1.随项目自动生成强大RESTful API文档,减少工作量 2.API文档与代码整合在一起,便于同步更新API说明 3.页面测试功能来调试每个RESTful API
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
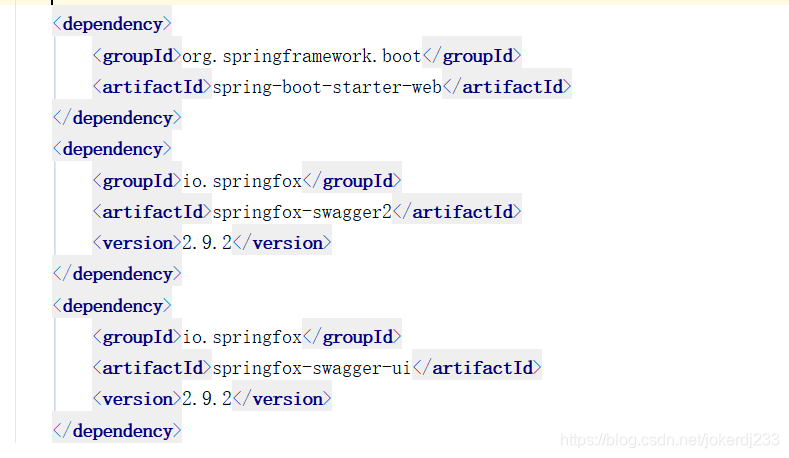
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
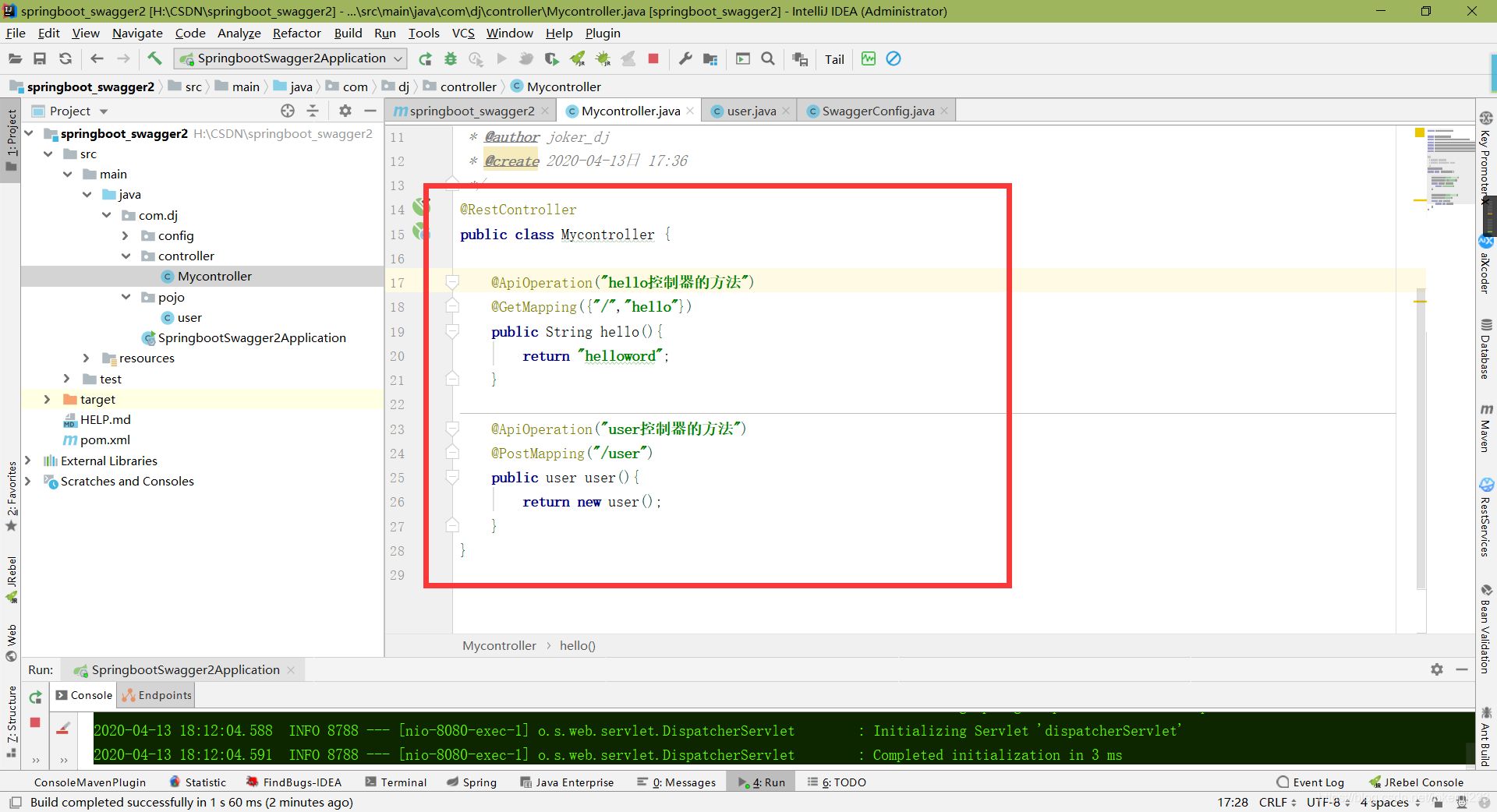
</dependency>@RestController
