Comments (13)
dataloader 可以做批量的查询,并不需要每个item单独获取, 参考 user 的实现。Demo仅仅演示graphql的使用,并不会涉及太复杂的业务逻辑。
from egg-graphql-boilerplate.
@freebyron fetchByIds 没见到有地方调用过。而且里面写的 dataloader 里面的 fetch 也是由 where 语句优化。
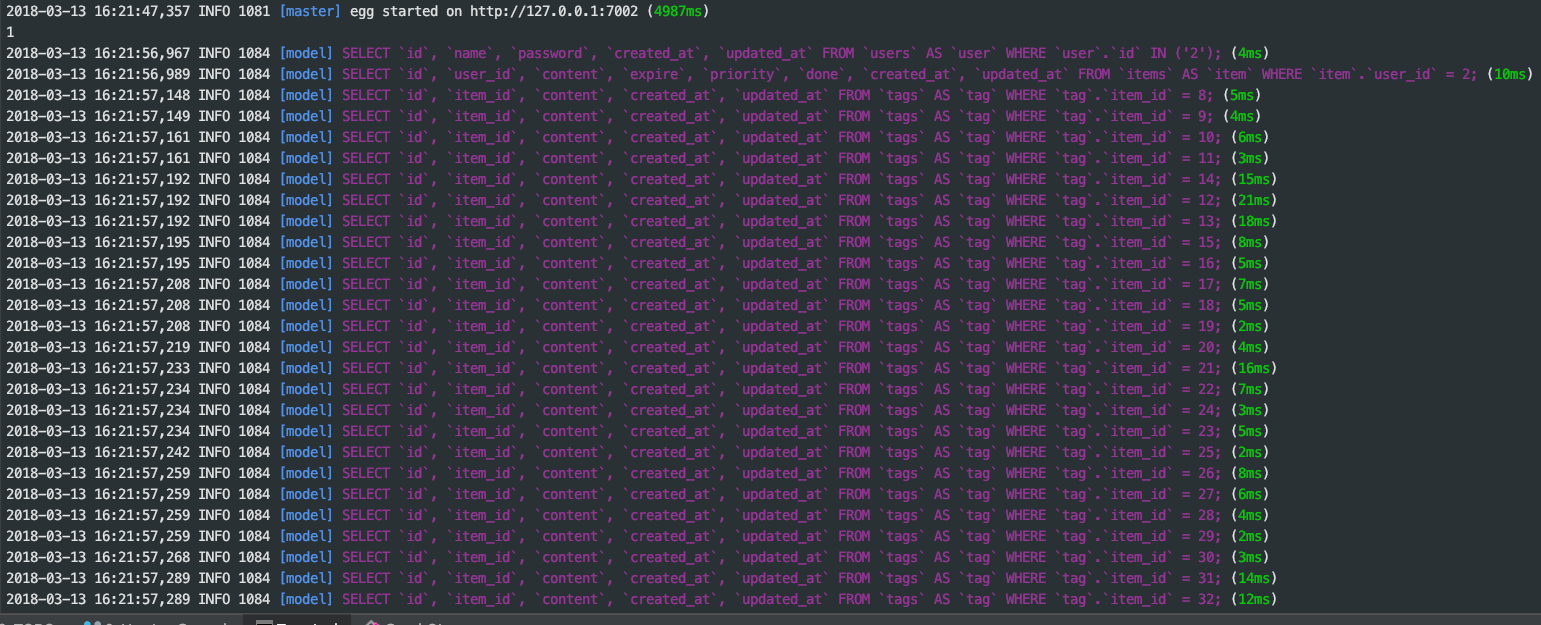
我加了很多 item 数据,如下图:
from egg-graphql-boilerplate.
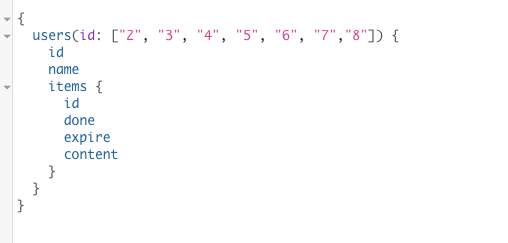
上面那张图错了,修正一下,改了一下query 去查询 fetchByIds 。如果用户有100条数据,也就要查询100次 item。
from egg-graphql-boilerplate.
connector, resolver 的实现可能都会影响查询的处理,这两个地方你都正确实现了么
from egg-graphql-boilerplate.
