面向复杂场景的中后台表单解决方案,UForm 谐音 Your Form , 代表,这才是你想要的 Form 解决方案
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 🧩 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
npm install --save @uform/antd
或者
npm install --save @uform/nexthttps://alibaba.github.io/uform
import React from 'react'
import SchemaForm, { Field, FormButtonGroup, Submit, Reset } from '@uform/next'
import '@alifd/next/dist/next.css'
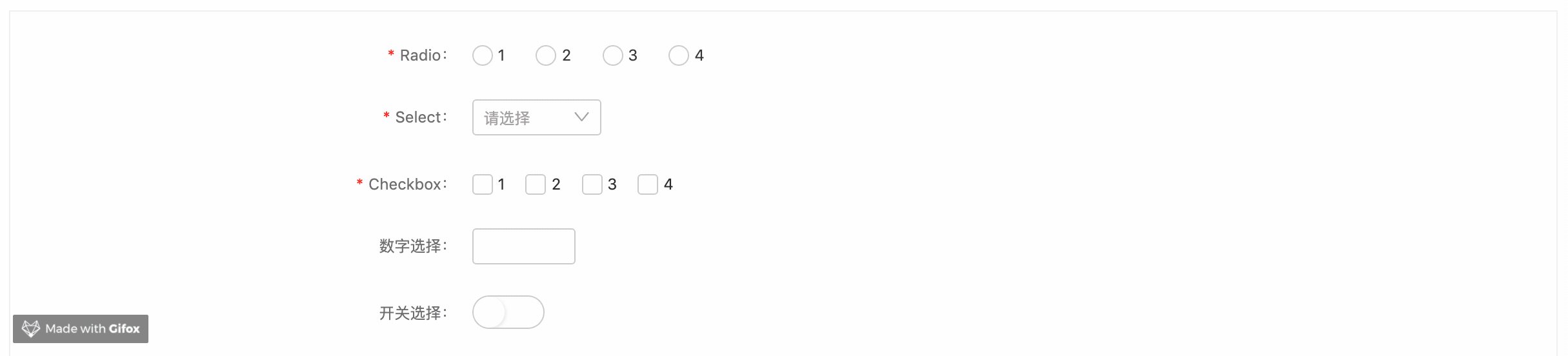
export default () => (
<SchemaForm
defaultValue={{ aa: '123' }}
onSubmit={values => console.log(values)}
>
<Field
type="string"
enum={['1', '2', '3', '4']}
required
title="Radio"
x-component="radio"
name="radio"
/>
<Field
type="string"
enum={['1', '2', '3', '4']}
required
title="Select"
name="select"
/>
<Field
type="string"
enum={['1', '2', '3', '4']}
required
x-component="checkbox"
title="Checkbox"
name="checkbox"
/>
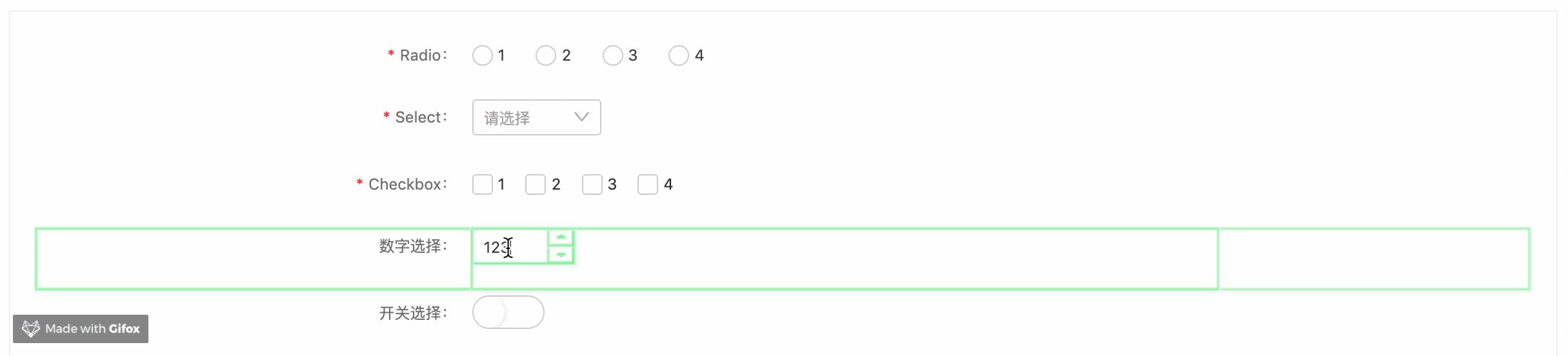
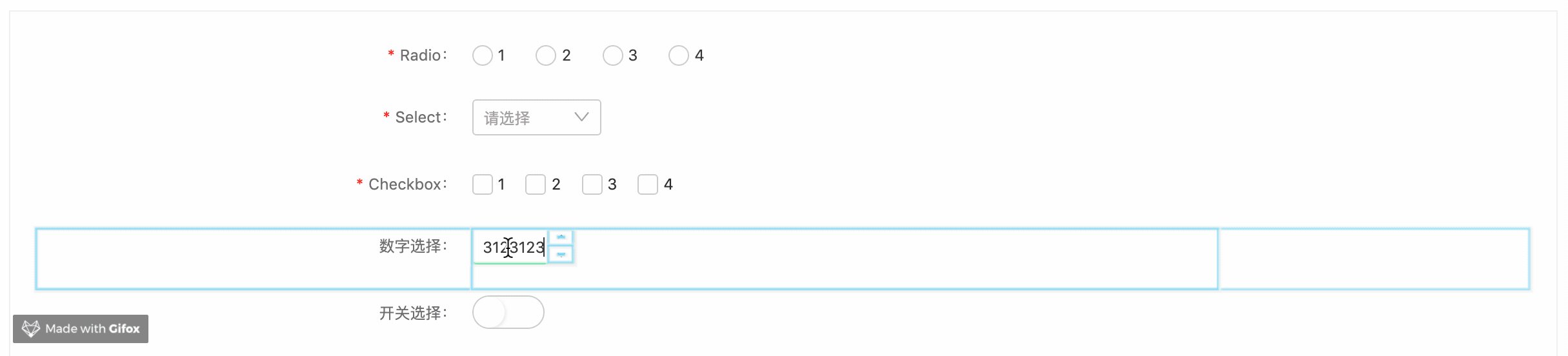
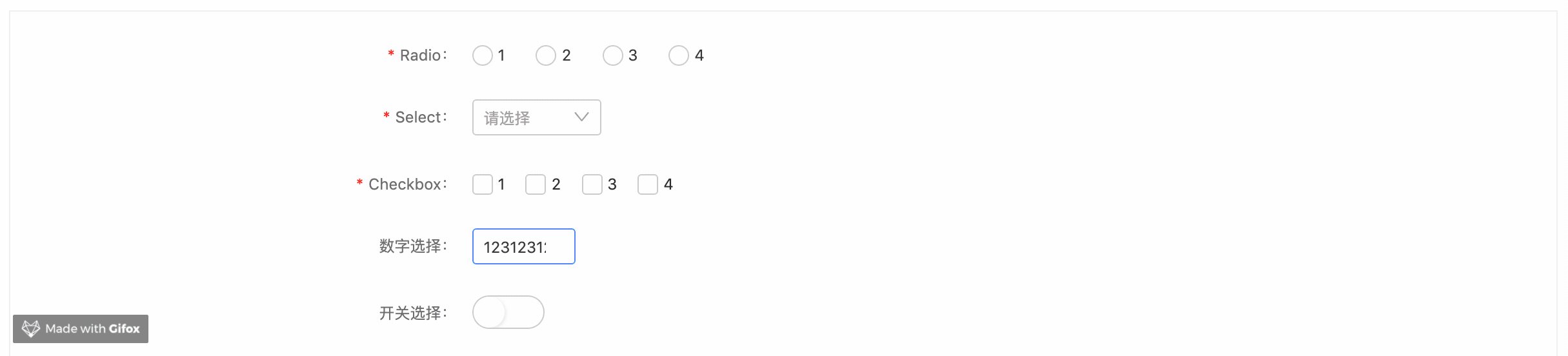
<Field type="number" title="数字选择" name="number" />
<Field type="boolean" title="开关选择" name="boolean" />
<Field type="date" title="日期选择" name="date" />
<Field type="daterange" title="日期范围" name="daterange" />
<Field type="year" title="年份" name="year" />
<Field type="time" title="时间" name="time" />
<Field
type="array"
title="卡片上传文件"
name="upload"
x-component="upload"
x-props={{ listType: 'card' }}
/>
<Field
type="array"
title="拖拽上传文件"
name="upload2"
x-component="upload"
x-props={{ listType: 'dragger' }}
/>
<Field
type="array"
title="普通上传文件"
name="upload3"
x-component="upload"
x-props={{ listType: 'text' }}
/>
<Field
type="number"
title="范围选择"
name="range"
x-component="range"
x-props={{ min: 0, max: 1024, marks: [0, 1024] }}
/>
<Field type="array" x-component="transfer" title="穿梭框" name="transfer" />
<Field type="number" x-component="rating" title="等级" name="rating" />
<FormButtonGroup offset={7}>
<Submit />
<Reset />
</FormButtonGroup>
</SchemaForm>
)UForm is open source software licensed as MIT.
Thanks goes to these wonderful people (emoji key):
Janry 🎨 |
SkyCai 🎨 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!