public class Mycontroller {
@GetMapping({"/","hello"})
public String hello(){
return "helloword";
}
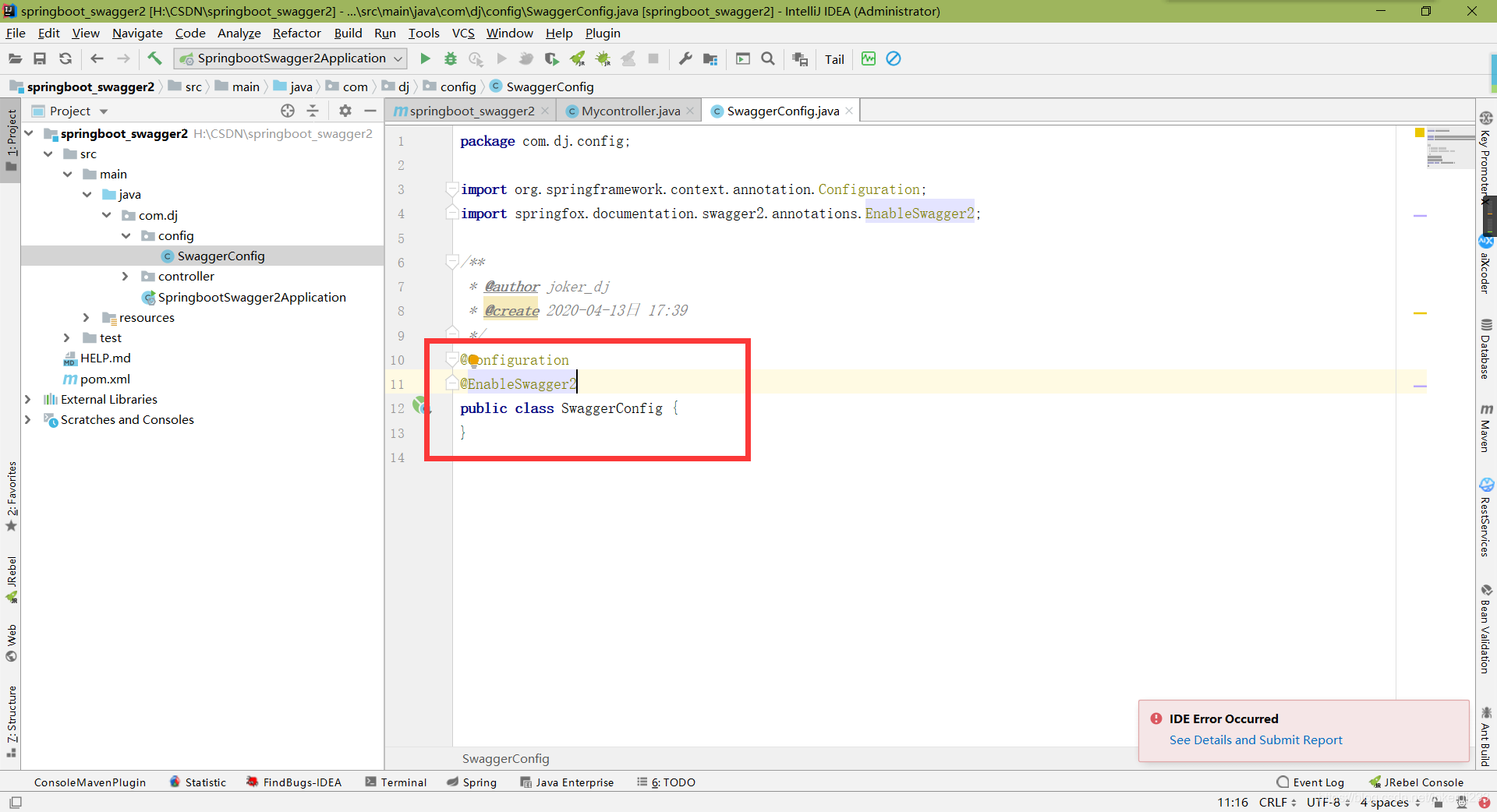
}写上注解
@Configuration
@EnableSwagger2
@Configuration
@EnableSwagger2
public class SwaggerConfig {
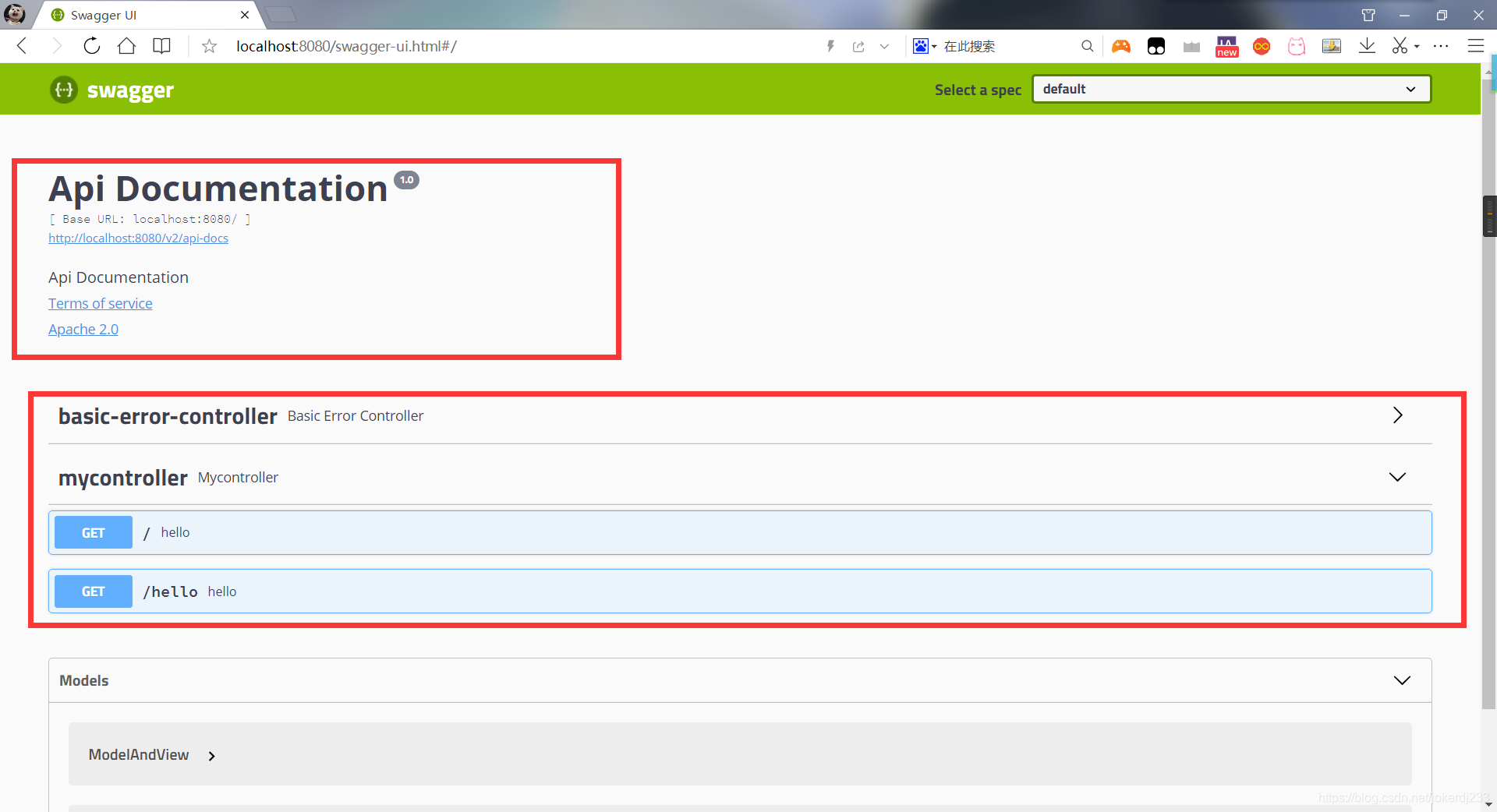
}启动项目运行
