Comments (1)
Step 4: Create a branch
Let’s complete the first step of the GitHub flow: creating a branch 📖.
Creating a branch
Creating a branch
You just learned how to create a branch—the first step in the GitHub flow.
Branches are an important part of the GitHub flow because they allow us to separate our work from the master branch. In other words, everyone's work is safe while you contribute.
Tips for using branches
A single project can have hundreds of branches, each suggesting a new change to the master branch.
The best way to keep branches organized with a team is to keep them concise and short-lived. In other words, a single branch should represent a single new feature or bug fix. This reduces confusion among contributors when branches are only active for a few days before they’re merged 📖 into the master branch.
⌨️ Activity: Your first branch
- Download and open Visual Studio Code (referred to as VS Code) if you don't already have it.
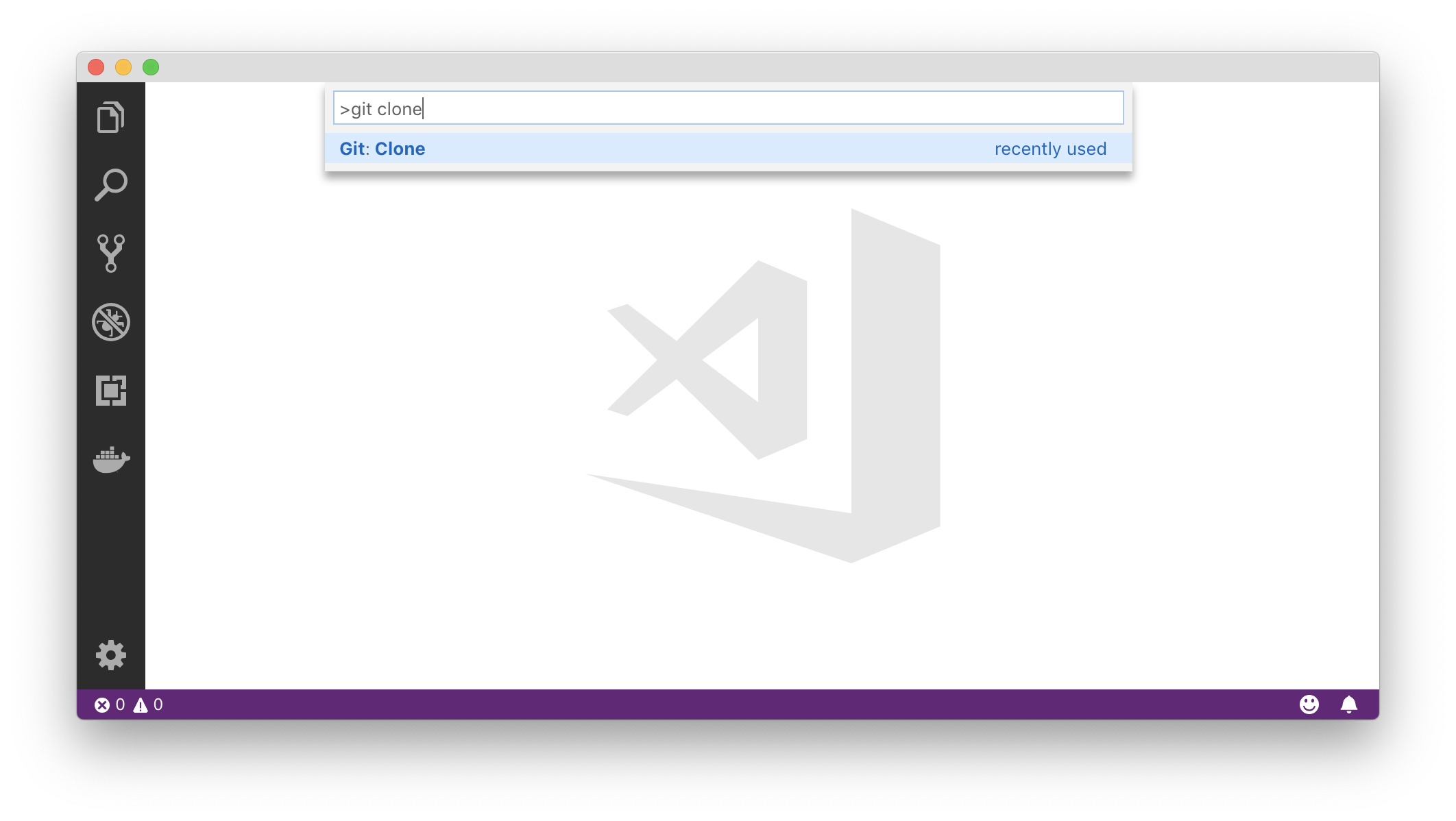
- In VS Code, open the Command Palette using Ctrl+Shift+P on Windows, or Command ⌘+Shift+P on macOS. You can also follow VS Code's official documentation on cloning.
