Comments (10)
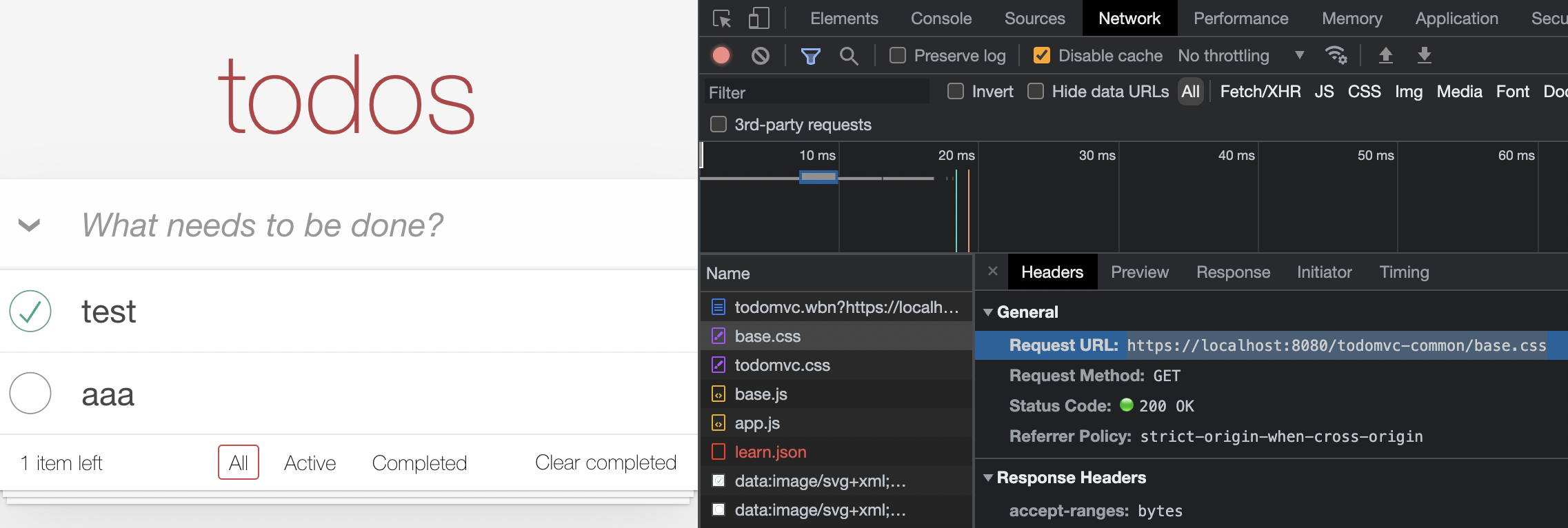
Just to be clearer, I mean this in the screenshot (but localhost:8080 has not an application listening at the moment of the screenshot). So I guess it is read from bundle but still reported as read from the network.
For "subresource loading" case, you can see how DevTools supports webbundle here. There are some screen shots: https://bugs.chromium.org/p/chromium/issues/detail?id=1182537
Note that as I mentioned, we are not maintaining "navigate-to-bundle" feature well, so I wouldn't be surprised if DevTools wouldn't work well in case of "navigate-to-bundle".
Okay, so your focus is on sub-resources loading instead of whole website containers?
Currently, yes.
from webpackage.
[Issue Triage]
Let me close this issue. Thanks!
from webpackage.
Thanks for trying.
I guess you are:
A) navigating to the wbn itself (aka "navigate-to-bundle")
instead of
B) loading subresoruces from the web bundle (aka "subresource loading with webbundles").
For the former case, primary URL is still required. Chrome visits the primary URL.
For your wbn, I guess primary url should be 'https://preact.todom.vc"
For the latter case, primary URL is not required. That is not used.
from webpackage.
Hi @hayatoito, thank you for your answer!
Yes, I was trying to pick and drop the bundle into Chrome.
This difference is not clear at all in CLI and in documentation between the two cases.
So, once you drop the bundle in Chrome, it visits the primary URL and attempts to go online and fetch the latest resources from there.
Otherwise, it goes offline with bundled resources. Am I right? Hence, primaryURL should be just the URL you would visit normally, is it? What If a site is not available (yet?) online, but just locally? If I try to set primaryUrl to localhost:8080 (or the explicit IP) I get:
bundle: No exchange for primary URL http://127.0.0.1:8080
In the case of subresources loading, instead, the browser loads the content as "support" just like any other js and CSS asset. Isn't it?
And to test subresources loading, a subscription to the origin trial is required, isn't it?
from webpackage.
Otherwise, it goes offline with bundled resources. Am I right?
Yes. Suppose that you dropped the bundle into Chrome, you can see the following URL in the address bar:
file:///<file_system_path_in_your_local_machine>/todomvc.wbn?https://preact-todom.vc/
It's offline. The chrome doesn't visit the actual https://preact-todom.vc/ site. The chrome just uses the resource in the bundle.
