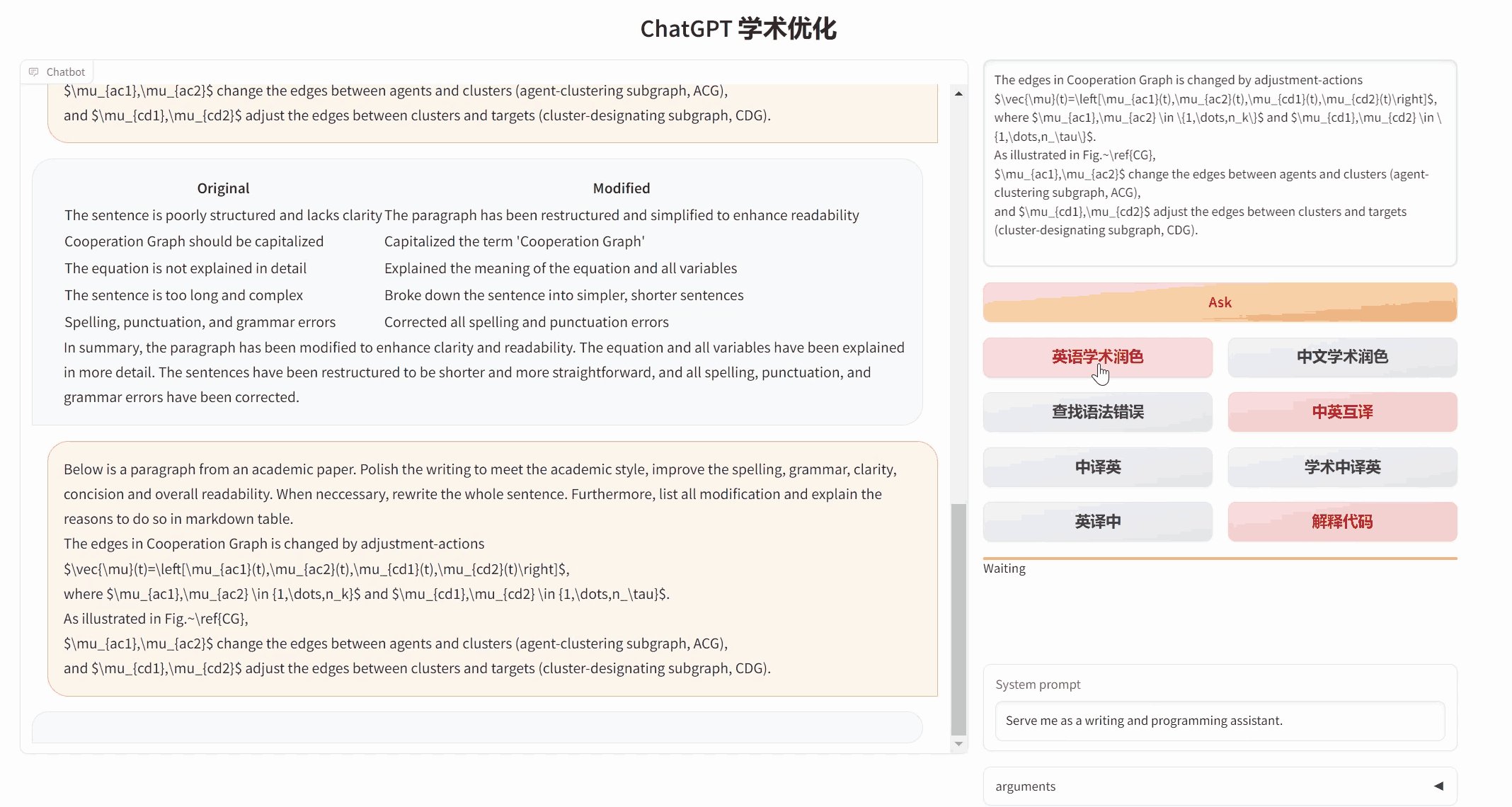
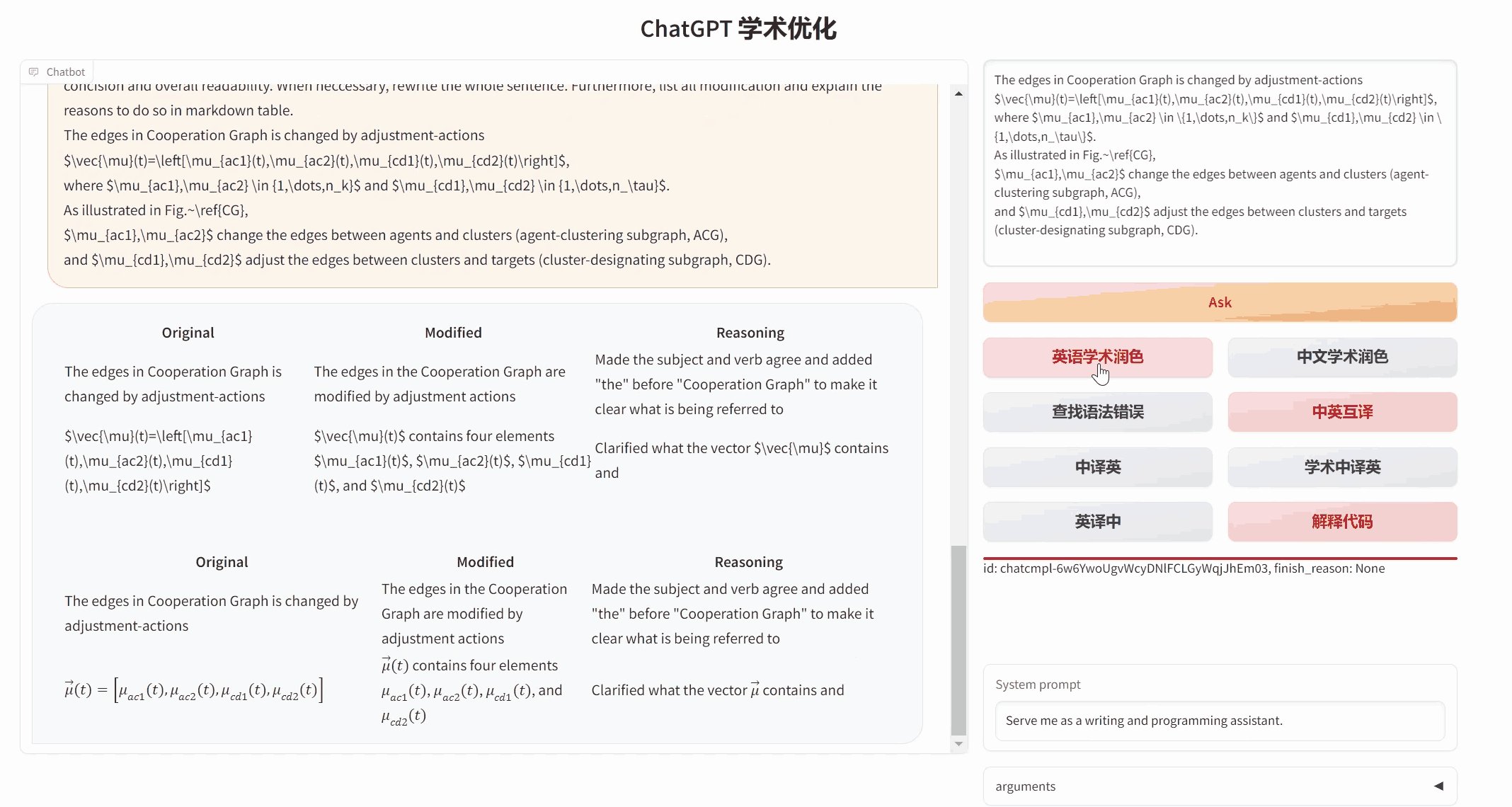
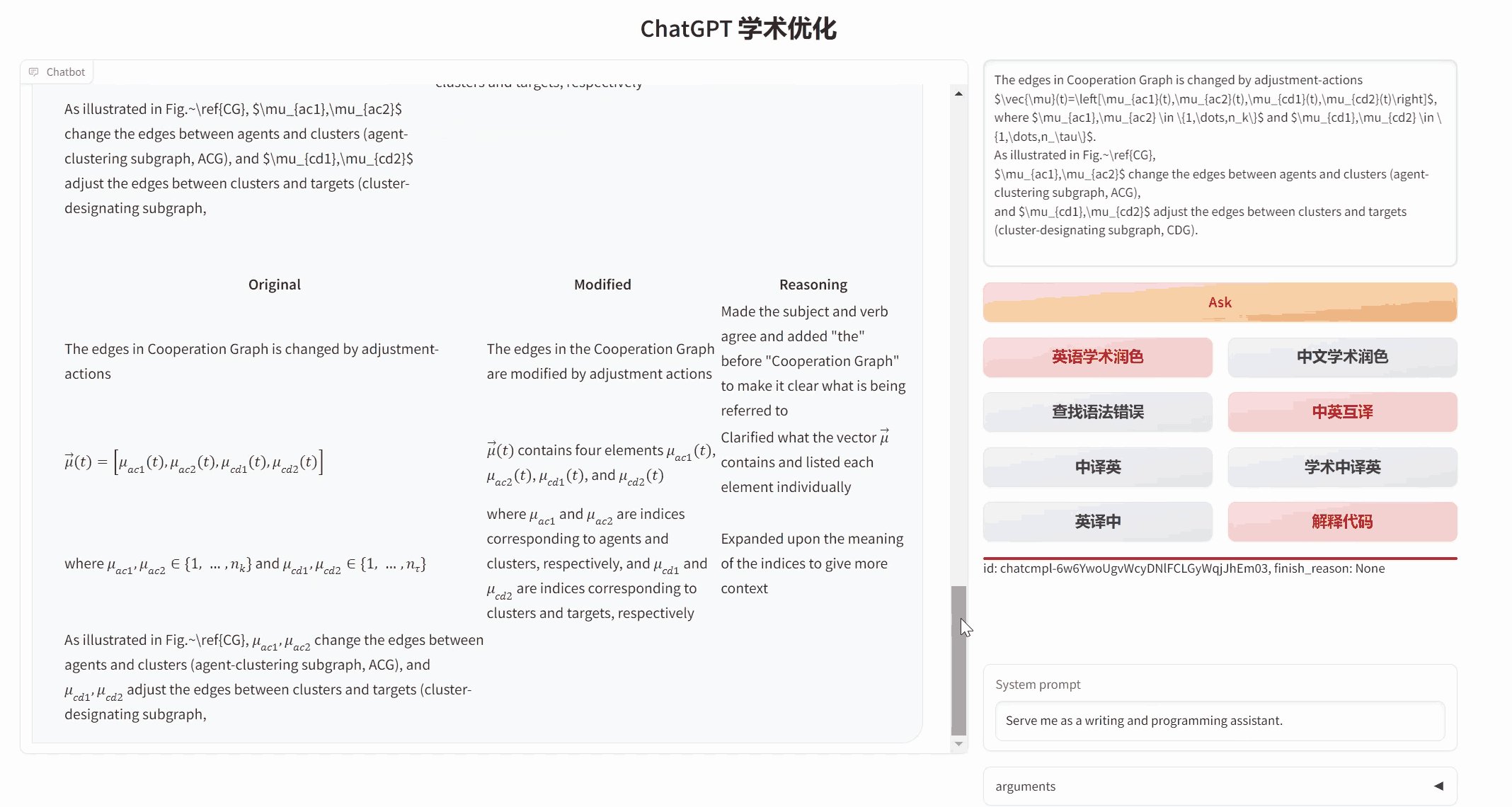
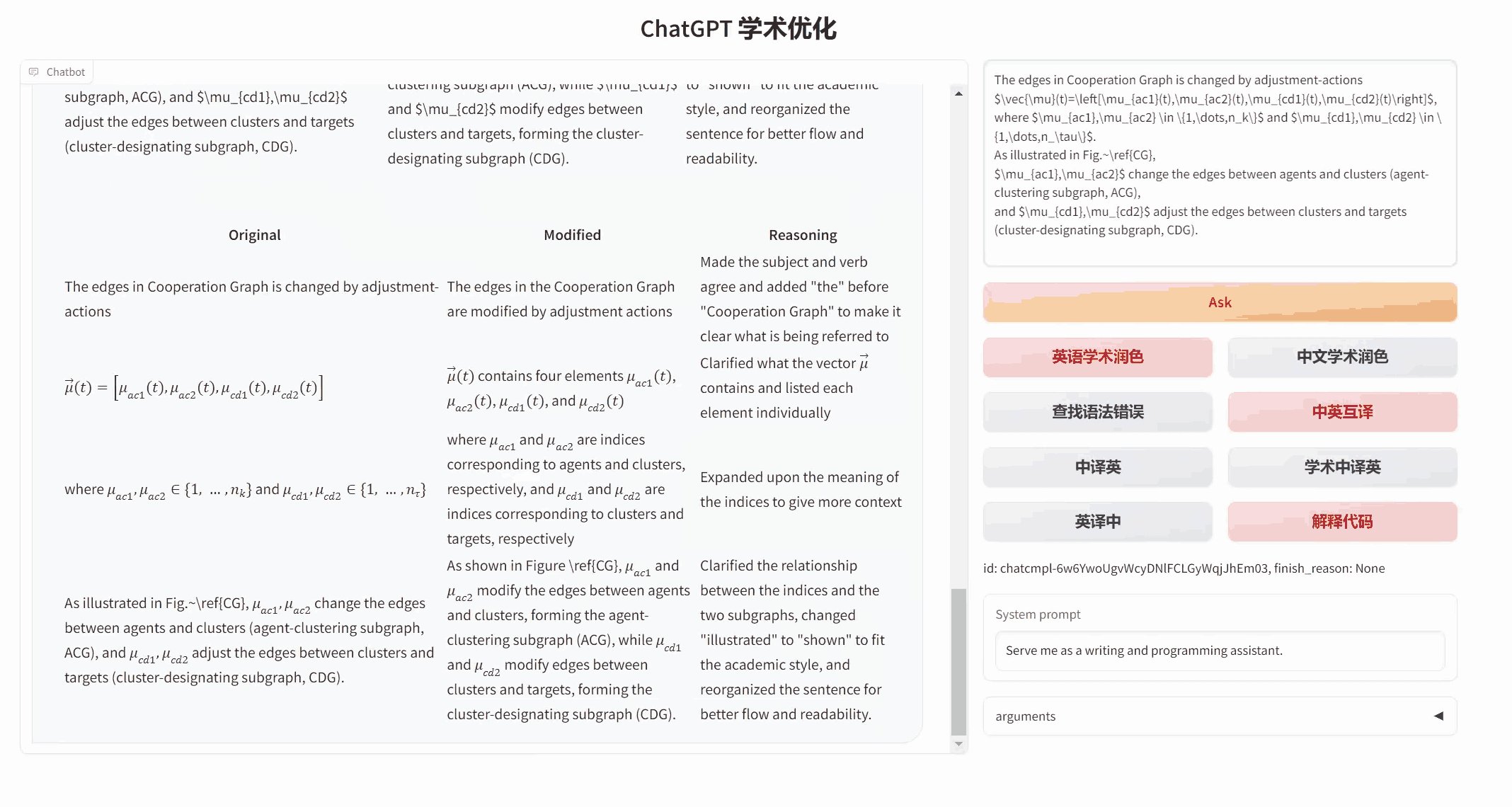
- 润色/纠错
- 如果输出包含公式,会同时以tex形式和渲染形式显示,方便复制和阅读
- 懒得看项目代码?整个工程直接给chatgpt炫嘴里
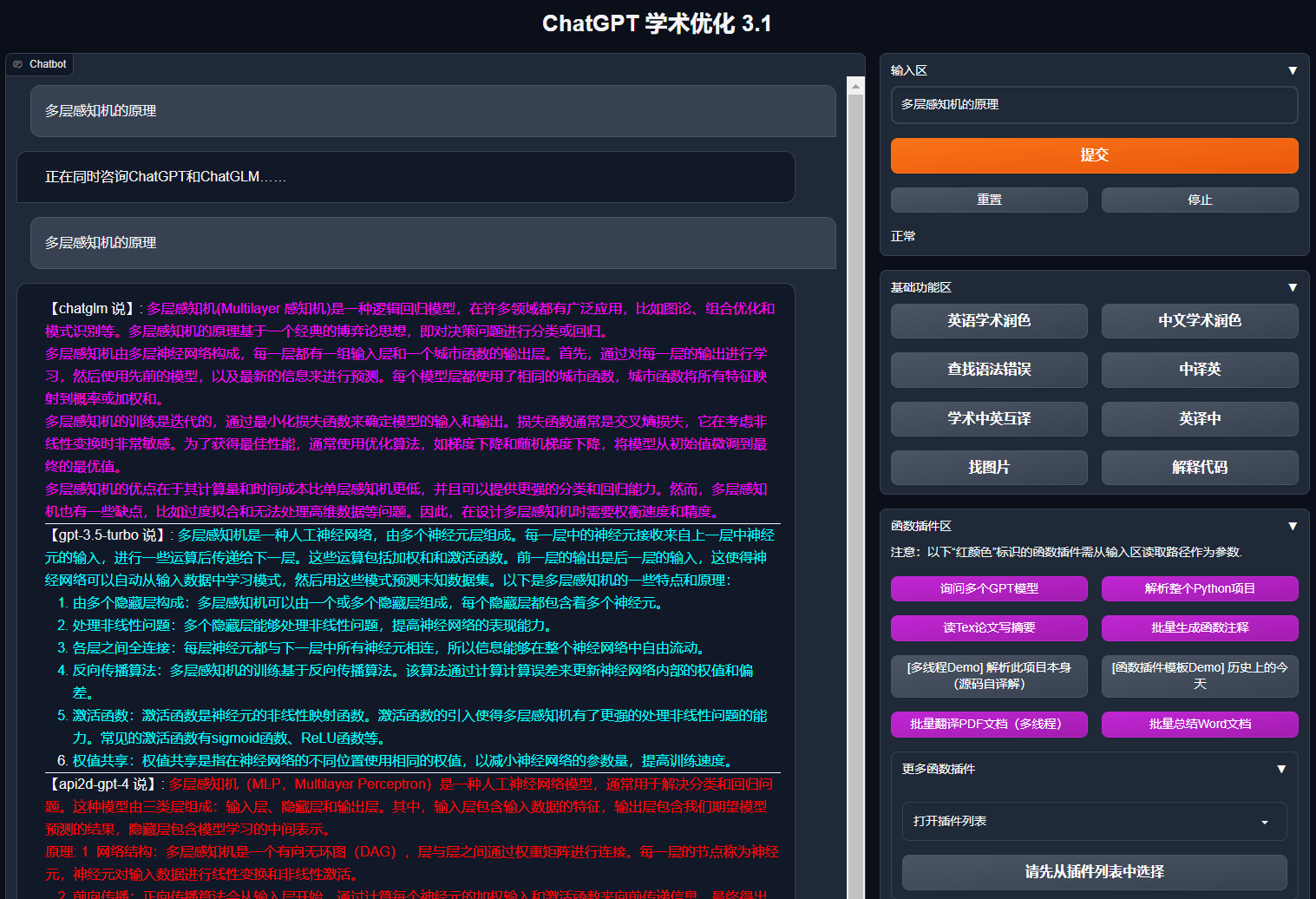
- 多种大语言模型混合调用(ChatGLM + OpenAI-GPT3.5 + API2D-GPT4)
多种大语言模型混合调用huggingface测试版(huggingface版不支持chatglm)
- 下载项目
git clone https://github.com/binary-husky/chatgpt_academic.git
cd chatgpt_academic- 配置API_KEY和代理设置
在config.py中,配置 海外Proxy 和 OpenAI API KEY,说明如下
