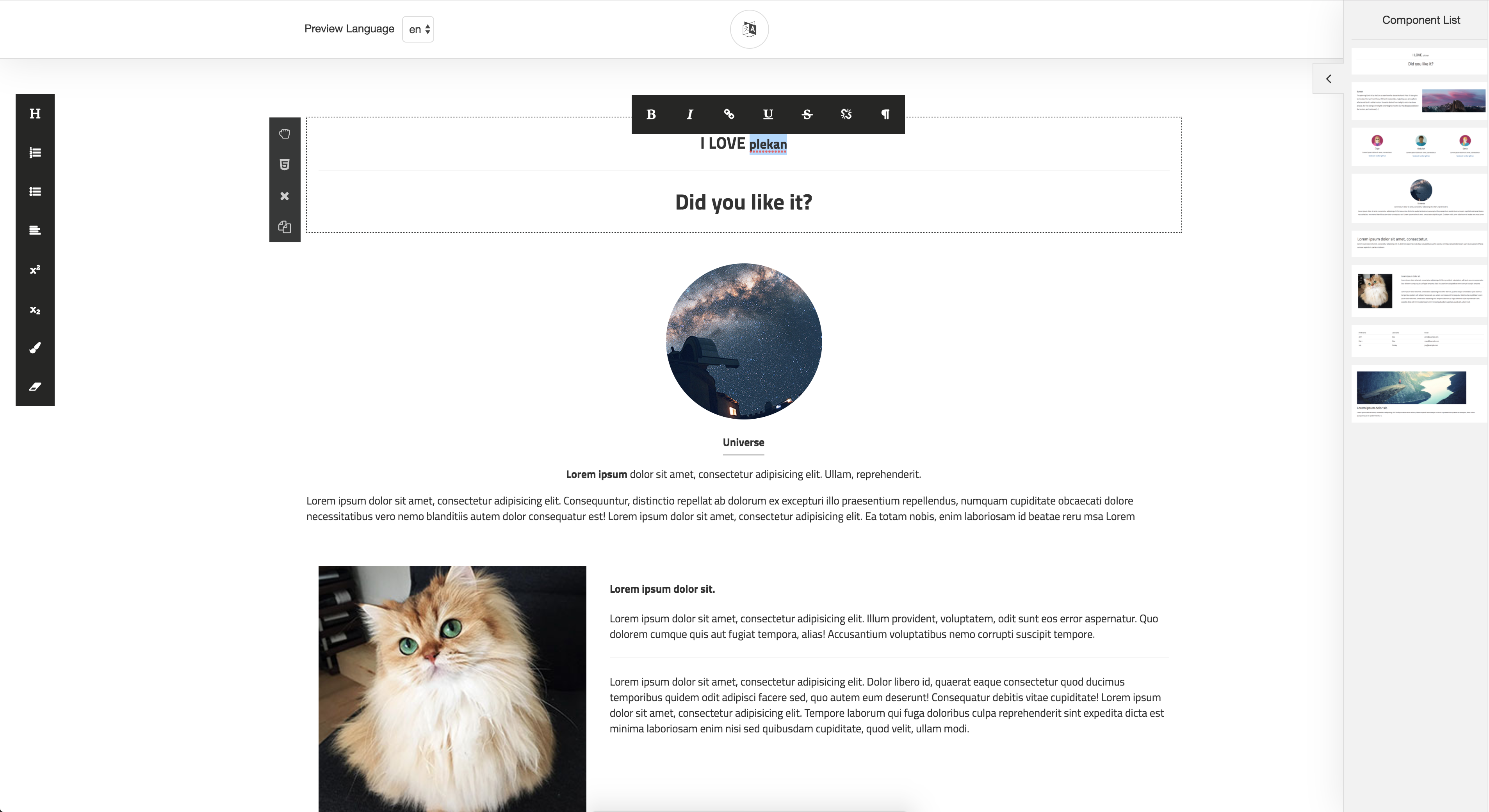
Plekan is a agile and scaleble content builder for Vue.js 2.1.x
Features
- 🌏 Multi language
- 💡 Custom components
- 👍 Provide content for mobile device
- ❤ Simple
Read Documentation and examples
Browser Support
This plugin works seamlessly with, Safari, Firefox, Chrome and all other modern browsers.
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# release for production with minification
npm run release
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
License
MIT License
Copyright (c) 2016 Abdullah
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.