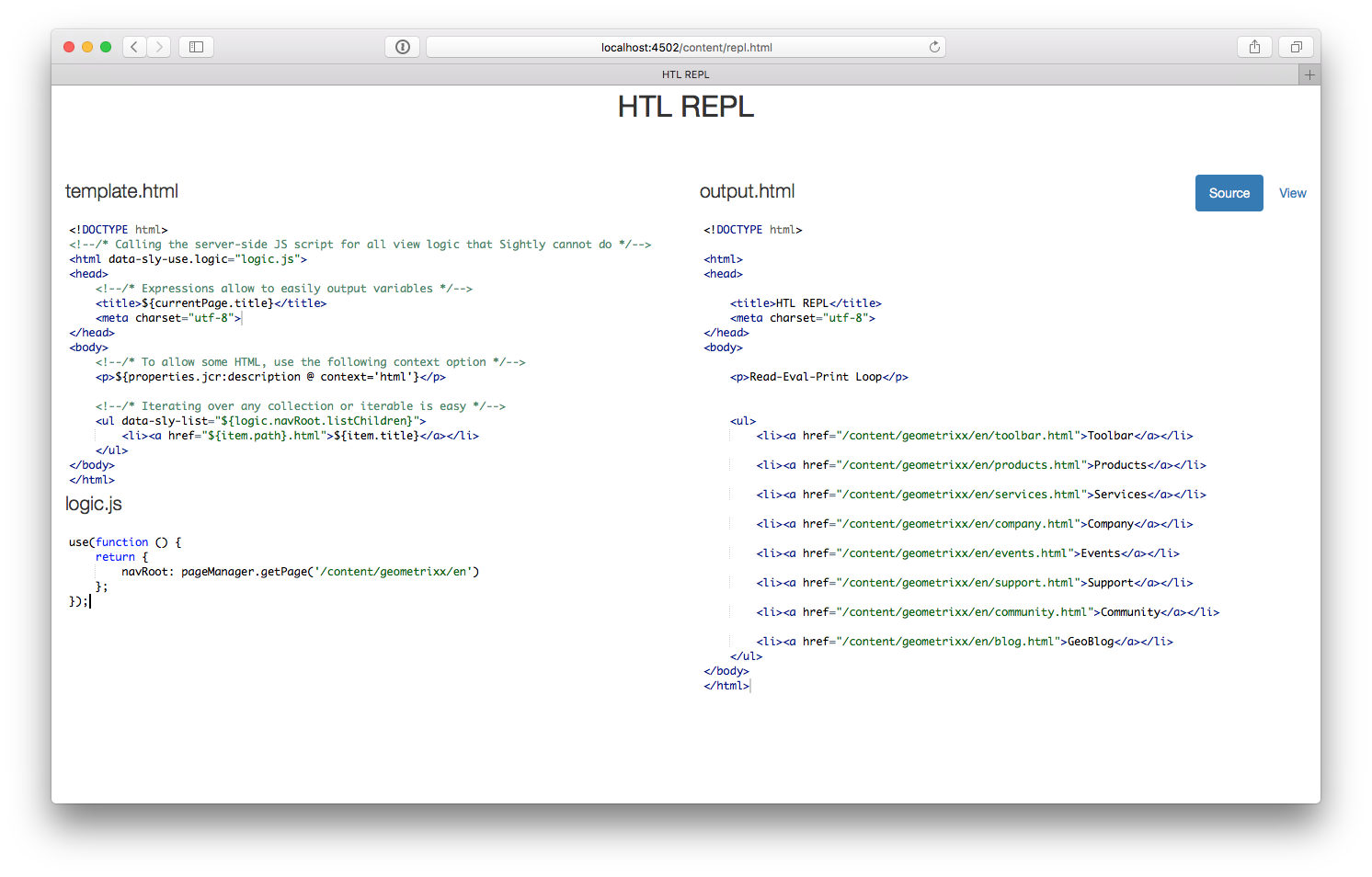
A live code editing environment for HTL templates with optional server-side JavaScript logic, executed on an Adobe Experience Manager instance. This little tool is great for learning HTL and for experimenting with it, because the resulting output is displayed as you type.
Adobe Experience Manager 6+, ideally running on port 4502 (if on a different port, adapt the instructions below).
Based on what you feel most comfortable with, pick one of the two following methods.
- Download the built package: com.adobe.granite.sightly.repl-1.0.4.zip
- On your running AEM instance, go to Package Manager, click on Upload Package, browse to the previously downloaded package, and hit OK.
- This will make a new package appear, called com.adobe.granite.sightly.repl-1.0.4.zip. Don't mind the missing dependencies, simply click the Install button and confirm.
- Checked-out this repository with Git clone.
- Build and install it with following command line instruction:
mvn clean install content-package:install
On your AEM instance, got to following URL: /content/repl.html