1. 如果你在国内,需要设置海外代理才能够顺利使用OpenAI API,设置方法请仔细阅读config.py(1.修改其中的USE_PROXY为True; 2.按照说明修改其中的proxies)。
2. 配置 OpenAI API KEY。支持任意数量的OpenAI的密钥和API2D的密钥共存/负载均衡,多个KEY用英文逗号分隔即可,例如输入 API_KEY="OpenAI密钥1,API2D密钥2,OpenAI密钥3,OpenAI密钥4"
3. 与代理网络有关的issue(网络超时、代理不起作用)汇总到 https://github.com/binary-husky/chatgpt_academic/issues/1
(P.S. 程序运行时会优先检查是否存在名为config_private.py的私密配置文件,并用其中的配置覆盖config.py的同名配置。因此,如果您能理解我们的配置读取逻辑,我们强烈建议您在config.py旁边创建一个名为config_private.py的新配置文件,并把config.py中的配置转移(复制)到config_private.py中。config_private.py不受git管控,可以让您的隐私信息更加安全。)
- 安装依赖
# (选择I: 如熟悉python)推荐
python -m pip install -r requirements.txt
# 备注:使用官方pip源或者阿里pip源,其他pip源(如一些大学的pip)有可能出问题,临时换源方法:python -m pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
# (选择II: 如不熟悉python)使用anaconda,步骤也是类似的:
# (II-1)conda create -n gptac_venv python=3.11
# (II-2)conda activate gptac_venv
# (II-3)python -m pip install -r requirements.txt如果需要支持清华ChatGLM后端,需要额外安装更多依赖(前提条件:熟悉python + 电脑配置够强):
python -m pip install -r request_llm/requirements_chatglm.txt- 运行
python main.py- 测试函数插件