浏览器输入 http://localhost:8080/swagger-ui.html

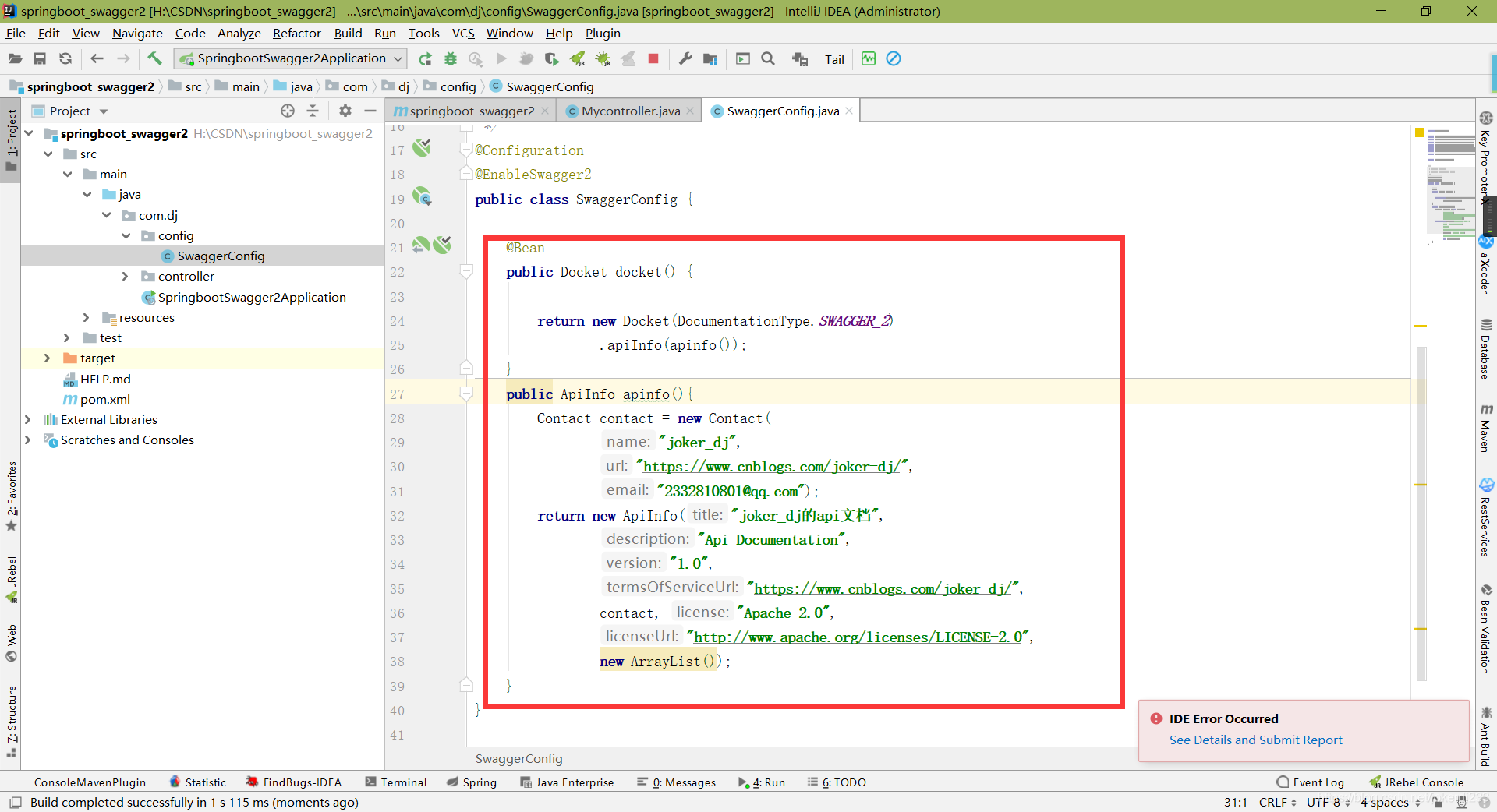
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apinfo());
}
public ApiInfo apinfo(){
Contact contact = new Contact(
"joker_dj",
"https://www.cnblogs.com/joker-dj/",
"[email protected]");
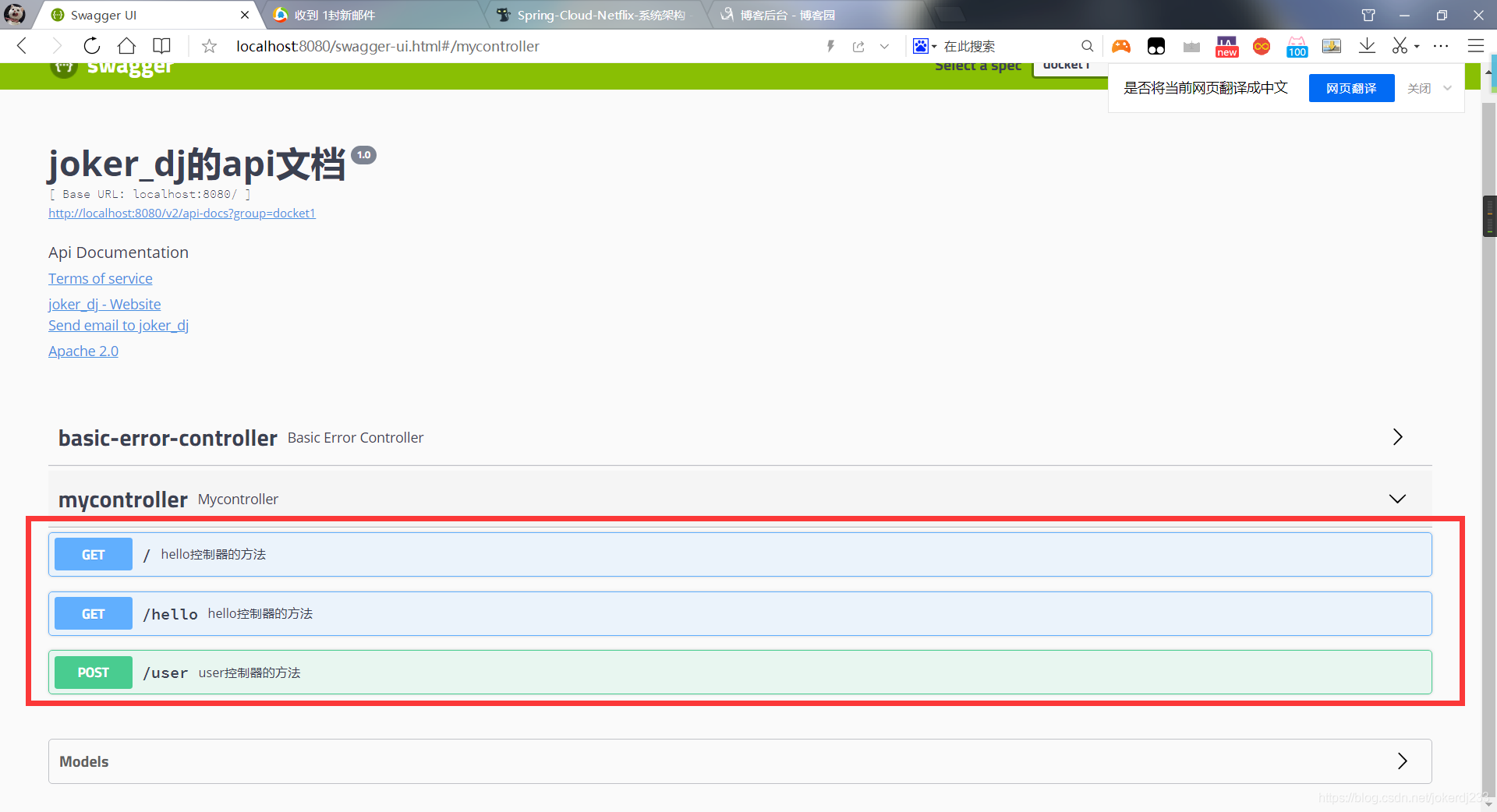
