Find, verify, and display any NFT with ease.
Full YouTube Tutorial »
Explore the docs
·
Report Bug
·
Request Feature
Table of Contents
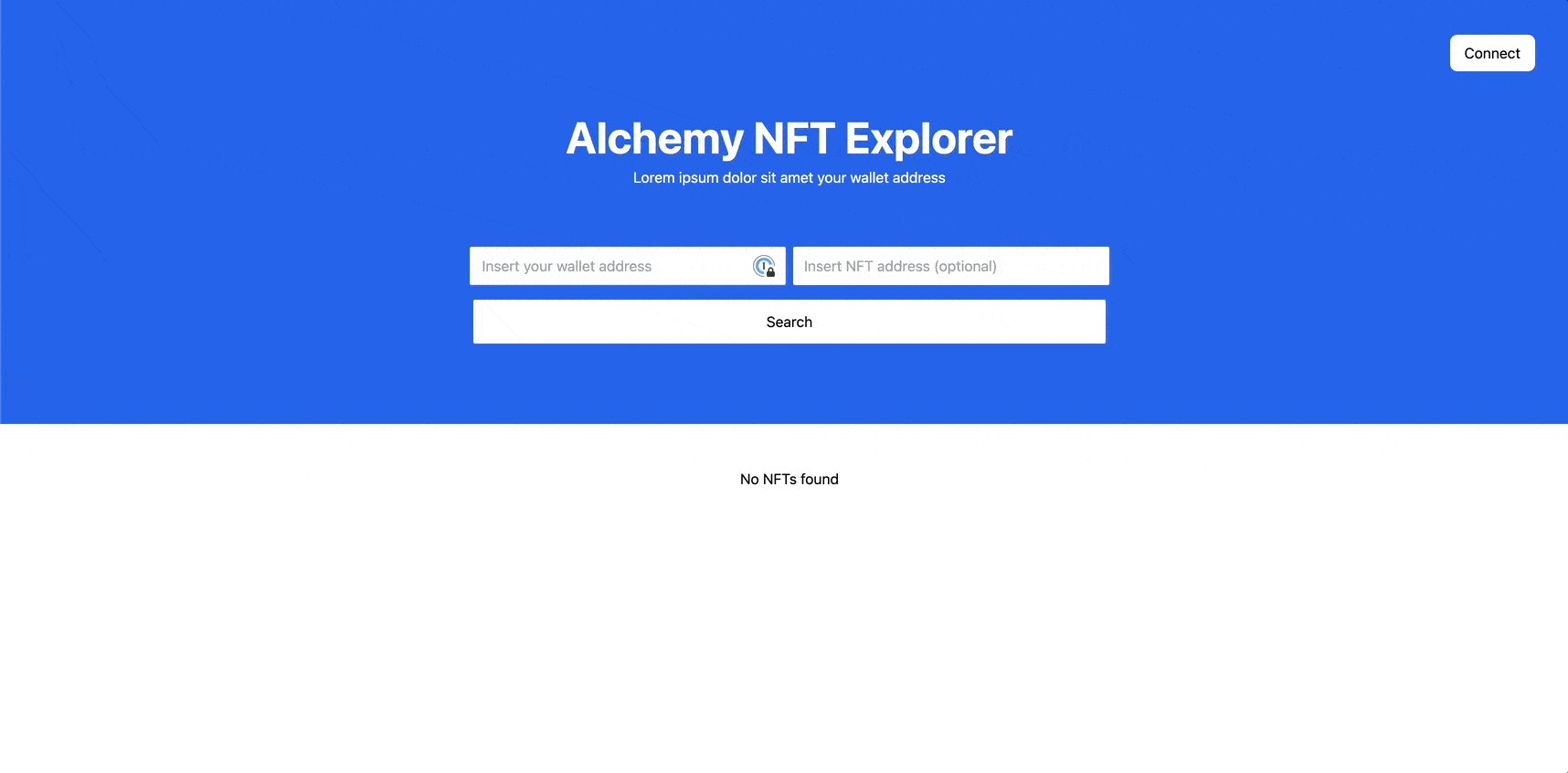
Build your own multi-chain NFT Explorer using the new Alchemy NFT API!
