A template for Angular Lib & Docs use Docgeni.
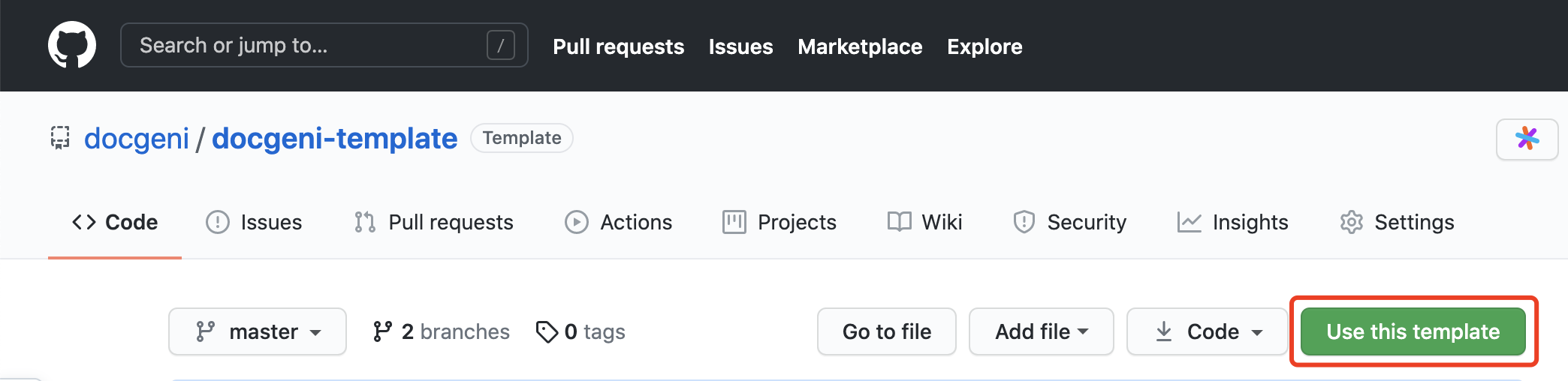
Click the top right button "Use this template" of this repo.
https://docgeni.github.io/docgeni-template
npm run start: start development for this lib, it is an alias fornpm run start:docsnpm run build: build this angular component libnpm run test: exec unit tests of component libnpm run build:docs: build docs site to dist/docgeni-sitenpm run lint: lint component lib
.
|── .docgeni
│ ├── public
│ │ ├──assets
│ ├── images
│ │ ├──tsconfig.json
├── docs
│ ├── guides
│ │ ├── getting-started.md
│ │ ├── index.md
│ │ └── intro.md
│ └── zh-cn
│ └── guides
│ ├── getting-started.md
│ ├── index.md
│ └── intro.md
├── src
│ ├── README.md
│ ├── button
│ │ ├── api
│ │ │ ├── en-us.js
│ │ │ └── zh-cn.js
│ │ ├── button.component.html
│ │ ├── button.component.spec.ts
│ │ ├── button.component.ts
│ │ ├── button.module.ts
│ │ ├── doc
│ │ │ ├── en-us.md
│ │ │ └── zh-cn.md
│ │ ├── examples
│ │ │ ├── basic
│ │ │ │ ├── basic.component.css
│ │ │ │ ├── basic.component.html
│ │ │ │ └── basic.component.ts
│ │ ├── index.ts
│ │ └── package.json
│ ├── karma.conf.js
│ ├── ng-package.json
│ ├── package.json
│ ├── public-api.ts
│ ├── test.ts
│ ├── tsconfig.lib.json
│ ├── tsconfig.lib.prod.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── angular.json
├── tsconfig.json
├── tslint.json
├── package-lock.json
├── package.json
└── README.md
Current Angular Version: 15.x
| Angular | Branch |
|---|---|
| 11.x | ng-11.x |
| 12.x | master |
| 13.x | master |
| 14.x | master |
| 15.x | master |