Dark and Light Themes for neovim >= 0.5 based on Atom One Dark & Atom One Light theme written in lua with TreeSitter syntax highlight.
For Vim / Neovim < 0.5, prefer joshdick/onedark.vim
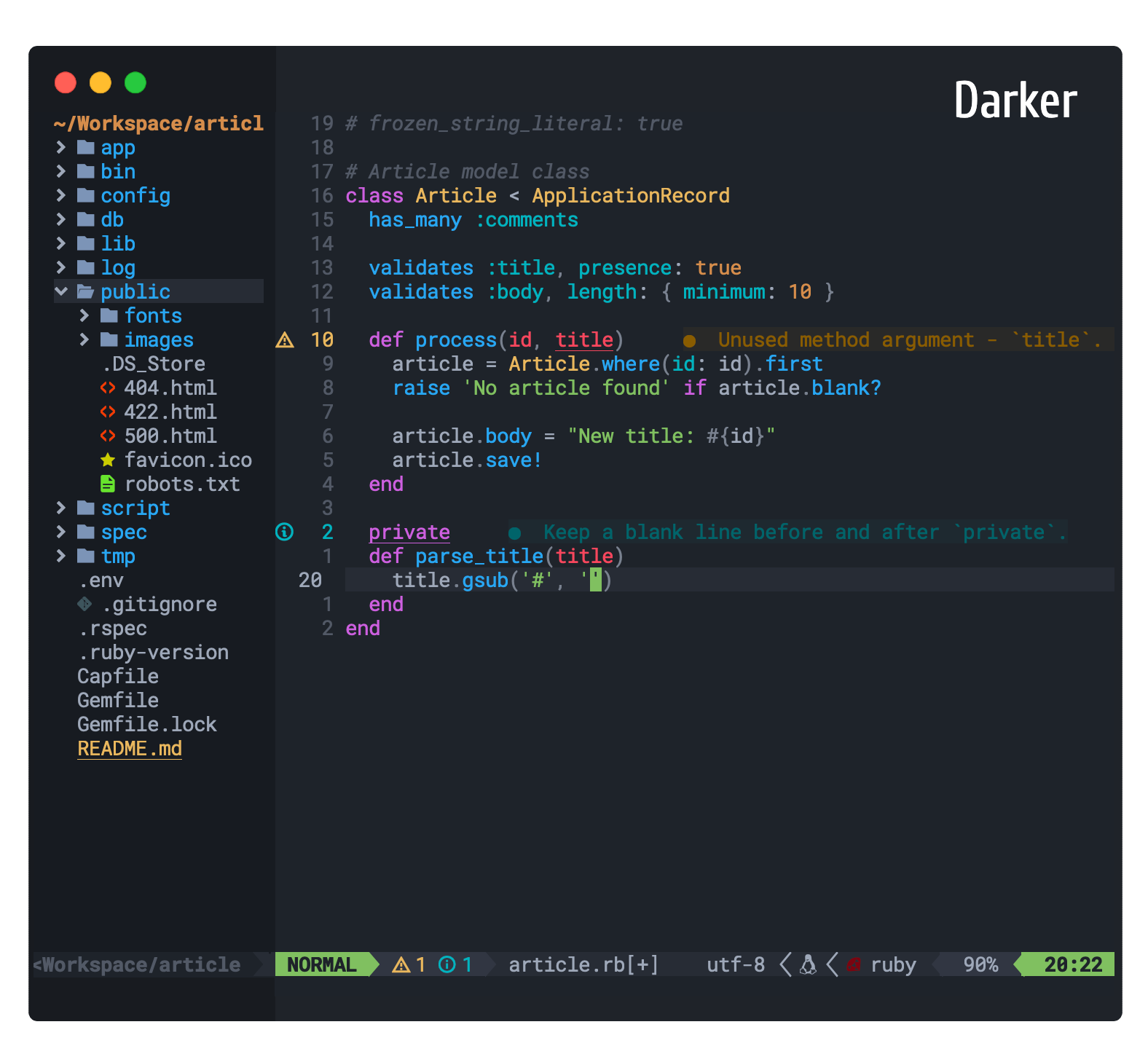
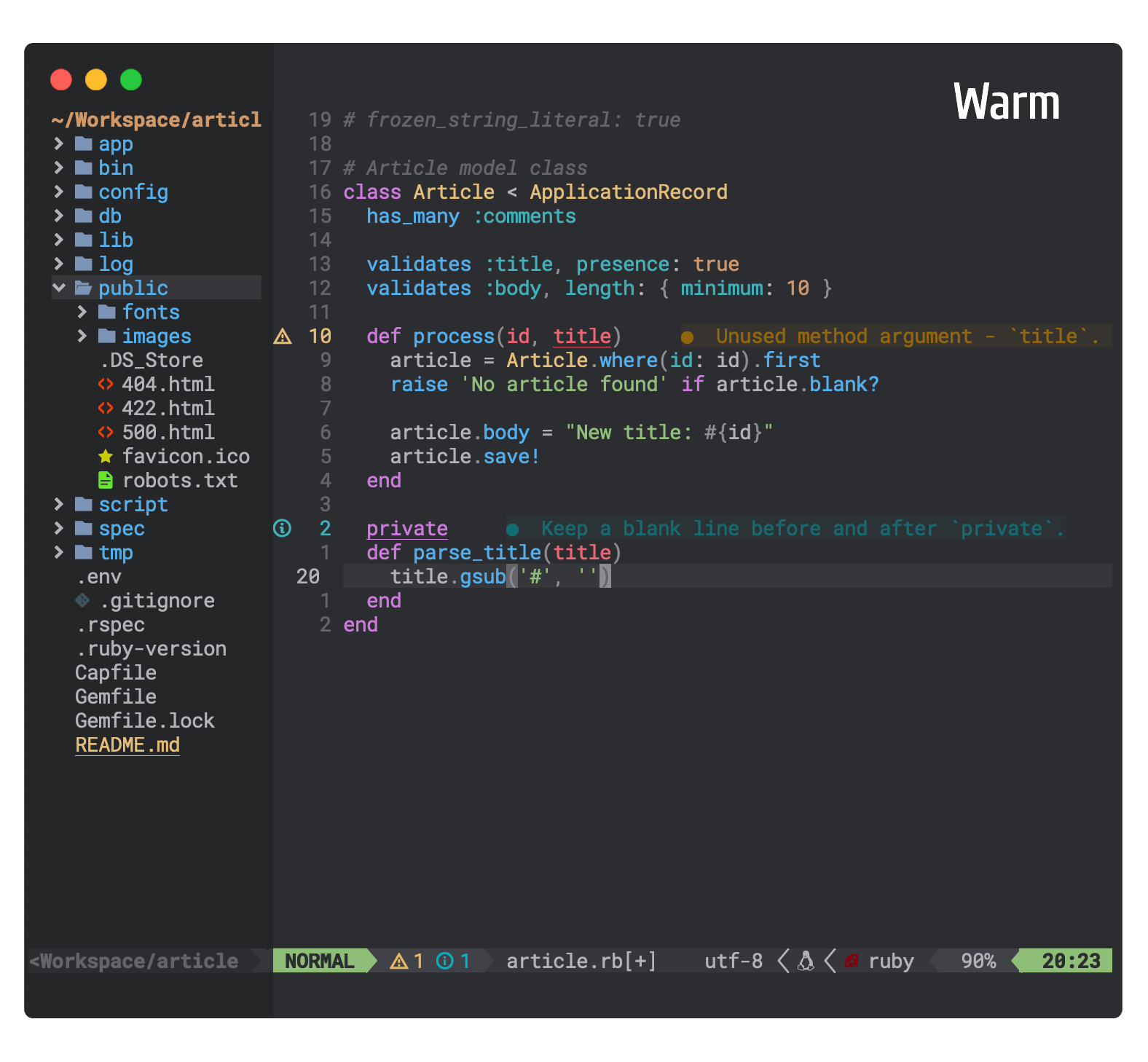
- 8 theme styles (One Dark + 5 variants) and (One Light + 1 variant)
- Supporting multiple plugins with hand picked proper colors
- Customize
Colors,HighlightsandCode styleof the theme as you like (Refer Customization) - Toggle the theme style without exiting Neovim using
toggle_style_key(Refer Config)
Install via your favourite package manager
" Using Vim-Plug
Plug 'navarasu/onedark.nvim'-- Using Packer
use 'navarasu/onedark.nvim'-- Lua
require('onedark').load()" Vim
colorscheme onedark-- Lua
require('onedark').setup {
style = 'darker'
}
require('onedark').load()" Vim
let g:onedark_config = {
\ 'style': 'darker',
\}
colorscheme onedarkOptions: dark, darker, cool, deep, warm, warmer, light
-- Lua
require('onedark').setup {
-- Main options --
style = 'dark', -- Default theme style. Choose between 'dark', 'darker', 'cool', 'deep', 'warm', 'warmer' and 'light'
transparent = false, -- Show/hide background
term_colors = true, -- Change terminal color as per the selected theme style
ending_tildes = false, -- Show the end-of-buffer tildes. By default they are hidden
cmp_itemkind_reverse = false, -- reverse item kind highlights in cmp menu
-- toggle theme style ---
toggle_style_key = nil, -- keybind to toggle theme style. Leave it nil to disable it, or set it to a string, for example "<leader>ts"
toggle_style_list = {'dark', 'darker', 'cool', 'deep', 'warm', 'warmer', 'light'}, -- List of styles to toggle between