Built on top of ReactJs, this repo showcase the functionalities of the Alchemy NFT API:
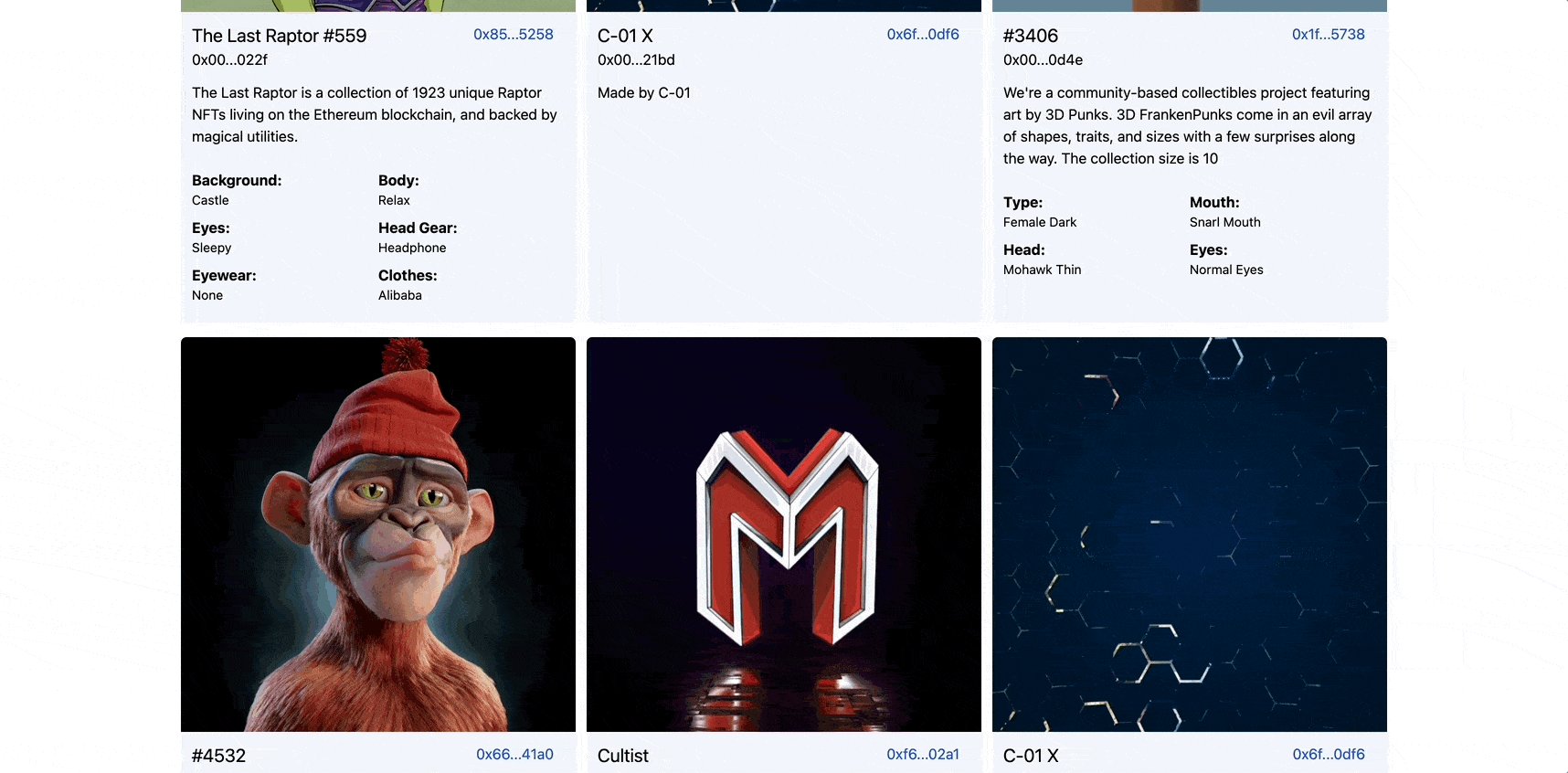
- Keep track of your NFTs
- Search NFTs by collection
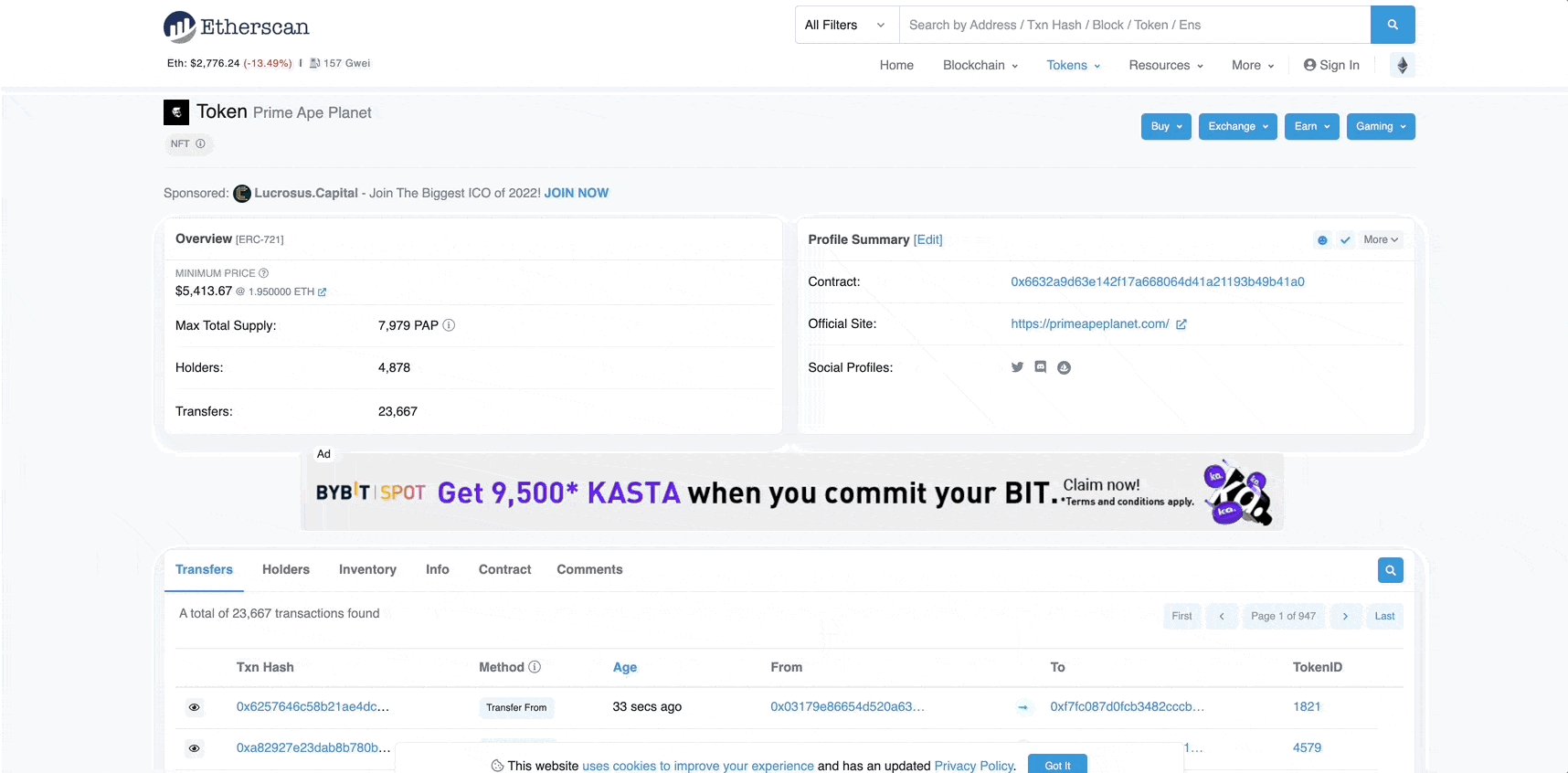
- Filter by an NFT Smart Contract address
and display the images, attributes, collection name, and creator of your favorite NFTs.
Supporting both ERC1155 and ERC721!
Getting started is super simple! Follow the following steps and start fetching NFTs on Ethereum!
