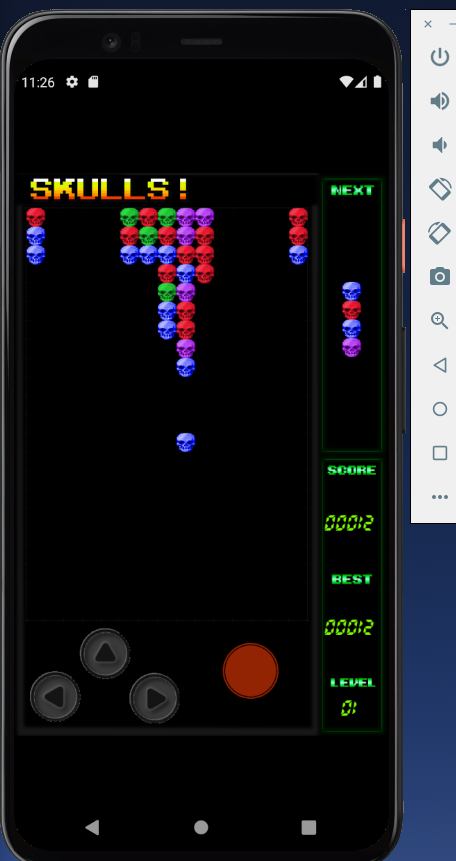
Skulls! A simple Columns-like strategy game developed in Golang with the Ebiten library (for Android)

- The game was developed as a POC to experience creating a simple game with Go/deploying it to Android
- The Ebiten library for Golang was used to create the game
- go-inovation was used as a guide for the ebitenmobile .aar binding
- All development/debugging was done with the gomobile tool and adb
- Android Studio should be downloaded/installed; the AVD emulators are free and convenient
-
I use the AVD emulators that are installable with Android Studio and stored in
$ANDROID_HOME/emulator/emulator -
It may be helpful to store an alias in your profile to open an emulator via a simple command:
alias pixel4='$ANDROID_HOME/emulator/emulator -avd "Pixel_4_API_30"' - Font used for text: RADIOLAND.TTF
-
All assets/ (images, audio, and font) were converted to
[]byteusing file2byteslice - The project is intended to be built with gomobile for development and testing, or with ebitenmobile for production releases using Android Studio
// 1. Navigate to skulls/ and generate a .apk with gomobile:
gomobile build -target=android github.com/rootVIII/skulls/skullsgomobile
// 2. Install the newly created .apk into an already running Android Emulator:
adb -s <emulator-name> install skullsgomobile.apk
// Note: to list available emulators (including phone connected for debugging):
adb devices -l
// 3. View debug/logging output from the game:
adb logcat
// 1. Navigate to skulls/ and generate the .aar binding:
ebitenmobile bind -target android -javapkg com.<your-username>.skulls -o skulls.aar github.com/rootVIII/skulls/skullsebitenbind
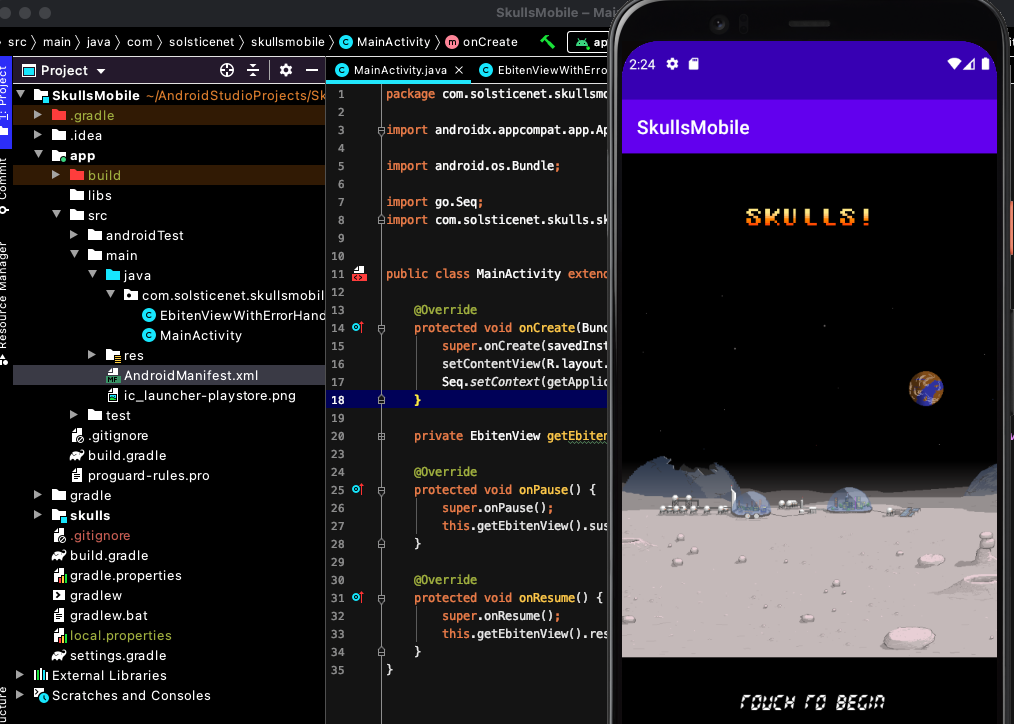
// 2. Create a new Android Studio project (choose Empty Activity) and name it SkullsMobile
// 3. Import the new .aar as a module:
// Select File, New, New Module, Import .jar/.aar Package, select the previously built .aar named skulls.aar
// In app/build.gradle, add this line to the dependencies: compile project(':skulls')
// Example:
dependencies {
implementation 'androidx.appcompat:appcompat:1.3.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
compile project(':skulls')
}
// Then follow screen prompts to sync the build.gradle change to the project
// 4. Place the following in app/src/main/java/com.<your username>.skullsmobile/MainActivity.java:
package com.<your-username>.skullsmobile;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import go.Seq;
import com.<your-username>.skulls.skullsebitenbind.EbitenView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Seq.setContext(getApplicationContext());
}
private EbitenView getEbitenView() {
return (EbitenView)this.findViewById(R.id.ebitenview);
}
@Override
protected void onPause() {
super.onPause();
this.getEbitenView().suspendGame();
}
@Override
protected void onResume() {
super.onResume();
this.getEbitenView().resumeGame();
}
}
// 5. Add a separate error handling class in app/src/main/java/com.<your-username>skullsmobile/EbitenViewWithErrorHandling.java
package com.solsticenet.skullsmobile;
import android.content.Context;
import android.util.AttributeSet;
import com.<your-username>.skulls.skullsebitenbind.EbitenView;
class EbitenViewWithErrorHandling extends EbitenView {
public EbitenViewWithErrorHandling(Context context) {
super(context);
}
public EbitenViewWithErrorHandling(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
}
@Override
protected void onErrorOnGameUpdate(Exception e) {
// You can define your own error handling e.g., using Crashlytics.
// e.g., Crashlytics.logException(e);
super.onErrorOnGameUpdate(e);
}
}
// 6. Add the below into app/src/main/res/AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background_material_dark"
android:keepScreenOn="true"
android:screenOrientation="portrait"
tools:context="com.<your-username>.skullsmobile.MainActivity">
<com.<your-username>.skullsmobile.EbitenViewWithErrorHandling
android:id="@+id/ebitenview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true" />
</RelativeLayout>
// 7. The game should now be usable in Android Studio (sign the project with developer keys, UI adjustments in AndroidManifest.xml etc.)
This was developed on macOS Big Sur.
Author: rootVIII 2021