Problem Statement -
- In the "request.txt" attachment you will find the API call that should give you the data for a particular lat/lng, use the same request but change the request to find listings for Paris. I have also added the response_vrbo.json file so that you can understand how the response will look for any coordinates.
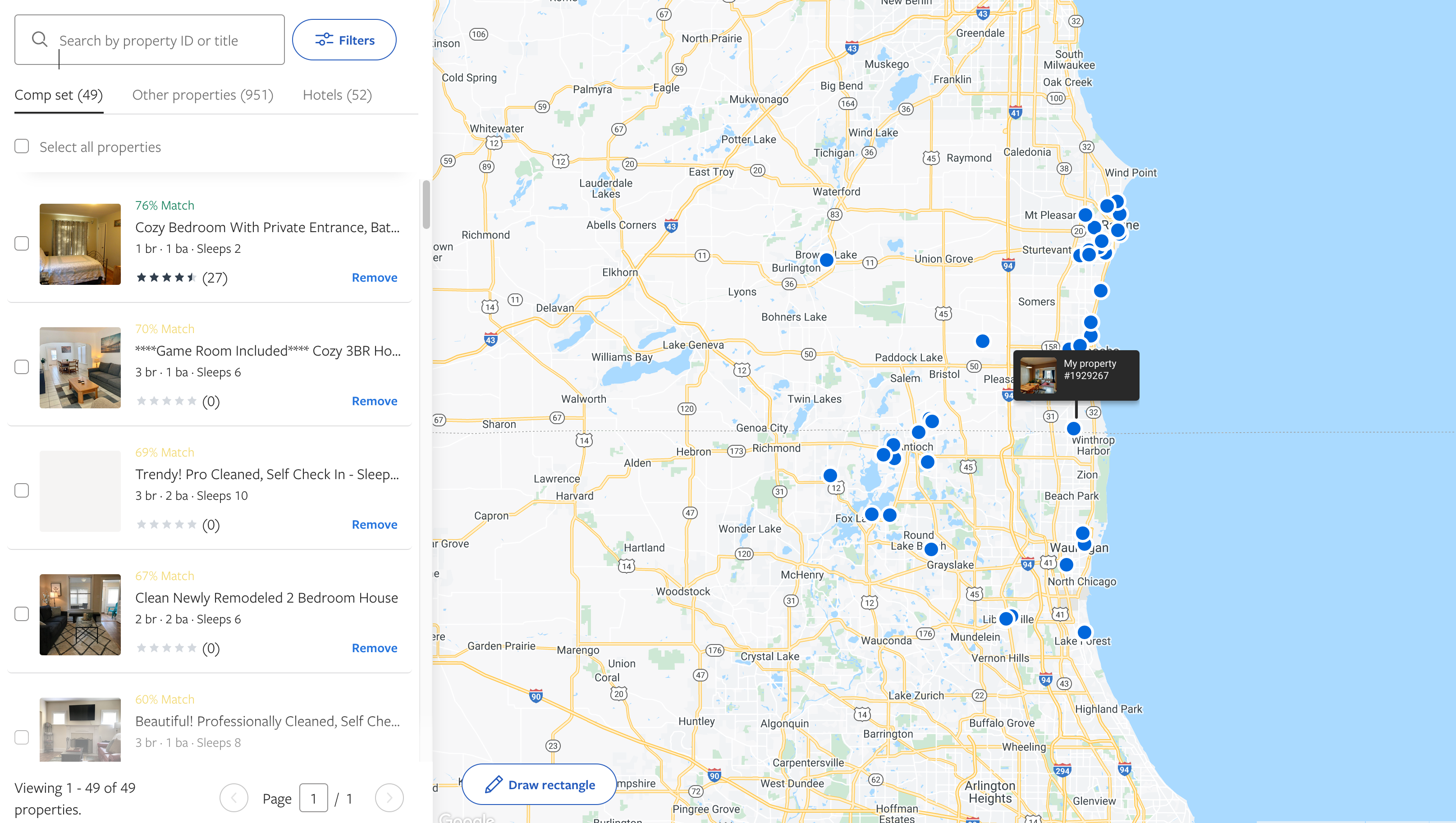
- Please use modern JavaScript/HTML/CSS standards to create a layout that looks like the "first.png" screenshot, preferable to use React or Angular or anything that you are comfortable with.
