npm install @aashu-dubey/capacitor-statusbar-safe-area
npx cap syncimport { SafeArea } from '@aashu-dubey/capacitor-statusbar-safe-area';
const getStatusBarHeight = async () => {
const { height } = await SafeArea.getStatusBarHeight();
return height; // Ex. 29.090909957885742
};
const getSafeAreaInsets = async () => {
const insets = await SafeArea.getSafeAreaInsets();
return insets; // Ex. { "bottom":34, "top":47, "right":0, "left":0 }
};Package also exposes CSS variables, for that you need to call injectCSSVariables method in your platform.ready() function or whenever app System UI visibility is changed
import { SafeAreaController } from '@aashu-dubey/capacitor-statusbar-safe-area';
const injectSafeAreaVariables = () => {
SafeAreaController.injectCSSVariables();
};then you can use them in your CSS files
.myContainer {
// '--status-bar-height' & '--safe-area-inset-top' would most probably be same
margin-top: var(--status-bar-height);
}
.myElement {
padding-top: var(--safe-area-inset-top);
padding-left: var(--safe-area-inset-left);
padding-right: var(--safe-area-inset-right);
padding-bottom: var(--safe-area-inset-bottom);
}Other than the above options, you can also use safe-area web component exported by the plugin.
For Angular users, you will get an error warning that this web component is unknown to the Angular compiler. This is resolved by modifying the module that declares your component to allow for custom web components.
// your-component.module.ts
import { CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
@NgModule({
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})You also have to register the custom element before using the tag
// app.component.ts or your-component.ts
import { registerSafeAreaElement } '@aashu-dubey/capacitor-statusbar-safe-area';
registerSafeAreaElement();then just wrap the part you want to apply safe area padding on with safe-area tag as below
<safe-area>
<!-- Other content -->
</safe-area>You will have to import the plugin in your component in order to make the web component work.
React
import { registerSafeAreaElement } '@aashu-dubey/capacitor-statusbar-safe-area';
registerSafeAreaElement();
const MyComponent = () => {
return (
<safe-area>
// Other content
</safe-area>
);
}Vue
<template>
<safe-area>
<!-- Other content -->
</safe-area>
</template>
<script setup lang="ts">
import { registerSafeAreaElement } '@aashu-dubey/capacitor-statusbar-safe-area';
registerSafeAreaElement();
</script>There are two attributes, that can be used with the safe-area web component to control it's behaviour, mode & edges.
<safe-area mode="margin" edges="top,left,right"></safe-area>more details here.
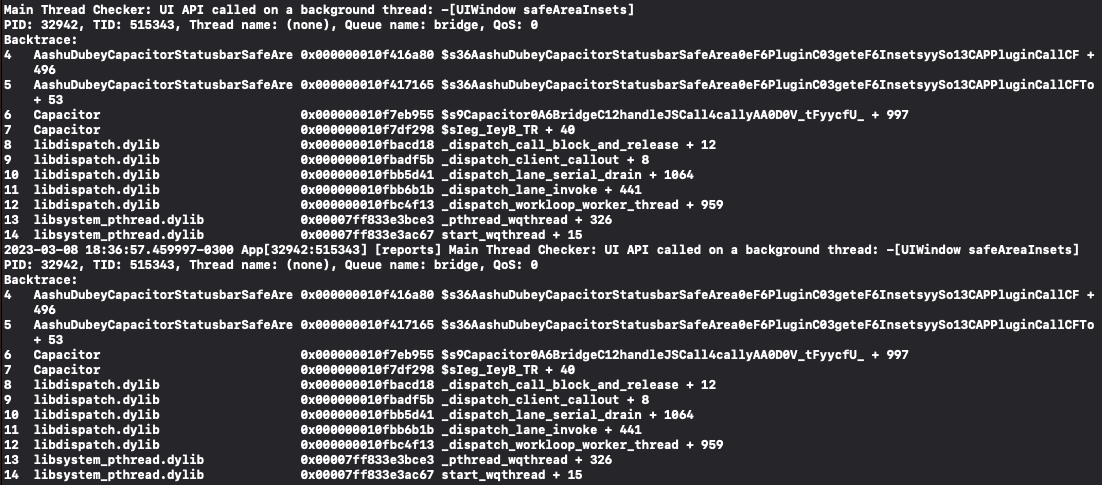
The plugin and it's functionalities are client specific and might throw error when used on the server side like #10 and #11, so always make sure to access the plugin on the client side.
Here are some example for a possible solution to use the plugin in:
| capacitor | plugin version |
|---|---|
| v6.x | 3.0.0 |
| v5.x | 2.1.0 |
| v4.x | >= 1.1.0 && <= 2.0.0 |
| v3.x | <= 1.0.1 |
getStatusBarHeight() => Promise<{ height: number; }>Get the Status bar height on Android and iOS, and on Web it returns 0.
Returns: Promise<{ height: number; }>
getSafeAreaInsets() => Promise<SafeAreaInset>Get the Safe area insets for Android and iOS, and on Web it returns 0 for all.
Returns: Promise<SafeAreaInset>
| Prop | Type | Description |
|---|---|---|
top |
number |
Safe Area inset value at top. |
bottom |
number |
Safe Area inset value at bottom. |
left |
number |
Safe Area inset value at left. |
right |
number |
Safe Area inset value at right. |
| Prop | Type | Description |
|---|---|---|
mode |
'padding' | 'margin' |
Whether to apply safe area insets as padding or margin. default padding. |
edges |
string |
Specify the edges you want to apply safe area padding on, separated by comma. For example, to apply padding only on top, left and right, edges="top,left,right". default to all edges. |