关注公众号学习更多知识
Material Design风格的顶部和底部导航栏
Compose中Material Design风格的设计我们的做法如下:
1、使用Scafoold作为页面的顶级,Scafoold中承载topbar和bottombar分别作为顶部导航栏和底部导航栏。
2、调用WindowCompat.setDecorFitsSystemWindows(window, false)方法让我们的布局超出状态栏和底部导航栏的位置
3、使用ProvideWindowInsets包裹布局,使我们可以获取到状态栏和底部导航栏的高度(不包裹无法获取状态栏和底部导航栏高度)
4、手动处理顶部和底部导航栏让页面适应屏幕
界面设计
TopBar设计
实现方式
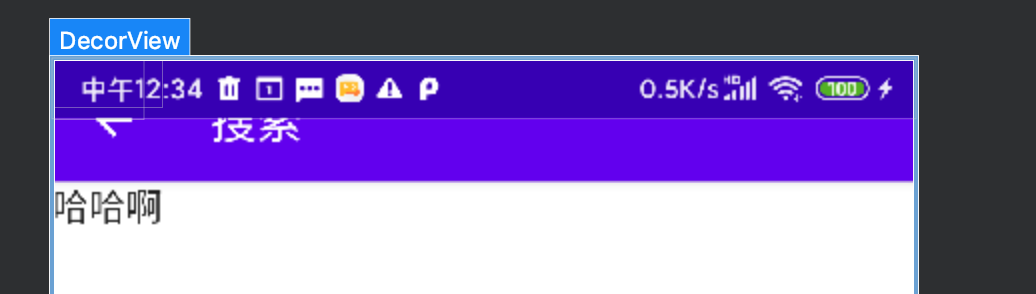
因为使用WindowCompat.setDecorFitsSystemWindows(window, false)设置后页面布局顶到了状态栏的上面,因为我们需要用一个Spacer来填充状态栏,让我们的布局看起来正常点
代码
如下是封装的状态栏方法
@Composable
fun TopBarView(title: String, callback: () -> Unit) {
Column {
Spacer(
modifier = Modifier
.statusBarsHeight()//设置状态栏高度
.fillMaxWidth()
)
TopAppBar(title = {
Text(title)
}, navigationIcon = {
IconButton(onClick = {
callback()
}) {
Icon(Icons.Filled.ArrowBack, "")
}
})
}
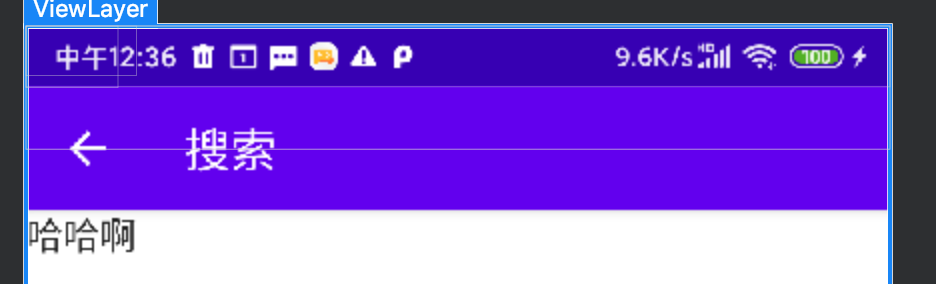
}处理状态栏前后的ui状态
处理前:
BottomBar设计
实现方式
