Comments (17)
Hi, you're probably looking for this, https://svelte-grid.now.sh/examples/local-storage ?
from svelte-grid.
If it works, it would also be efficient to perform this function when your pointer event is no longer active
from svelte-grid.
v2.3.0 now added event on:pointerup
from svelte-grid.
@vaheqelyan There is a bug when you move widget 1 over widget 0 and then refresh they will be overlapped.
Yes, I have it working so far and it's great but I see that bug as well... here's some screenshots to show it:
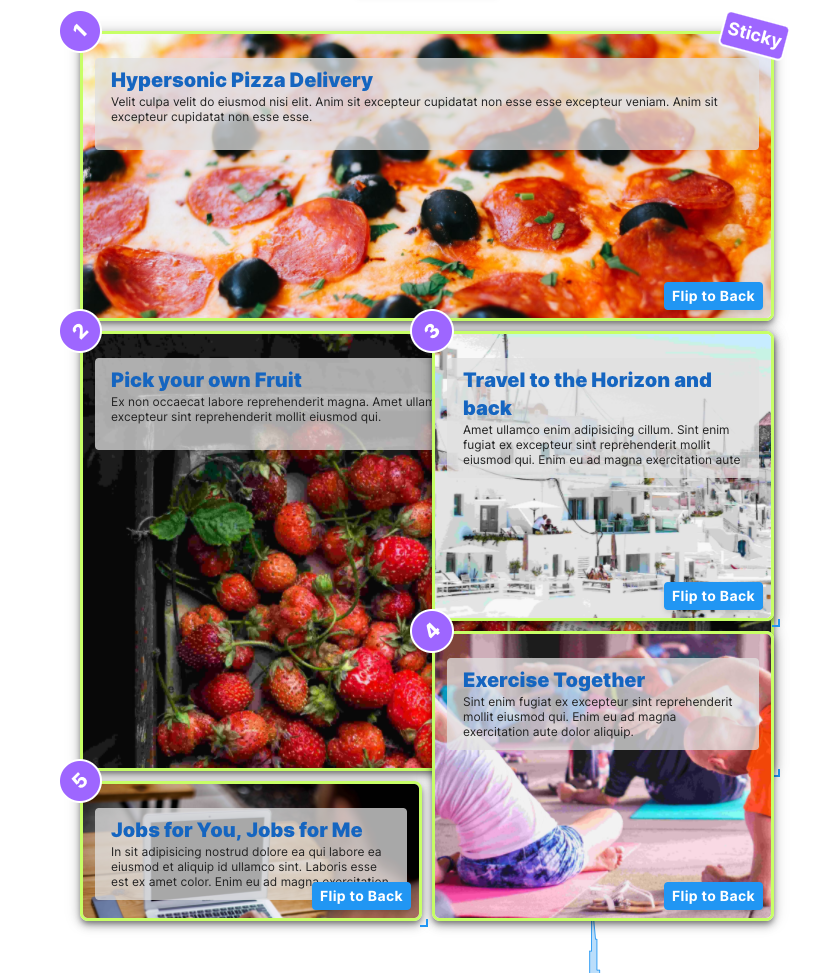
- the inital layout to start with
- then card 2 is resized and since I have
dynamic={ true }the other cards move aside nicely
- then the browser window is reloaded which results in this (card 3 and 4 are back at their inital position)
from svelte-grid.
I forgot that one widget can also cause other widgets to change their position.
https://svelte-grid.now.sh/examples/responsive-local-storage It's not very well thought out.
const onChange = (ev) => {
if (ev.detail.cols) {
items = items.map((value) => {
return {
...value,
breakpoints: {
...value.breakpoints,
[ev.detail.cols]: { x, y, w, h },
},
};
});
}
localStorage.setItem("layout-responsive", JSON.stringify(items));
};Try this, you've only updated the current active item before.
from svelte-grid.
@dexter0323 I was just adding the restore feature to my grid as well, which works great for non-responsive grids i.e. without breakpoints 😆
Next I wanted to add the restore feature, but that doesn't seem to work when you have a responsive grid... although it works great for non-responsive grids 👍
The example below, which is responsive, doesn't work with store/restore to/from localStorage.
<script>
import Grid from "svelte-grid";
import gridHelp from "svelte-grid/build/helper";
const id = () => "_" + Math.random().toString(36).substr(2, 9);
let items = [
gridHelp.item({
id: id(),
breakpoints: {
3: { x: 0, w: 2, h: 2, y: 0 },
1: { x: 0, y: 0, w: 1, h: 2 },
},
}),
gridHelp.item({
id: id(),
breakpoints: {
3: { x: 2, w: 1, h: 2, y: 0 },
1: { x: 0, y: 2, w: 1, h: 2 },
},
})
]
const breakpoints = [
[1024, 3],
[500, 1],
]
if (typeof window !== "undefined") {
if (!localStorage.getItem("layout")) {
localStorage.setItem("layout", JSON.stringify(items));
} else {
items = JSON.parse(localStorage.getItem("layout"));
}
}
const onChange = () => {
localStorage.setItem("layout", JSON.stringify(items));
};
</script>
<Grid bind:items={items} gap={10} rowHeight={100} let:item {breakpoints} let:index on:change={onChange}>
<div class=content>
<h3>{index}</h3>
</div>
</Grid>
<style>
.content {
display: flex;
justify-content:center;
align-items: center;
height: 100%;
}
</style>@vaheqelyan Any idea how to add the restore feature to responsive grids? 🤓
from svelte-grid.
