Comments (8)
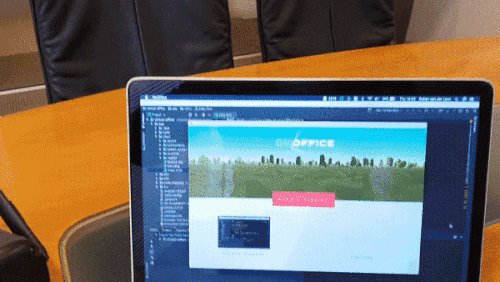
Anything is better than the current situation. Ideally the transition would be more obvious (e.g. showing the desktop on the laptop itself then putting headset then viewing the result) but also showcase what to actually do once the application has launched.
from onoffice.
My aim for the video on the website(https://onoffice.app/#tutorial) was to give an idea on what it looks like. Still, it's a 2.5 minute video, and I can understand if people wouldn't want to bother with that.
If I may ask, what would you suggest? What I'm thinking is adding a Quickstart part with screenshots showing the following steps...
- Click 'Begin Streaming'
- Note the IP Address listed in the instructions
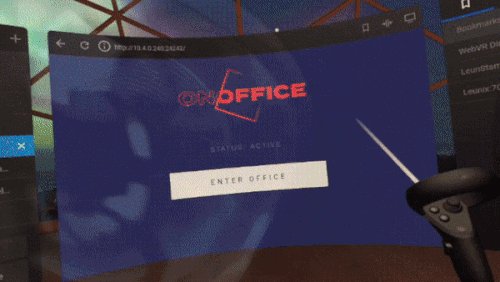
- Open a browser in your headset, fill in the address
- Press 'Enter Virtual Office'
Any thoughts / feedback?
from onoffice.
Finally spent some time this evening on this. Any thoughts on this?
from onoffice.
Looking good!
I'm sure it will reflect in your user numbers
from onoffice.
Gonna keep this GIF. Thanks for bringing it up and providing feedback. It's really appreciated.
from onoffice.
Personally, I'm most interested in how the virtual environment looks, which would influence my decision of whether or not to quickstart :)
from onoffice.
Indeed a simple 10sec gif on the repository showcasing a desktop environment running a clearly desktop app (e.g. OpenOffice) visible inside an HMD would help a lot to understand or confirm for anybody reaching the repository.
from onoffice.
Still want to give this a look.
I remembered that the UX designer made a little concept video for something similar for on the website. While I need to film an updated version(showing the actual application and the user putting on a headset), would you expect something like this?
from onoffice.
Related Issues (15)
- Linux support HOT 6
- Upgrade to AFrame v0.9.2 HOT 1
- Place application windows in the virtual environments HOT 1
- Not view my screen with macos HOT 10
- use https HOT 3
- Provide separate instructions per supported headset
- Implement DeviceMotionEvent API for iOS HOT 1
- wrong height of view on my android device HOT 2
- Improve screen resolution HOT 2
- Support for multiple screens HOT 3
- Move screens using a controller HOT 2
- Add support for environments built in AFrame
- Screen is placed too high on iphone
- Replace home-brewed WebRTC solution with an existing framework/library HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from onoffice.