ped's People
ped's Issues
Switching between Contact and Meetings mode does not reset Details panel
Steps to Replicate
- In either modes, call
viewon any item in the list. - Use
modeto switch to the other mode. - Details of items from the previous mode persists on the details screen, when the details are expected to only be relevant to the current mode.
Screenshots
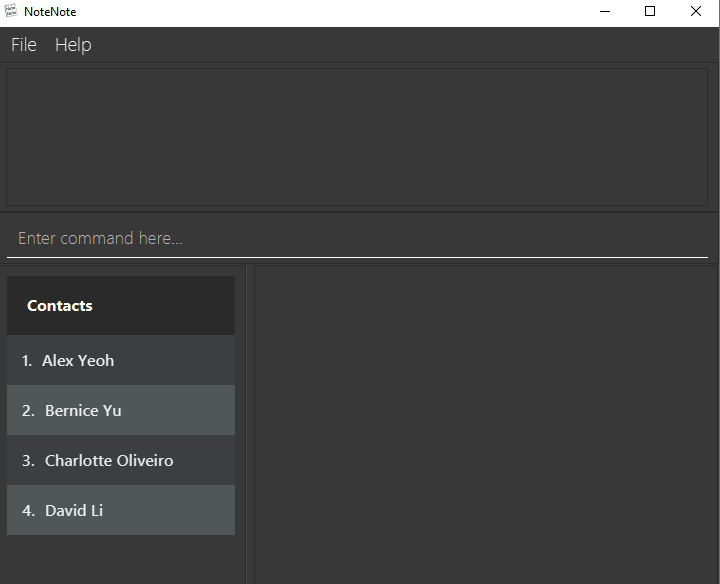
Default State
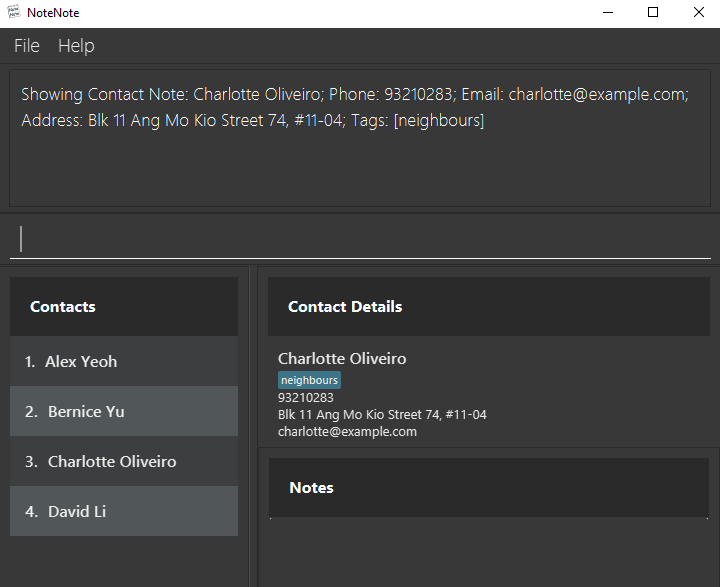
view called in Contact Mode
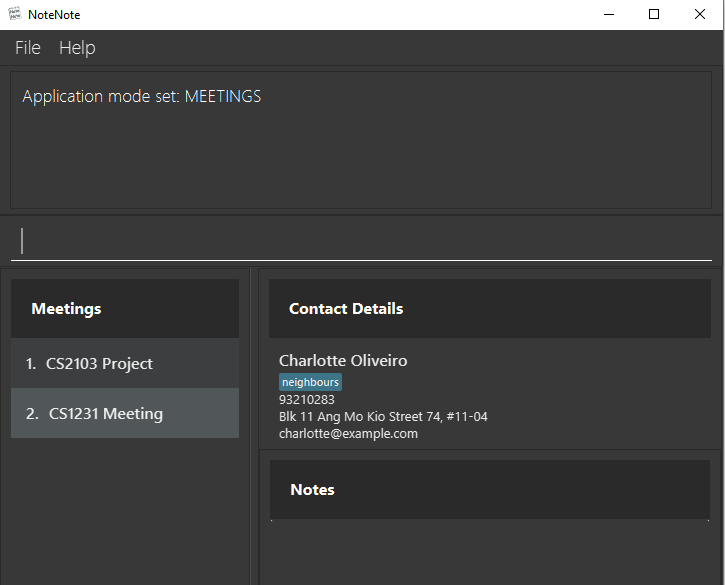
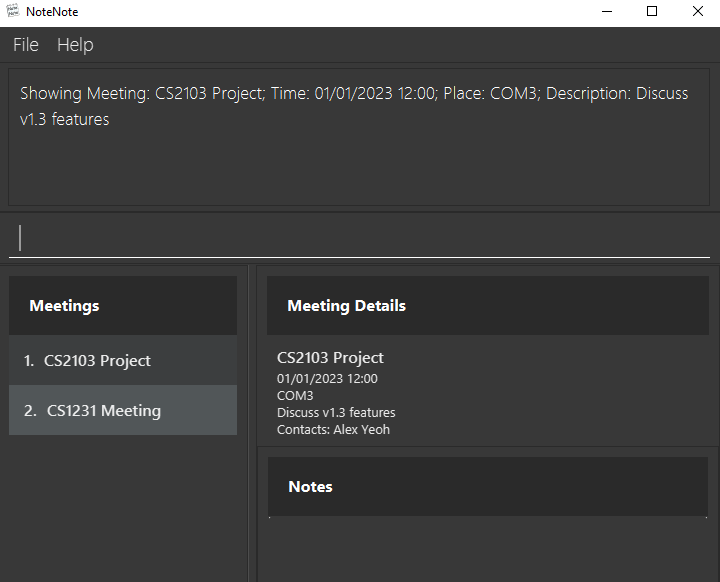
mode called after view
Delete command in Contact Mode does not retroactively update Contacts attached to Meetings.
Steps to Replicate
- Open the app in a fresh folder and use
modecommand to switch to Meetings mode. - Type in command
addcontact n/Alex Yeoh m/CS2103 Project. This adds Alex Yeoh to the CS2103 Project meeting. - Use
modeto switch back to Contacts mode. - Type in command
delete id/1. This deletes Alex Yeoh from the contacts list. - If you switch back to Meetings mode and view the CS2103 Project meeting, Alex Yeoh is still listed as a contact, and you can use