return new ApiInfo("joker_dj的api文档",
"Api Documentation",
"1.0",
"https://www.cnblogs.com/joker-dj/",
contact, "Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList());
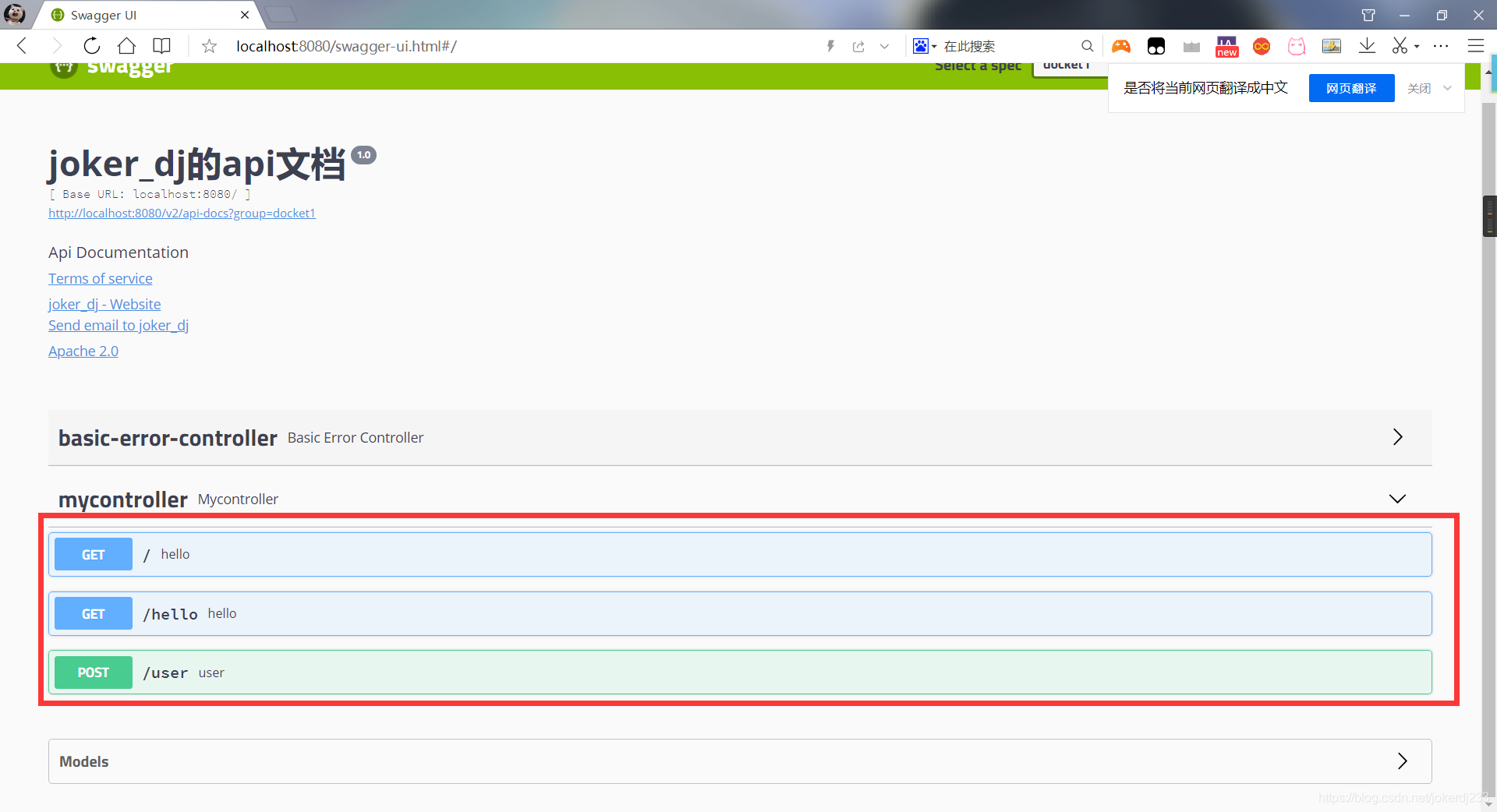
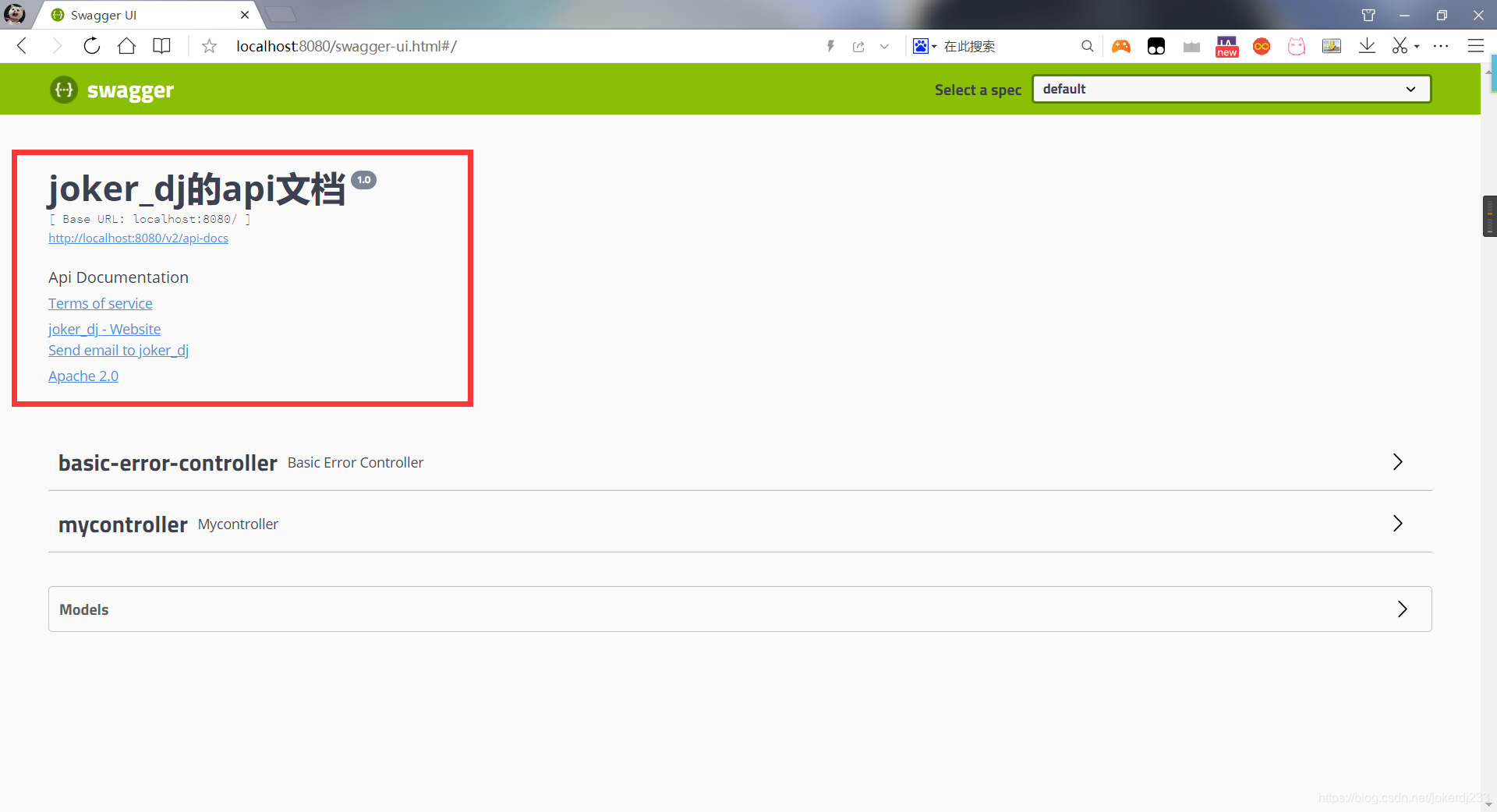
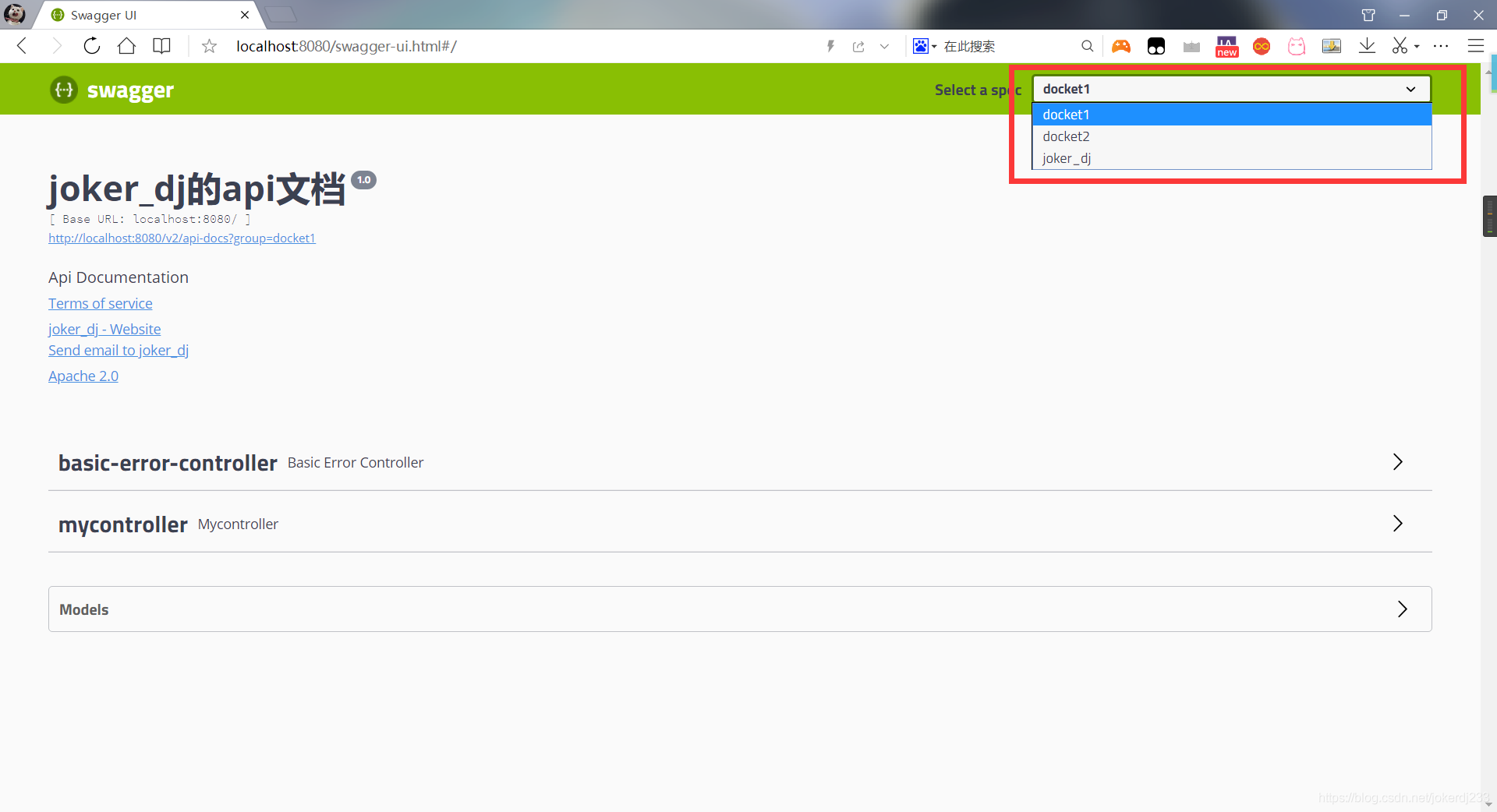
}运行看效果



