Comments (7)
This:
💯
from neos-ui.
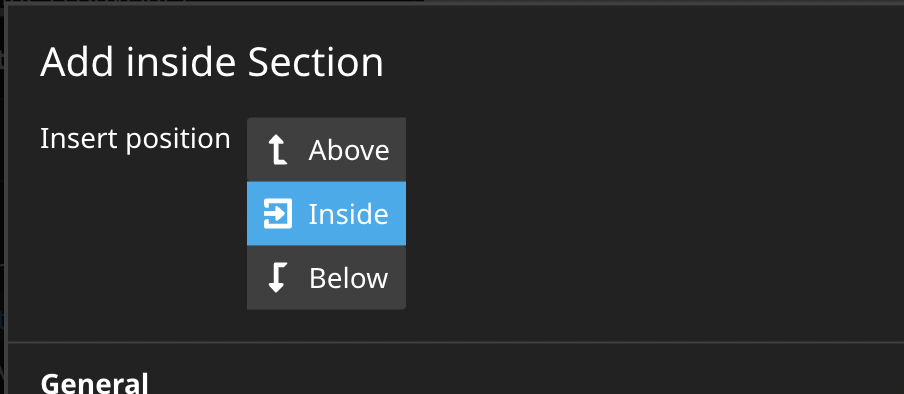
@kdambekalns I think I agree with your order "before / inside / after", but only if they are displayed like this:

Sadly this uses too much real estate.
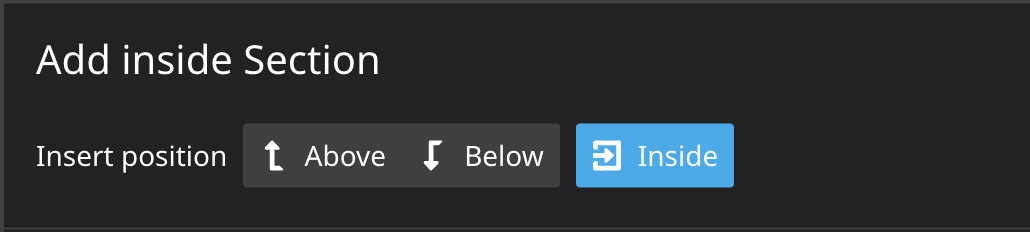
I would still vote for the new grouping, because with different levels and allowed child nodetypes there is mostly only a difference between next to this node (inside the parent collection) or inside this node. That's why I've grouped them like this.
As a frontend dev and advanced editor, I always need to look for the right icon. Maybe this would help:

@mhsdesign If others agree with my suggestion. I'd love to team up!
from neos-ui.
Do we want to get his into 8.3? @markusguenther would love that ;)
from neos-ui.
I like the idea of having the "context" in the title of the dialog. ❤️
TBH I would not have been able to tell the up/down arrows have a "tail". That being siad, for me "before" and "after" don't have any closer relation to the parent than to the current node – so I'm fine with either variant. 🤷♂️
But for the "inside" position, I'd still put it in between the other two, as it just seems logical to me: before / inside / after is the "correct order" somehow. 🤔
from neos-ui.
Thank you so much for this! ❤️ It has been on my list for a while to discuss this topic but i didnt found the time or had the the proper solution. I agree 100% that its currently not super easy to use and you either need to properly read the title attributes or play around a few times with these 3 buttons.
In the past I mixed up the last two buttons a few times because:
- there is no readable indicator (without hover) whats about to happen
- it seemed in my brain for some reason to be more logical that the "into" button should be last position
- and the insert after icon gave me the impression that it could also be a insert into somehow because of its tail
so you nailed it!!!
(i think we should delay the discussion about the inline toolbar (i think its quite fine ..., or have it someplace else - but also thanks for rethinking that ;))
If you need help implementing this we can team up ;) 🦸
from neos-ui.
I personally like the "before / inside / after" order.
But I think the crucial part which would improve this button row is the text that is visible next to the icons in the last screens as they are not easily self-explanatory.
from neos-ui.
I vote for your second succestion.
If "Inside" is visually* separated, it can be out of the "above, inside, below" flow.
And maybe the simpler arrow-up and arrow-down icons make it slightly cleaner.
*edited
from neos-ui.
Related Issues (20)
- TASK: 9.0 remove leftover manual context path string operations HOT 1
- BUG: Neos9 `ReferenceEditor` `createNew` doesnt work HOT 1
- BUG: Children of previously opened node are missing after search
- EPIC: Neos 9.0 Conflict Resolution
- FEATURE: Lock the UI and present a modal during publish/discard
- FEATURE: Offer resolution strategies when conflicts arise during rebase HOT 2
- FEATURE: Iframe error handling with proper user feedback
- BUG: NodeCreationDialog should not submit empty string for optional fields
- BUG: View DataSource should Update on base workspace change HOT 2
- FEATURE: Offer rebase option when publish/discard fails due to conflict
- FEATURE: Extend insert mode dialog and moving nodes for dimension handling
- BUG: Missing document node leads to exception when opening `/neos/content?node=...` HOT 1
- Upmgerge #3708 to Neos 9
- TASK: Replace `NeosUiDefaultNodesOperation` with `ReloadNodesQueryHandler`
- BUG: DateTimeEditor does not show a leading 0 for minutes < 10
- Ease up-merging changes after new release HOT 2
- BUG: Neos Ui version shown as `vundefined`
- BUG: The new conflict resolution e2e tests are sadly a bit flaky in ci :O
- BUG: 9.0 `change-base-workspace` is infinite loop and times out - always?!!
- Discussion: Neos UI (internal) api refactoring
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from neos-ui.