- 测试Python项目分析
(选择1)input区域 输入 `./crazy_functions/test_project/python/dqn` , 然后点击 "解析整个Python项目"
(选择2)展开文件上传区,将python文件/包含python文件的压缩包拖拽进去,在出现反馈提示后, 然后点击 "解析整个Python项目"
- 测试自我代码解读(本项目自译解)
点击 "[多线程Demo] 解析此项目本身(源码自译解)"
- 测试函数插件模板函数(要求gpt回答历史上的今天发生了什么),您可以根据此函数为模板,实现更复杂的功能
点击 "[函数插件模板Demo] 历史上的今天"
- 函数插件区下拉菜单中有更多功能可供选择
- 仅ChatGPT(推荐大多数人选择)
# 下载项目
git clone https://github.com/binary-husky/chatgpt_academic.git
cd chatgpt_academic
# 配置 “海外Proxy”, “API_KEY” 以及 “WEB_PORT” (例如50923) 等
用任意文本编辑器编辑 config.py
# 安装
docker build -t gpt-academic .
#(最后一步-选择1)在Linux环境下,用`--net=host`更方便快捷
docker run --rm -it --net=host gpt-academic
#(最后一步-选择2)在macOS/windows环境下,只能用-p选项将容器上的端口(例如50923)暴露给主机上的端口
docker run --rm -it -p 50923:50923 gpt-academic- ChatGPT+ChatGLM(需要对Docker熟悉 + 读懂Dockerfile + 电脑配置够强)
# 修改Dockerfile
cd docs && nano Dockerfile+ChatGLM
# 构建 (Dockerfile+ChatGLM在docs路径下,请先cd docs)
docker build -t gpt-academic --network=host -f Dockerfile+ChatGLM .
# 运行 (1) 直接运行:
docker run --rm -it --net=host --gpus=all gpt-academic
