Comments (7)
Great suggestions @developer239!
I agree with @robertrossmann that only an invalid/bad/wrong code should fail with a non-zero exit code. Others should be considered as a warning saying something smelly is present.
Labeled as major
block-scoped-var- agree
no-implicit-globals- agree
no-param-reassign- agree
no-useless-catch- agree
radix- agree
warnshould be enough
no-multi-assign- totally agree
no-negated-condition- agree
warnshould be enough
no-plusplus- agree
- with option
allowForLoopAfterthoughts: true🤔
prefer-destructuring- agree
warnshould be enough
import/no-default-export- disagree - too opinionated I would say
- or another solution might to move it among
stylerules - I agree that with default exports devs sometimes import and "rename" the imported thingy, which is unfortunate and causes inconsistencies which are tricky especially while refactoring something, but let's be honest, most of us use default exports nowadays.
Others
no-dupe-else-if- agree
warnshould be enough
no-import-assign- agree
no-prototype-builtins- agree
no-setter-return- 🤷♂️
complexity- agree
- with levels 5-7, as @developer239 suggested
grouped-accessor-pairs- agree
- should be located among
stylerules
no-alert- agree
no-constructor-return- agree
no-div-regex- agree
- should be colocated with
optionalorstylerulesets?
no-empty-function- agree
warnshould be enough
no-eq-null- agree
- might be too strict - so
optionalruleset? - this might already be handled by
eqeqeqrule, right?
no-invalid-this- agree
no-return-await- 🤔I remember that there was some discussion on our #dev channel on this topic
no-void- agree
prefer-regex-literals- agree
warnshould be enough
init-declarations- agree
optionalruleset
capitalized-comments- agree
styleruleset
max-lines- agree if configured properly
warnshould be enoughoptionalorstylerulesets?
max-lines-per-function- agree if configured properly
warnshould be enoughoptionalorstylerulesets?
no-bitwise- agree
wrap-regex- 🤷♂️
styleruleset?
no-useless-rename- agree
optionalruleset?
Missing plugins
eslint-plugin-absolute-import- Wouldn't proper path aliases be a better solution?
- In my opinion, this is way too dependent on project setup
- Also, the repo has 0 stars so it is not yet used too much, I would honestly wait with integrating this into our toolbelt
eslint-plugin-unused-imports- If I understand, correctly the purpose of this plugin is the auto-fixer feature for unused imports? If not I don't see any added value as
no-unused-varsandno-unused-importsdoes the thing, right?
- If I understand, correctly the purpose of this plugin is the auto-fixer feature for unused imports? If not I don't see any added value as
cc @dannytce
from code-quality-tools.
@robertrossmann Honestly, I don't mind I just wanted to share my opinion here. 🙂
How I can help right now is I can find rules that we are missing and add them to the config. I created a tool that compares my eslint config with STRV config programmatically. I didn't check all rules myself but I am 99 % sure that rules that I shared here are actually missing in STRV config.
https://github.com/developer239/compare-linters
from code-quality-tools.
Thanks @xhudec for taking your time to review this. 🙂
I pretty much agree with everything you said. Maybe we can keep radix as error because it is easily fixable and the codebase will be more consistent.
About the plugins though:
eslint-plugin-absolute-import- Now it has 1 star 😄 the purpose of the plugin is to
warnorerrorwhenever we use relative import in the project. It is not project dependent. It is not auto-fixable but the effort is worth it.
- Now it has 1 star 😄 the purpose of the plugin is to
eslint-plugin-unused-imports- Honestly, I don't remember why I started using this thing. 🤔 It can remove unused import automatically.
no-unused-importsrule does not exist. But you are right thatno-unused-varswarns about the same issue - although it is not auto-fixable. Maybe we can skip this plugin and add it later when we run into some issues in the future. Unused imports shouldn't be in the codebase. 🙂
- Honestly, I don't remember why I started using this thing. 🤔 It can remove unused import automatically.
from code-quality-tools.