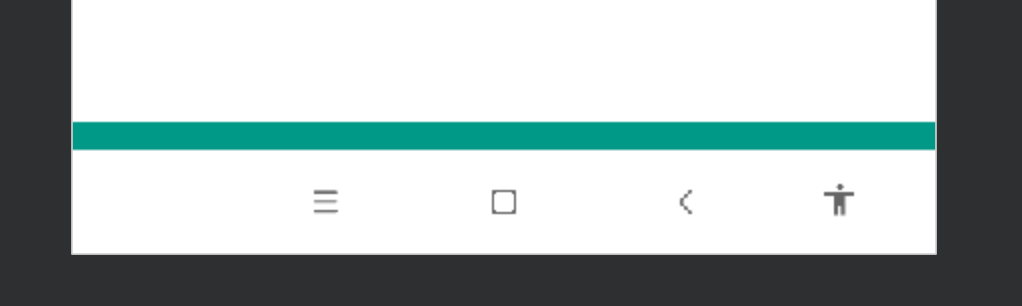
因为使用ProvideWindowInsets包裹后底部导航栏顶到了底部,所以需要填充一个底部导航栏高度的Spacer。
代码
bottomBar = {
Column {
Row(
modifier = Modifier
.fillMaxWidth()
.height(60.dp)
.background(statusbarColor),
horizontalArrangement = Arrangement.SpaceAround,
verticalAlignment = Alignment.CenterVertically
){
Text(text = "首页")
Text(text = "通讯录")
Text(text = "朋友圈")
Text(text = "我的")
}
Spacer(modifier = Modifier.navigationBarsHeight())
}
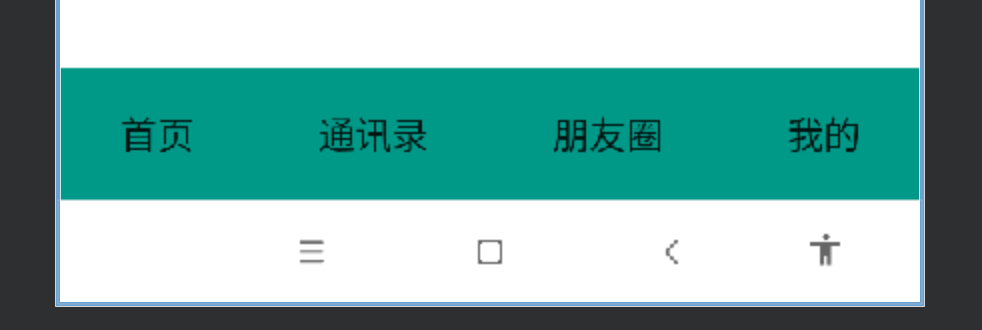
}处理状态栏前后的ui状态
处理前:
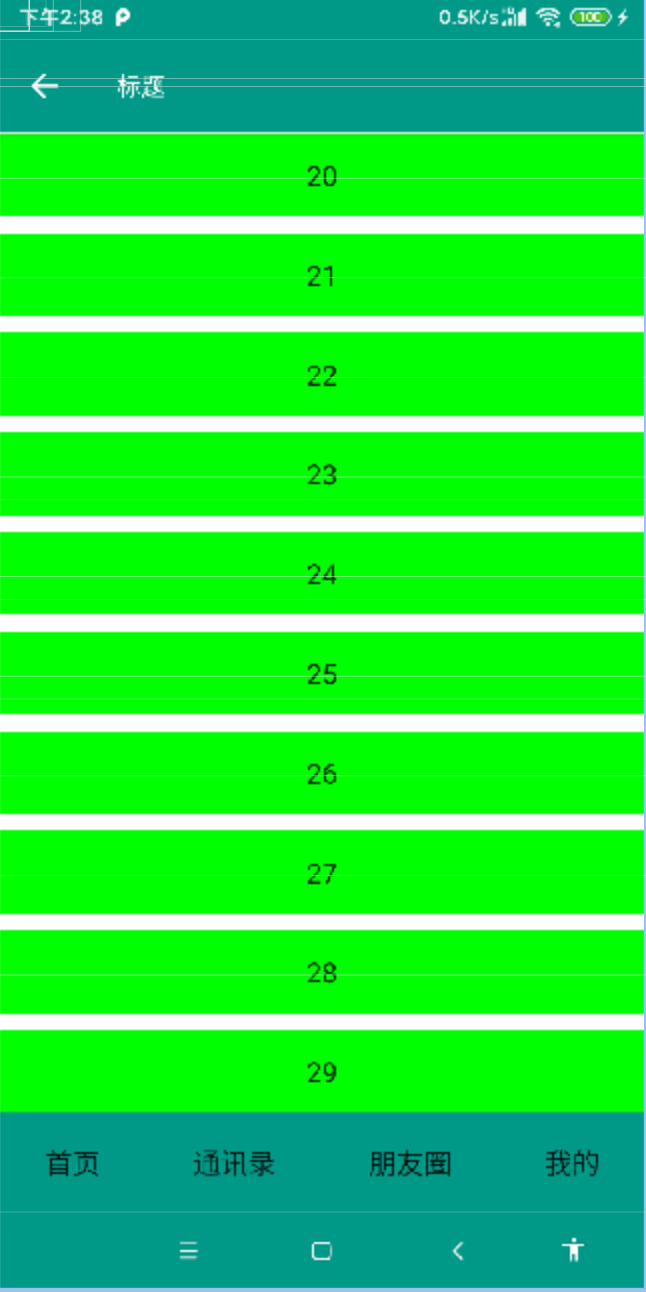
处理后:
结论是经过我们的处理后解决了底部导航栏的遮挡问题
状态栏和底部导航栏颜色的处理
状态栏和底部导航栏颜色设置
依赖
implementation "com.google.accompanist:accompanist-insets:0.16.0"
implementation "com.google.accompanist:accompanist-systemuicontroller:0.16.0"代码
rememberSystemUiController().run {
setStatusBarColor(statusbarColor, false)
setSystemBarsColor(statusbarColor, false)
