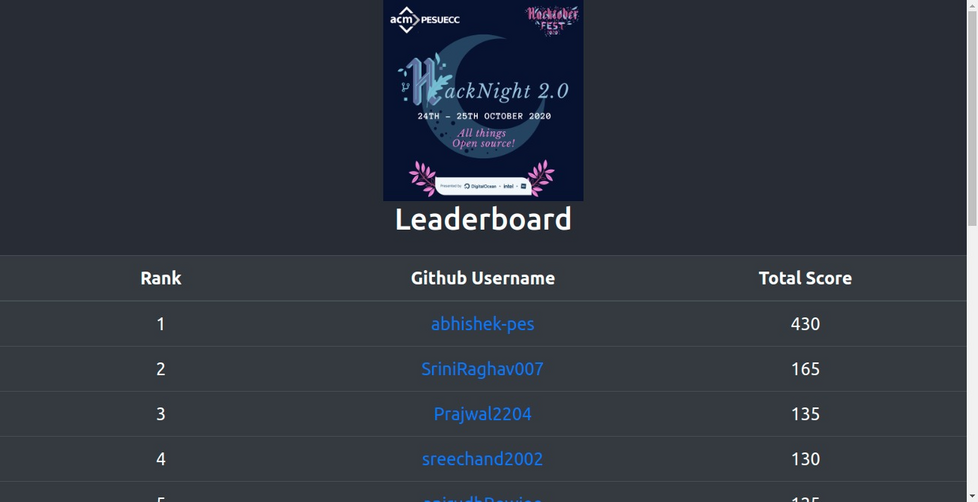
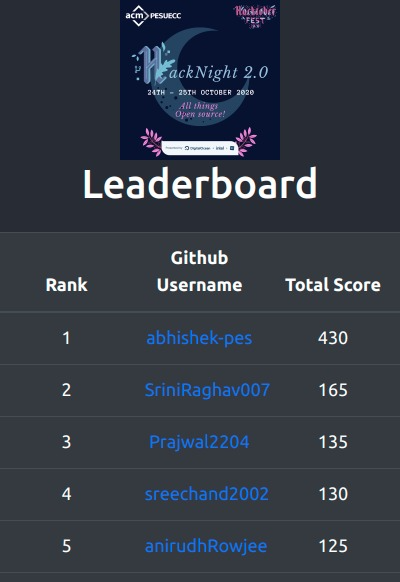
| A webapp using React js to display Leaderboard score in event Hacknight 2.0 |
The WebApp is compatible with devices of all sizes and all OS's, and consistent improvements are being made.
Want to contribute? Great!
To fix a bug or enhance an existing module, follow these steps:
- Fork the repo
- Create a new branch (
git checkout -b improve-feature) - Make the appropriate changes in the files
- Add changes to reflect the changes made
- Commit your changes (
git commit -am 'Improve feature') - Push to the branch (
git push origin improve-feature) - Create a Pull Request
If you find a bug (the website couldn't handle the query and / or gave undesired results), kindly open an issue here by including your search query and the expected result.
If you'd like to request a new function, feel free to do so by opening an issue here. Please include sample queries and their corresponding results.
- React js - React is an open-source, front end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
- Create React app - Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React.
- Axios - Axios is a promise-based library that makes it easy to make web requests.
This project follows the all-contributors specification. Contributions of any kind welcome!