Generate images of code and terminal output.
Freeze generates PNGs, SVGs, and WebPs of code and terminal output alike.
freeze artichoke.hs -o artichoke.pngYou can use freeze to capture ANSI output of a terminal command with the
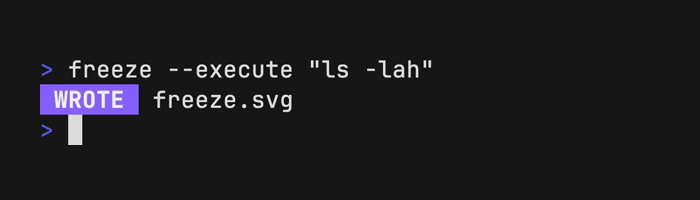
--execute flag.
freeze --execute "eza -lah"Freeze is also super customizable and ships with an interactive TUI.
# macOS or Linux
brew install charmbracelet/tap/freeze
# Arch Linux (btw)
pacman -S freeze
# Nix
nix-env -iA nixpkgs.charm-freeze
# Nix (using flake)
nix profile install github:charmbracelet/freezeOr, download it:
- Packages are available in Debian and RPM formats
- Binaries are available for Linux, macOS, and Windows
Or, just install it with go:
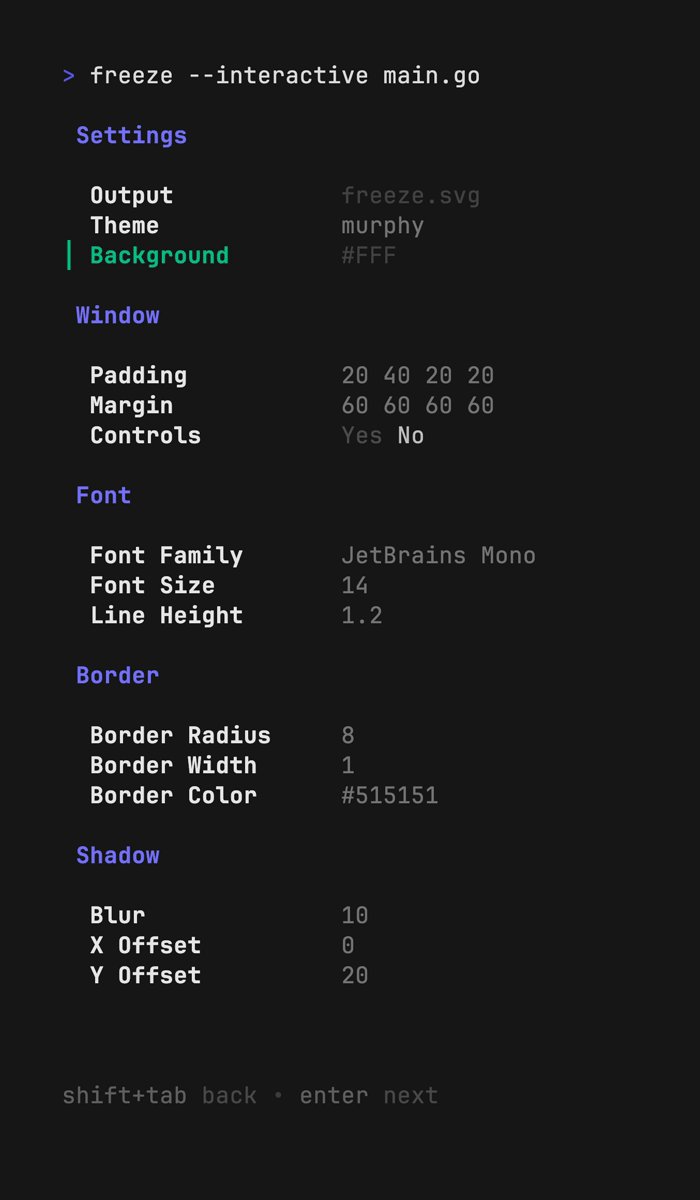
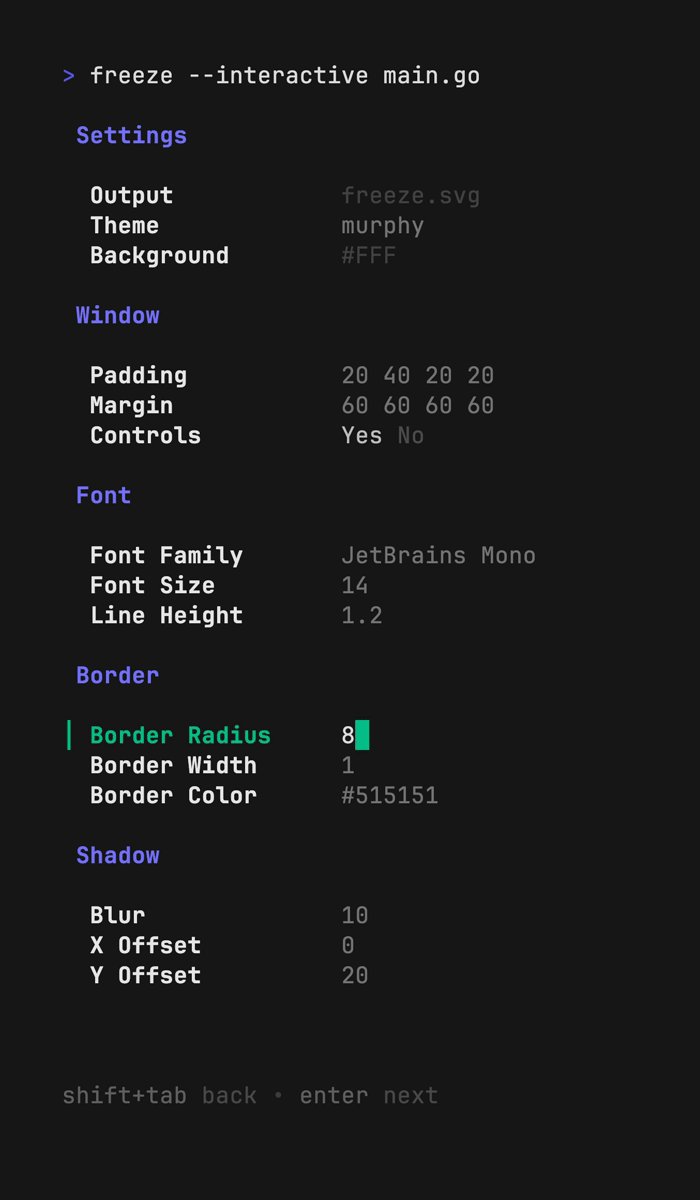
go install github.com/charmbracelet/freeze@latestFreeze features a fully interactive mode for easy customization.