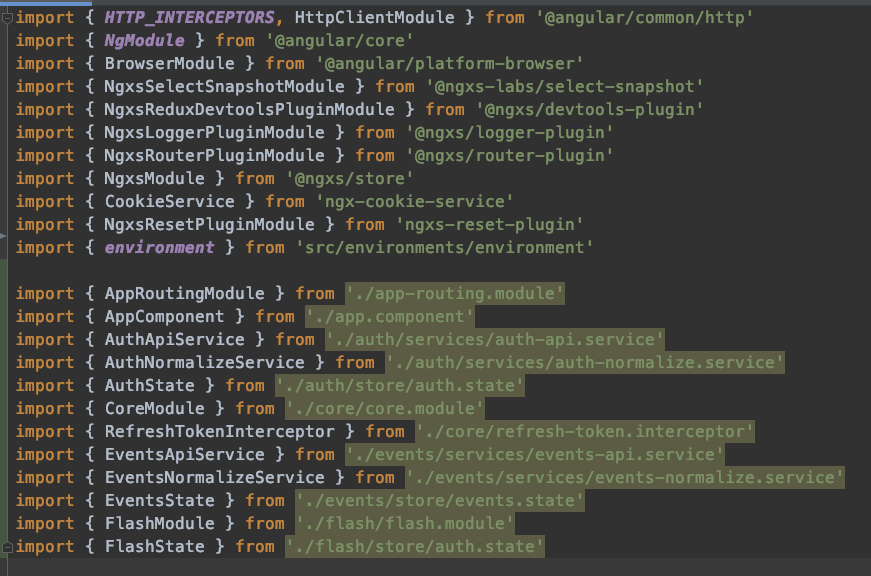
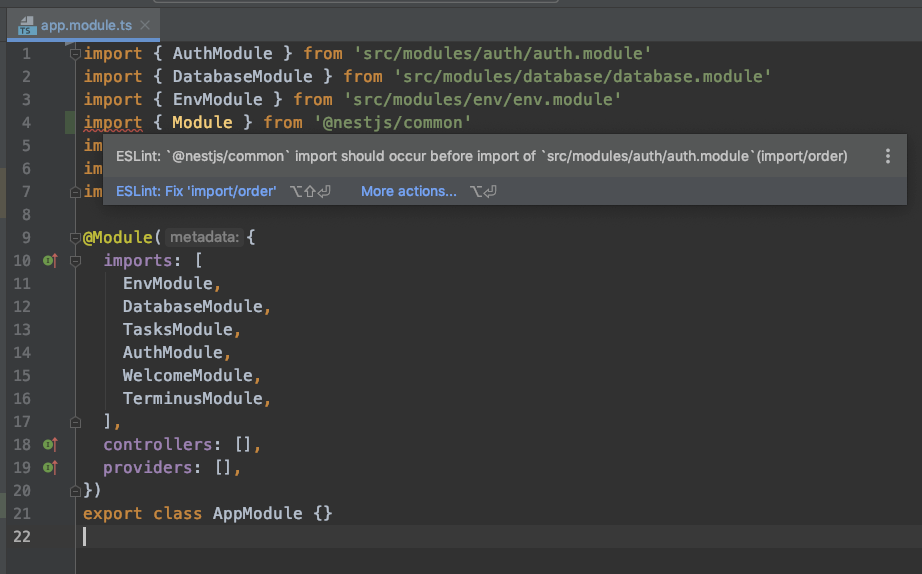
ONE MORE IMPROVEMENT 🤤
- it is auto-fixable
'import/order': [
'error',
{
'groups': ['builtin', 'external', 'internal', 'parent', 'sibling', 'index'],
'alphabetize': {
'order': 'asc',
'caseInsensitive': true,
},
},
],
from code-quality-tools.
@developer239 Thanks for all these suggestions! I will look through them in the coming days.
Right now I can tell you this much:
Stylistic rules and rules where we cannot with a high certainty say that the code is invalid/bad/wrong in any way shall never cause ESLint to fail with non-zero exit code. This was by design from day 1. It's the only reason why we have semi rule set to warn. 🤷♂️ 😇 I know it may seem counter-intuitive, but there are many situations where you really want to ie. use template curlies in a plain string (Sendgrid templates) or you want to make a function explicitly an async function because that's how you design the public API, even though there is no asynchronous work being done in it yet.
If you really want to be the evil dictator, you can always run ESLint with --max-warnings 0 flag on a CI server -> any warning will fail the CI.
And I feel that some other rules mentioned in your Missing rules list are enabled in the ruleset somewhere; are you sure they are missing? 🤔 I will take a look. Some of them look like we should have them.
from code-quality-tools.