deletecontactto remove Alex Yeoh from the meeting.
Expected Output
Alex Yeoh should automatically be removed from the meeting he was assigned to.
Screenshot
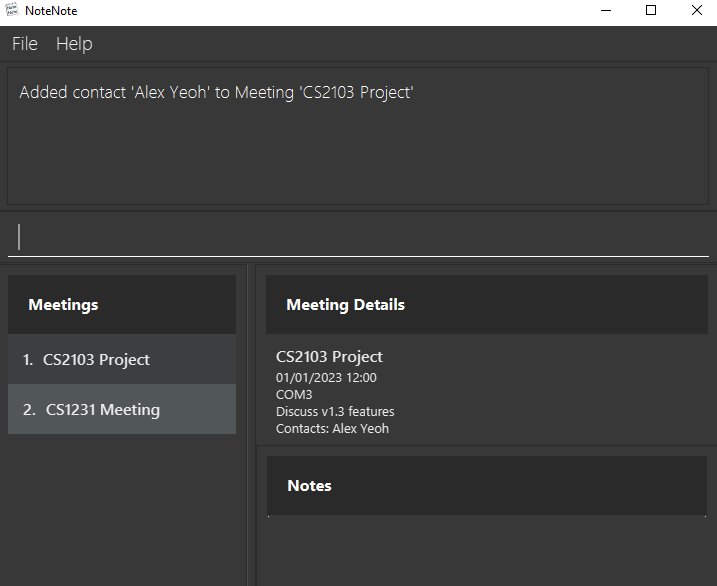
addcontact called
delete in mode Contact called
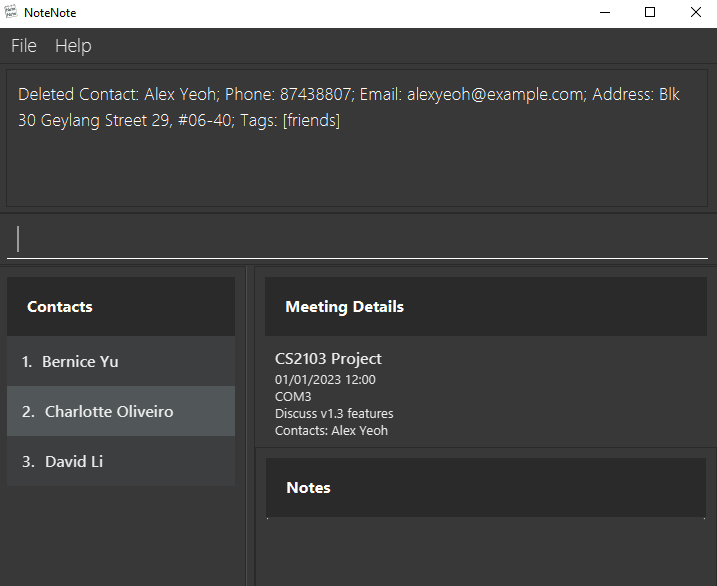
view called in mode Meeting
Usage of ID flag feel unnecessary and cumbersome
The ID of the Contacts and the Meetings seem to be a direct assignment to their positions in the list, rather than being specifically associated with a person. This is odd, as in AB3, the behavior for this positional ID was Index, which did not need the id/ flag for every single command.
- Its positional property can be seen if you perform
deleteon any person/meeting other than the final one - all entries below it will move up by 1 in ID.
In the Add Contact to Meeting command, however, ID was not used for this. ID would have been helpful for this command, as you sometimes would not want to write down a full name or meeting in order to link these 2 object together.
As a result, it makes using the ID flag for these commands feel very cumbersome for the minute and commonly-used commands, and unnecessary as it was not used for commands where the ID would have benefited the implementation.
Add Note command can add unremovable Note at ID #0
Steps to Replicate
Currently unknown. I am trying to replicate this.
What I know I have done:
addnote id/1 Likes to Swimwas performed first, inducing an expected failure to the system.addnote id/1 note/Likes to Swimwas performed, which added a #0 Note to Alex Yeoh.Subsequentaddnotecommands skip Index 1, and will add Note #2, 3, etc to other People.
EDIT:
I have managed to replicate the error.
- Open the app and perform ANY operation that generates the
datafolder. This can beaddnoteoradd, or any alternative that does so. - Close and reopen the app.
- If a note has been added already to the app, the first entry is 0-indexed.
- If no notes have been added to the app, the first
addnoteyou perform is 0-indexed.
Expected Output
It should have added #1 Note to Alex Yeoh, and the user should be able to remove this note from Alex Yeoh.
