A fast full-text searching tools based on Lucene.Net
- Support multiple indexes
- Auto monitoring indexed files changes
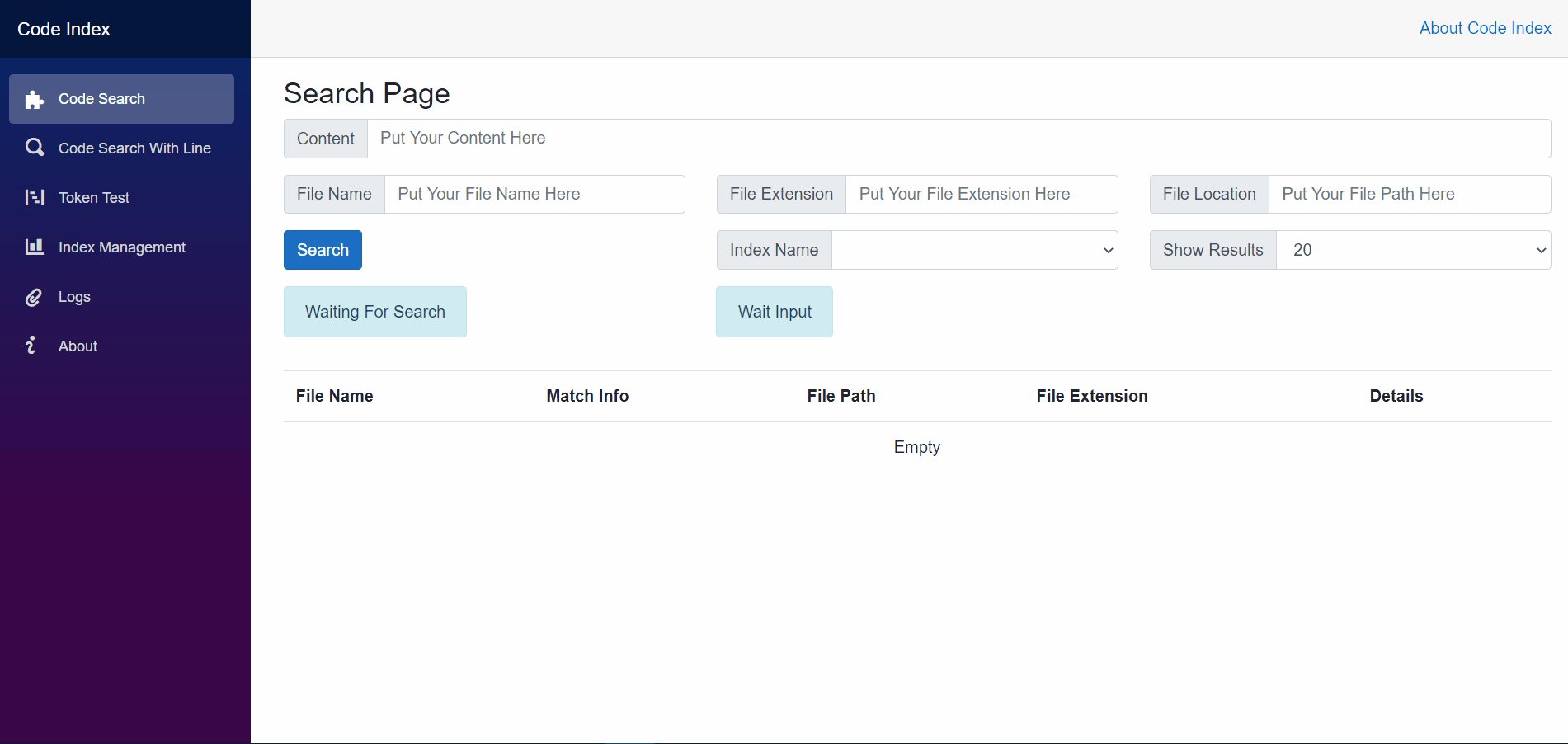
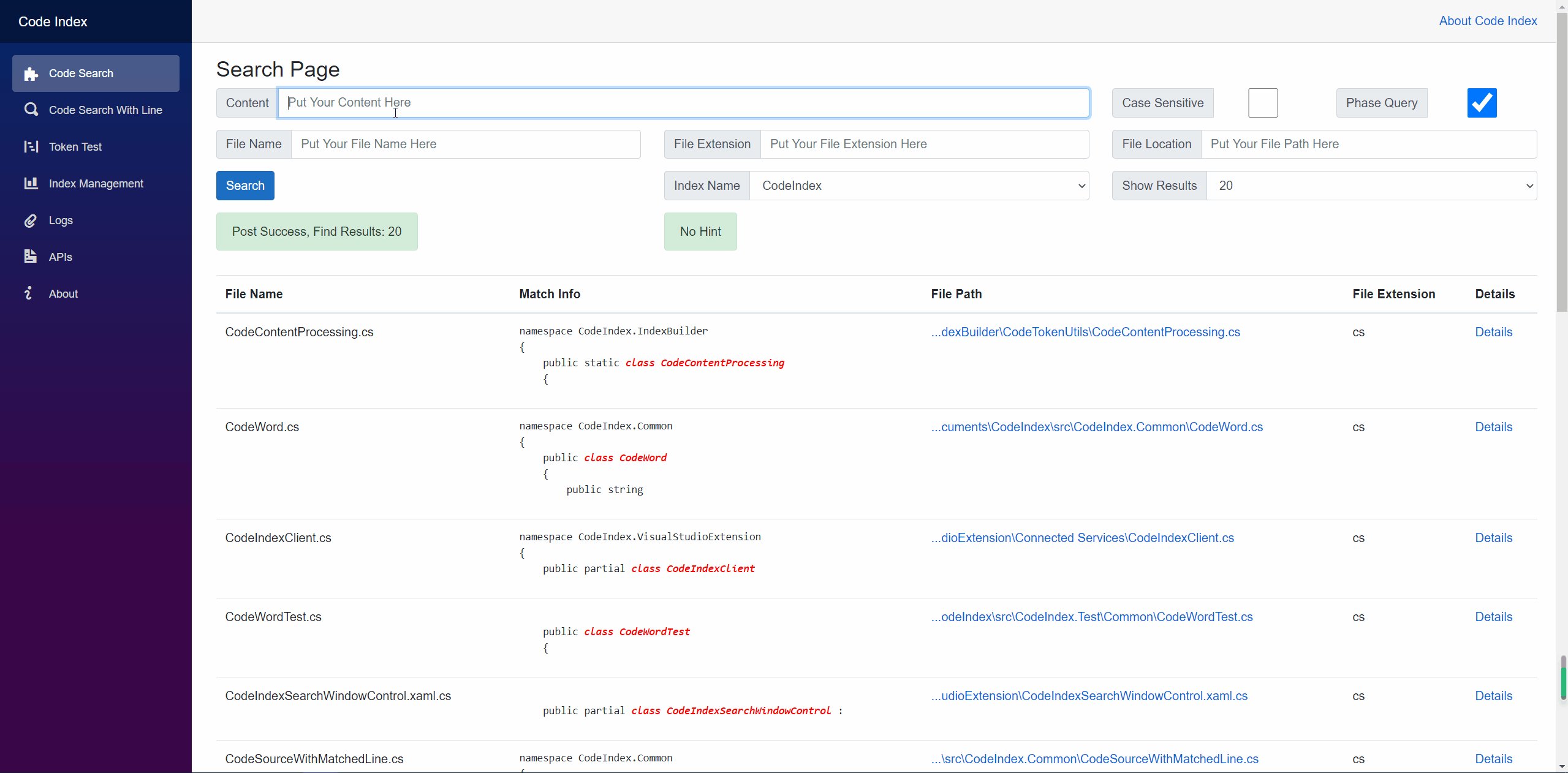
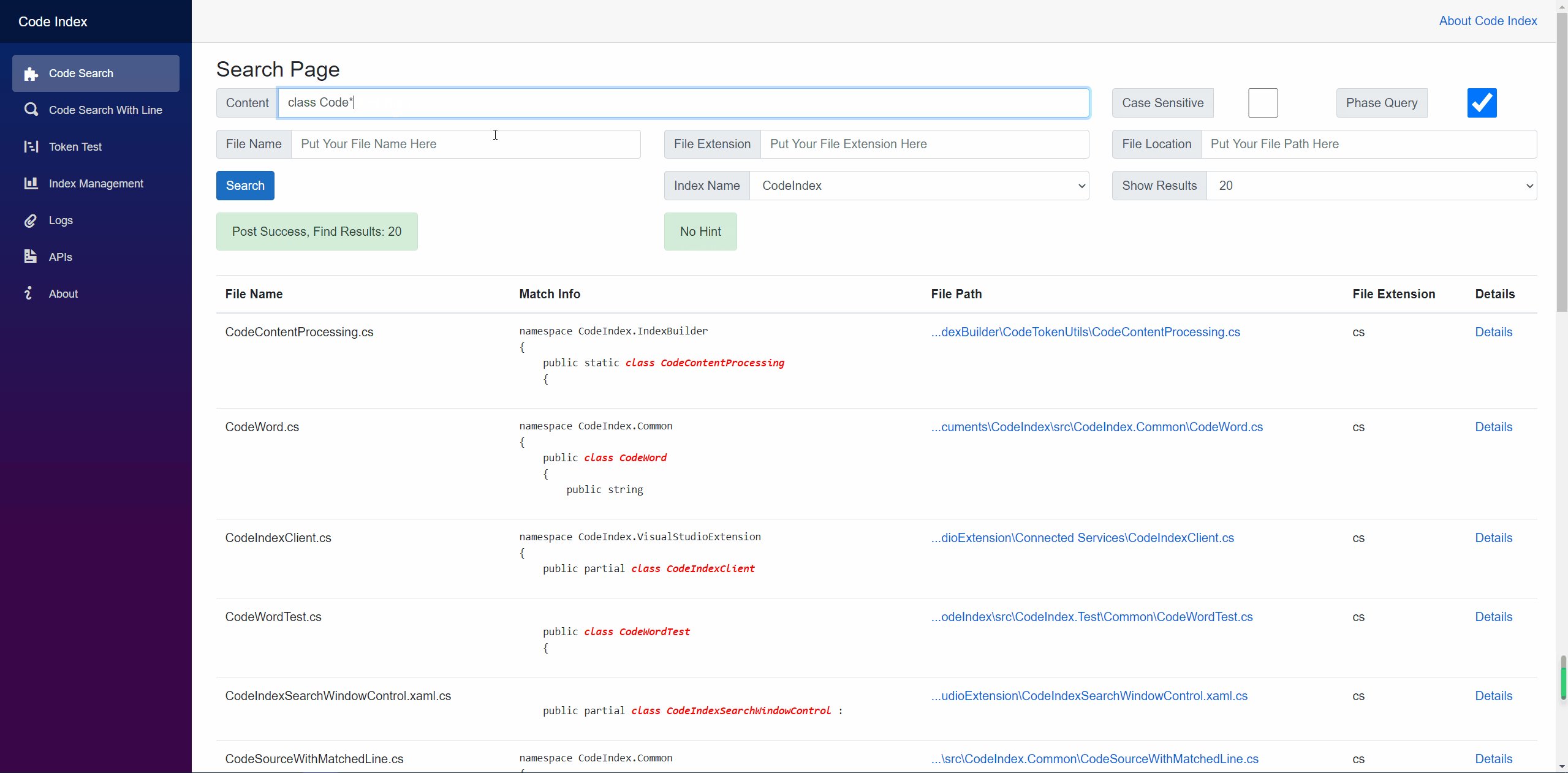
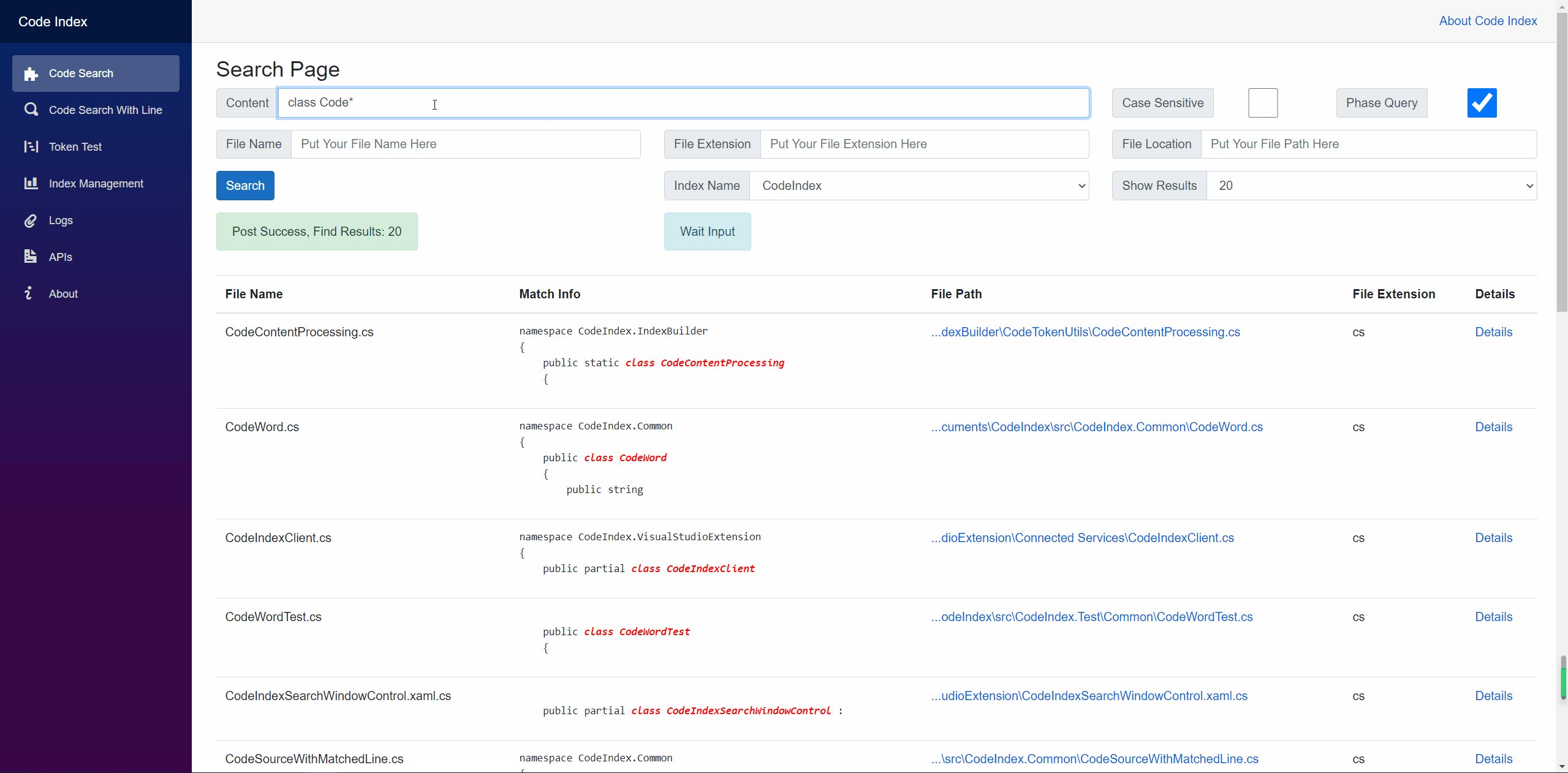
- Support various search (etc: fuzzy, wildcard, case-sensitive) on file content, name, location, extension
- Support Docker
- Support Visual Studio