- Type:
git cloneand press Enter

- Paste in the URL of the repository in the new window and press Enter:
https://github.com/simplaj/github-slideshow.git
- Select the location in which to save the repository and click Choose folder. Then, open the location you selected.
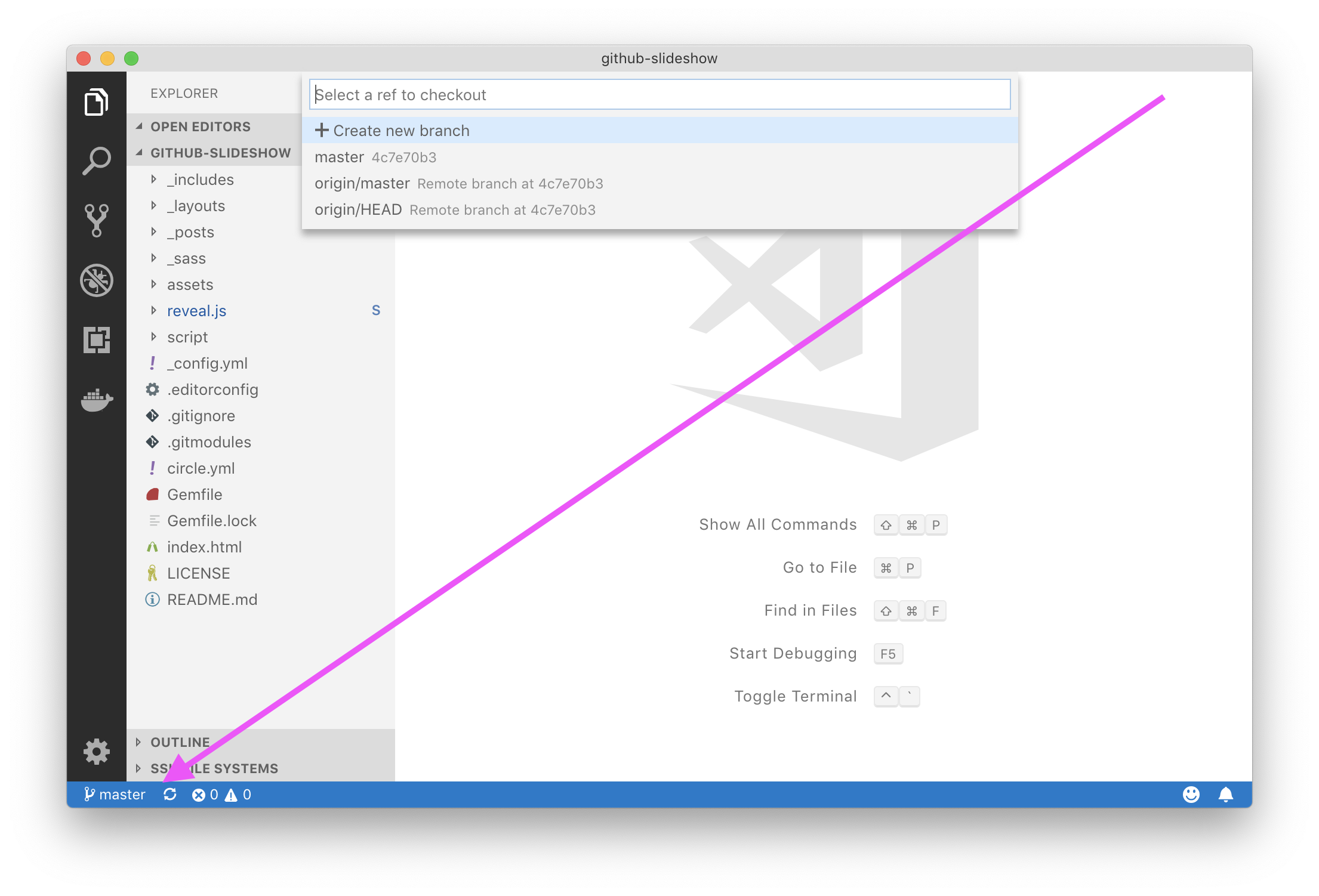
- The repository folder should now be open in your VS Code project. Click on
masterat the bottom left of the VS Code window. This will bring up the Command Palette with the commands related to Git branches.