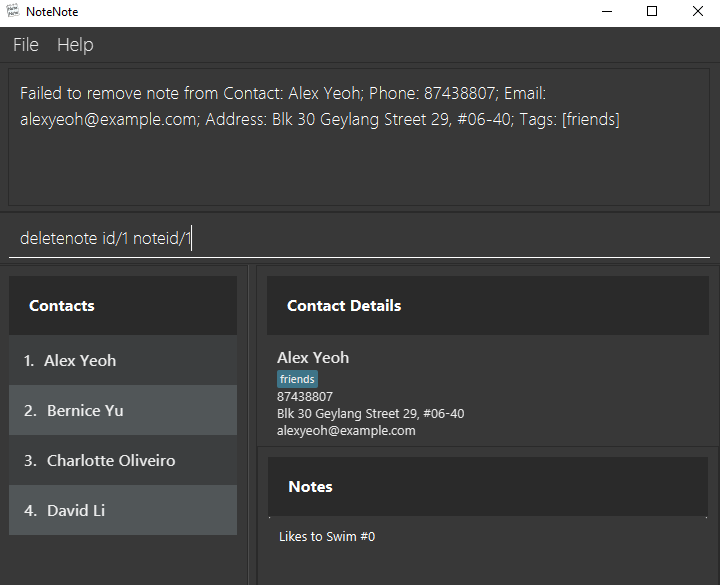
Screenshots
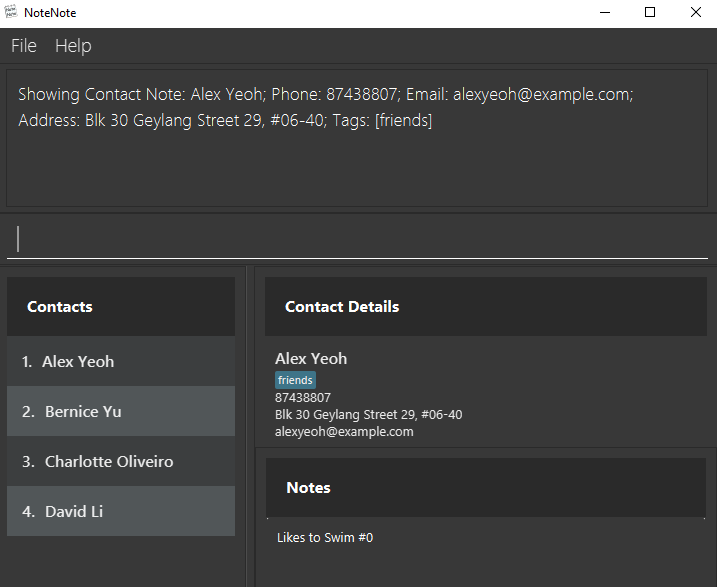
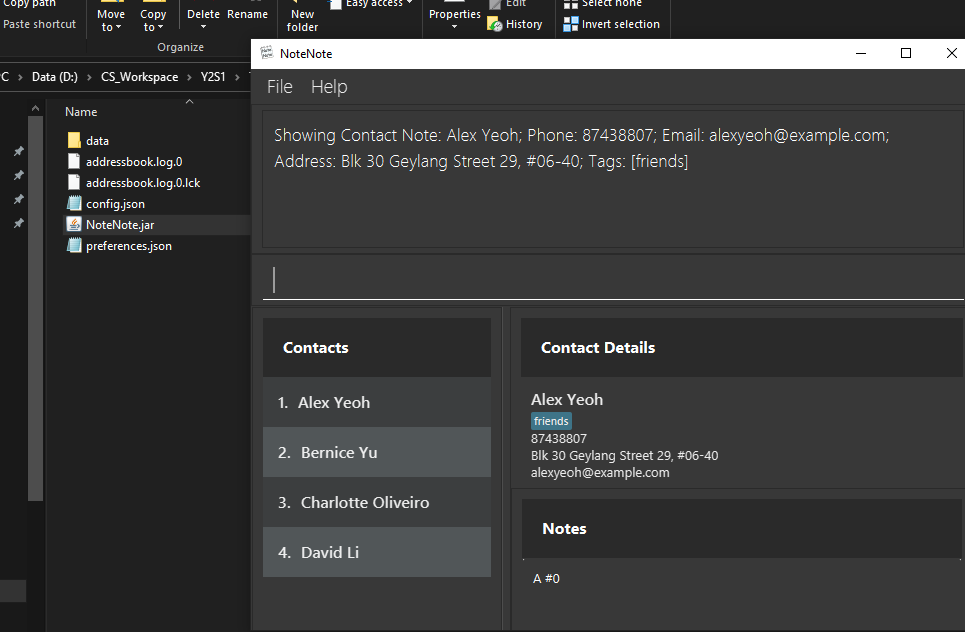
#0 indexed Note
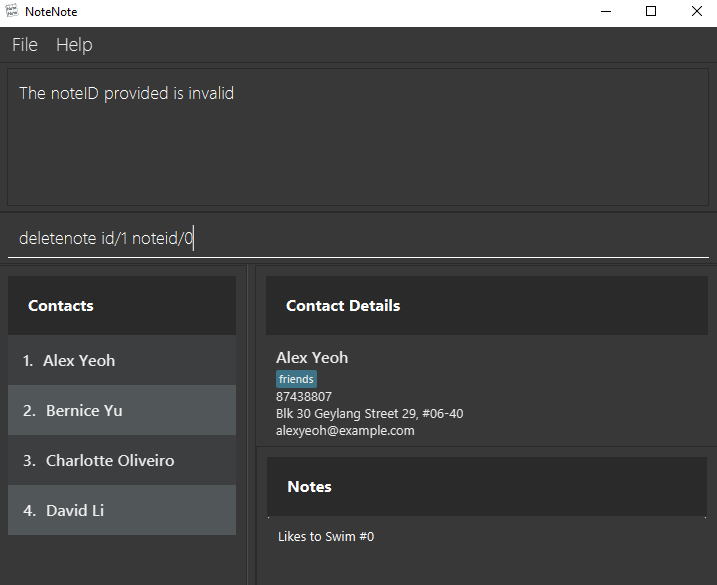
Attempt to delete Note #0
Attempt to delete Note #1
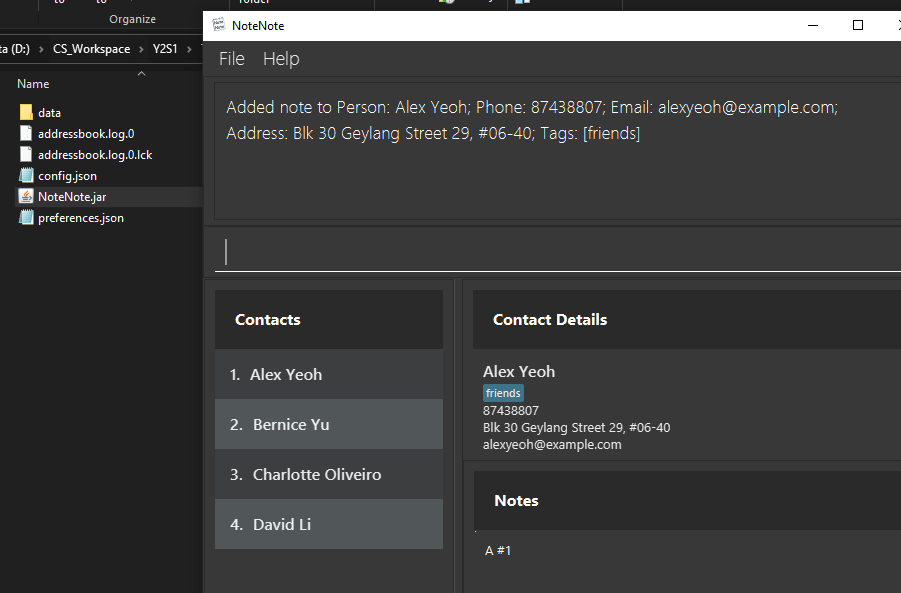
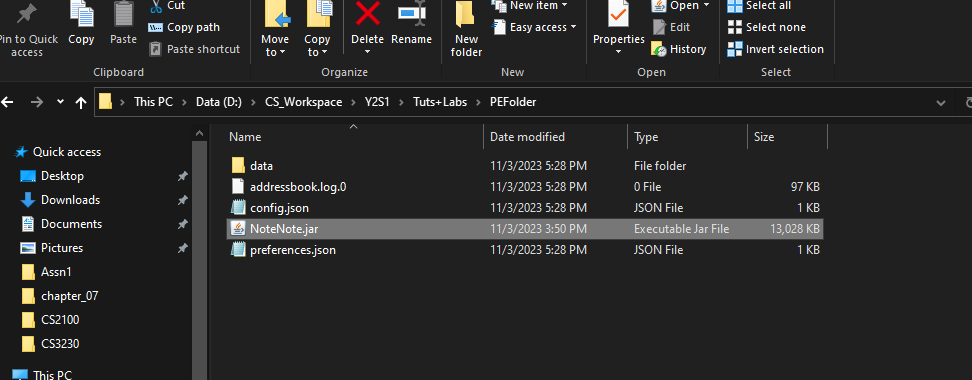
Updated Screenshots
Basic State
AddNote works as intended
App Closed
App is now #0-indexing Note
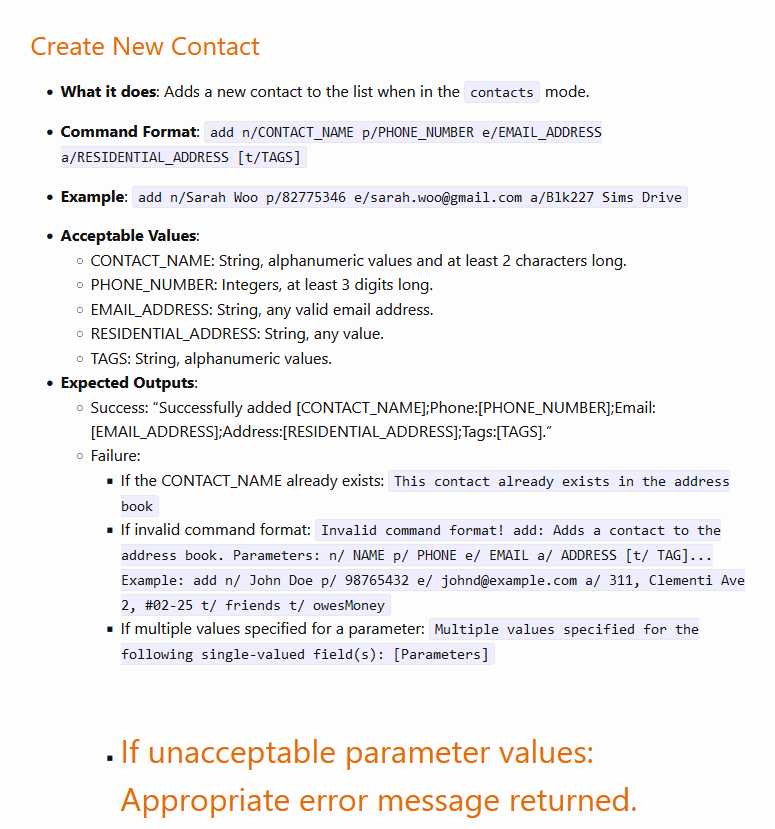
Improper Formatting used for Create, Edit Contacts
Add Note command increments NoteID even if it fails to add a note
Steps to Replicate
- Add a Note to 1 Contact on the list.
- Add the same Note to that contact on the list. This gives the expected result of failing to add that note to the contact.
- Add that Note to a different Contact on the list. The contact gains a note of ID equivalent to the previous ID + number of times you failed to add a Note.
Expected Behaviour
The Note ID should always increment by 1 when a new Note is created.
Add Note command does not handle Invalid Prefixes
Steps to Replicate
- Opening the app in a fresh folder, type in the command
addnote id/1 p/1.
Expected Behaviour
NoteNote should clear the Command Box and give an output telling informing the user that they have entered an invalid field.
Actual Behaviour
NoteNote does not clear the Command Box and does not give an output. Additionally, if launched from the Command Prompt, the following log is invoked.
Nov 03, 2023 4:49:44 PM seedu.address.logic.LogicManager execute
INFO: ----------------[USER COMMAND][addnote id/1 p/1]
Exception in thread "JavaFX Application Thread" java.lang.RuntimeException: java.lang.reflect.InvocationTargetException
... ... ...
