This is my personal website, blog and portolio showcase. Built with Next.js and Tailwind CSS. Written using TypeScript and content managed with MDX.
I created the first two versions of my portfolio using Next.js and a a couple of headless CMS's for content management, and although I didn't had any proble I decided to try and use Gatsby. I had no problem either, and really enjoyed using Gatsby, however I ended deciding to switch back to Next.js.
I really like using headless CMS's like Sanity.io, Contentful or GraphCMS. But in this ocasion I decided to manage my content by myself using markdown. After a little research I decided to try with MDX and ended with the result you see here.
sergiobarria.com/
├── __tests__/
├── .github/
├── .husky/
├── .vscode/
├── cypress/
├── prisma/
├── public/
├── scripts/
├── src/
│ ├── components/
│ ├── content/
│ ├── context/
│ ├── fixtures/
│ ├── hooks/
│ ├── layouts/
│ ├── lib/
│ ├── pages/
│ ├── styles/
│ ├── types/
│ └── utils/
├── README.md
└── ...(other root files)
Most of the project content is inside the src folder.
components/*- All project componentscontent/*- All data used to populate blog posts, library and projects infocontext/*- React contextfixtures/*- Static info used around the websitehooks/*- Custom hookslib/*- Script utitlities to comunicate with 3rd party servicespages/*- Project pagesstyles/*- All related to tailwind styles and global css stylestypes/*- Global Typescript styles that are used in more than one componentutils/*- Utility files that didn't fit any of the other categories
Language: Typescript
Client: React, Next.js
Styling: Tailwind CSS, CSS modules
Databases: Planetscale with Prisma
Content: MDX, Contentlayer
API's: Spotify API, Github GraphQL API
- Clone the project
$ git clone [email protected]:sergiobarria/sergiobarria.com.git
$ cd sergiobarria.com
$ yarn && yarn devCreate .env file similar to .env.example
To run this project, you will need to add the following environment variables to your .env.local file
SENDGRID_API_KEY
EMAIL_SENDER
EMAIL_RECEIVER
DATABASE_URL
SPOTIFY_CLIENT_ID
SPOTIFY_CLIENT_SECRET
SPOTIFY_REFRESH_TOKEN
GITHUB_ACCESS_TOKEN
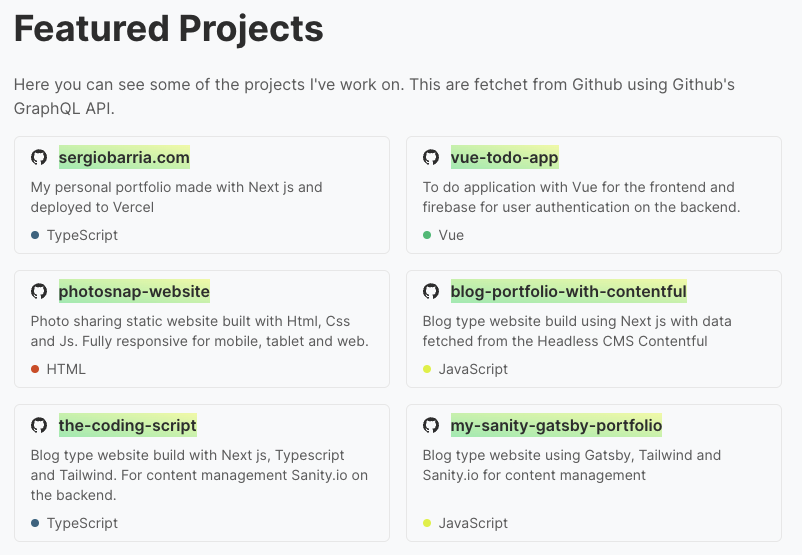
My pinned github repos using Github GraphQL API and Urql client for data fetching
Currently playing using spotify API