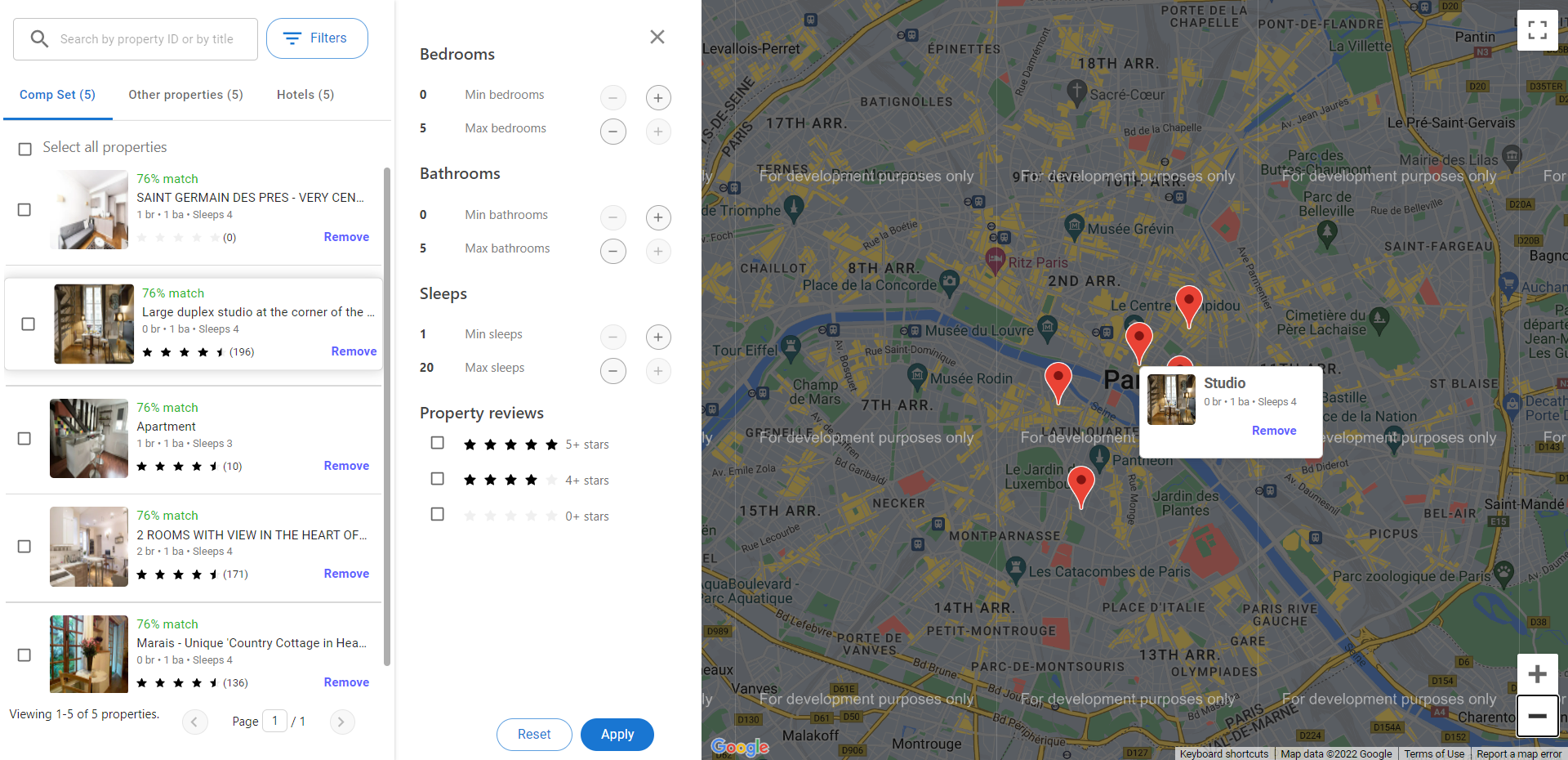
- Bonus: Check out the "second.png" file that shows filters, when clicked should only show those listings that satisfy the category. For example, if you have 3-5 bedrooms selected and 2-4 bathrooms selected then only those listings that have both conditions satisfied should be shown and no other listings should show.