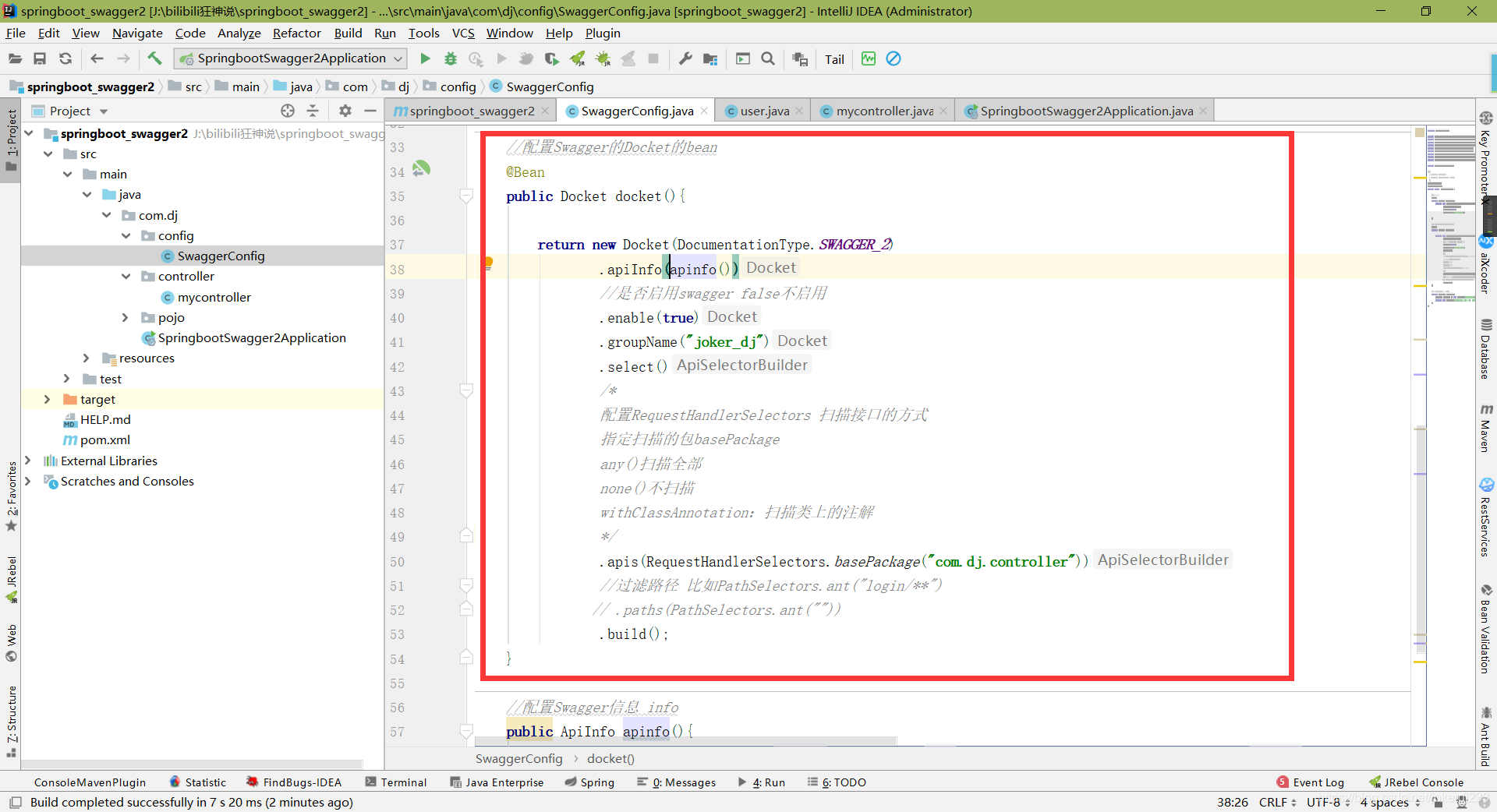
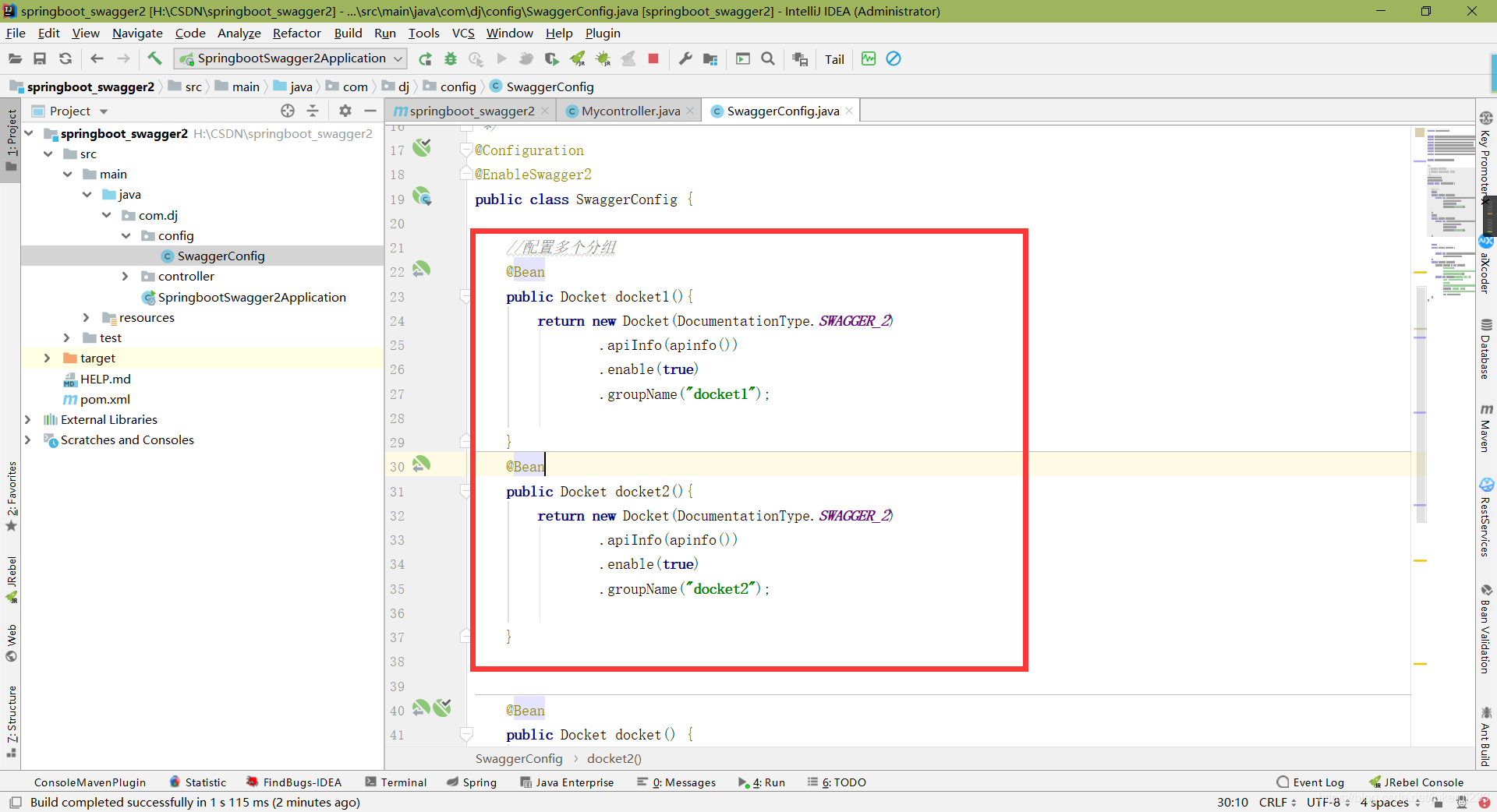
@Bean
public Docket docket(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apinfo())
//是否启用swagger false不启用
.enable(true)
.groupName("joker_dj")
.select()
/*
配置RequestHandlerSelectors 扫描接口的方式
指定扫描的包basePackage
any()扫描全部