我直接用的官方例子,稍微改了一个方法的名字,让它调用了 fetchByIds 而已。
item 的 resolver 这样写会影响吧:
https://github.com/freebyron/egg-graphql-boilerplate/blob/master/app/graphql/item/resolver.js#L5
我刚刚把这个方法去掉后,自己用 seqluelize 模型关联数据主动带出 item 就只有一条sql 了。
所以还不知道 dataloader 该如何写,才不会导致那么多 sql
from egg-graphql-boilerplate.
user的dataloader是可以支持批量查询的,只是resolver那边并没有使用,在resolver里面使用 fetchByIds就可以了
from egg-graphql-boilerplate.
我刚刚在 resolver 里面使用了 fetchByIds 才出现的多个 sql。
users(root, { id }, ctx) {
return ctx.connector.user.fetchByIds(id);
},所以我感觉 user 里面的 dataloader 不支持批量查询。
from egg-graphql-boilerplate.
建议你先单独使用dataloader测试,确认代码是按期望的运行
from egg-graphql-boilerplate.
@freebyron @MinJieLiu 连续发送两次, 两次重复执行相同sql, 既没有缓存, 也没批量,
// resolvers.js
users(root, { id }, ctx) {
return ctx.connector.user.fetchByIds(id);
}
// postman 请求
{
"query": "{users(id: [15, 18, 19]){id, name, items {id, done, content}}}"
}from egg-graphql-boilerplate.
@dmodaii 查询的是 users ,它已经是批量了

至于你 items 里面的批量你没有实现它。
from egg-graphql-boilerplate.
@MinJieLiu 我重新修改了items使之可以批量, 但是应该返回怎么样的结果才能正确的匹配到原来的userid并返回正确的json给前端

TypeError: DataLoader must be constructed with a function which accepts Array and returns Promise<Array>, but the function did not return a Promise of an Array: [objectObject].
批量后不知道返回怎么样的数据格式对应每个user_id了
constructor(ctx) {
this.ctx = ctx;
this.proxy = ctx.app.model.Item;
this.loader = new DataLoader(this.fetch.bind(this));
}
fetch(ids) {
const users = this.proxy.findAll({
where: {
user_id: {
$in: ids,
},
},
}).then((us) => {
let res = {};
ids.forEach((id) => {
res[id] = [];
us.forEach((model) => {
if (id === model.user_id) {
res[id].push(model.toJSON());
}
});
});
return res;
// us.map(u => u.toJSON())
});
return users;
}
fetchByIds(ids) {
return this.loader.loadMany(ids);
}
fetchById(id) {
return this.loader.load(id);
}
from egg-graphql-boilerplate.
@dmodaii 我是这么做的,把 Role 换成 Item
async showByUserId(userIdArr) {
const { User, Role } = this.ctx.model;
const list = await Role.findAll({
include: [{
model: User,
attributes: ['id'],
where: { id: userIdArr },
required: true,
}],
raw: true,
});
// 关键所在
return userIdArr.map(currentId => list.filter(n => n['users.id'] === currentId));
}from egg-graphql-boilerplate.
schema stitching没法用
from egg-graphql-boilerplate.
Related Issues (15)
- 请问数据库脚本呢? HOT 1
- 例子跑不起来了,可以更新一下吗 HOT 2
- restful 接口 HOT 4
- mutation 的时候 想输入用定义变量怎么写? HOT 1
- 跑例子的时候报错了 HOT 1
- 枚举如何在客户端写查询 HOT 1
- 服务起不来 SequelizeAccessDeniedError: Accès refusé pour l'utilisateur: 'root'@'@localhost' (mot de passe: OUI) HOT 1
- Can you provide database files? HOT 1
- 你好想问下那个Date怎样用? HOT 3
- 进行单元测试出现如下问题:Schema must be an instance of GraphQLSchema HOT 1
- 显示Bad credentials HOT 1
- 如何在.graphql中设置description HOT 1
- 能写个分页的案例?
- win7环境中调试 npm run dev 启动不起来 HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from egg-graphql-boilerplate.