Caused by: java.lang.reflect.InvocationTargetException
... 54 more
Caused by: java.lang.NumberFormatException: For input string: "1 p/1"
at java.base/java.lang.NumberFormatException.forInputString(NumberFormatException.java:67)
at java.base/java.lang.Integer.parseInt(Integer.java:665)
at java.base/java.lang.Integer.parseInt(Integer.java:781)
at seedu.address.logic.parser.AddNoteCommandParser.parse(AddNoteCommandParser.java:33)
at seedu.address.logic.parser.AddressBookParser.parseCommand(AddressBookParser.java:106)
at seedu.address.logic.LogicManager.execute(LogicManager.java:51)
at seedu.address.ui.MainWindow.executeCommand(MainWindow.java:215)
at seedu.address.ui.CommandBox.handleCommandEntered(CommandBox.java:62)
at java.base/jdk.internal.reflect.DirectMethodHandleAccessor.invoke(DirectMethodHandleAccessor.java:104)
... 53 more
Screenshots
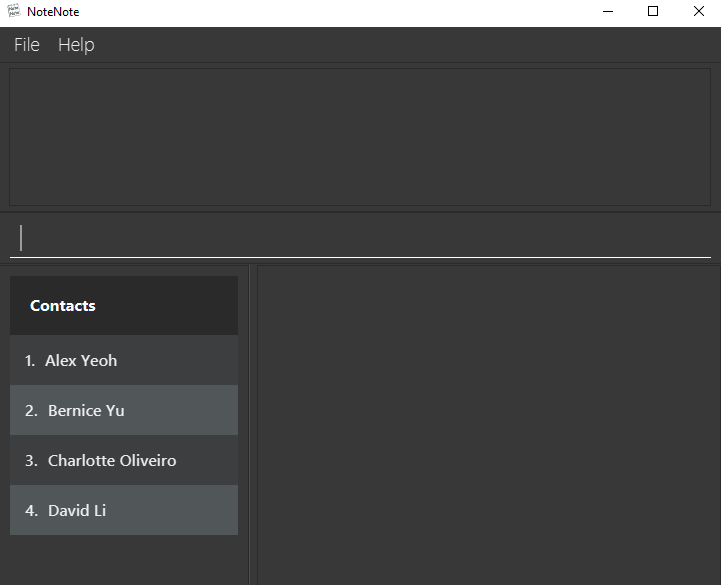
Default State
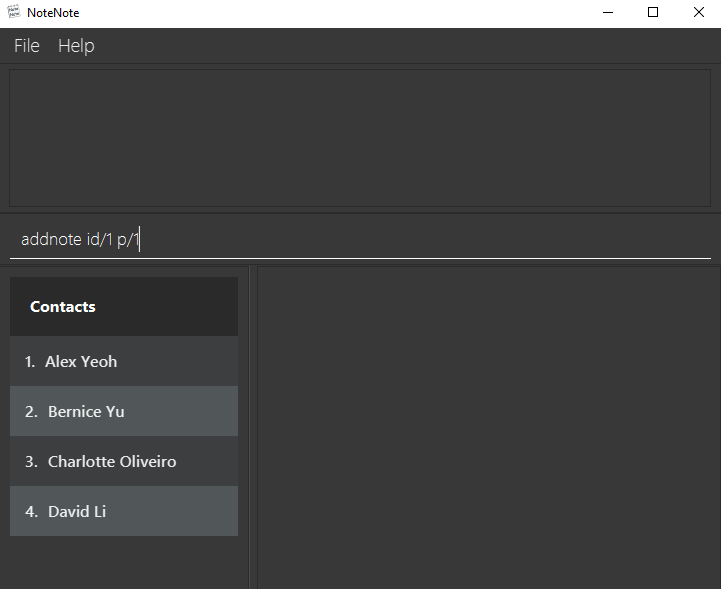
Command Fails to Induce Response
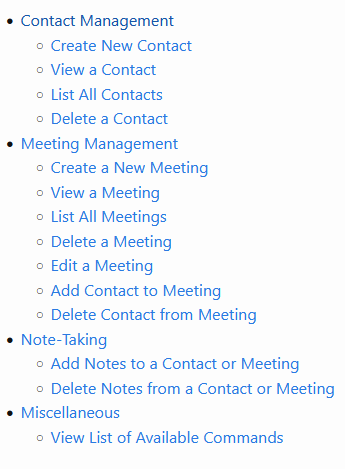
Mode not included as part of the Table of Contents
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.