https://codeindex.qhnetdisk.tk/
Go to CodeIndex.Server => appsettings.json
LuceneIndex => To your local empty folder, this folder will be going to store the index files and configuration files.
ManagerUsers => Config the users name, id, password that can management the indexes.
"CodeIndex": {
"LuceneIndex": "D:\\TestFolder\\Index",
"IsInLinux": "false",
"MaximumResults": 10000,
"ManagerUsers": [
{
"Id": 1,
"UserName": "Admin",
"Password": "CodeIndex"
}
]
}Set CodeIndex.Server as the start up project, compile the project
Run it via visual studio or bash
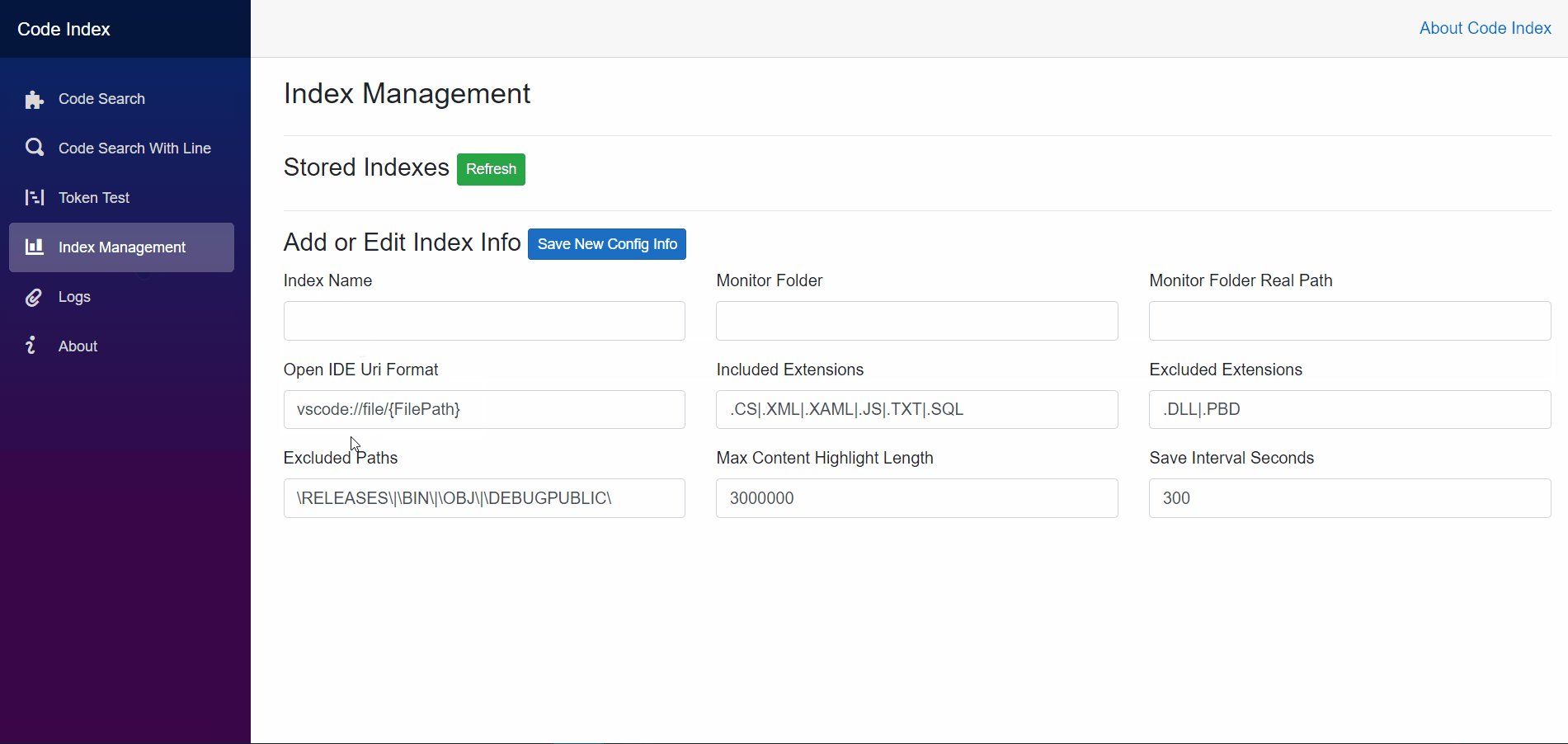
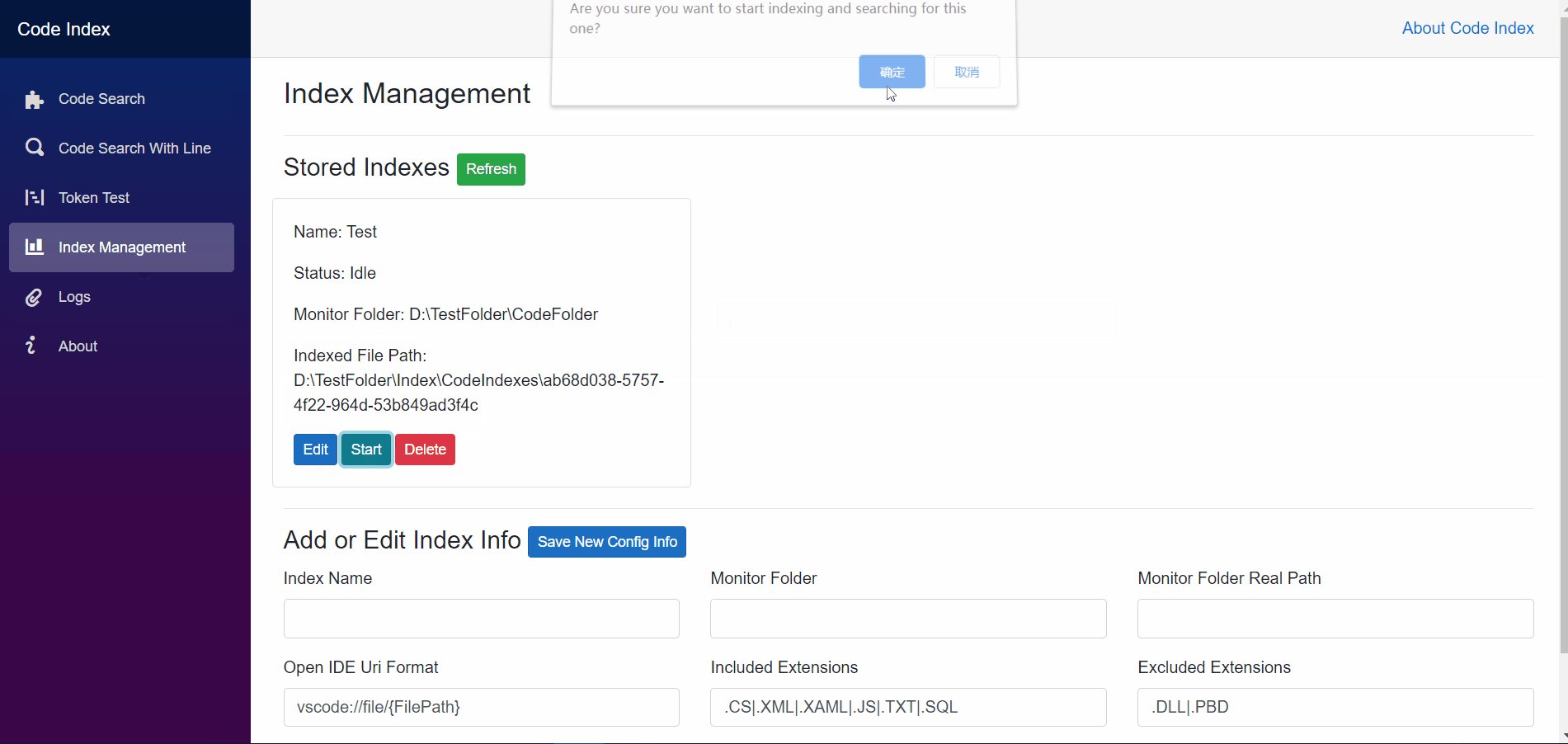
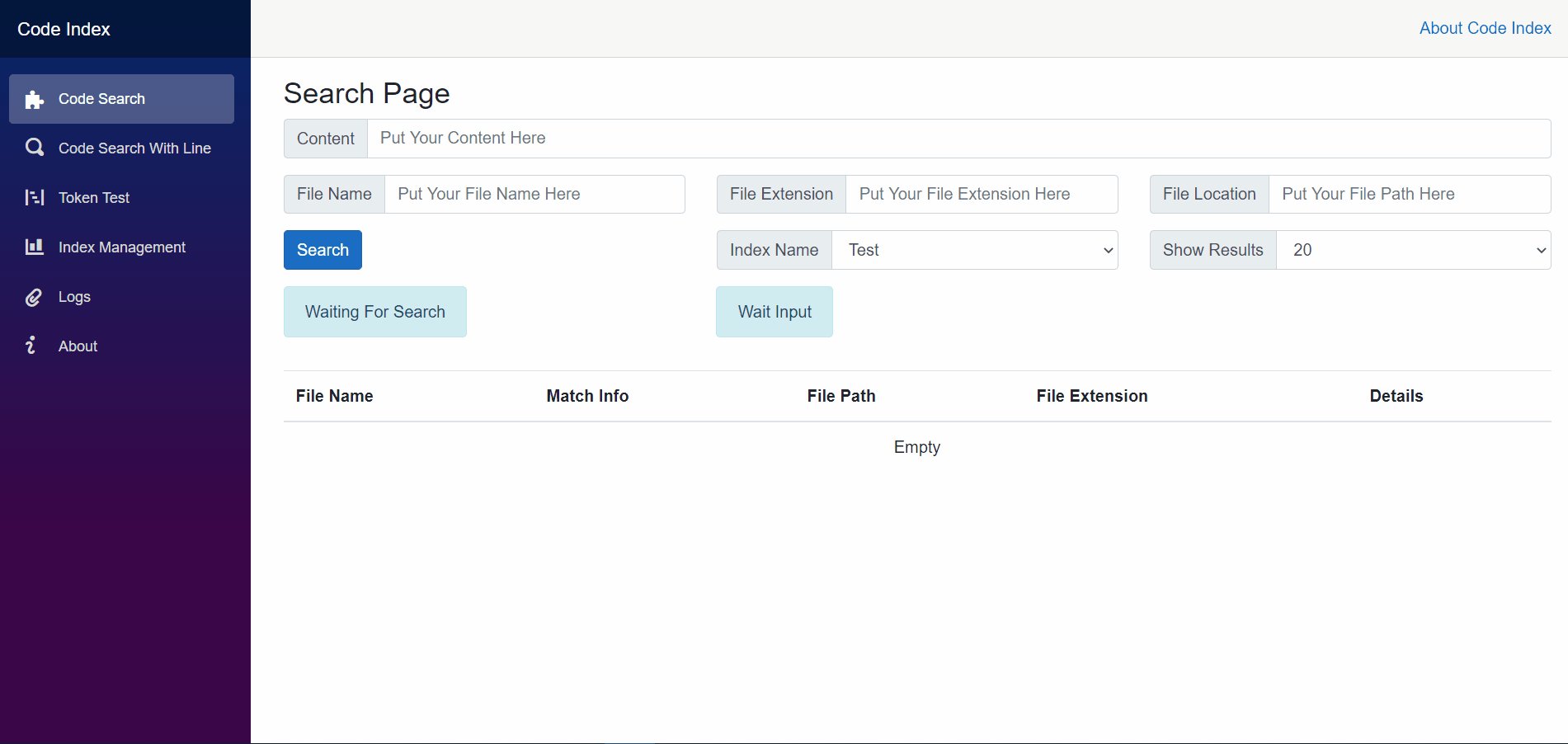
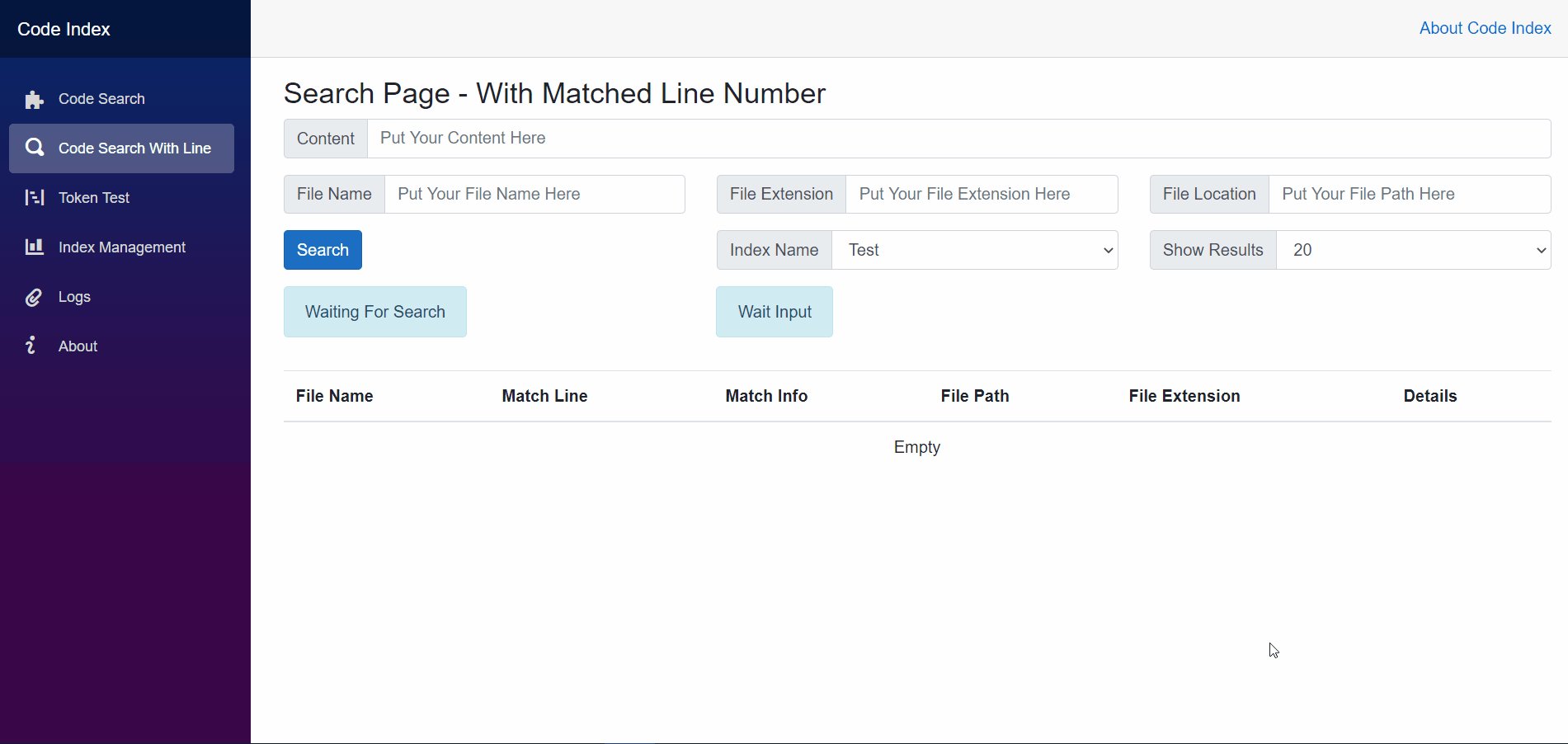
dotnet CodeIndex.Server.dll --urls "http://:5000;https://:5001"In this page, you can add/remove/delete and config the index folder you want to monitoring and searching.
