A very simple, short, beautiful, and responsive JQuery plugin to scroll background image with page scroll.

To start using JQuery Background Image Scroll you just need to add bgscroll.js to your page in the <head> section just after JQuery.
<script src='scripts/bgscroll.js'></script>
Now let's create <div> element with some background-image css property.
<head>
<style>
.background{
width: 100vw;
height: 70vh;
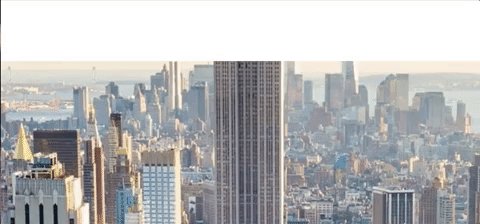
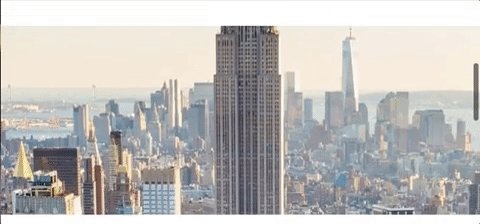
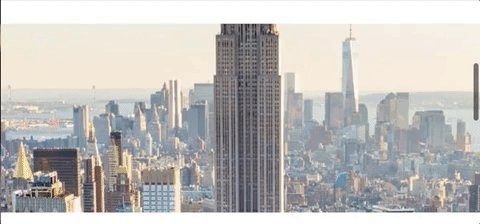
background-image: url('background1.jpg');
background-repeat: no-repeat;
background-position: 50% 0%;
}
</style>
<script src='scripts/jquery.js'></script>
<script src='scripts/bgscroll.js'></script>
</head>
<body>
<div class="background"></div>
</body>And add JQuery's $(window).scroll() event in <head> and <script> section.
<script>
$(window).scroll(function(){
$('.background').bgscroll();
})
</script>That's all!
You can define some options and change its default to your custom:
bgpositionx[INT between0and100] X position of the background image measured in %. The value 50 is 50% (center of the image). Default:50direction[STRING'top'or'bottom'] The direction of scrolled image,topmeans: when the page is scrolled down, the background image is scrolled to top,bottommeans: when the page is scrolled down, the background image is scrolled also to down. Default :'top'debug[BOOLEANtrueorfalse] Output of current's image position in the browser console. Default :falsemax- [INT between0and100] the maximum position (in %) thisbackground-imagecan move to. Default :'100'min- [INT between0and100] the minimum position (in %) thisbackground-imagecan move from. Default :'0'