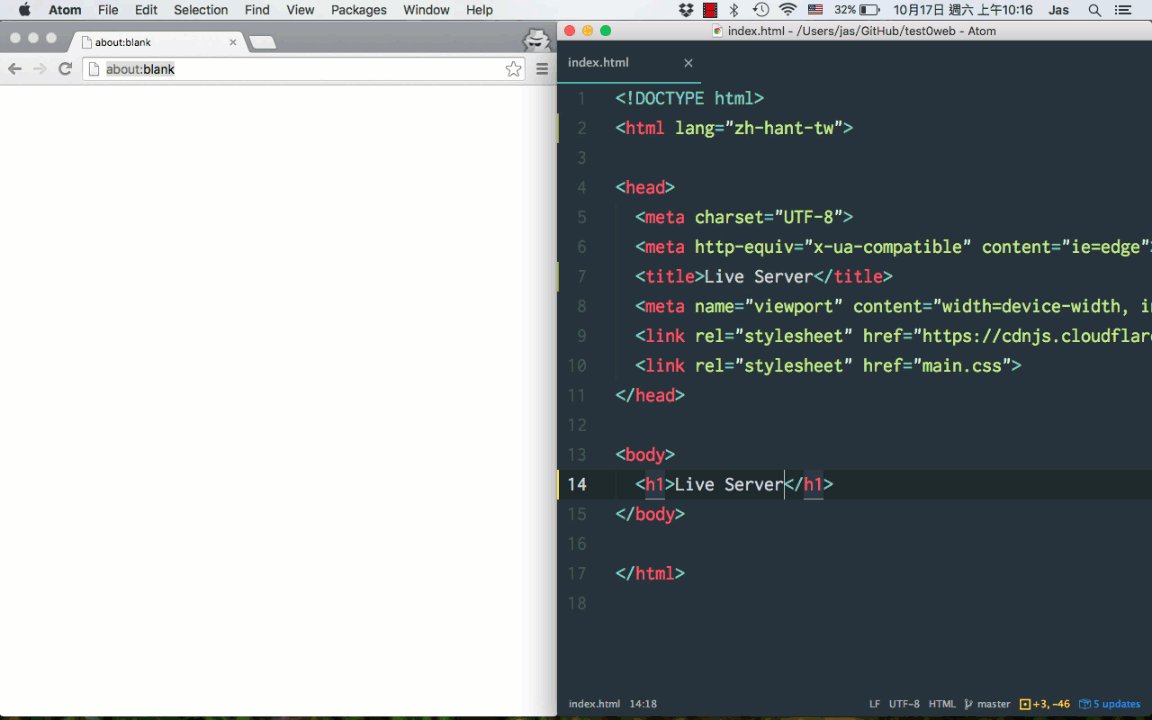
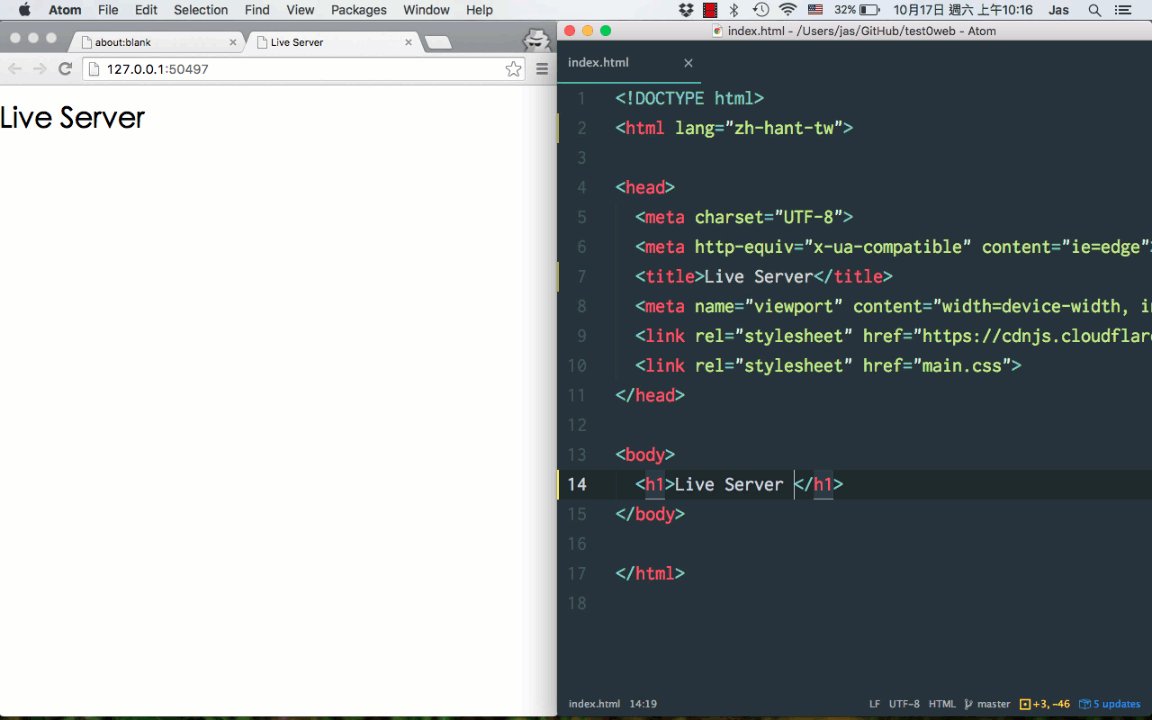
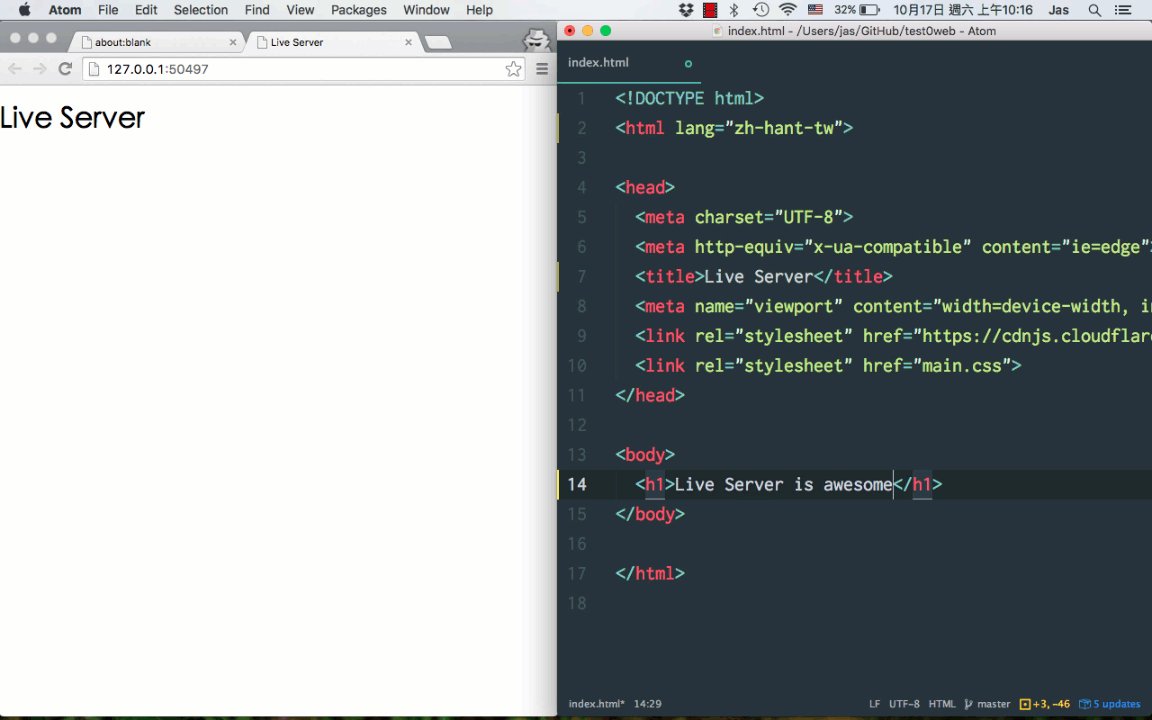
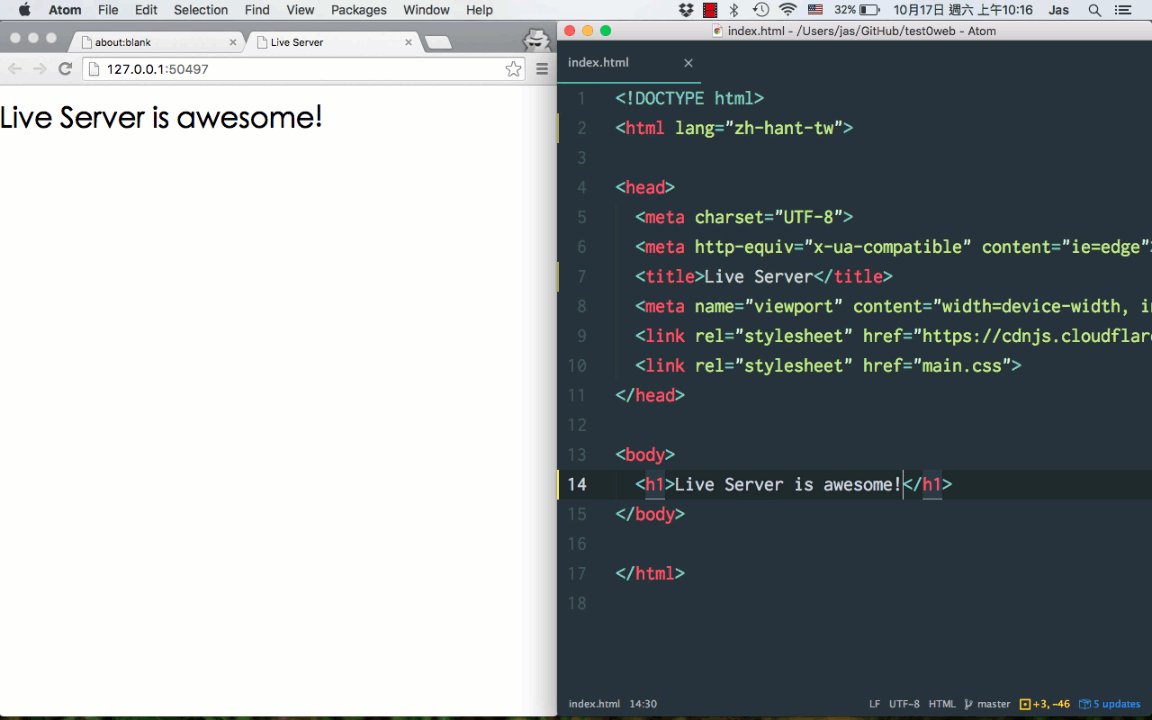
Launch a simple development http server with live reload capability.
This package is based on awesome Live Server project.
| Command | Keybinding | Description |
|---|---|---|
atom-live-server:start-server |
ctrl-alt-l |
Launch live server on default port, by default 3000. |
atom-live-server:stop-server |
ctrl-alt-q |
Stops currently running instance of live server. |
atom-live-server:start-3000 |
ctrl-alt-3 |
Launch live server on port 3000. |
atom-live-server:start-4000 |
ctrl-alt-4 |
Launch live server on port 4000. |
atom-live-server:start-5000 |
ctrl-alt-5 |
Launch live server on port 5000. |
atom-live-server:start-8000 |
ctrl-alt-8 |
Launch live server on port 8000. |
atom-live-server:start-9000 |
ctrl-alt-9 |
Launch live server on port 9000. |
If a file .atom-live-server.json exists in project root it will be loaded and used as options.
The keys of .atom-live-server.json should match Command line parameters in live-server.
{
"browser": "safari"
}{
"no-browser": true
}{
"entry-file": "index.html"
}{
"root": "public"
}