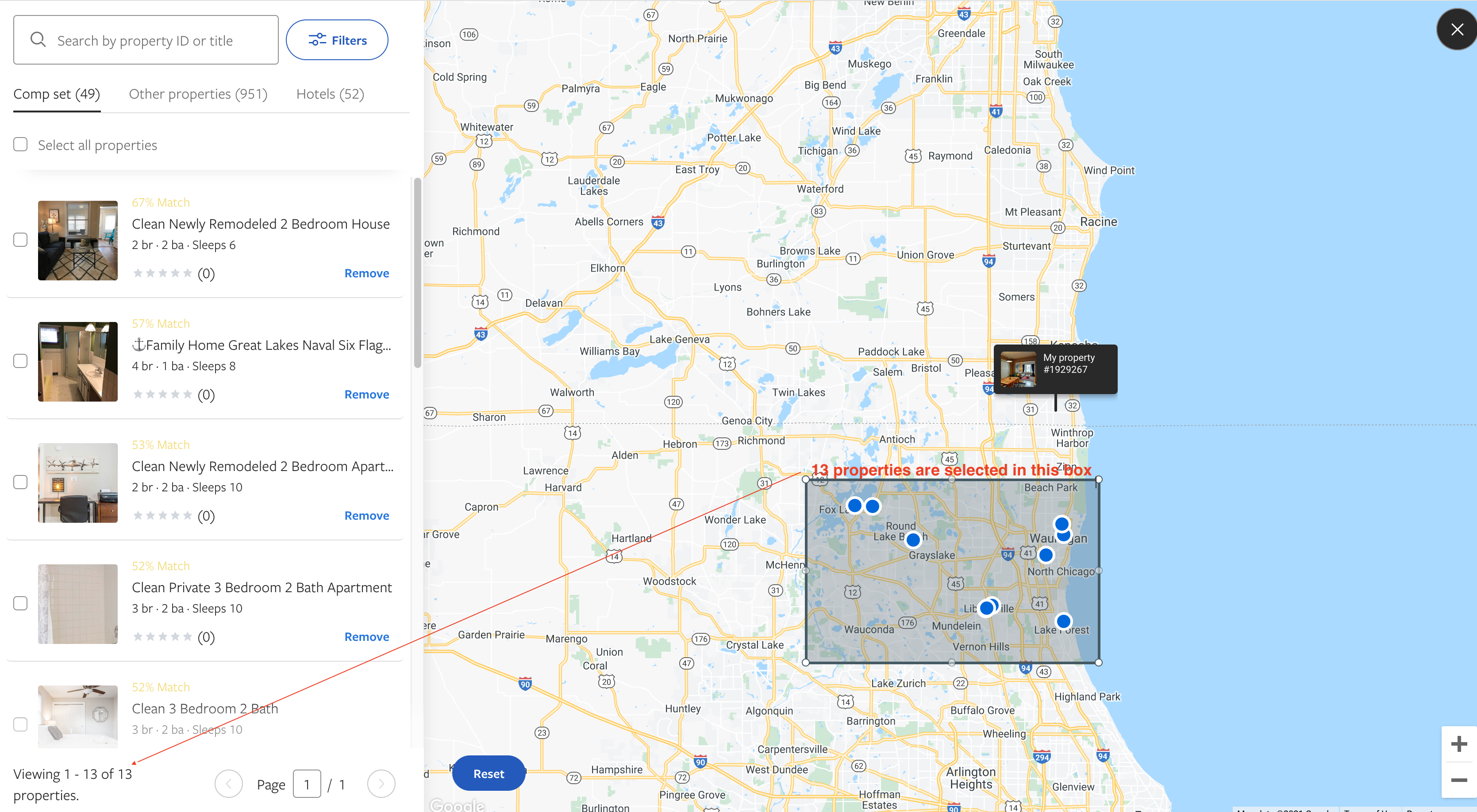
- Bonus: Drawing a square/rectangle on the map against a group of listings should only show the listings that are inside the boundary on the left-hand side ("third" screenshot)
- Bonus: Check out the video that shows you how clicking/hovering on a listing shows you the listing on the map and also clicking on the map will scroll to the listing on the left side.
requests.txt - https://github.com/AkshayChavan7/PriceLabs-Assignment/blob/master/Client/src/assets/request.txt
response_vrbo.json - https://github.com/AkshayChavan7/PriceLabs-Assignment/blob/master/Client/src/assets/response_vrbo.json
Output: Following the is sample screenshot of the UI -
Author: Akshay Chavan