none()不扫描
withClassAnnotation:扫描类上的注解
*/
.apis(RequestHandlerSelectors.basePackage("com.dj.controller"))
//过滤路径 比如PathSelectors.ant("login/**")
// .paths(PathSelectors.ant(""))
.build();
}- 编写user实体
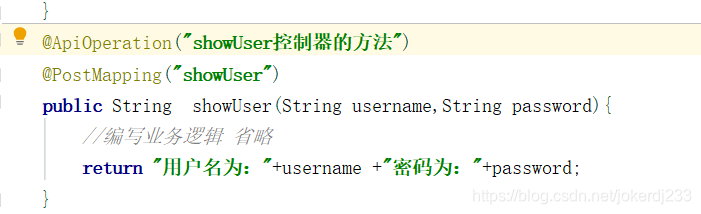
- 在controller返回一个user
运行
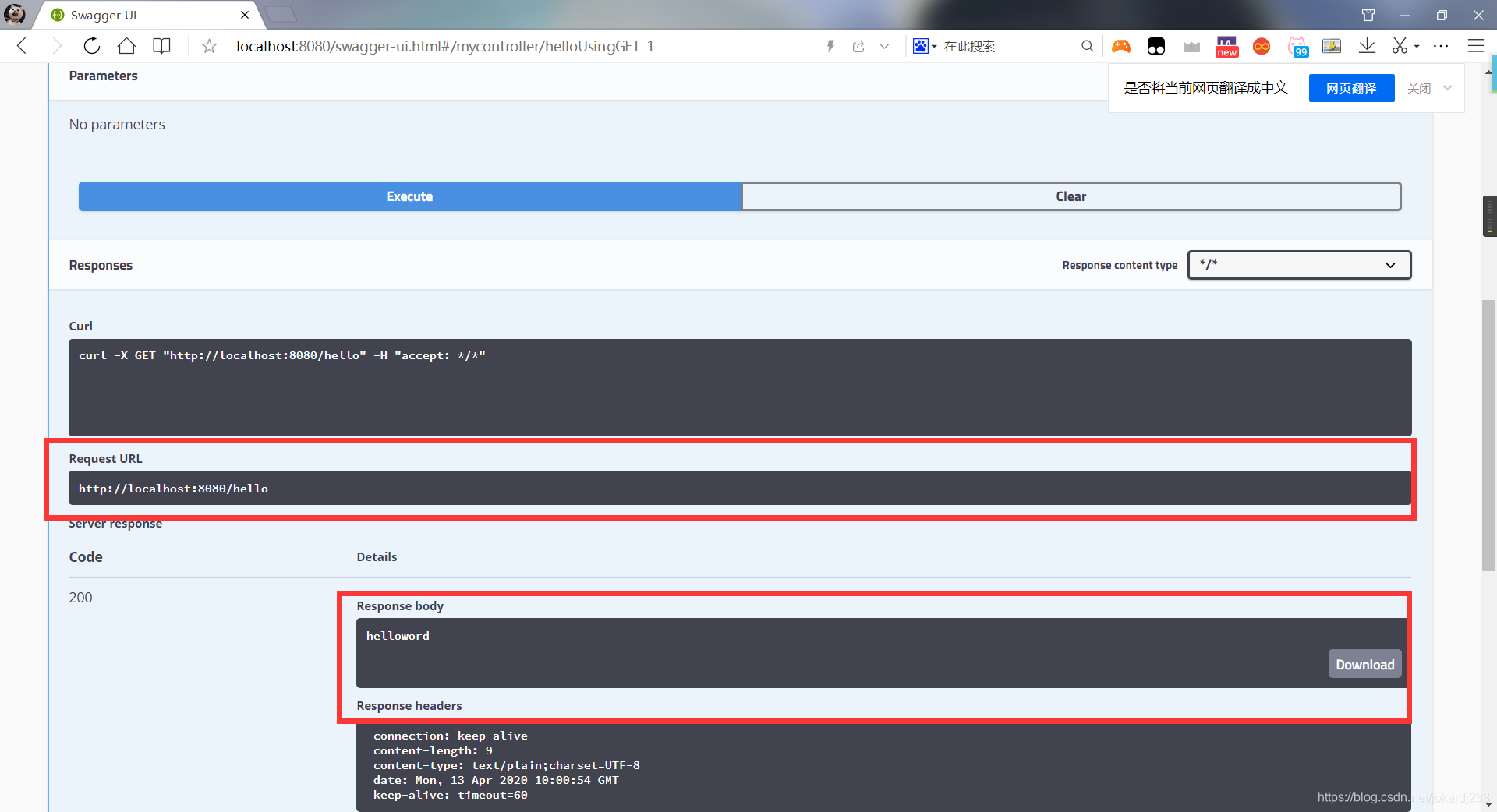
