Comments (8)
Thanks for sharing @RGrabichler! I like your design, it looks very neat. Would you consider the implementation of event logger into TcOpen messaging?
Have a brief look at the following links, we can discuss it in more detail next week.
Please ignore that it looks like C# documentation we will polish it in the feature, for now just look at member documentation.
Thanks
from tcopen.
Not sure which example exactly, in which folder? Messaging could not be implemented by the component in the example you are looking at.
https://www.youtube.com/watch?v=yCUv2LW-6zo
example logic sequencer
from tcopen.
Not sure which example exactly, in which folder? Messaging could not be implemented by the component in the example you are looking at.
from tcopen.
Ahhaa... there are some debug messages, but not full diagnostics implemented in the components, that is something we need to implement. So for instance, if you go to a pneumatic cylinder you can add timer to time operation time-out and add
IF timer.Q THEN Messenger.Error('I did not reach the extremity sensor'); END_IF;
In order to detect physical input (sensor, as you may have seen in other inxton videos), we need to conclude decisions in discussion #15.
from tcopen.
Ahhaa... there are some debug messages, but not full diagnostics implemented in the components, that is something we need to implement. So for instance, if you go to a pneumatic cylinder you can add timer to time operation time-out and add
IF timer.Q THEN Messenger.Error('I did not reach the extremity sensor'); END_IF;In order to detect physical input (sensor, as you may have seen in other inxton videos), we need to conclude decisions in discussion #15.
I think the most successful thing is that the component itself has its own error diagnosis.
from tcopen.
Im very interested in this things and i love this approach to broaden the knowledge about automation,
because all i do is selftaught, and it is a hell of a mountain to climb.
Everytime i read something like that, i'm getting aware, how much i don't know and cannot even grasp the problems.
Nevertheless i try to contribute:
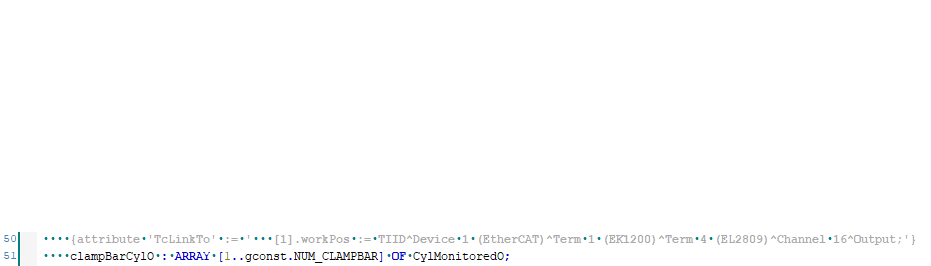
I've mage my own cylinder fb with diagnosis and i will describe it.
The In- and Outputs %Q*/%I* are declared in the dut, the linking to hardware in
just for reference to https://github.com/TcOpenGroup/TcOpen/discussions/15.
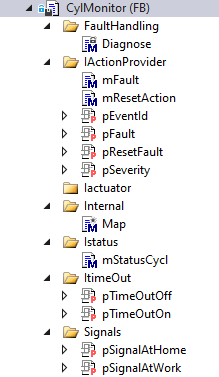
I have various so called features, which are small fbs. They implement simple task and later can be assembled as components for example as Cylinder or Motor.
My FB Cyl is derived from abstract class Actuator. WIth an Interface IactionProviding i have Methods for fault- handling and the possibility to set pEventid, pSeverity etc.
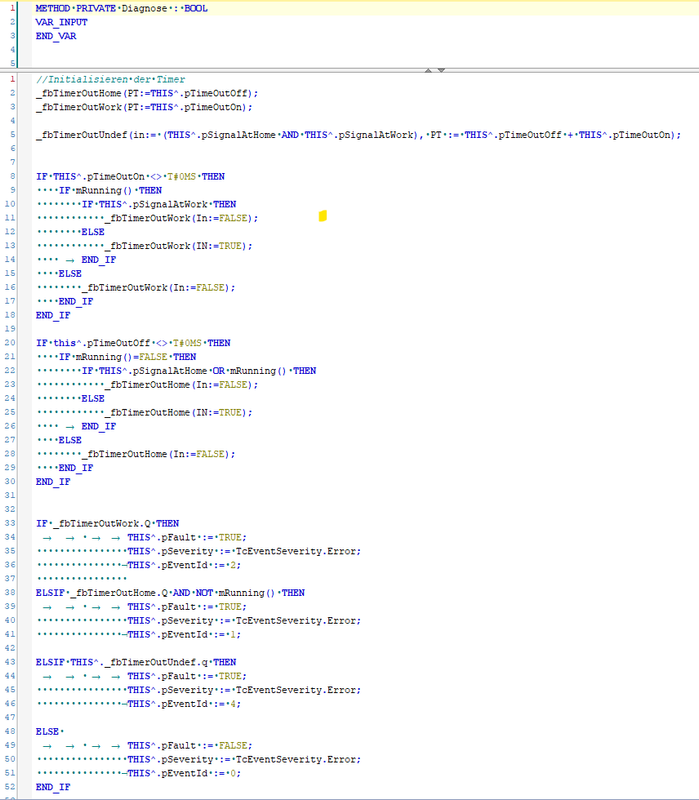
Now when instantiating the cylinder, i have the possibility to add timeOuts to WorkPos and/or HomePos.
If the time is set and a timeout occurs, via TCEventHandling System there gets an Event created.
If this is interesting or useful, i'd appreciate any feedback.
from tcopen.
I'd love to contribute to such a project.
As mentioned before, i have hardly any experience, working in a bigger project with other people,
so i'd need a lot of guidance early on.
from tcopen.
@RGrabichler I'ts OK... I think we are all going to learn along the way. There is a little tradition in industrial automation to use GH. We will need to prepare some instructions for the people to get started. I hope we can come with some video this or the next week.
from tcopen.
Related Issues (20)
- [NEW-FEATURE]TcoAi and TcoAo with different types of signals HOT 3
- [NEW-FEATURE]Reorganize manual visual in SingleAxis, MultiAxis.... due too many scrolbars HOT 4
- [DOCUMENTATION] Tixon feeding documentation HOT 2
- [QUESTION] TcoCylinder.AbortMove HOT 1
- [NEW-FEATURE] TcoDialog overloading and localisation
- [NEW-FEATURE] Create basic views an models for each components HOT 2
- [NEW-FEATURE]KukaRobotics library HOT 2
- [BUG]Txion is frozen after to high time blowing HOT 2
- [BUG] HOT 1
- [NEW-FEATURE] Buttons in TcoDo
- [NEW-FEATURE] Manipulator view
- [NEW-FEATURE] TcoAnalogOutput slider in Service view
- [NEW-FEATURE] Selector view above Service view HOT 1
- [BUG]Fix Move to position in Single axis HOT 2
- [NEW-FEATURE] Posibility to close any dialog at init HOT 2
- [NEW-FEATURE]TcoInputDialog HOT 2
- [NEW-FEATURE]TcoData manageable from different plc HOT 2
- [NEW-FEATURE] adding InPosition method into TcoDriveSimple HOT 1
- [NEW-FEATURE] Read string in TcoDataman_v_5_x_x HOT 2
- [BUG] Method ChangeJobByNumber is always changing Job HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from tcopen.