-- Change code style ---
-- Options are italic, bold, underline, none
-- You can configure multiple style with comma seperated, For e.g., keywords = 'italic,bold'
code_style = {
comments = 'italic',
keywords = 'none',
functions = 'none',
strings = 'none',
variables = 'none'
},
-- Custom Highlights --
colors = {}, -- Override default colors
highlights = {}, -- Override highlight groups
-- Plugins Config --
diagnostics = {
darker = true, -- darker colors for diagnostic
undercurl = true, -- use undercurl instead of underline for diagnostics
background = true, -- use background color for virtual text
},
}Onedark can be configured also with Vimscript, using the global dictionary g:onedark_config.
NOTE: when setting boolean values use v:true and v:false instead of 0 and 1
Example:
let g:onedark_config = {
\ 'style': 'deep',
\ 'toggle_style_key': '<leader>ts',
\ 'ending_tildes': v:true,
\ 'diagnostics': {
\ 'darker': v:false,
\ 'background': v:false,
\ },
\ }
colorscheme onedarkExample custom colors and Highlights config
require('onedark').setup {
colors = {
bright_orange = "#ff8800", -- define a new color
green = '#00ffaa', -- redefine an existing color
},
highlights = {
TSKeyword = {fg = '$green'},
TSString = {fg = '$bright_orange', bg = '#00ff00', fmt = 'bold'},
TSFunction = {fg = '#0000ff', sp = '$cyan', fmt = 'underline,italic'},
}
}To Enable the onedark theme for Lualine, specify theme as onedark:
require('lualine').setup {
options = {
theme = 'onedark'
-- ... your lualine config
}
}- TreeSitter
- LSPDiagnostics
- NvimTree
- Telescope
- WhichKey
- Dashboard
- Lualine
- GitGutter
- GitSigns
- VimFugitive
- DiffView
- Hop
- Mini
Pull requests are welcome 🎉👍.