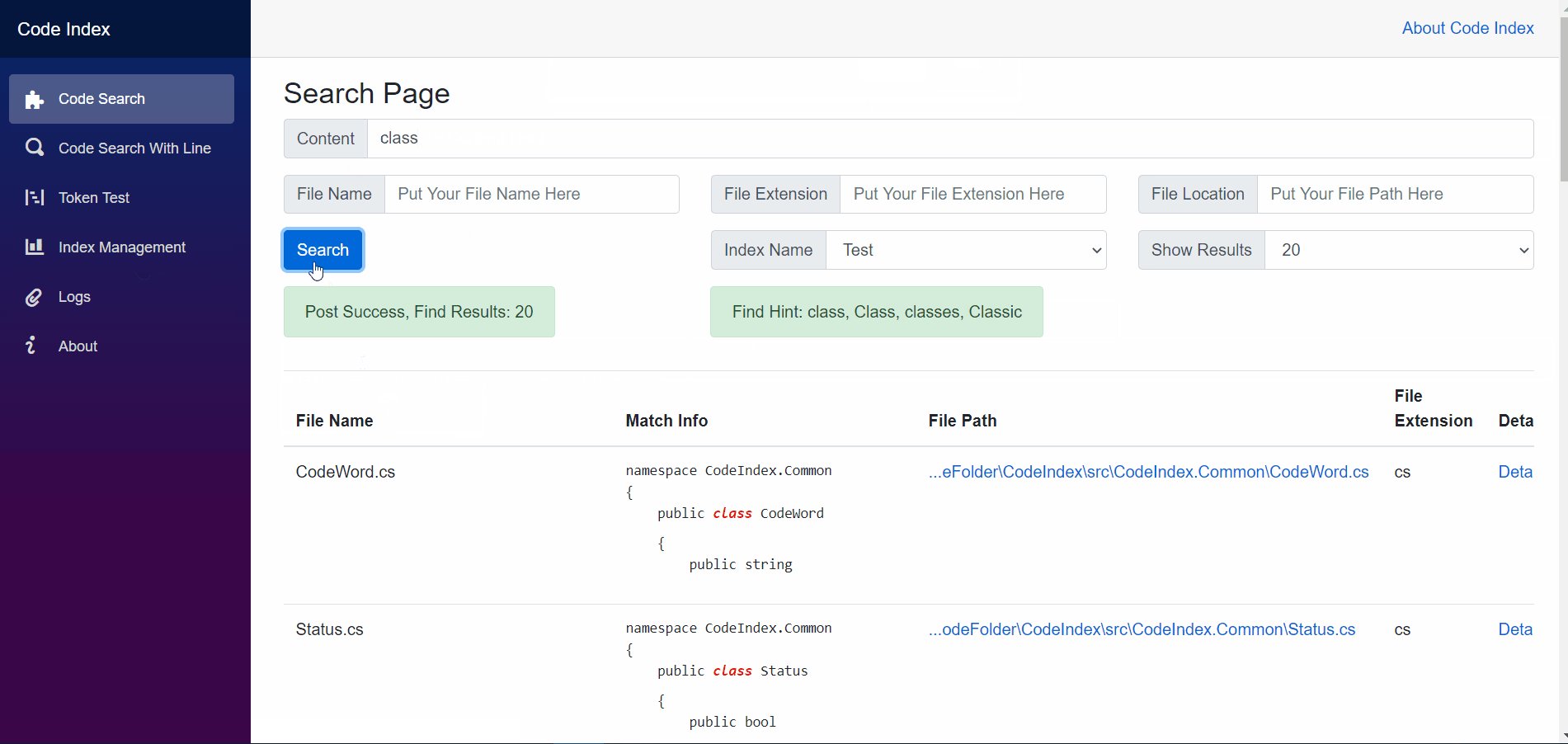
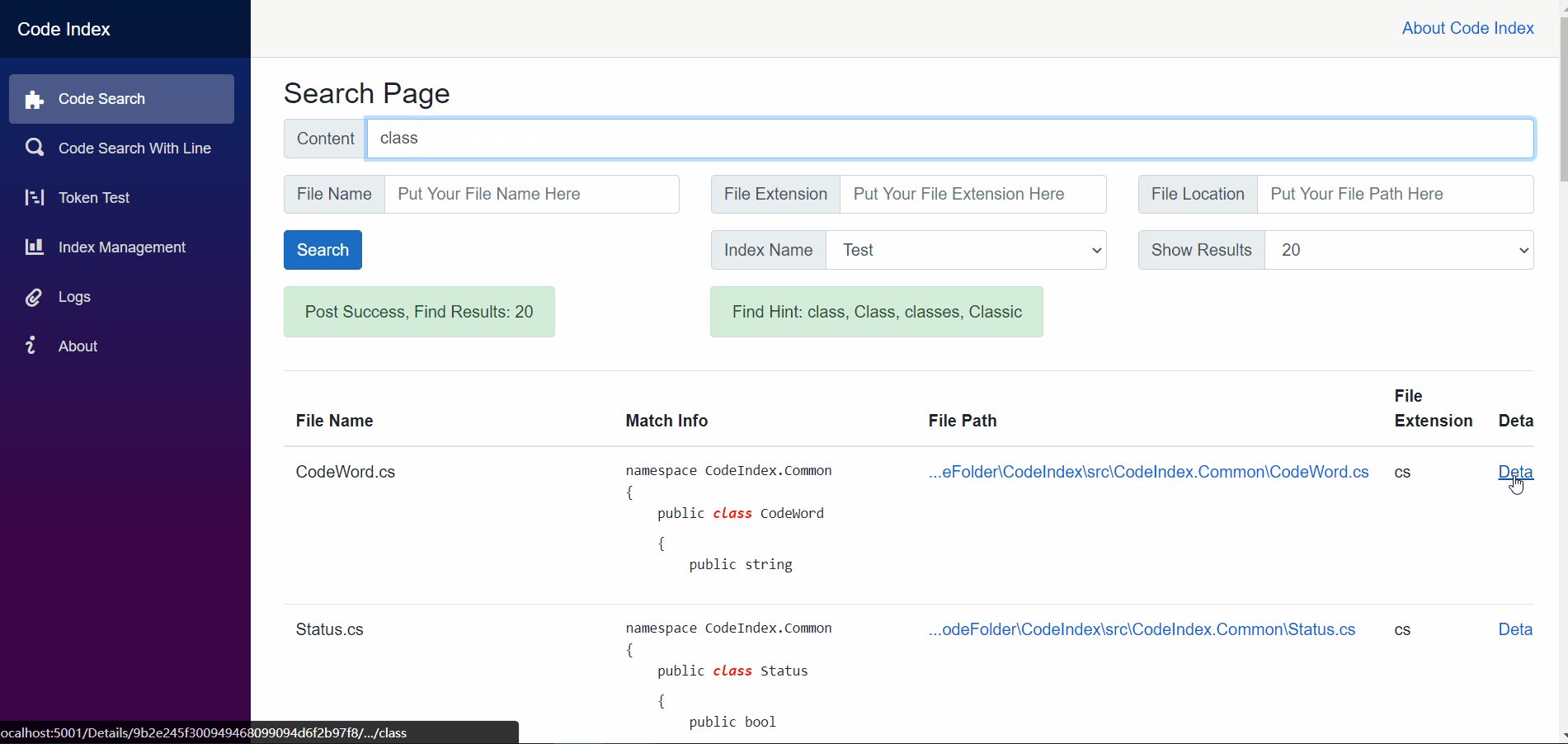
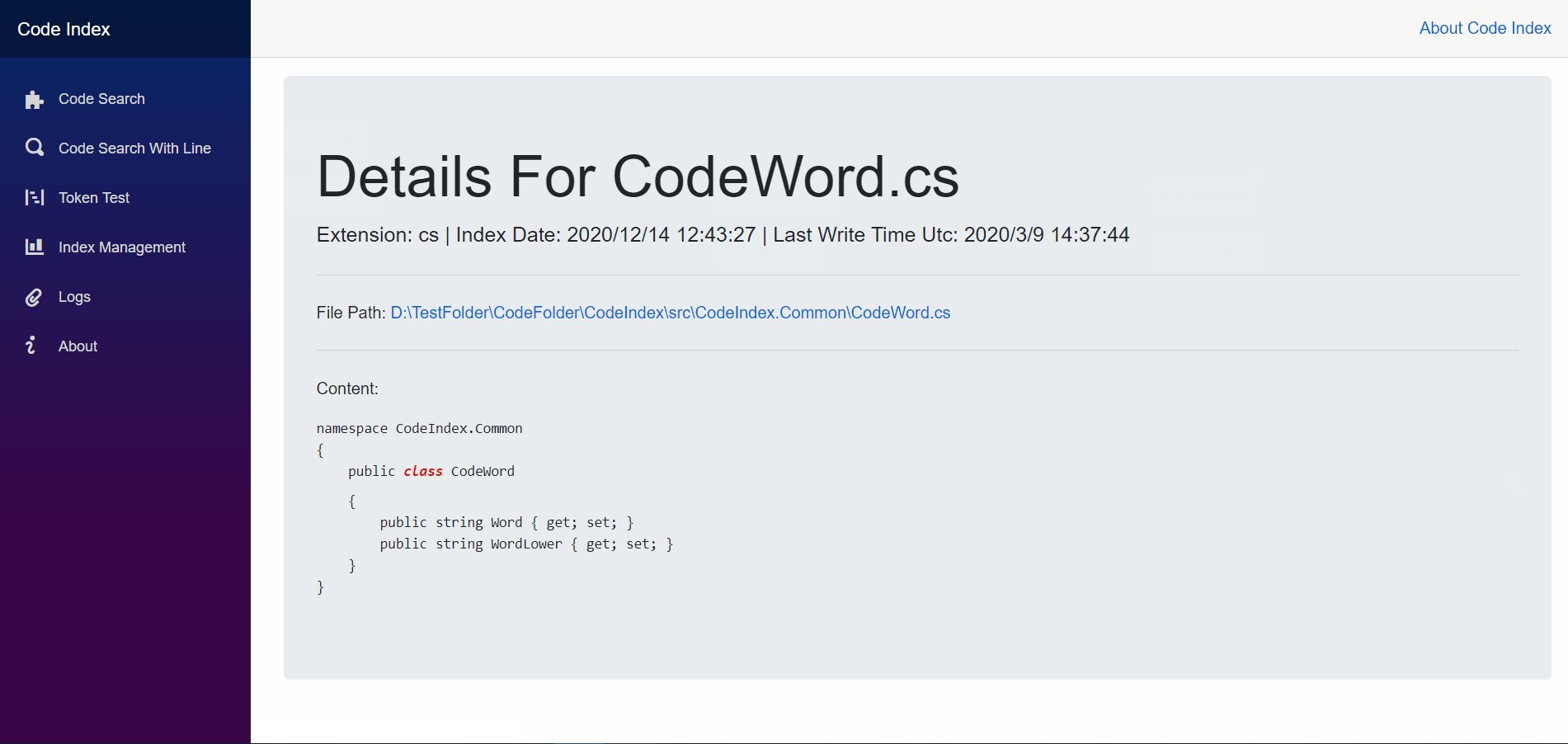
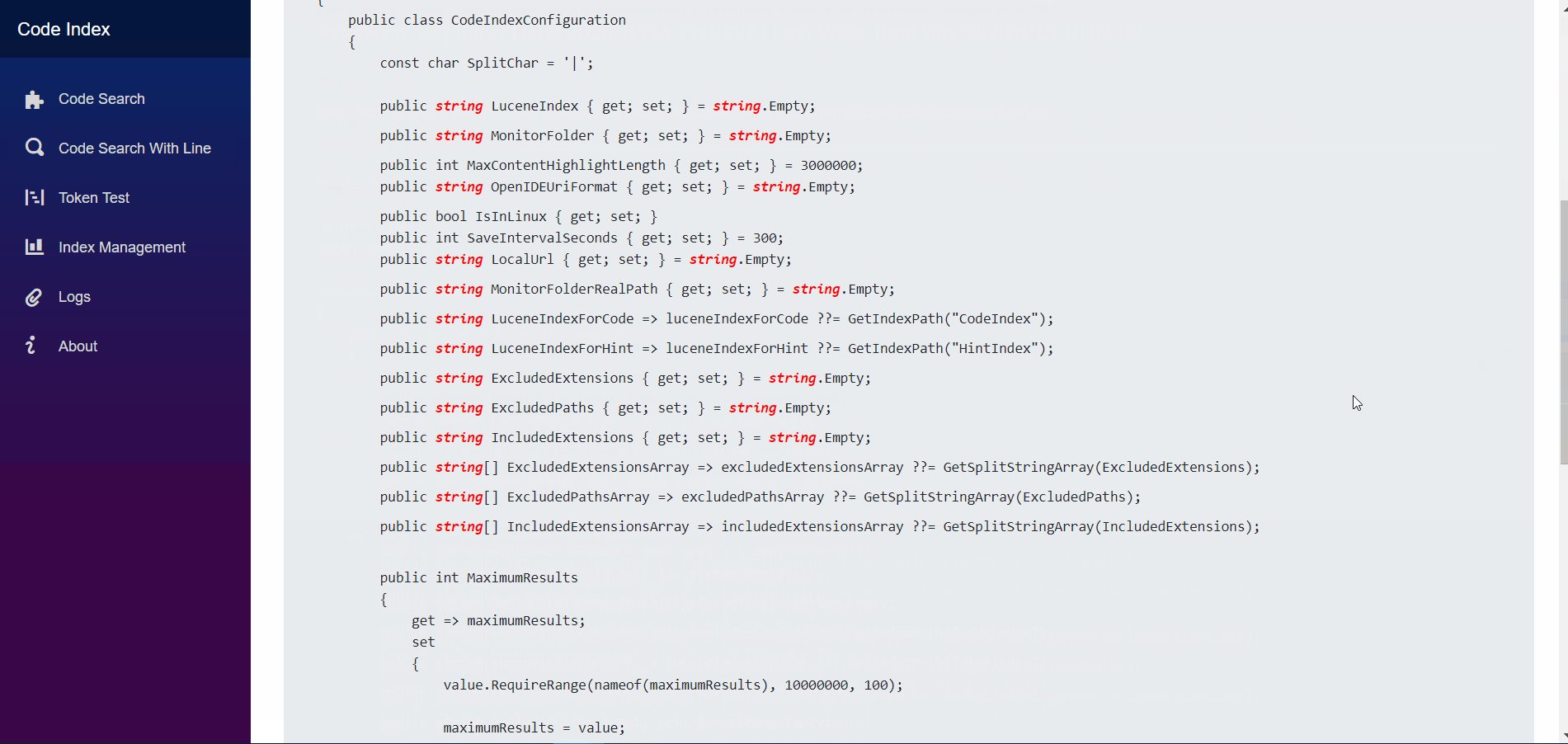
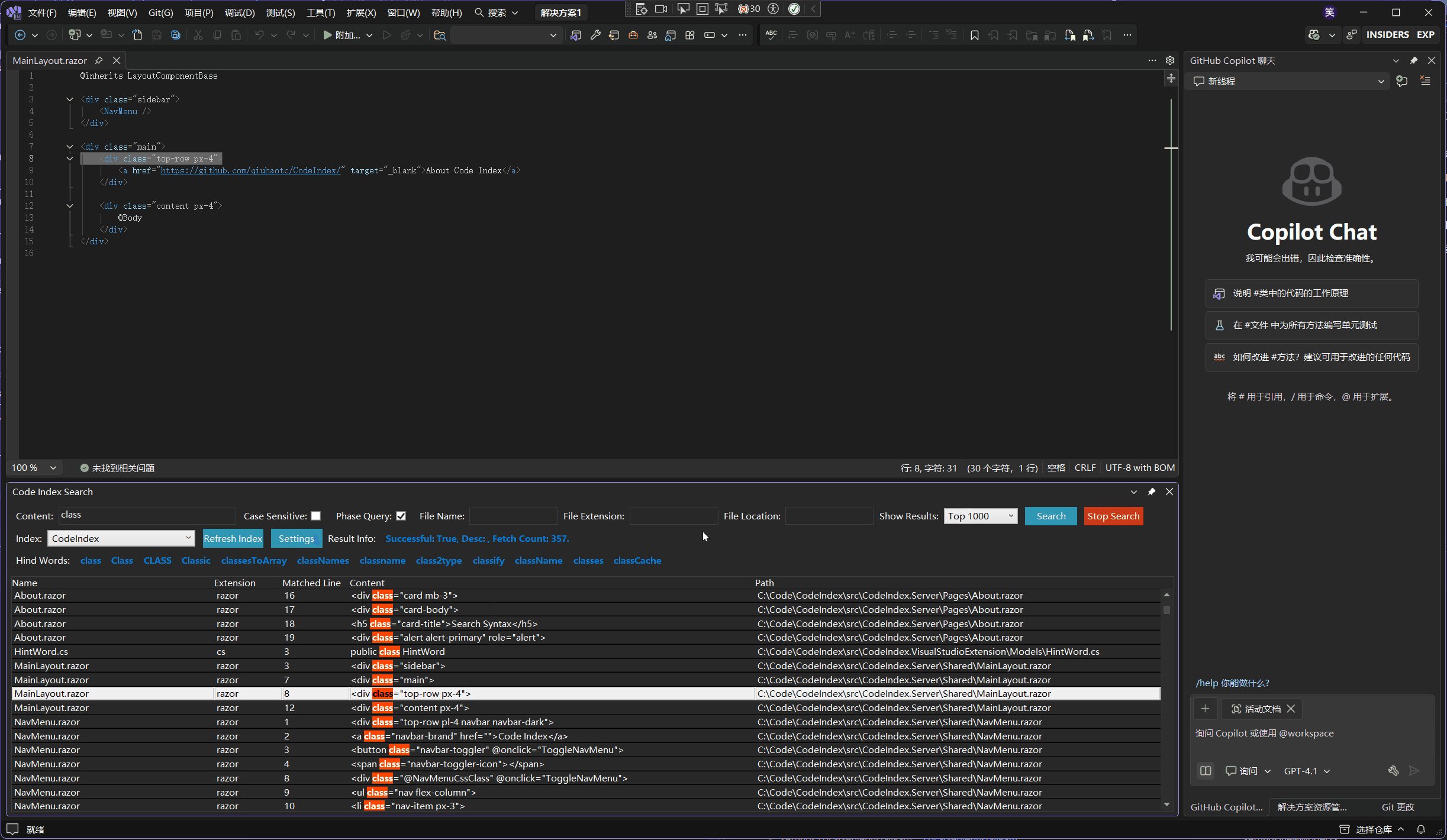
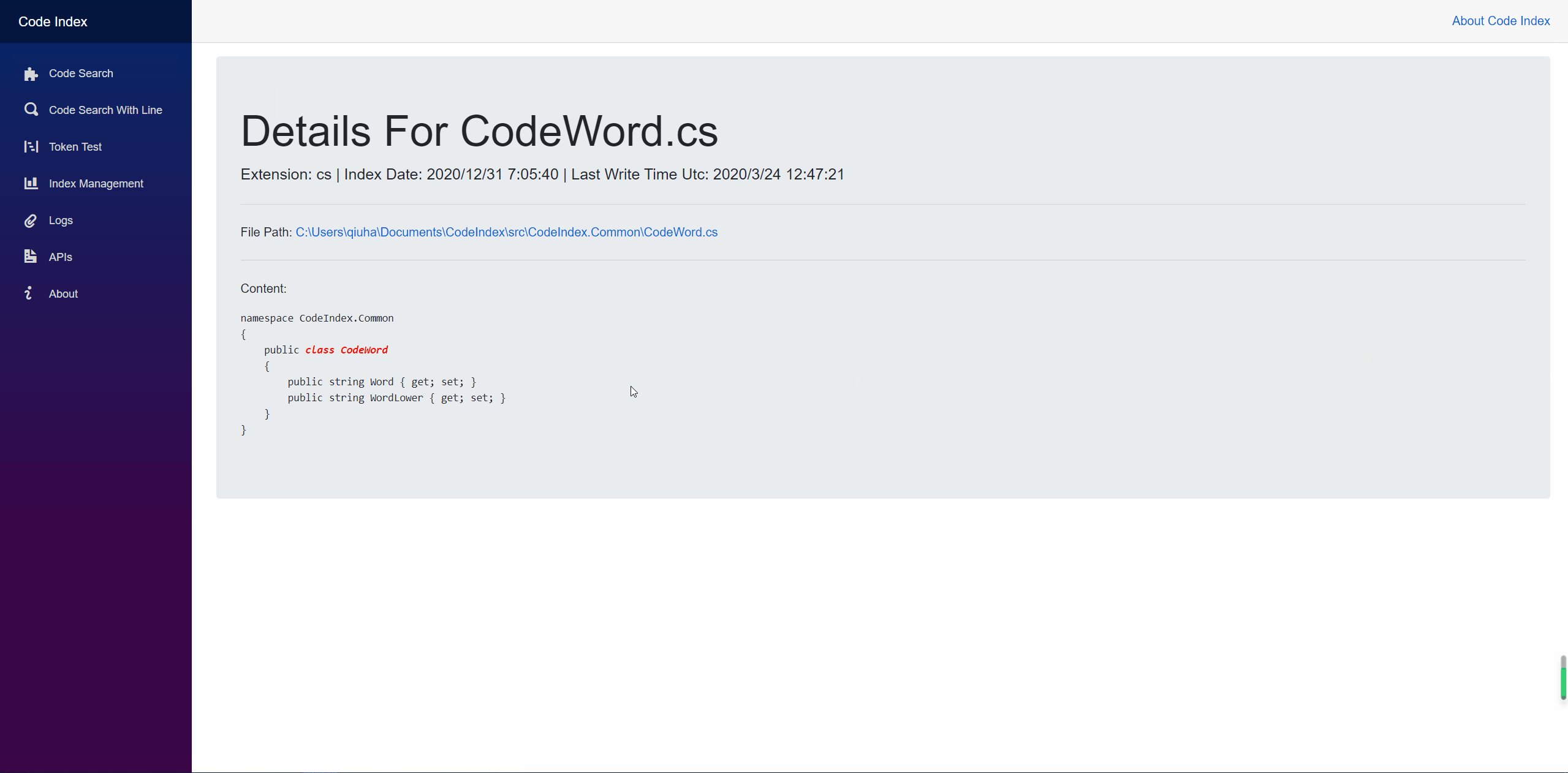
It will return the matched infos with highlight in the whole file
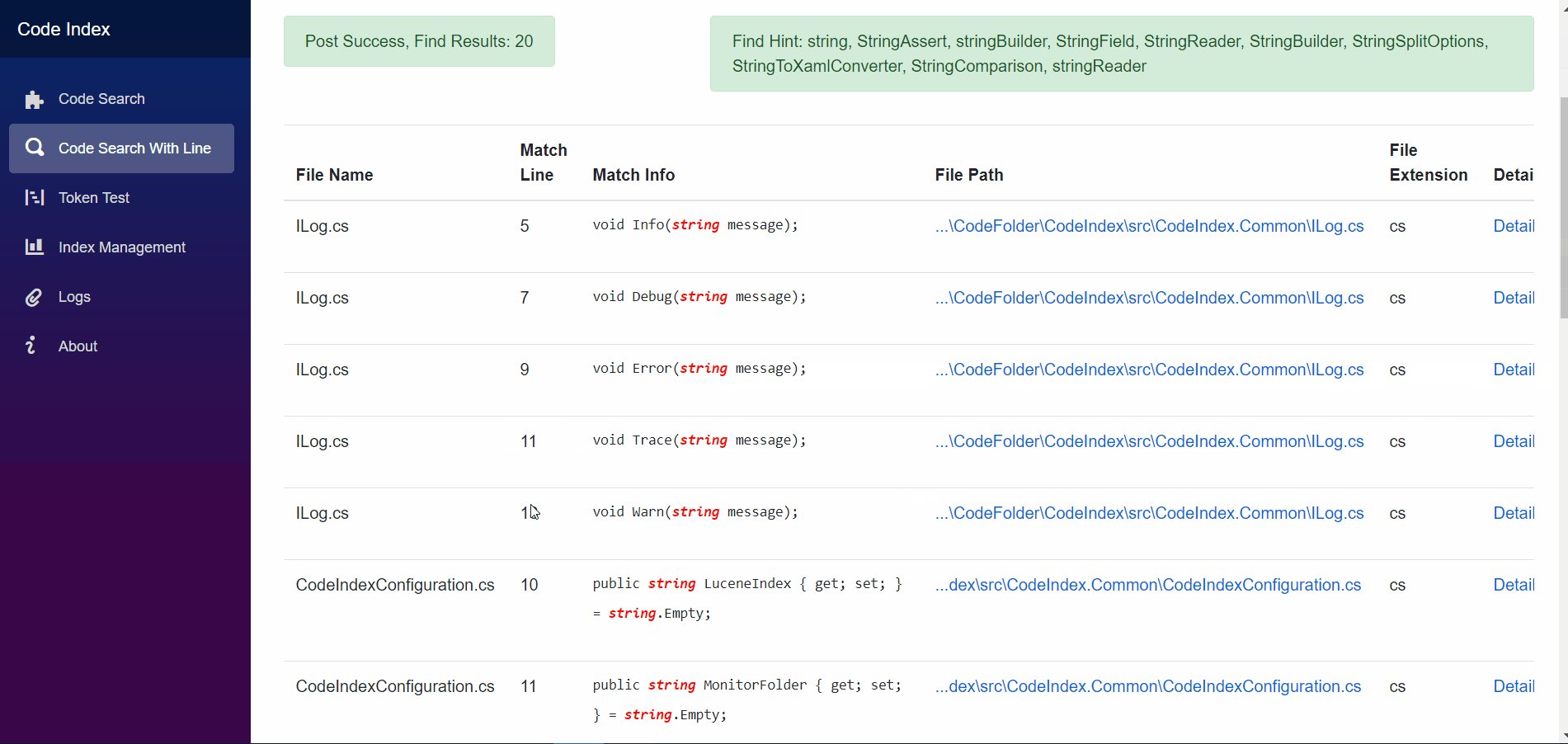
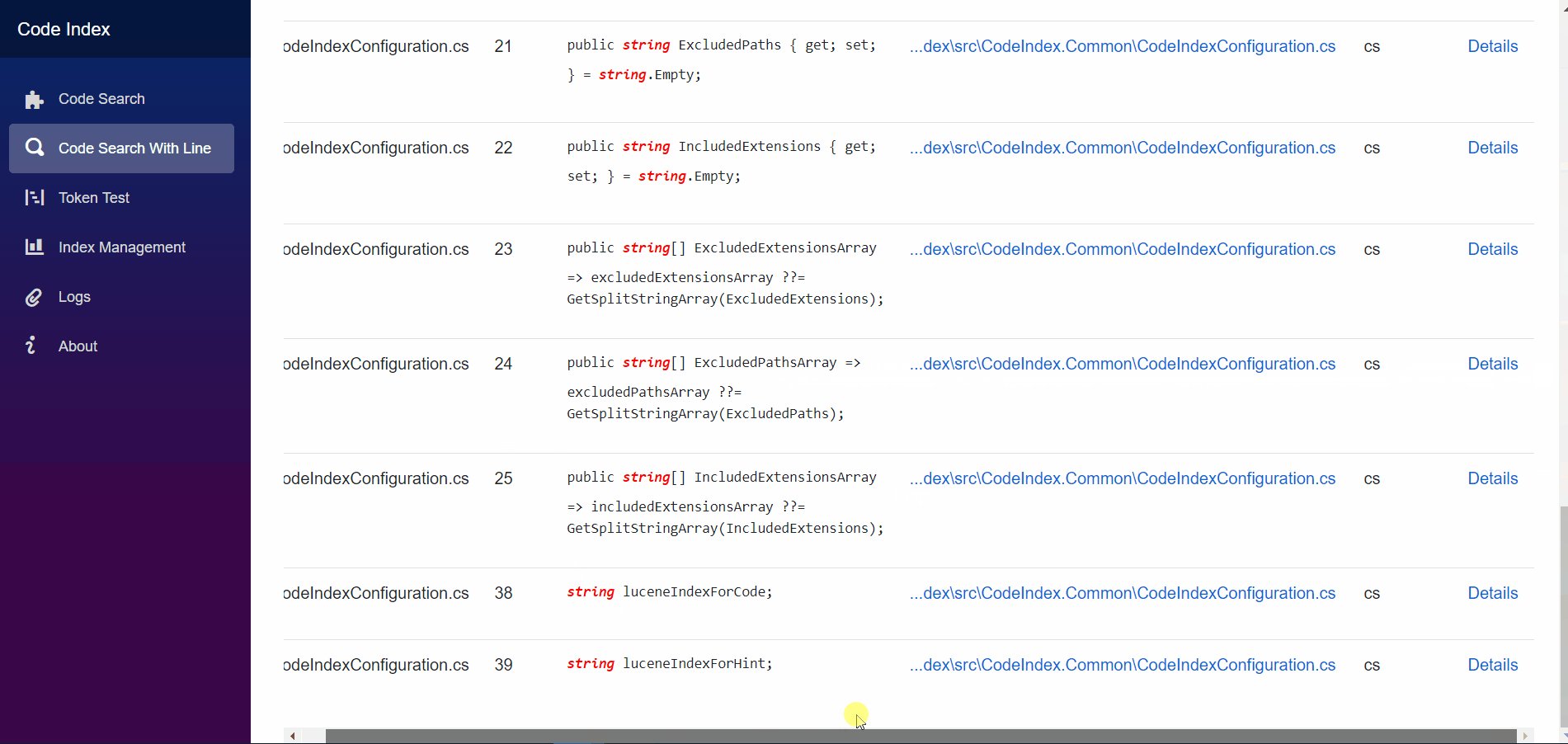
It will return the matched infos with highlight and matched line number
Support docker container, Docker hub
docker pull qiuhaotc/codeindex