setNavigationBarColor(statusbarColor, false)
}整体效果
我们发现状态栏和底部导航栏的颜色都变了
如何处理内容部分超出底部导航栏的区域
使用WindowCompat.setDecorFitsSystemWindows(window, false)处理了页面后,Scafoold的内容区域也会被顶到底部导航栏的下方,同样也需要我们处理
以下是处理前和处理后的代码和效果
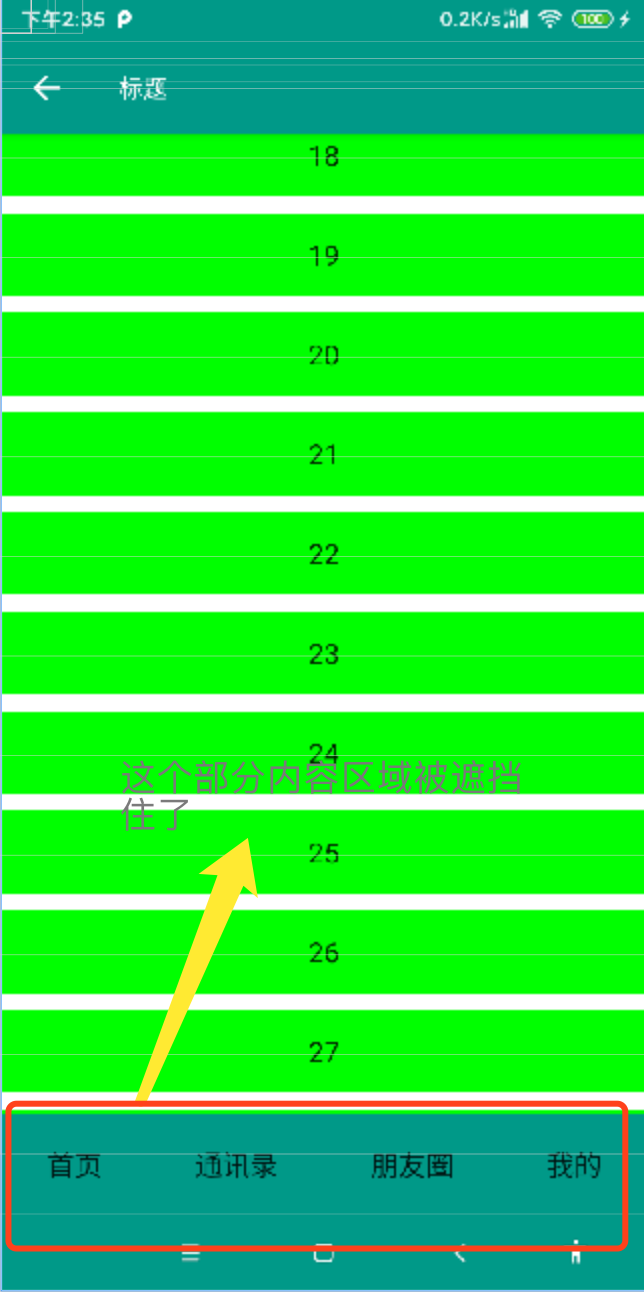
处理前
代码
LazyColumn() {
items(30) { index ->
Box(
modifier = Modifier
.padding(top = 10.dp)
.fillMaxWidth()
.height(50.dp)
.background(Color.Green),
contentAlignment = Alignment.Center
) {
Text(text = index.toString())
}
}
}效果
这里只展示到第27个item,第28、29个item没有展示出来,所以需要处理才行
处理后
代码
{padding->
LazyColumn(Modifier.padding(bottom = padding.calculateBottomPadding())) {//这里会计算出距离底部的距离,然后设置距离底部的padding
items(30) { index ->
Box(
modifier = Modifier
.padding(top = 10.dp)
.fillMaxWidth()
.height(50.dp)
.background(Color.Green),
contentAlignment = Alignment.Center
) {
Text(text = index.toString())
}
}
}
}