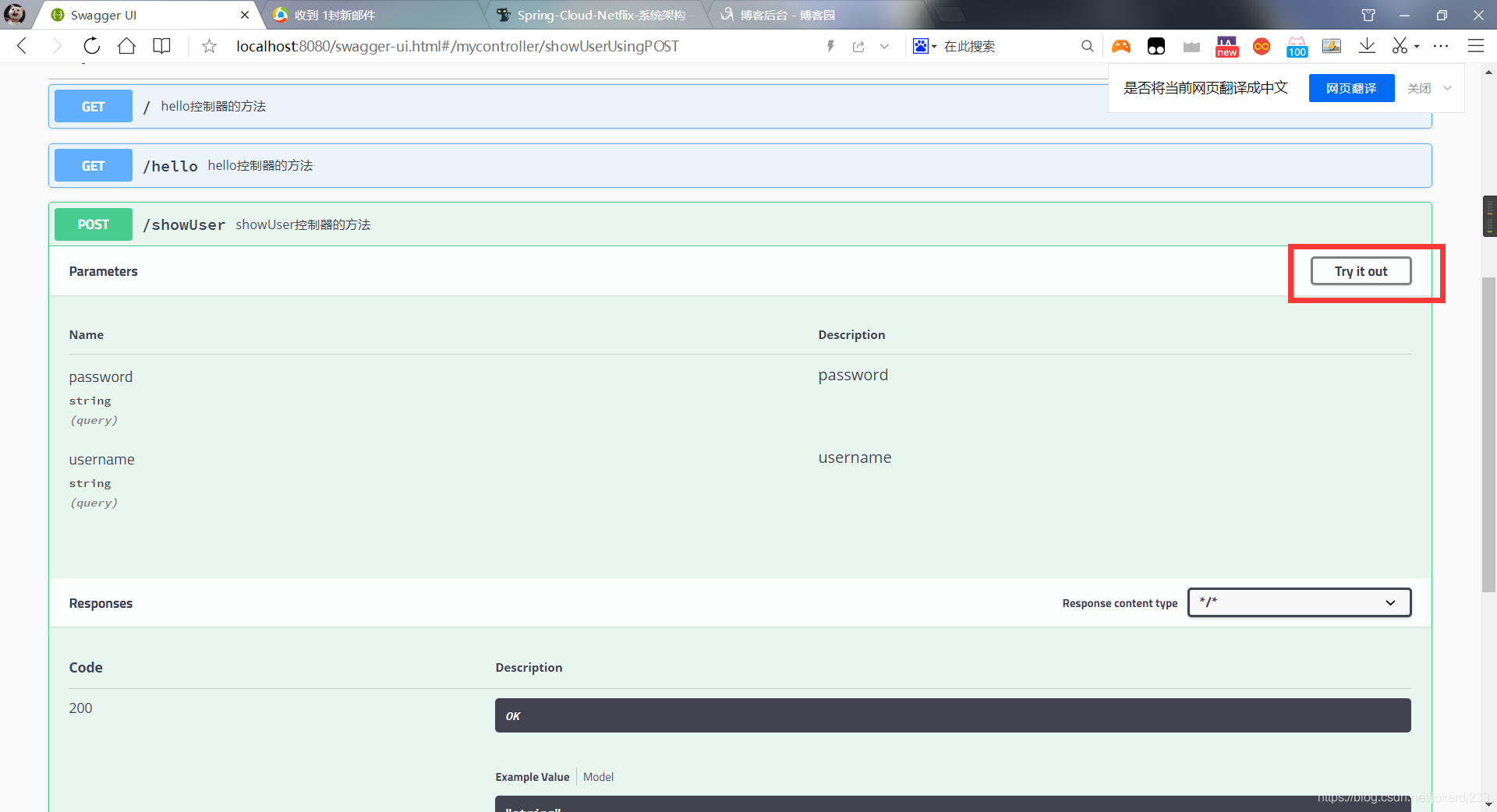
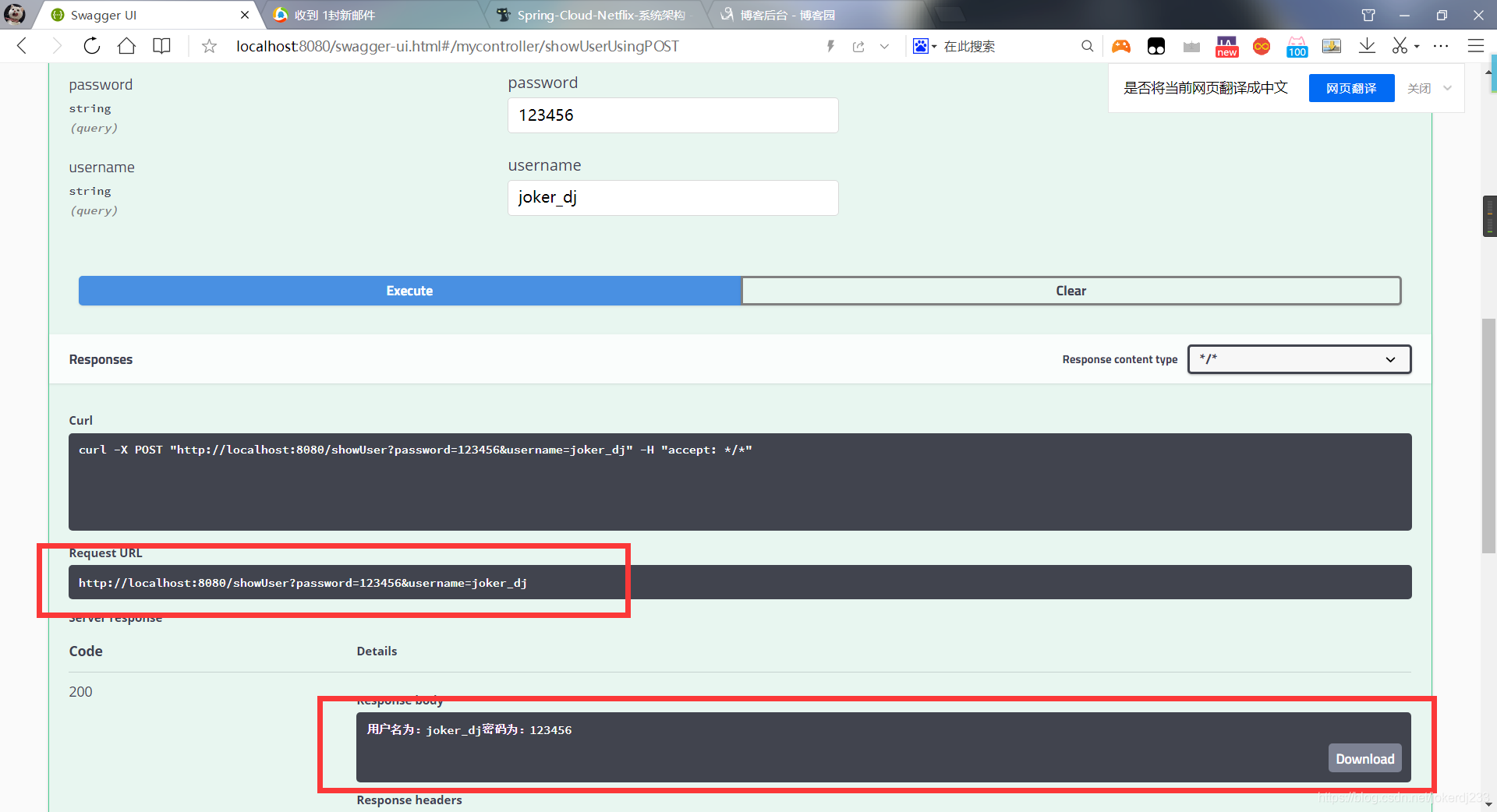
会检测到我们所有写的controller方法 也可以进行测试方法 点击Try it out
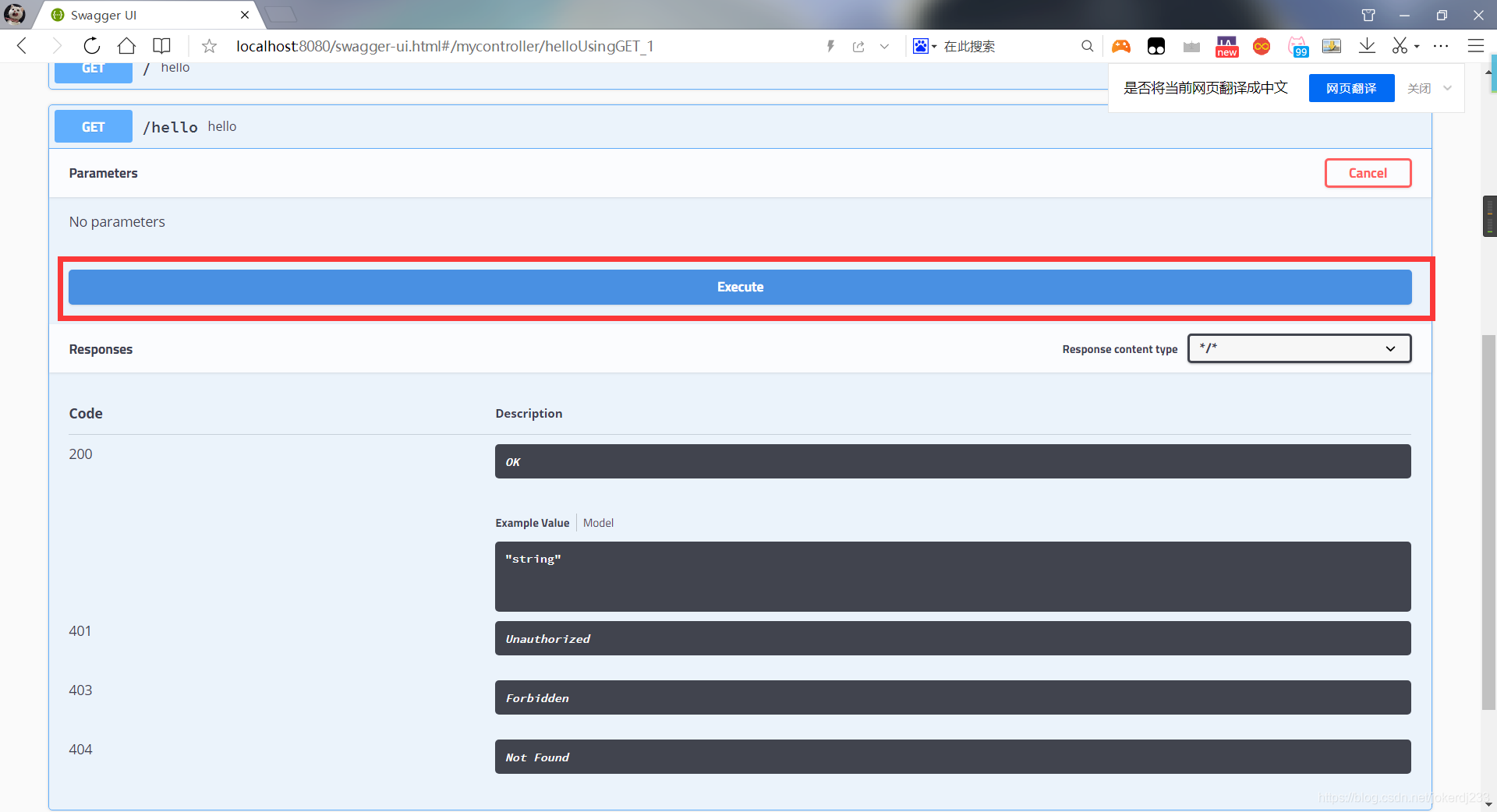
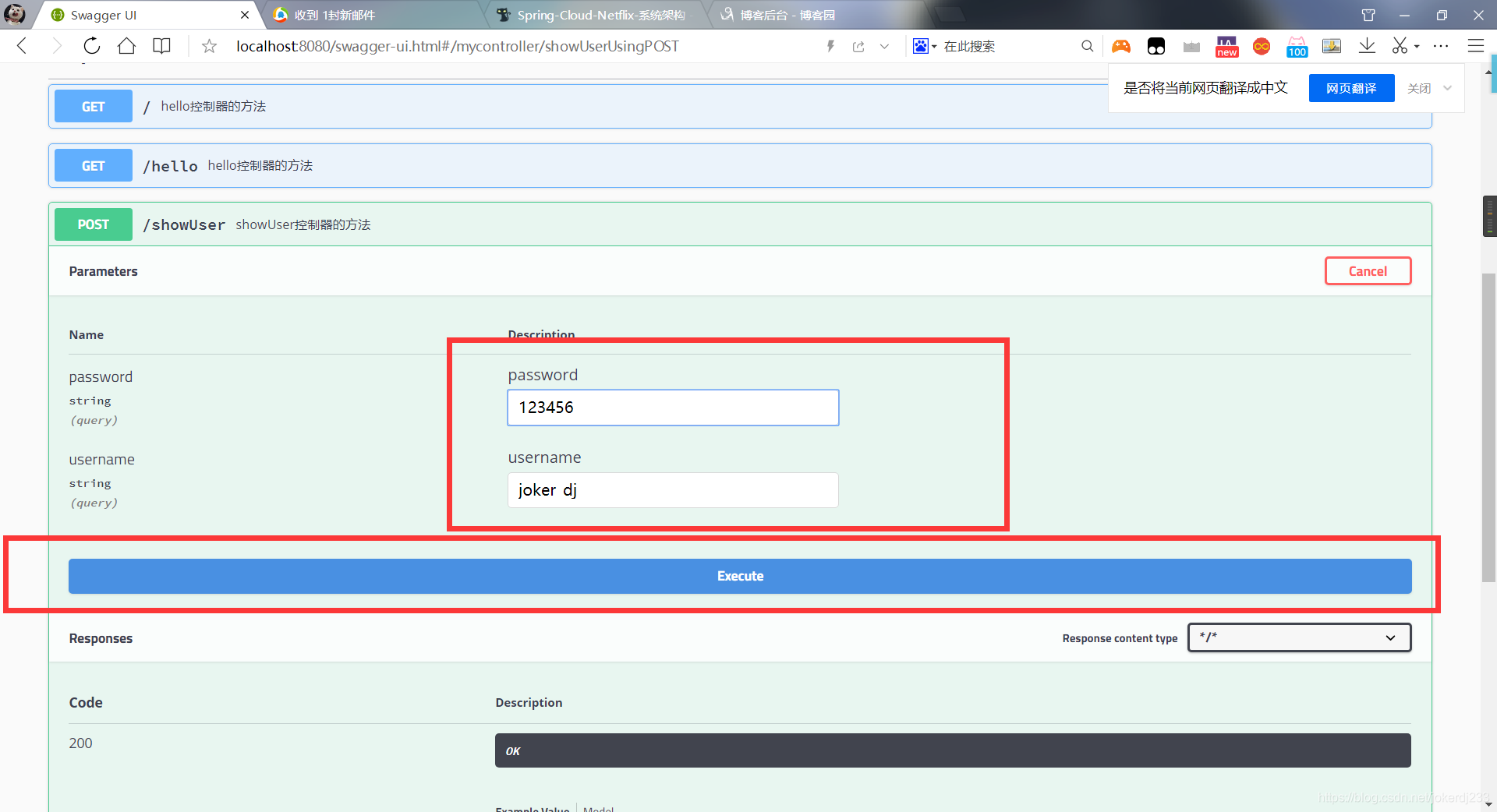
- 点击运行
这里就会返回我们测试接口的信息以及响应的结果
- 给类,属性和方法添加注释信息
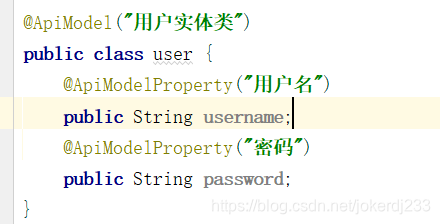
在user实体类添加注解