docker run -d --name codeindex -p 8080:80 -v "Your index folder":/luceneindex -v "Your code folder":/monitorfolder -v "Your logs folder":/app/Logs -e CodeIndex__MonitorFolderRealPath="Your real folder path" -e CodeIndex__ManagerUsers__0__UserName="Your Management User Name" -e CodeIndex__ManagerUsers__0__Password="Your Management Password" --restart=always qiuhaotc/codeindexdocker pull qiuhaotc/codeindex
docker run -d --name codeindex -p 8080:80 -v /home/user/luceneindex:/luceneindex -v /home/user/codefolder:/monitorfolder -v /home/user/logs:/app/Logs -e CodeIndex__MonitorFolderRealPath="/home/user/codefolder" -e CodeIndex__ManagerUsers__0__UserName="Test" -e CodeIndex__ManagerUsers__0__Password="Dummy" --restart=always qiuhaotc/codeindexNotice: in the docker container, when add the index config, the monitor folder should replace the actual path to start with "/monitorfolder", like the actually path is "/home/user/codefolder/mysourceA", the monitor folder should be "/monitorfolder/mysourceA"
| Status | Value |
|---|---|
| VS Marketplace | |
| VS Marketplace Downloads | |
| VS Marketplace Installs |
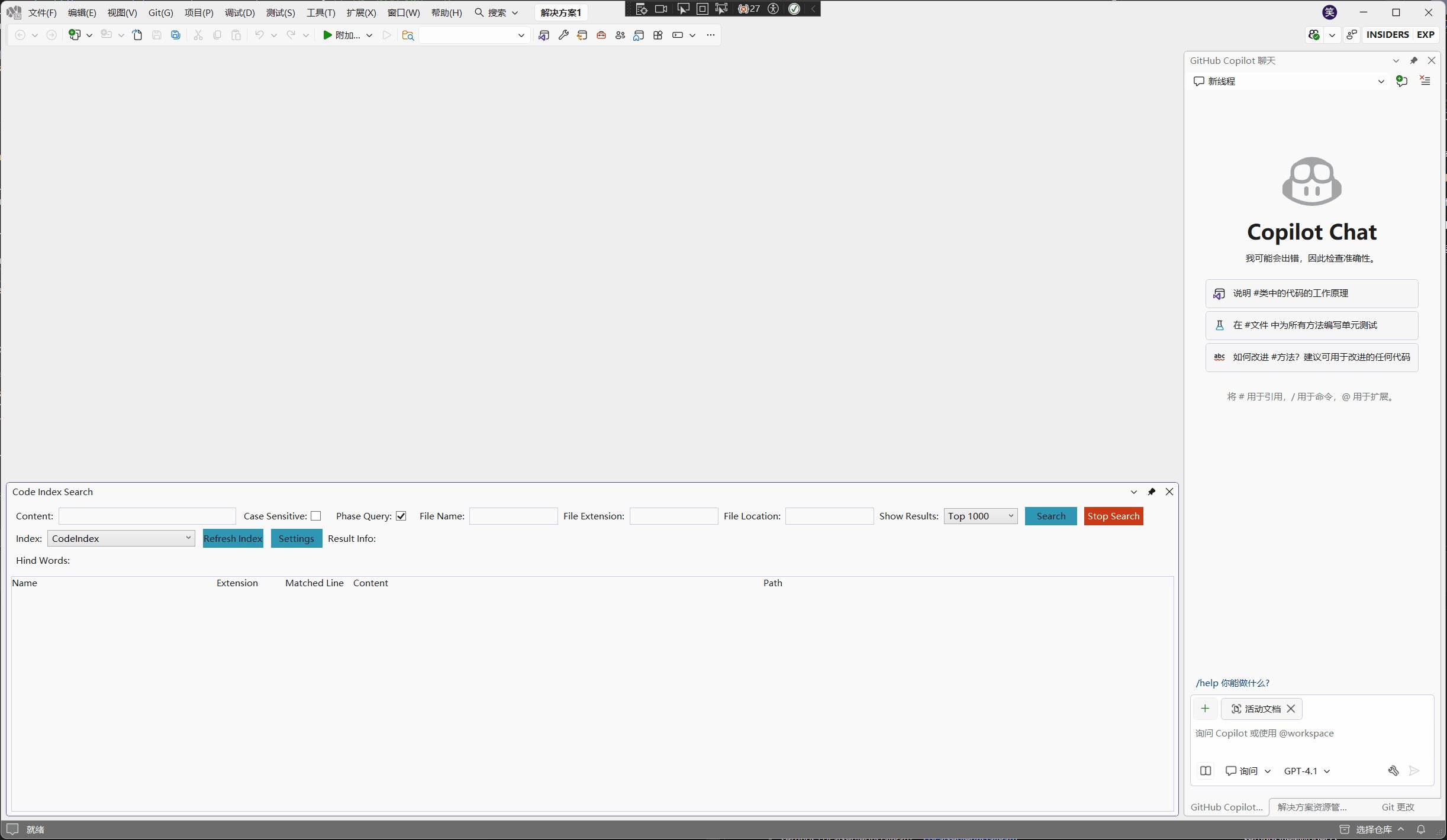
- Open the code index search window under: view => other window => code index search
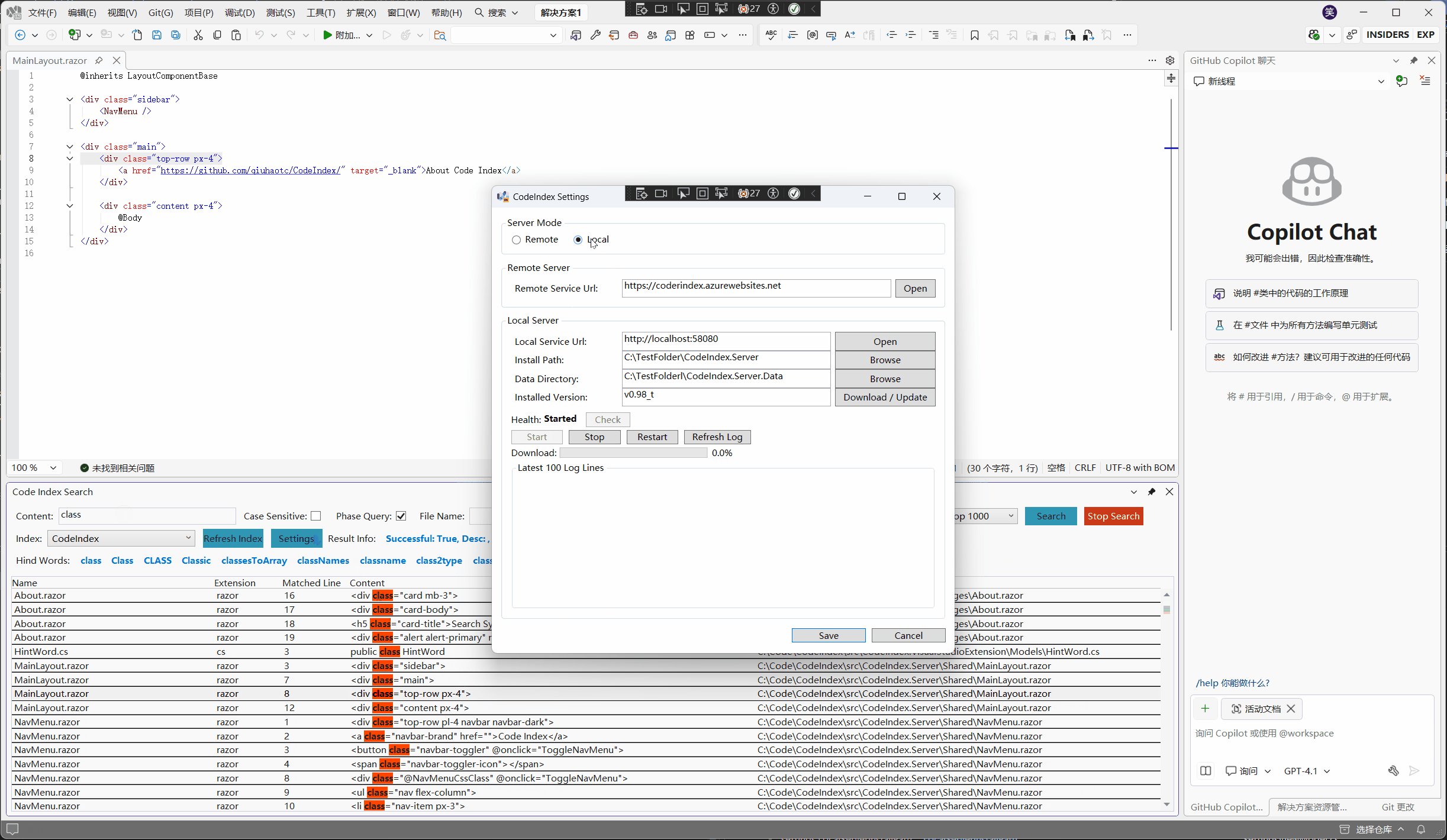
- Config the service url to your own service
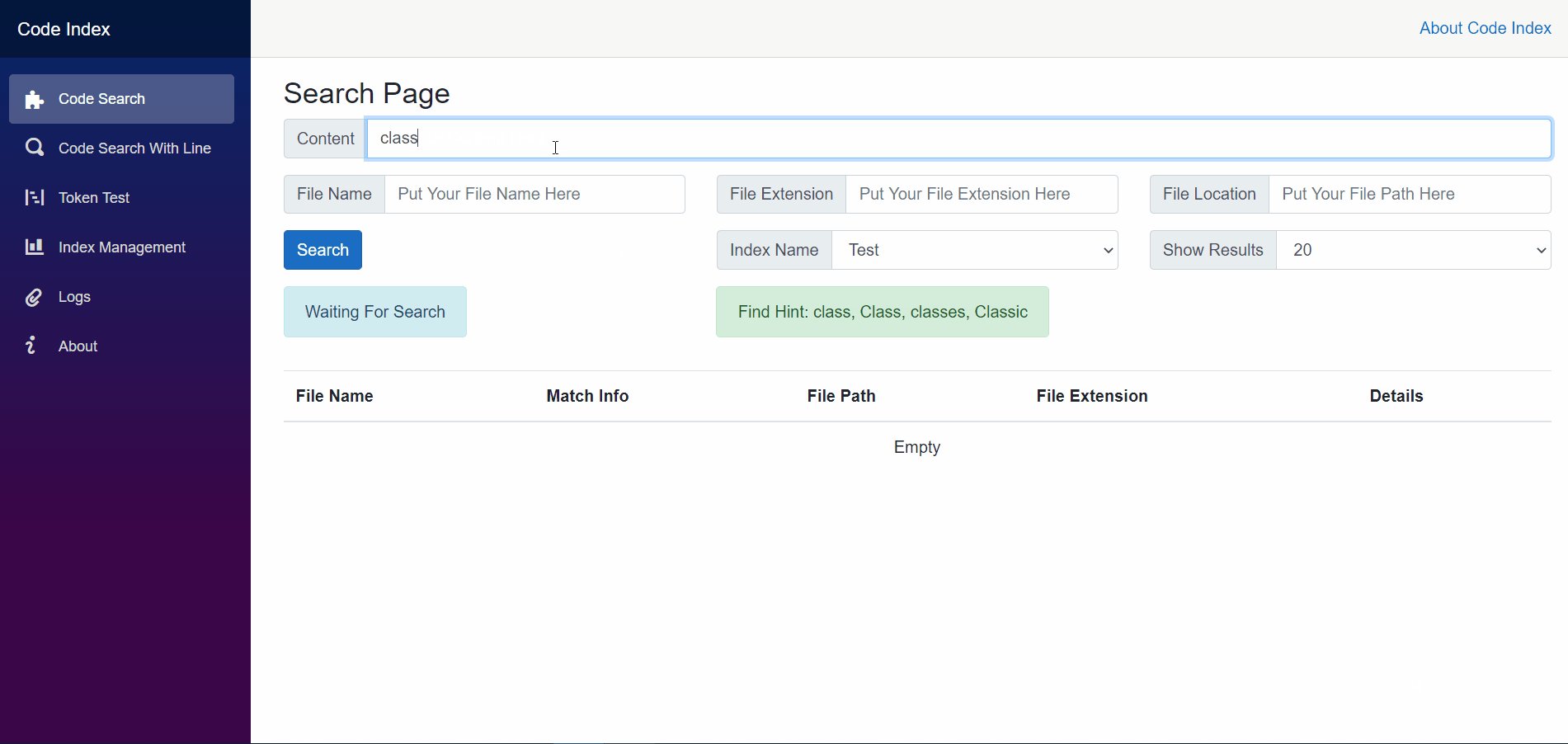
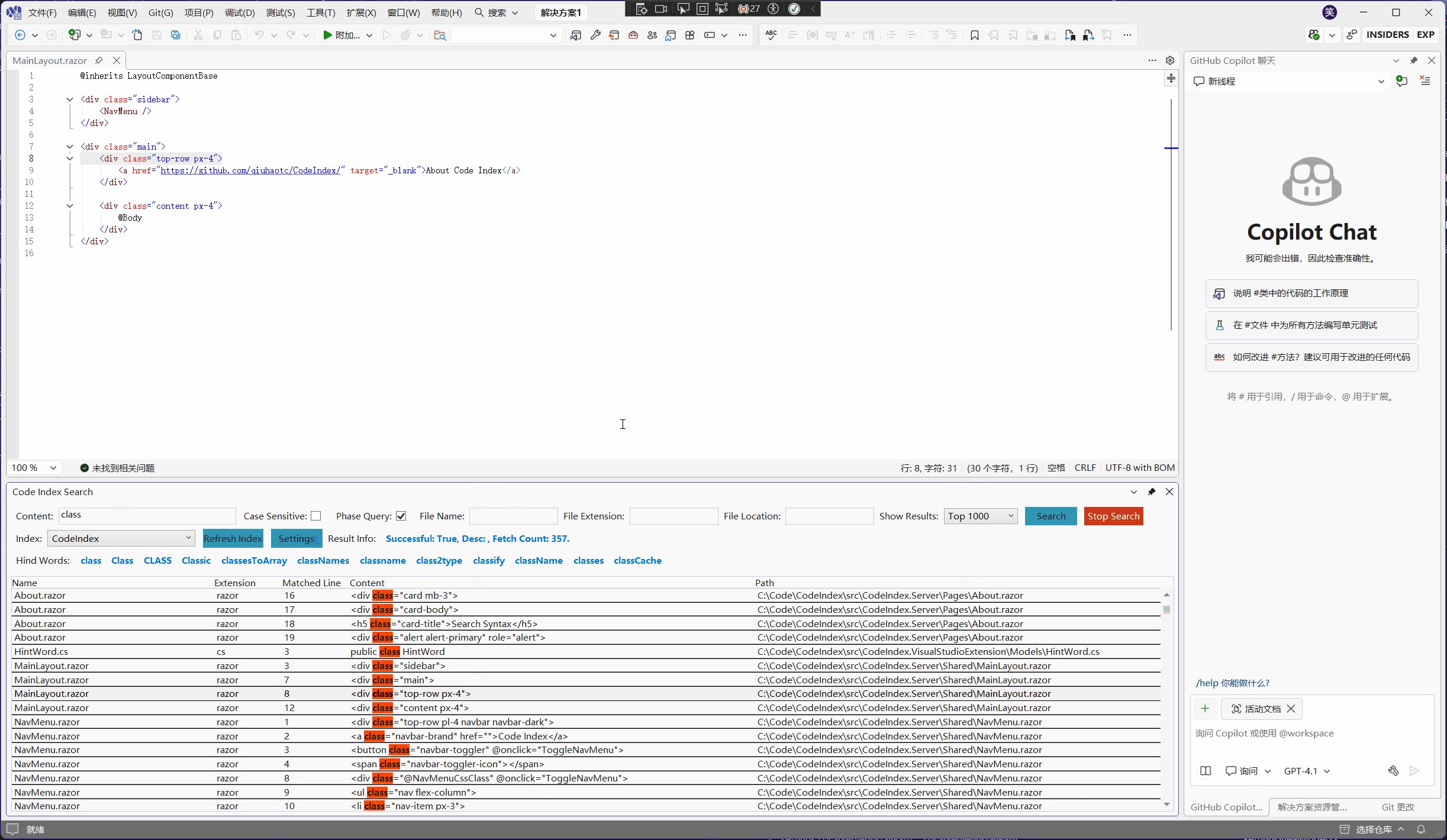
- Doing the search
When Phase Query been ticked, we can search the content via the query like: str*ng abc, it will give the result such as "string abc", "strdummyng abc" as the search results, the results like "abc string" or "stng abc" won't return.
In Phase Query mode, currently only support wildcard matching for word like stri*, organi*tion
When Phase Quuery not been ticked, you can follow the sytax under http://www.lucenetutorial.com/lucene-query-syntax.html to doing the search
When Case-Sensitive been ticked, we can search the content in case-sensitive mode. When search the content like String, it won't return the content that contains string
| Status | Value |
|---|---|
| Stars |  |
| Forks |  |
| License |  |
| Issues |  |
| Docker Pulls |  |
| Release Downloads |  |