Click Cart is E-Commerce Website & is a clone of the Flipkart shopping website. Flipkart Private Limited is an Indian e-commerce company, headquartered in Bengaluru, and incorporated in Singapore as a private limited company. The company initially focused on online book sales before expanding into other product categories such as consumer electronics, fashion, home essentials, groceries, and lifestyle products.
Visit : https://civil-kettle-7397.vercel.app/
Click Cart website looks very amazing and is introduced with various types of languages like JavaScript, HTML, CSS, etc. There are some important details regarding this project are mentioned below :-
This report is provided by the GitHub language used stats. So, this is the total percentage of the coding languages.
- ◉ JavaScript : 95.5%
- ◉ HTML : 0.9%
- ◉ CSS : 3.6%
- 1. Cart Functionality (like adding an item and removing).
- 2. Admin Page.
- 3. Admin can add a product and the product will be shown on the landing page.
- 4. Login and Sign Up.
You can add products by admin account and all the users can see the product on the latest page (which contains all the latest items)
- Admin Email -> [email protected]
- Password -> Citysilicka
The homepage is one of the most important factors which is also known by the name "Landing Page". There are different kinds of Products and popular services mentioned here.
Navigation Bar is the topmost layer or bar of the website. In this bar, you will find various types of the menus like Mobile & Tablets, Televisions, Audio, cameras, Home Appliances, Accessories, Personal Care, etc.
This section has different kinds of products & various categories of products etc. You easily find the product which you need.
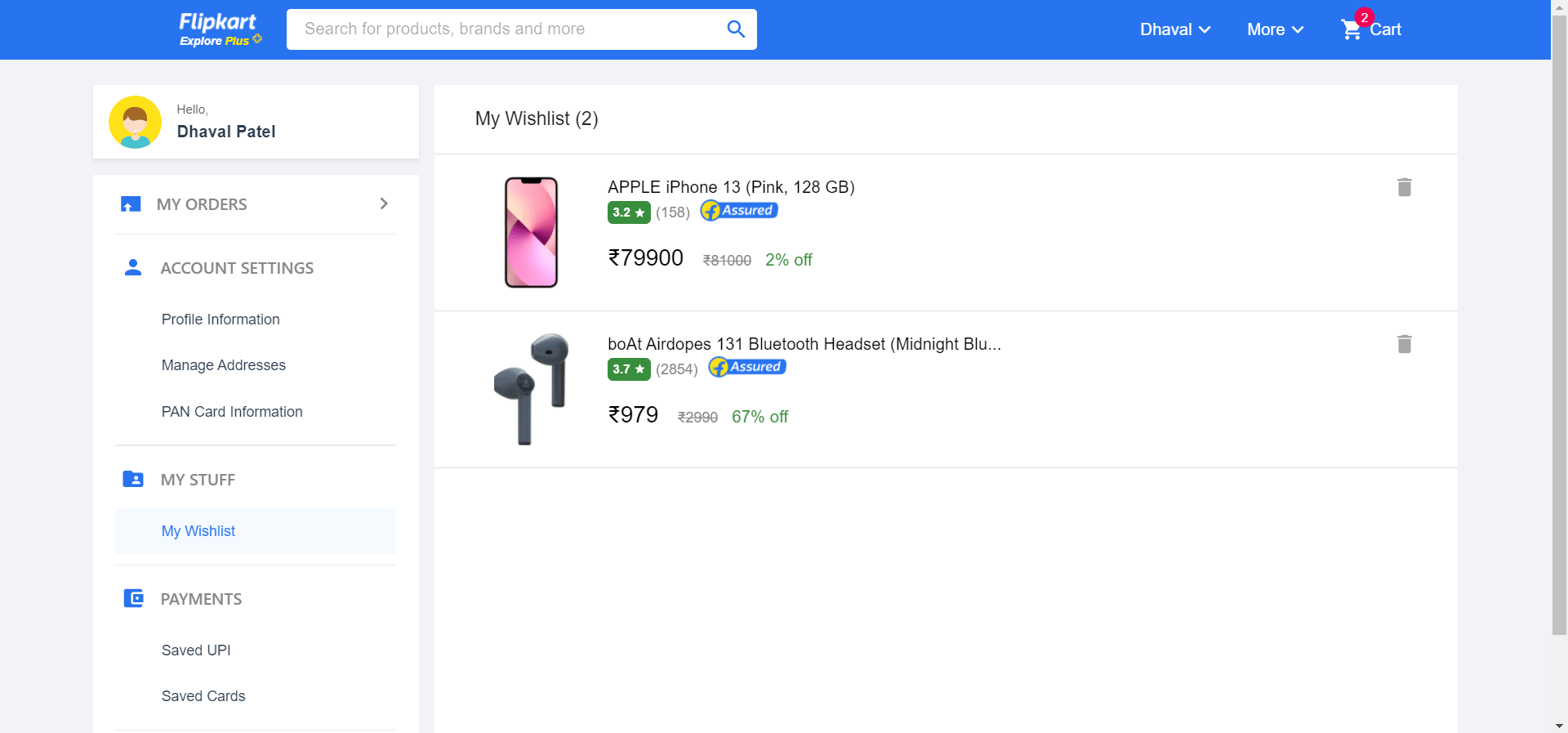
The cart Page has all the products you want to buy. On the Product Page, you have to click on add to cart. The product will be added to the cart Page. A cart page is an essential part of an e-commerce website. It is the page where users can pile up what they want to buy from the website and then simply check out by paying online. To comprehend what a cart page does, think of it as a normal shopping cart/basket in a store.
As you know that every website has a header and footer. Also on this website, there is a pretty good footer that helps you to move the different kinds of important pages.
All the things are quite easy to use on mobiles, tablets, and as well as on desktops. I hope you like these things.
This whole website is fully mobile-friendly. You can use this website on mobiles, tablets either or desktops as well as. You feel very nice when you are using this website.
- Javascript, React, Redux, Chakra UI, CSS, HTML, etc.
To work/access the features of this you have to install the following dependencies in your local system :-
https://click-cart-api.onrender.com/
- Rajat Agrawal - GitHub Profile / LinkedIn