# 运行 (2) 我想运行之前进容器做一些调整:
docker run --rm -it --net=host --gpus=all gpt-academic bash-
远程云服务器部署 请访问部署wiki-1
-
使用WSL2(Windows Subsystem for Linux 子系统) 请访问部署wiki-2
-
如何在二级网址(如
http://localhost/subpath)下运行 请访问FastAPI运行说明
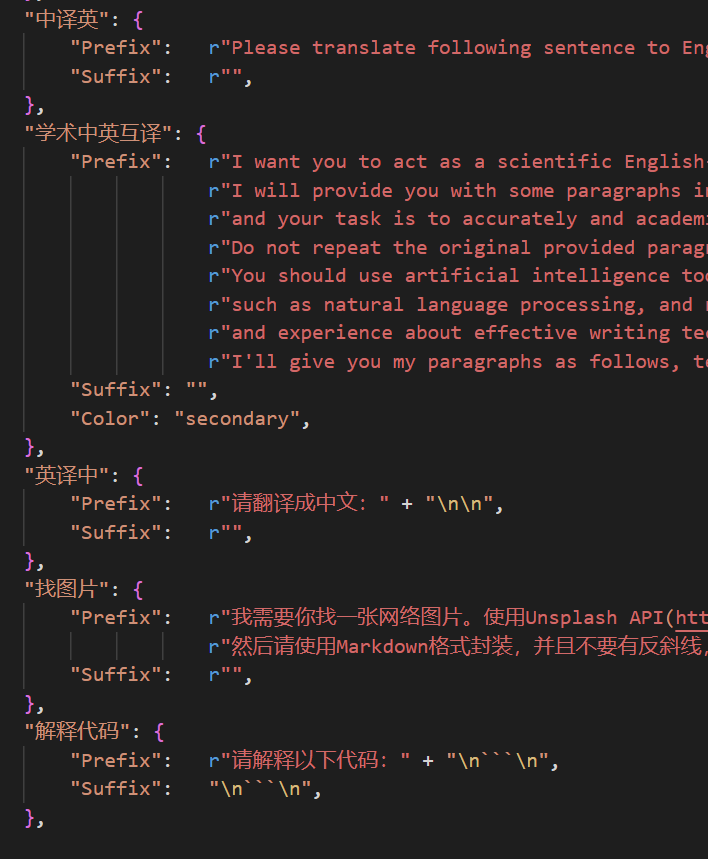
- 自定义新的便捷按钮(学术快捷键)
任意文本编辑器打开
core_functional.py,添加条目如下,然后重启程序即可。(如果按钮已经添加成功并可见,那么前缀、后缀都支持热修改,无需重启程序即可生效。) 例如
"超级英译中": {
# 前缀,会被加在你的输入之前。例如,用来描述你的要求,例如翻译、解释代码、润色等等
"Prefix": "请翻译把下面一段内容成中文,然后用一个markdown表格逐一解释文中出现的专有名词:\n\n",
# 后缀,会被加在你的输入之后。例如,配合前缀可以把你的输入内容用引号圈起来。
"Suffix": "",
},