- Click Create new branch and enter any branch name you'd like, such as
my-slide. Then press Enter. - When asked to select the ref to create the branch from, select
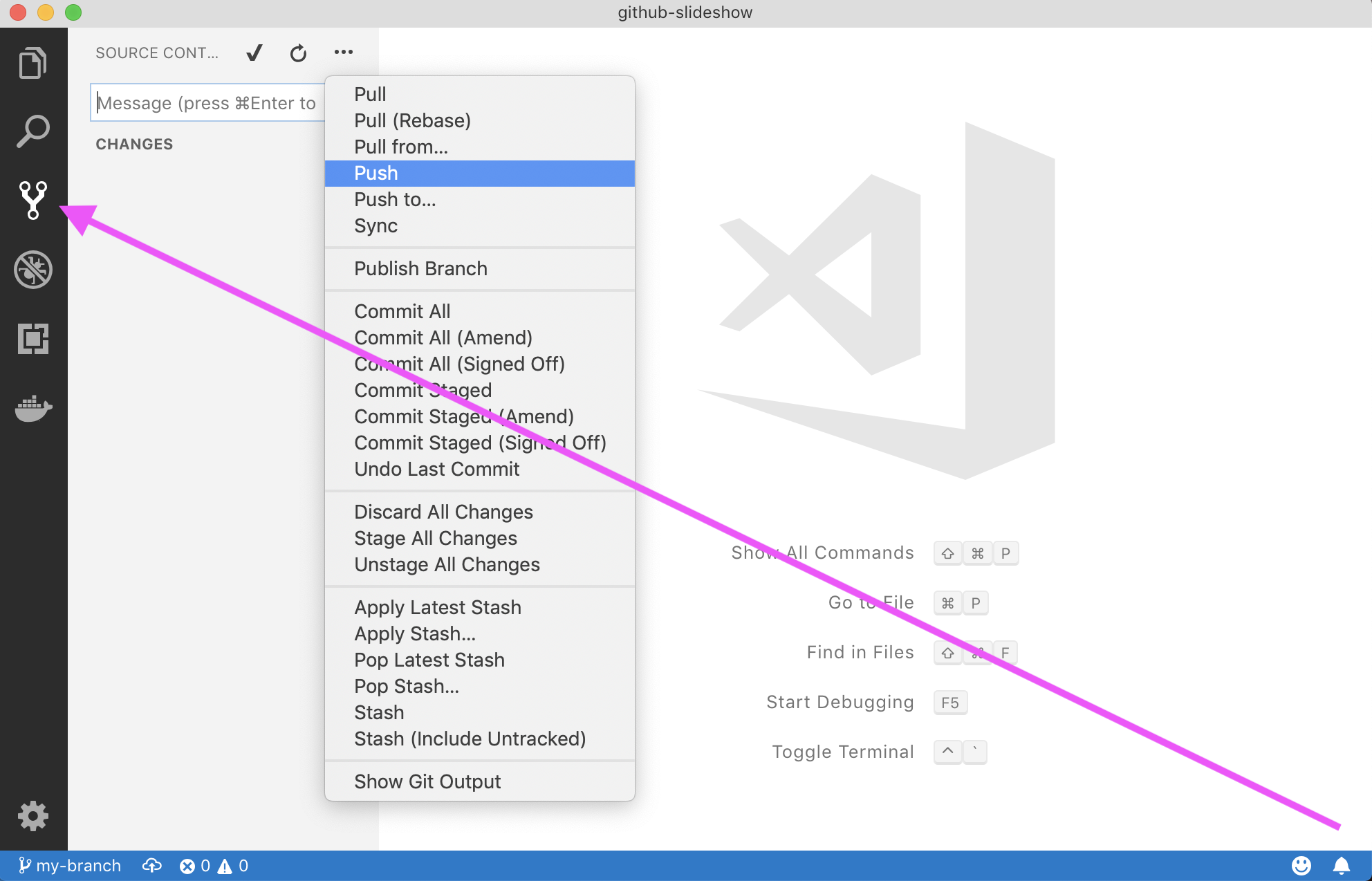
master. - Go to the Source Control view, click on the ellipsis (...) and select Push. Confirm the dialog box asking you to publish the branch.

I'll respond when I detect a new branch has been created in this repository.
from github-slideshow.
Related Issues (2)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from github-slideshow.