Comments (3)
The inheritance in PyEcore should be straight forward. In your case, from what I understand from your code, you are actually extending the Ecore metamodel and not your metamodel. I'm the one to blame for this, I use the same name: eClass to deal with two concepts and it can be confusing. This attribute is used to go from the static eclass world to the dynamic counterpart, but if you are in the dynamic eclass world, it is used to find its actual metaclass.
In your case, I undestand that you are dealing with Dynamic EClass, and that esdl.Building is a dynamic EClass. In that case, this line does not extend the Building EClass, but extends the metaclass of the Building EClass (you are actually subclassing EClass).
CommercialBuildingMetaClass = EClass('CommercialBuilding', superclass=(esdl.Building.eClass))In your case, as you are dealing with dynamic EClass, your call should be changed like that:
CommercialBuilding = EClass('CommercialBuilding', superclass=(esdl.Building))
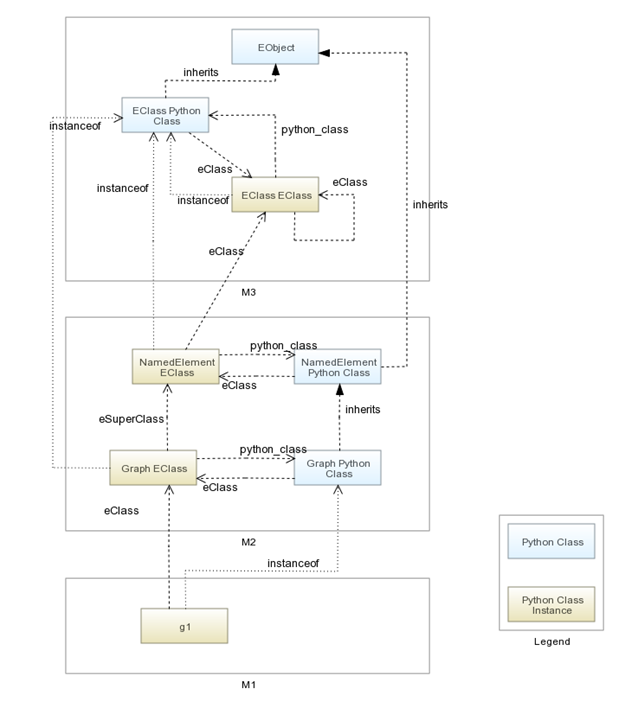
c = CommercialBuilding(name='A CommercialBuilding')I know that it the bridge between the dynamic and static part can be confusing because of the design I used. I will try to smooth everything in future versions. You can find deeper information about that and how the two worlds are related in this picture:
And more in depth details on this blog post: https://modeling-languages.com/pyecore-python-eclipse-modeling-framework/
I will try to smooth things up and update the documentation accordingly for next versions.
from pyecore.
Ah, thanks! That clarifies things. Now it works as expected!
from pyecore.
@ewoudwerkman I'm glad it works for you :) !
from pyecore.
Related Issues (20)
- Problem occured when I using pyecore HOT 1
- Populate classes generated with pyecoregen HOT 5
- Different behavior between generated model and dynamic loaded HOT 6
- EProxy and Hashes HOT 1
- Empty instance list not serialized HOT 9
- AttributeError for EDerivedCollection HOT 2
- EEnum definitions are serialized with the wrong EPackage HOT 10
- Reproducible attribute order HOT 25
- Release a new version HOT 7
- Mixins not working properly HOT 2
- New version breaks serialization of $ref's in pyecoregen-generated metamodel HOT 5
- get all properties of a model element HOT 2
- Diffing Functionality on top of pyecore HOT 1
- BadValueError, str not converted to Integer(int) HOT 1
- Problem resolving the file schema in references HOT 7
- Any validation support? HOT 3
- EOrderedList.clear() does not update references. HOT 3
- Serialize datetime using JsonResource HOT 6
- Left-over instance references after EReference was deleted HOT 1
- XMI Deserialization and serialization mismatch HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from pyecore.