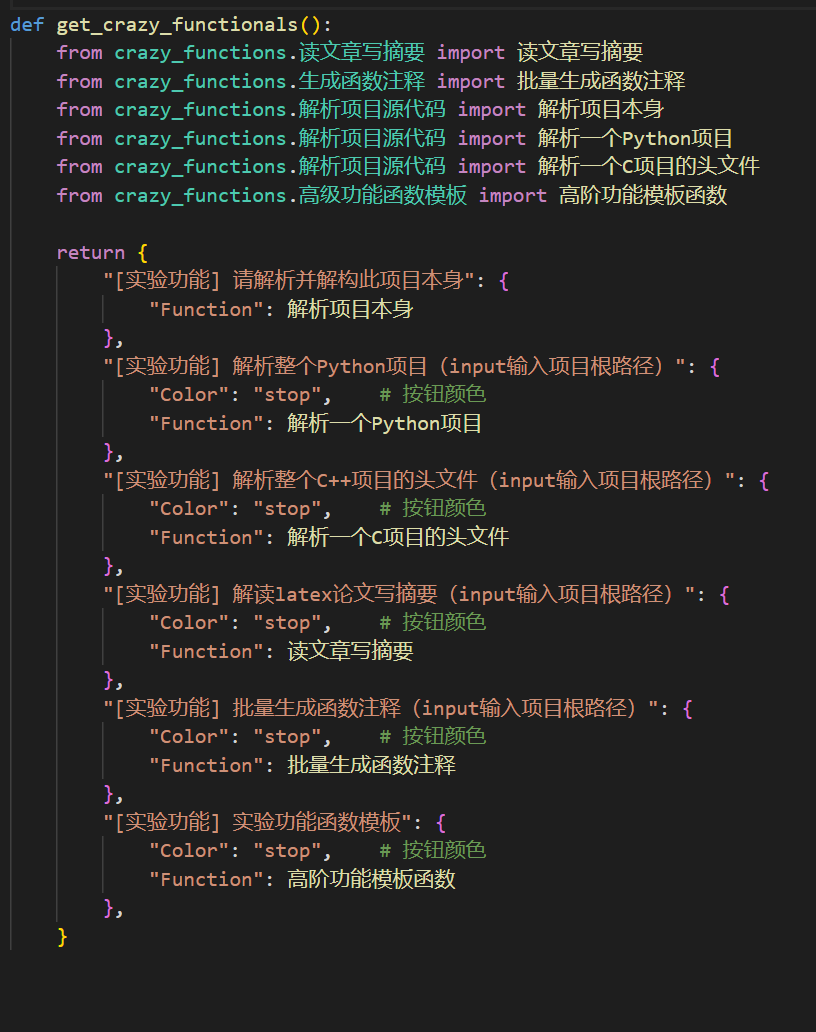
- 自定义函数插件
编写强大的函数插件来执行任何你想得到的和想不到的任务。 本项目的插件编写、调试难度很低,只要您具备一定的python基础知识,就可以仿照我们提供的模板实现自己的插件功能。 详情请参考函数插件指南。
- 图片显示:
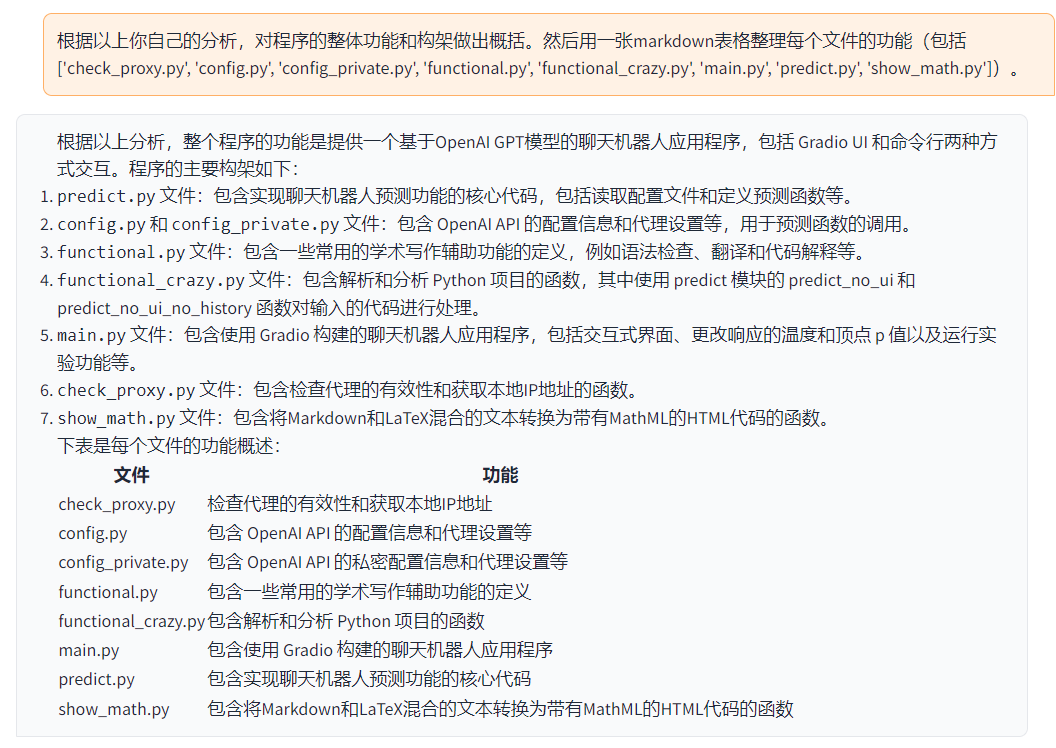
- 本项目的代码自译解(如果一个程序能够读懂并剖析自己):
- 其他任意Python/Cpp/Java/Go/Rect/...项目剖析:
- Latex论文一键阅读理解与摘要生成
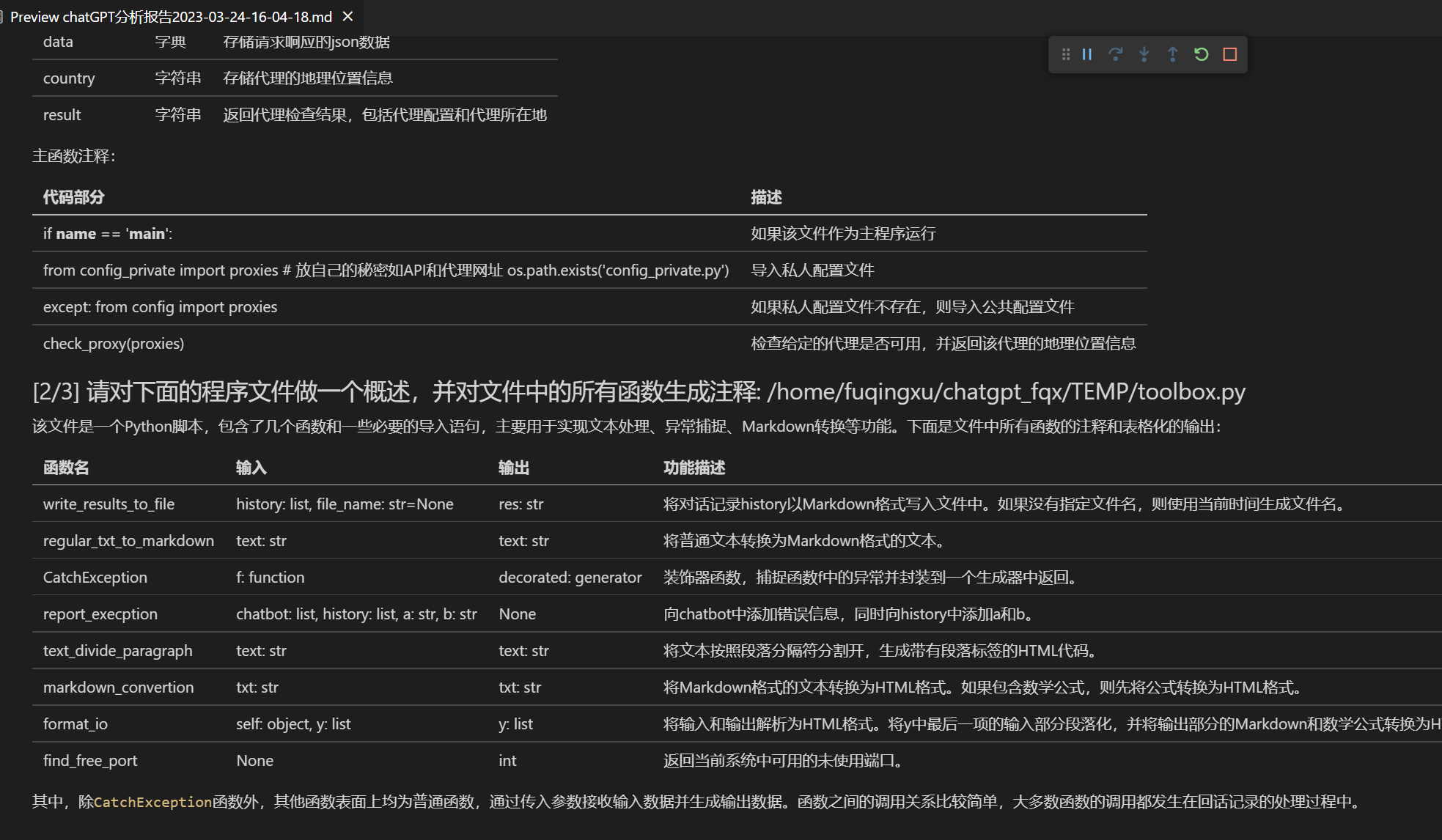
- 自动报告生成
- 模块化功能设计
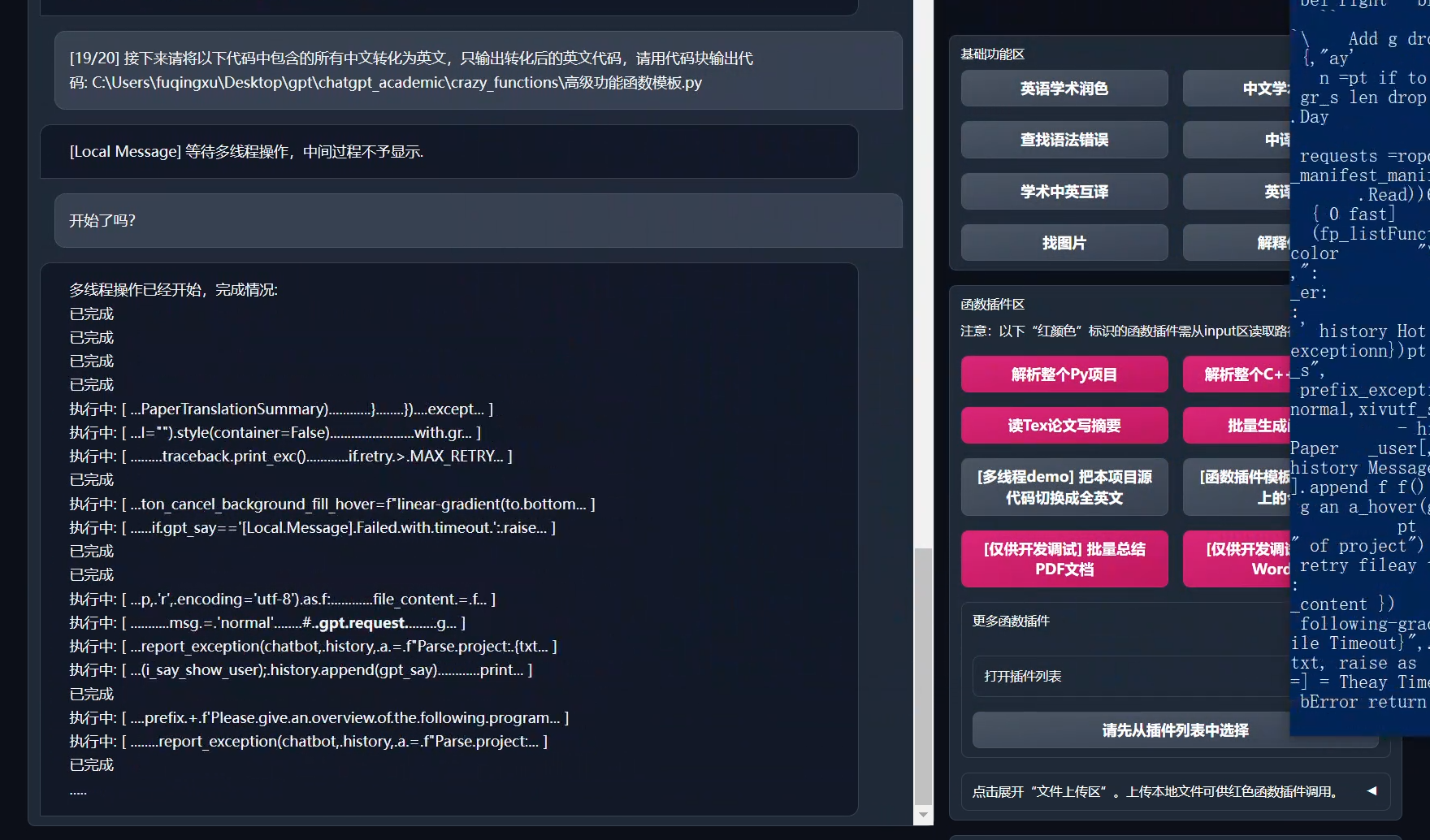
- 源代码转译英文
- 互联网在线信息综合
- version 3.3+ (todo): NewBing支持
- version 3.2: 函数插件支持更多参数接口 (保存对话功能, 解读任意语言代码+同时询问任意的LLM组合)
- version 3.1: 支持同时问询多个gpt模型!支持api2d,支持多个apikey负载均衡
- version 3.0: 对chatglm和其他小型llm的支持
- version 2.6: 重构了插件结构,提高了交互性,加入更多插件
- version 2.5: 自更新,解决总结大工程源代码时文本过长、token溢出的问题
- version 2.4: (1)新增PDF全文翻译功能; (2)新增输入区切换位置的功能; (3)新增垂直布局选项; (4)多线程函数插件优化。
- version 2.3: 增强多线程交互性
- version 2.2: 函数插件支持热重载
- version 2.1: 可折叠式布局
- version 2.0: 引入模块化函数插件
- version 1.0: 基础功能
chatgpt_academic开发者QQ群:734063350
代码中参考了很多其他优秀项目中的设计,主要包括:
# 借鉴项目1:借鉴了ChuanhuChatGPT中诸多技巧
https://github.com/GaiZhenbiao/ChuanhuChatGPT
# 借鉴项目2:清华ChatGLM-6B:
https://github.com/THUDM/ChatGLM-6B