@ApiModel:给类添加注释
@ApiModelProperty :给字段添加注释
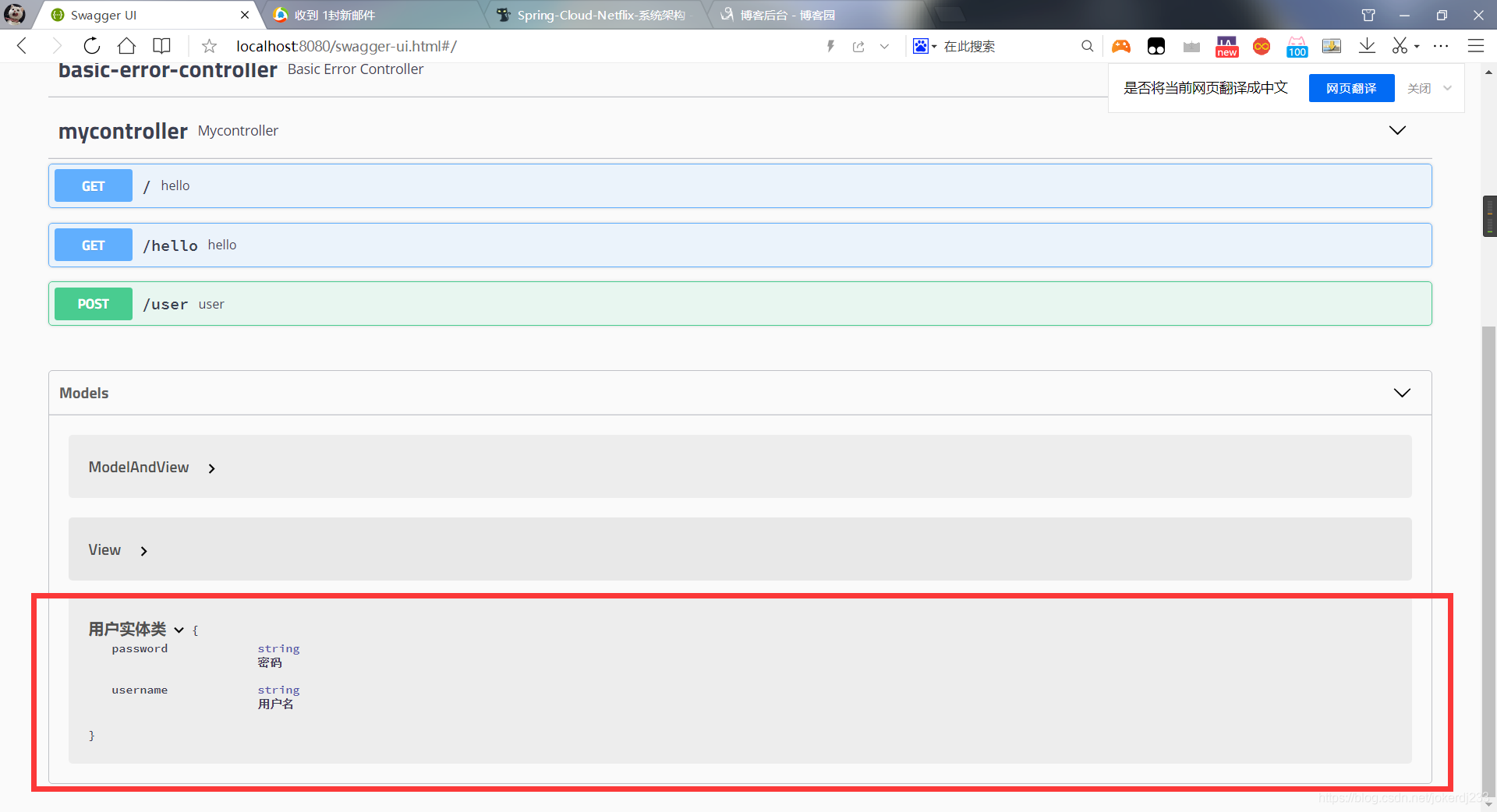
@ApiModel("用户实体类")
public class user {
@ApiModelProperty("用户名")
public String username;
@ApiModelProperty("密码")
public String password;
}运行看效果







总结:Swagger这个工具主要是针对开发人员测试接口来使用的, 注意:在项目上线的时候己得吧Swagger给关闭 防止接口暴露 (安全)