In the case of subresources loading, instead, the browser loads the content as "support" just like any other js and CSS asset. Isn't it?
Yes.
And to test subresources loading, a subscription to the origin trial is required, isn't it?
A subscription to the origin trial is not required if you enable the flag:
How` to try this feature locally.
Note: We are shipping this feature for M104. From M104, the flag is not required.
from webpackage.
Just for reference:
For the purposes of testing "Subresource loading with Web Bundles" feature, the following is a very minimum page which uses this feature:
- Test page: https://hayatoito-deno-deploy-test.deno.dev/2022-06-01/web-bundle-subresource-loading.html
- source: https://github.com/hayatoito/deno-deploy-test/tree/main/static/2022-06-01
Note there is no guarantee that I will keep this site live.
from webpackage.
Oh, I see. Thank you very much @hayatoito!
I've successfully generated a web bundle that runs on localhost. So, primaryURL needs to be an HTTPS but the server is not required to be active or to serve HTTPS.
It's offline. The chrome doesn't visit the actual https://preact-todom.vc/ site. The chrome just uses the resource in the bundle.
Uhm, I see that DevTools still try to access the primaryURL, and even if the server is not active, they still receive back HTTP 200 on resources loading... so I can guess that DevTools are still not updated yet to support WebBundles and show more detailed information and that the experiment in the browser just acts like a proxy for HTTP requests. Am I right?
Now I have to test subresources loading. I guess I'll have to specify the files or upload a HAR.
Just as early feedback, I actually don't like how resources must be explicitly declared in the webbundle's json in HTML: honestly, I can see people creating a big bundles containing hundreds of small js and css files for a sake of modularity. Having to explicit them one by one also with explicit URL might bring to have a bloated HTML files, even if they might be generated.
With modules federation, we don't usually have HTML files but just JS files that get loaded remotely and on-demand. So here I guess that the best solution would be to create a JS API that would allow Javascript to register the source of that file (just like it happens with Web Components).
I can, anyway, understand that the resources field is needed to make the browser understand where the resource should be fetched from. I was thinking to possible solutions to fix this, also in relation to the possible usage of Webbundles with module federation, but there are a lot of details to think to and I didn't figured out a good solution yet. Maybe a JS API that resembles WebComponents Custom Registry API?
from webpackage.
Uhm, I see that DevTools still try to access the primaryURL, and even if the server is not active, they still receive back HTTP 200 on resources loading...
Hmm. If a browser fetches a resource from the network even if the bundle has a resource for it, I think that should be considered as a bug.
BTW, although "navigate-to-bundle" feature was implemented behind the flag, we are not working on this feature actively. It's a low priority for now.
Just as early feedback, I actually don't like how resources must be explicitly declared in the
webbundle's json in HTML
We can use scopes to avoid enumerating every resources.
https://github.com/WICG/webpackage/blob/main/explainers/subresource-loading.md#defining-the-scopes
<script type="webbundle">
{
"source": "./resources/wbn/simple.wbn",
"scopes": ["."]
}
</script>
from webpackage.
Uhm, I see that DevTools still try to access the primaryURL, and even if the server is not active, they still receive back HTTP 200 on resources loading...
Hmm. If a browser fetches a resource from the network if the bundle has a resource for it, I think that should be considered as a bug.
Just to be clearer, I mean this in the screenshot (but localhost:8080 has not an application listening at the moment of the screenshot). So I guess it is read from bundle but still reported as read from the network.
BTW, although "navigate-to-bundle" feature was implemented behind the flag, we are not working on this feature actively. It's a low priority for now.
Okay, so your focus is on sub-resources loading instead of whole website containers?
About scopes, okay well, that's interesting.
Anyway, FYI, I edited my previous message. I f****d up a few things while reviewing the text
Thank you for the answers!!
from webpackage.
Thank you! If it is not a problem, I'd like to keep this open for a while, just in case of other questions
from webpackage.
Related Issues (20)
- Path prefix? HOT 1
- Registered protocol handlers HOT 4
- Update <top_dir>/README.md to mention "Subresource Loading with WebBundles" spec HOT 1
- Subverting path-based CSP HOT 2
- Improve relative URLs support in Go/JavaScript bundle tools HOT 1
- Clarify how `<script type=webbundle>` affects speculative HTML parsing. HOT 1
- Chromium error when loading minimal wbn: Cannot parse the size of section-lengths HOT 6
- [subresource-loading] Update the spec to reflect the upstream changes of HTML.
- Web Bundles that don't have an origin? HOT 3
- Secure Context in bundles that don't have an origin? HOT 6
- webpackage maybe solve this WIGC problem: Integrating websites with the browser
- Alternate SignedExchange prefetch and CORS
- Improving instructions for generating bundle from local directory HOT 1
- Distributing service worker script via SXG
- Function signature change: reading all bytes from a stream
- Convert from zip to web pack / bundle format online
- go/bundle explain how to use gzip with this HOT 1
- go/bundle includes hidden .git files by default HOT 2
- issue HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from webpackage.