freeze --interactiveSettings are written to $XDG_CONFIG/freeze/user.json and can be accessed with
freeze --config user.
Screenshots can be customized with --flags or Configuration files.
Note
You can view all freeze customization with freeze --help.
-o,--output: Output location for .svg, .png, .jpg.-c,--config: Base configuration file or template.-t,--theme: Theme to use for syntax highlighting.-l,--language: Language to apply to code-w,--window: Display window controls.-m,--margin: Apply margin to the window.-p,--padding: Apply padding to the code.-r,--border.radius: Corner radius of window.--border.width: Border width thickness.--border.color: Border color.--shadow.blur: Shadow Gaussian Blur.--shadow.x: Shadow offset x coordinate.--shadow.y: Shadow offset y coordinate.--font.family: Font family to use for code.--font.size: Font size to use for code.--font.file: File path to the font to use (embedded in the SVG).--line-height: Line height relative to font size.
If possible, freeze auto-detects the language from the file name or analyzing
the file contents. Override this inference with the --language flag.
cat artichoke.hs | freeze --language haskellChange the color theme.
freeze artichoke.hs --theme draculaChange the output file location, defaults to out.svg or stdout if piped. This
value supports .svg, .png, .webp.
freeze main.go --output out.svg
freeze main.go --output out.png
freeze main.go --output out.webp
# or all of the above
freeze main.go --output out.{svg,png,webp}Specify the font family, font size, and font line height of the output image.
Defaults to JetBrains Mono, 14(px), 1.2(em).
freeze artichoke.hs \
--font.family "SF Mono" \
--font.size 16 \
--line-height 1.4You can also embed a font file (in TTF, WOFF, or WOFF2 format) using the
--font.file flag.
Add rounded corners to the terminal.
freeze artichoke.hs --border.radius 8Add window controls to the terminal, macOS-style.
freeze artichoke.hs --windowAdd a border outline to the terminal window.
freeze artichoke.hs --border.width 1 --border.color "#515151" --border.radius 8Add padding to the terminal window. You can provide 1, 2, or 4 values.
freeze main.go --padding 20 # all sides
freeze main.go --padding 20,40 # vertical, horizontal
freeze main.go --padding 20,60,20,40 # top, right, bottom, leftAdd margin to the terminal window. You can provide 1, 2, or 4 values.
freeze main.go --margin 20 # all sides
freeze main.go --margin 20,40 # vertical, horizontal
freeze main.go --margin 20,60,20,40 # top, right, bottom, leftAdd a shadow under the terminal window.
freeze artichoke.hs --shadow.blur 20 --shadow.x 0 --shadow.y 10Use tmux capture-pane to generate screenshots of TUIs.
Run your TUI in tmux and get it to the state you want to capture.
Next, use capture-pane to capture the pane and pipe that to freeze.
hx # in a separate pane
tmux capture-pane -pet 1 | freeze -c fullFreeze also supports configuration via a JSON file which can be passed with the
--config / -c flag. In general, all --flag options map directly to keys
and values in the config file
There are also some default configurations built into freeze which can be passed by name.
base: Simple screenshot of code.full: macOS-like screenshot.user: Uses~/.config/freeze/user.json.
If you use --interactive mode, a configuration file will be created for you at
~/.config/freeze/user.json. This will be the default configuration file used
in your screenshots.
freeze -c base main.go
freeze -c full main.go
freeze -c user main.go # alias for ~/.config/freeze/user.json
freeze -c ./custom.json main.goHere's what an example configuration looks like:
{
"window": false,
"border": {
"radius": 0,
"width": 0,
"color": "#515151"
},
"shadow": false,
"padding": [20, 40, 20, 20],
"margin": "0",
"font": {
"family": "JetBrains Mono",
"size": 14
},
"line_height": 1.2
}We’d love to hear your thoughts on this project. Feel free to drop us a note!
Part of Charm.

Charm热爱开源 • Charm loves open source