Comments (8)
@lancetharper, @Minasokoni you can fix this by setting propsParser function in your styleguide.config.js. Like this:
const path = require('path');
module.exports = {
propsParser (filePath, source) {
var props = require('vue-docgen-api').parse(filePath);
// Set component displayName as component folder name
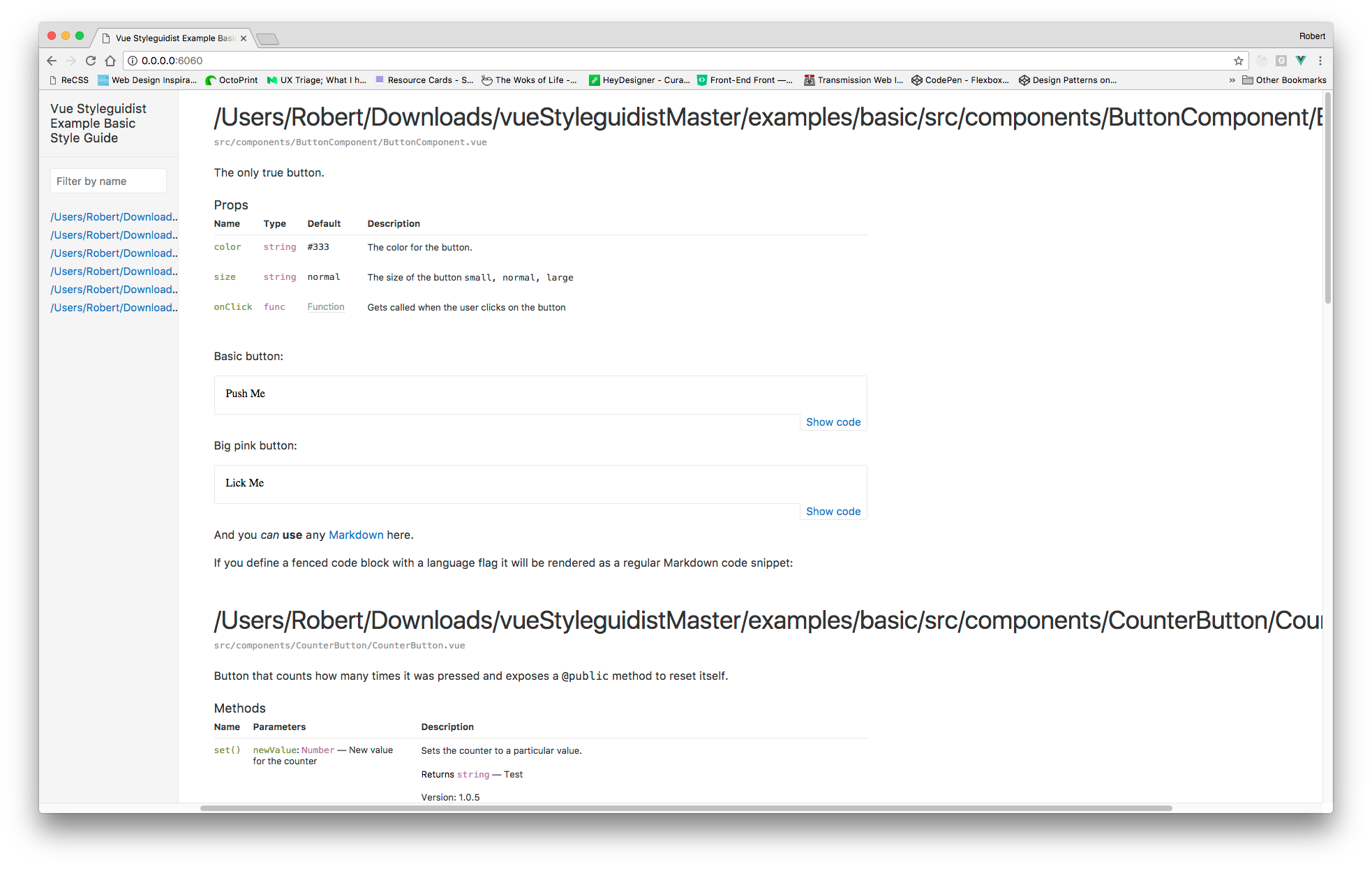
props.displayName = path.basename( path.dirname( props.displayName ) );
return props;
}
};from vue-styleguidist.
Please share your repository, to review it, thanks!
from vue-styleguidist.
I appreciate the help! We think this looks very promising.
https://github.com/rei/rei-cedar/tree/feature/styleguidist
from vue-styleguidist.
I see you have a great project!
Ok I just created a pull request, and update the documentation
Note: vue-docgen-api The default name of the component is the name of the .vue file. If you need a custom name configuration, type as an issue in vue-docgen-api
If you publish the styleguide of your project please share it in the readme
https://github.com/vue-styleguidist/vue-styleguidist#showcases
Regards
from vue-styleguidist.
@rafaesc92 Im running into the same issue

from vue-styleguidist.
@happylittleboozer Thanks!
from vue-styleguidist.
Thanks to everyone, the solution is in vue-docgen-api, I forgot to use path.normalize to extract the file name, I'm going to update it
from vue-styleguidist.
The repository was updated.
The name of the component is equal to the property defined in the name component, this is required.
Upgrade to version 1.1.1
from vue-styleguidist.
Related Issues (20)
- Extract slot and property documentation from `defineSlots` HOT 1
- [vue-docgen-api] Events defined in short `defineEmits` form are ignored HOT 2
- SetupOptionsHandler Comment error HOT 1
- Trouble with Vue 2 + Typescript + Nuxt HOT 2
- Yarn issue: YN0002: vue-docgen-api@npm:4.74.1 doesn't provide vue (pde4ae), requested by vue-inbrowser-compiler-independent-utils HOT 5
- Document component self not working
- vue-docgen-cli + vue3: jsdoc not working HOT 2
- vue-docgen-cli: Line breaks should behave predictably
- Does vue-styleguidist support template refs? HOT 1
- vue-docgen-cli: Template util mdclean, escape arrow brackets in code HOT 3
- Is it possible to get type description string like TypeScript type HOT 2
- `defineModels` macro support HOT 1
- How to document slots when using jsx HOT 1
- Cannot read property '_t' of undefined" HOT 1
- how can use vue-docgen-api in vue3 with .tsx HOT 5
- Resolving import to radix-vue type fails HOT 3
- Docgen fails to resolve radix-vue module HOT 2
- Document data,computed ? HOT 2
- cite
- Custom blocks with markdown not working vith Vite HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from vue-styleguidist.