Many times its required to integrate the social links inside the apps/webapps. This package can help you save your UI coding time and energy. Just import the widget and modify it according to your needs and desired look.
- Change Social Logo Color and Size according to the needs or theme(optional).
- Give your own text style to the placeholder text.
- Provide a link to redirect the users to your social page.

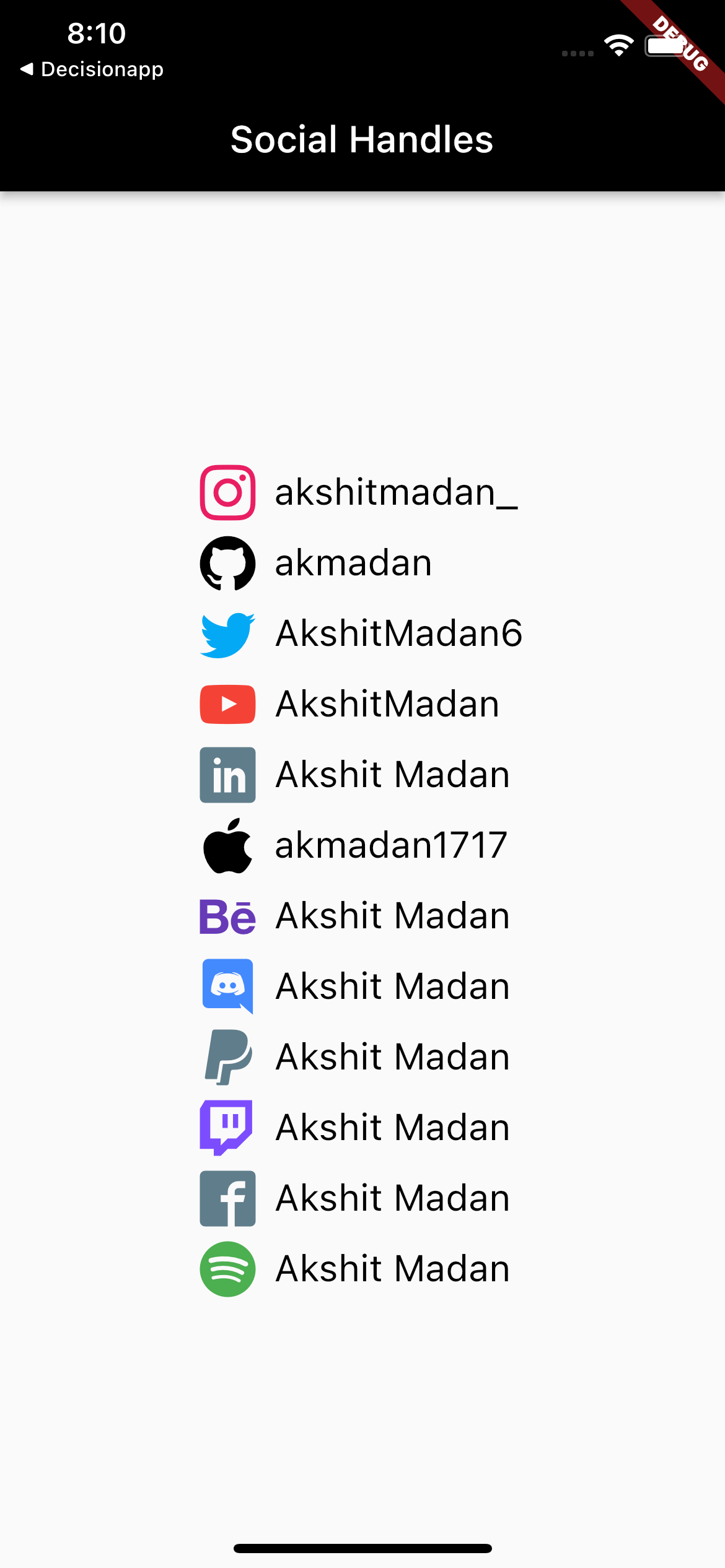
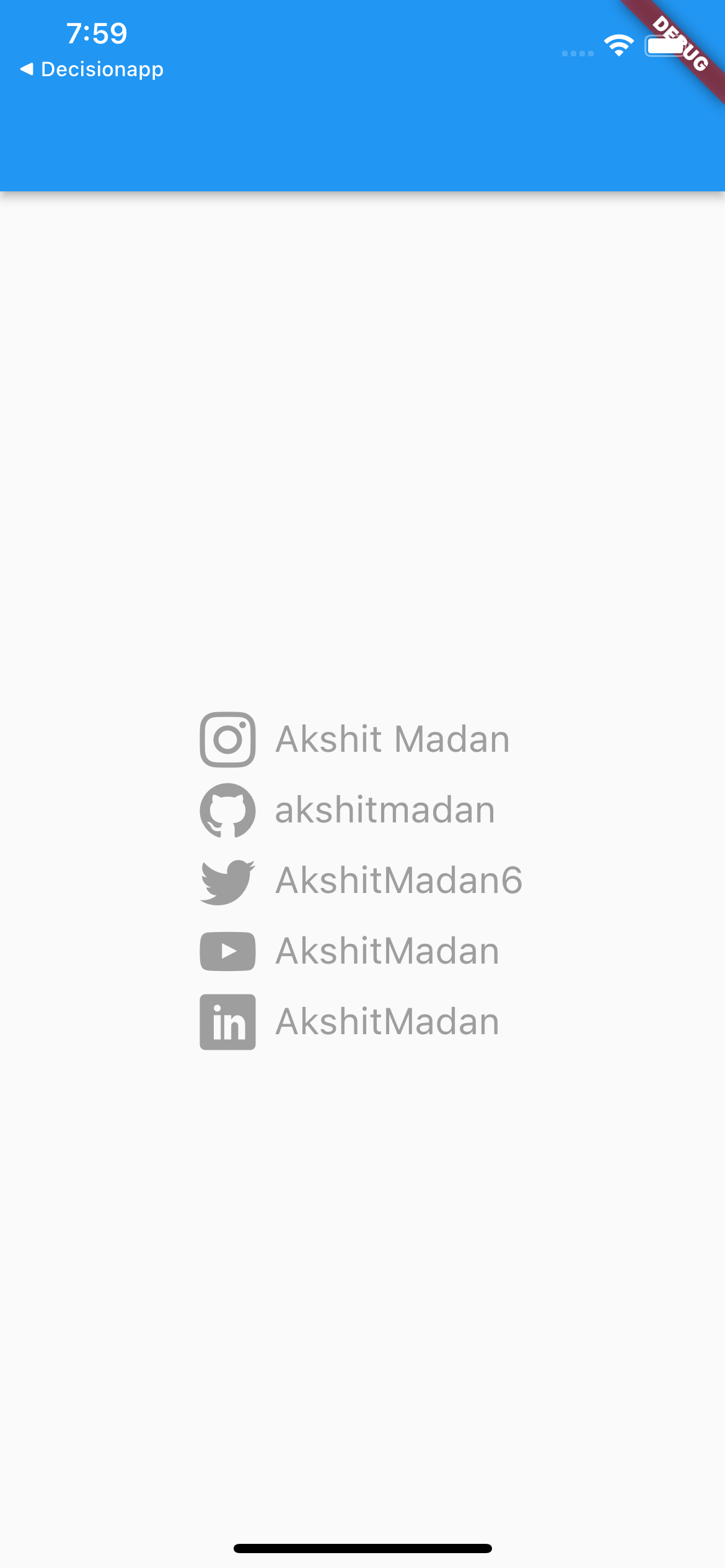
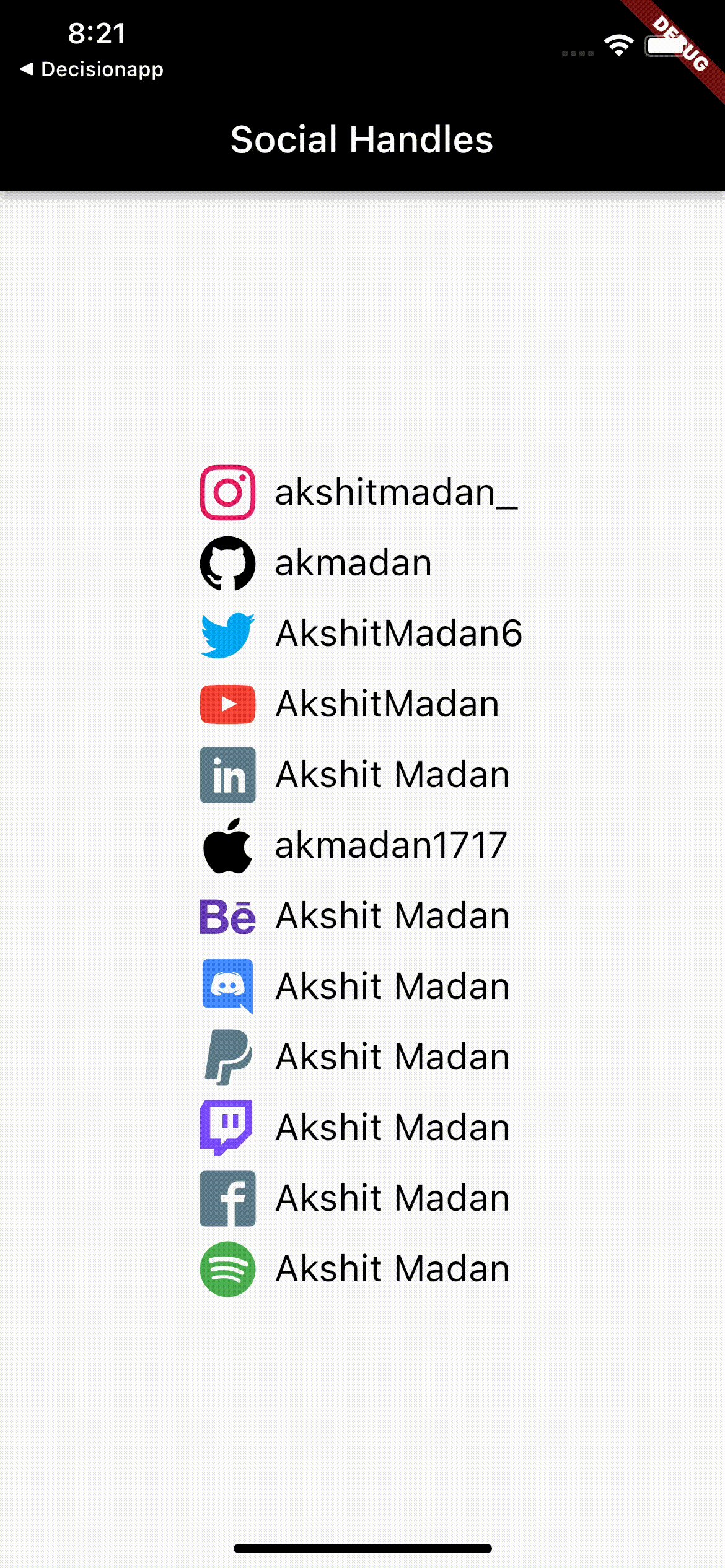
|

|

|
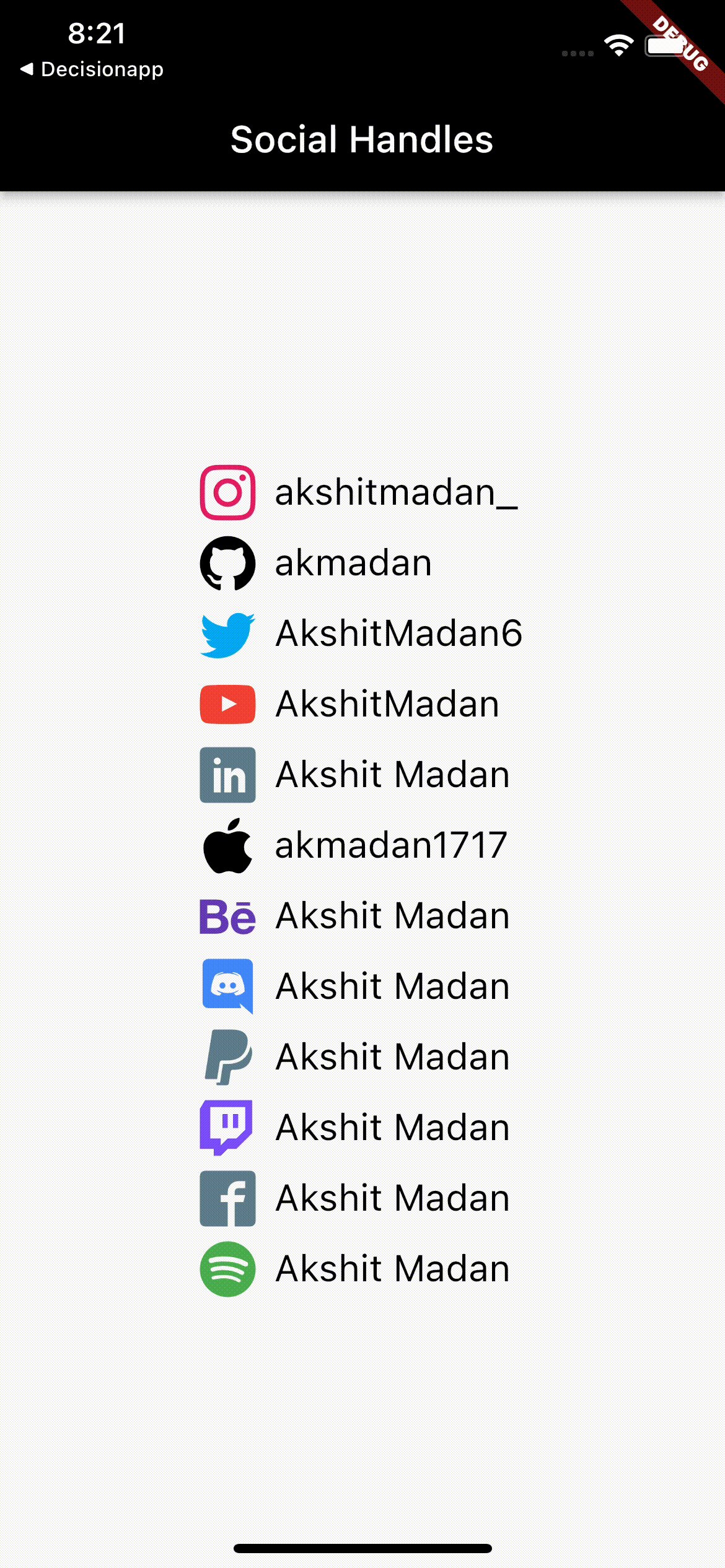
Using a SocialWidget -
SocialWidget(
placeholderText: 'akshitmadan_', //text visible to viewers
iconData: SocialIconsFlutter.instagram, //use the respective social logo
iconColor: Colors.pink, //(optional, default - grey)
link: 'https://www.instagram.com/akshitmadan_/', //provide the link
placeholderStyle:
TextStyle(color: Colors.black, fontSize: 20), //placeholder text style
),Check example for better understanding
Raise a pull request/issue incase of any bug or problem. Add more social widgets to contribute to this open source package.