Yes this is a problem
I think this question is not related to yours @evdama, but anyway.
Here is workaround
d6cd733, v2.2.0 now you can get the number of columns when you changed the grid.
here is a small example https://svelte-grid.now.sh/examples/responsive-local-storage
By pressing the reset button, the layout can be restored, specifically for the current breakpoint, not for all
This example is not idiomatic, but it may well work.
In general, svelte-grid reads elements not from breakpoints.
The solution is to store the position and other properties in the breakpoint property so the component can automatically decide which position to take
This structure needs to be replaced ( I plan to do it someday )
{
x: 0,
y: 0,
...,
breakpoints: { ... }
}
to this
breakpoints: {
3: {...}
4: {...}
}
regardless of whether you are using a responsive layout or not
from svelte-grid.
I'm about to try that now... the example page seems broken somehow though?! Clicking the 'Reset' button also doesn't have any effect 🤔

A REPL would be great to better maybe collaborate on the subject...
from svelte-grid.
Try to clear the cache
from svelte-grid.
let me know if it still doesn't work
from svelte-grid.
let me know if it still doesn't work
Absolutely... https://svelte-grid.now.sh/examples/responsive-local-storage works now... it was also some odd issue with having a bigger width of 1600px than the max breakpoint in this example i.e. clearing the cache and then shrinking and growing the window again made it work.
I'll integrate this code into my app example and let you know no later than tomorrow evening 👍
Are you available on discord?
from svelte-grid.
@vaheqelyan There is a bug when you move widget 1 over widget 0 and then refresh they will be overlapped.
from svelte-grid.
I forgot that one widget can also cause other widgets to change their position.
https://svelte-grid.now.sh/examples/responsive-local-storage It's not very well thought out.const onChange = (ev) => { if (ev.detail.cols) { if (value.id === ev.detail.id) { items = items.map((value) => { return { ...value, breakpoints: { ...value.breakpoints, [ev.detail.cols]: { x, y, w, h }, }, }; }); } } localStorage.setItem("layout-responsive", JSON.stringify(items)); };Try this, you've only updated the current active item before.
I've come up with a similar solution, and it works fine. But is this line really needed:
if (value.id === ev.detail.id)Basically I just rearrange all items with their current position.
from svelte-grid.
@BogdanDarius nope, you don't need it. I updated my answer. Thanks!
from svelte-grid.
If it works, it would also be efficient to perform this function when your pointer event is no longer active
Yes. The problem is that only 3 events are passed:
on:resize, on:change, on:mount
from svelte-grid.
@evdama Any questions?
from svelte-grid.
@evdama Any questions?
No, so far so good... all working i.e. restoring a responsive grid now works, that's what I was looking for in svelte-grid as the final cherry on top so to speak 🤣 ... But then I'm sure you've got other additional wicked stuff in mind for svelte-grid?! 🤓
I'd like to thank you for the time and effort you put into svelte-grid... I love it and will apply it to more pages in my Sapper app going forward 😎
One thing I'm thinking of is maybe having the items object sync accross clients using GunDB or Firebase Firestore... then one could build a collaborative kanban task managment board using svelte-grid... ppl would go nuts imo... e.g. you resize a grid tile in one client and it resizes on all other clients too... full real-time p2p sync with GunDB... stuff like that 🤪
I guess this particular issue can be closed now no?
from svelte-grid.
Related Issues (20)
- Docu Bug? HOT 1
- Add ability to limit rows
- Uncaught TypeError: columns.slice is not a function HOT 1
- Items slow to reposition on resize HOT 2
- Excellent lib but is it being maintained ? HOT 6
- Inicial value of 'lastTime' in throttle function is correct?
- min height based on width. Fixed ratio HOT 1
- min, max position on x, y
- Add background grid borders
- Why there are two backgrounds HOT 2
- Prompt error in the latest svelte
- Documentation for cols property HOT 2
- Intersection event & prevent grid from repositioning it's blocks
- Freeze and unfreeze grid HOT 1
- Drag only when clicked on hot-corner HOT 1
- Items overlapping issue HOT 8
- rowHeight HOT 1
- "Unable to Limit Grid Element Resizing Beyond Parent Div"
- Height based on content
- Can't scroll on mobile device if touched on grid item. HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from svelte-grid.