Thanks for all the feedback! ❤️ I went through the first section of the rules (Missing rules) and added some here: 471568f. For the ones I did not add, I list my reasoning below. I will try to go through the rest sometime soon. 💪
no-prototype-builtins: too restrictiveblock-scoped-var:vardeclarations are already forbidden via rulecomplexity: too restrictiveno-alert: too restrictive,alertorpromptare quite generic function names and having them flagged in Node.js for no reason is not desireableno-constructor-return: Haha, no. 😂 This one's fun - you can return something from a class constructor and whatever you return will be the result of callingnew. You can completely bend the returned thing. Very fun, indeed.no-div-regex: the thing it tries to "un-confuse" is not confusing at allno-empty-function: too restrictiveno-eq-null: we already require strict comparisons to be usedno-implicit-globals: Node.js and I believe most modern frontend bundlers already wrap the code in an IIFE so this is redundant and quite restrictiveno-invalid-this: I tried personally, very restrictive. It's enabled for TypeScript, though 💡no-param-reassign: I tried personally, very restrictiveno-return-await: you should usereturn awaitconstructs. The performance hazards mentioned in rule docs have been optimised away in recent V8 releases, plus, if you do this, V8 can properly construct an async stack trace when errors occur, substantially improving developer UX (or is it DX, then? 🤔). See https://v8.dev/blog/fast-async and https://v8.dev/docs/stack-trace-apino-void:voidis awesome, it helps you avoid semicolons 😇 and allows several other tricks.init-declarations: too restrictivecapitalized-comments: conflicts witheslint-disable-*and other@ts-*comment directives 🤷♂️max-lines&max-lines-per-function: I tried, too restrictiveno-bitwise: why? They are very useful.no-negated-condition: too restrictive. Sometimes you want to take the shorter, falsey path first, or it is simply easier to read when the cond is negatedno-plusplus: just learn how ASI works 🤷♂️ (I can explain if you are interested, I am a huge ASI fan, as you surely know 😇)wrap-regex: ...but why. It looks very clear to me even without the wrap.prefer-destructuring: I tried, too restrictive. Sometimes it resulted in code that was worse/more difficult to read.import/no-default-export: yeaaaah I'm with you on this one, but no. 😇 It's too restrictive for quite a large population of developers, sadly.
from code-quality-tools.
I checked out the other rules where you mention you would increase the severity to error.
For almost all rules there is a possibility that the rule would flag some valid piece of code which would cause a potentially working code to be rejected by CI. This is highly undesireable. I will mention a few rules below where I believe some explanation might be helpful as to why it should not be used/set to error.
require-await: Declaring a function asasyncchanges the runtime semantics of that function (ie. it will neverthrow, it can only ever return a rejected promise). In some situations it is beneficial to declare a function asasynceven though it could be sync today, if you know that there is a high chance you will need to do async work inside it in the future. This way you can future-proof your public API if you work on a library or some other reusable component.no-template-curly-in-string: Some libraries, sadly, use${}syntax as a templating language. Setting this rule toerrorwould flag potentially working and valid code as error.
Most of the other rules are cosmetic/stylistic preferences and therefore should be defined as warnings.
Fun fact: in the past, the original ruleset used to have all those various
max-lines-per-function,complexityand other similar rules enabled. You should have seen the haters coming at me from all corners of the office. 🔥 And they were right. The intention might be good (to write easy-to-follow code with not too many branches) but in practice these rules could not get you there; proper code reviews are what can help us write easy-to-follow code. 🕵️
Missing plugins:
As for eslint-plugin-unused-imports, I see no added value here. Most of the use cases can be attained with no-unused-vars and similar.
And with eslint-plugin-absolute-import you would kill a very powerful feature of Node.js so that's a no go. There are situations where you really want to use a relative file path instead of an absolute one, ie. when you create a piece of functionality which should behave like a single unit but actually consists of many parts, and you want to keep those many parts hidden from the rest of the codebase. Those relative imports would always have to be moved together, as a single unit, so there is no point in having an absolute import path for them.
Anyway, thank you so much for taking the time to review the ruleset! I incorporated a lot of your proposed changes, even if with a lower severity level. 😇 ❤️
from code-quality-tools.
Related Issues (20)
- Textlint Github Action HOT 1
- eslint-mdx
- Dependabot can't resolve your JavaScript dependency files
- Update commands in docs HOT 1
- [@strv/eslint-config-react] Replace babel-eslint with @babel/eslint-parser HOT 4
- no-restricted-globals
- Migration tutorial improvement HOT 2
- Upgrade to ESLint 8 HOT 1
- move away from Lerna HOT 1
- Migrate to flat config 🚨
- Migrate formatting rules 🚨
- Remove usage of stylelint-processor-styled-components
- Use correct rule for TypeScript HOT 1
- File and directory name linter HOT 1
- Secretlint
- Possible improvements [config-react] HOT 2
- Possible improvements [config-react-native] HOT 2
- Possible improvements [config-node] HOT 1
- Possible improvements [config-typescript] HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from code-quality-tools.