- Node >= 16.13.x
-
Clone the repo
git clone https://github.com/alchemyplatform/Build-Your-NFT-Explorer.git
-
Install the dependencies
npm install
-
Create an account on Alchemy.com
-
Grab your Alchemy API Key
-
Update
const apiKey = "demo";insrc/utils/fetchNFTs.jswith your Alchemy API Key -
Run the application
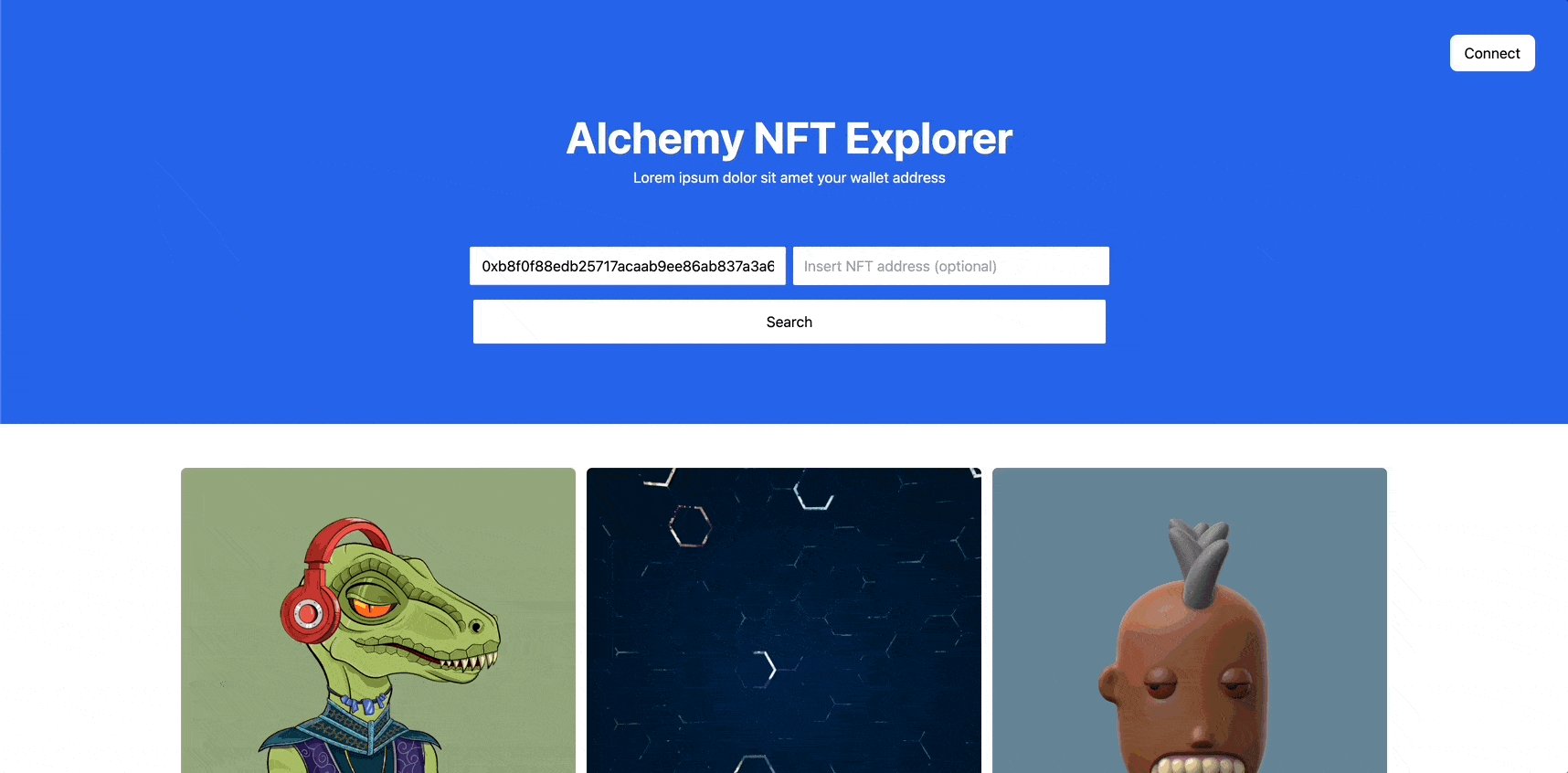
npm start- Insert a wallet address in the input field to retrieve all Ethereum NFTs associated with that address
- Insert the Smart contract address to retrieve owned NFTs by contract address
For more examples, please refer to the Documentation
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License.
This repo was originally created by the wonderful: